1,绪论
在市场范围内,任务发布网站很受欢迎,有很多开发者以及其他领域的牛人,更倾向于选择工作时间、工作场景更自由的零工市场寻求零散单子来补贴家用。
如今市场上,任务发布网站鱼龙混杂,用户需要找一个靠谱,稳定的第三方网站来接单,派单是比较困难的。所以笔者决定使用现如今较为流行的SpringBoot框架来打造一个招投标任务发布网站,来向普罗大众提供一个稳定、安全、靠谱的第三方网站,以供雇主发单,雇员来接单。网站任务内容涵盖网站\软件开发、数据科学、分析学、会计、咨询、写作、翻译、销售、市场营销、图形设计、数字营销、教育培训等多个板块。将给用户一个富有简单操作和易用性的任务发布网站。
2,系统设计
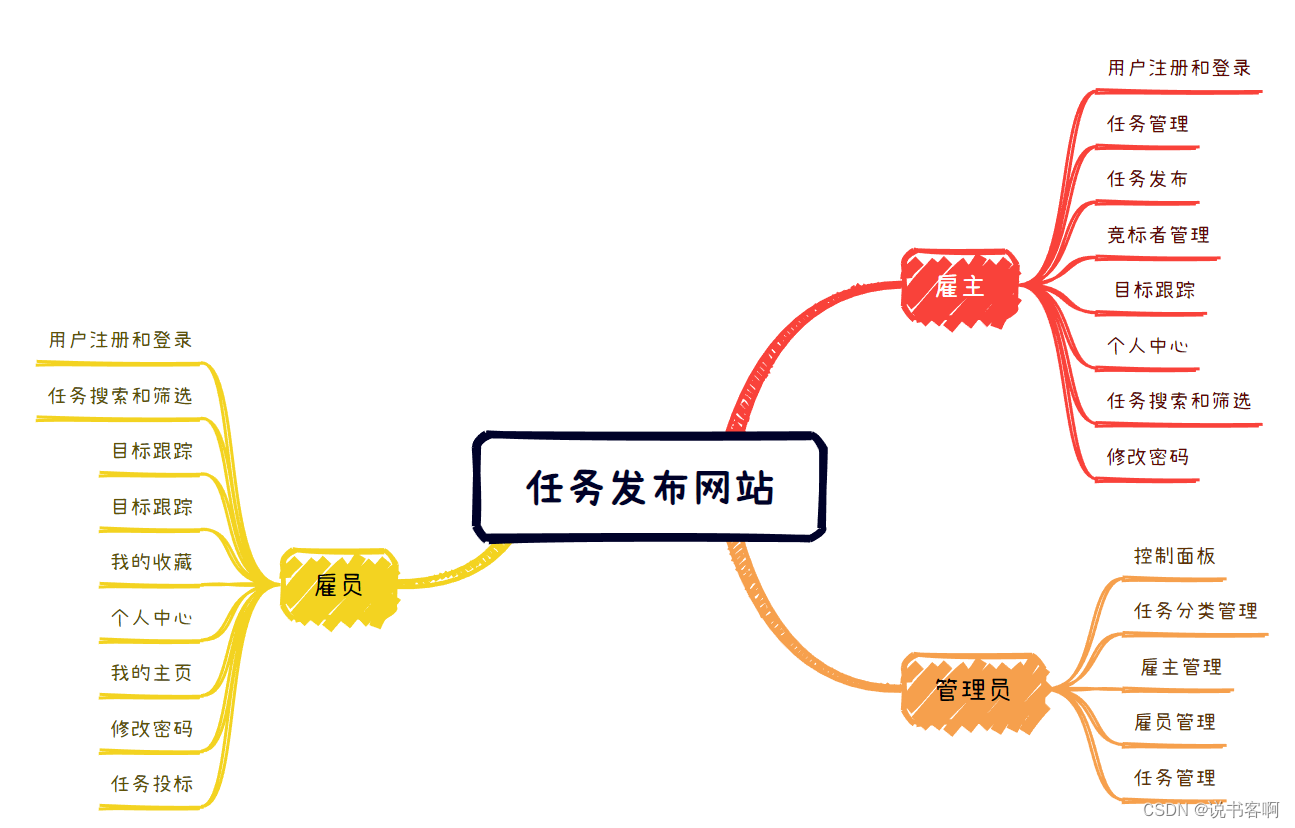
功能权限结构图

3,需求分析
此任务招投标网站拥有三种角色,分别是:雇主、雇员、管理员
雇员
- 用户注册和登录:雇员注册账户并通过登录进行身份验证。
- 任务搜索和筛选:雇员可以根据关键词、任务类型或预算范围等条件搜索和筛选任务。
- 目标跟踪:雇员可以选择并接受任务,并在任务进行中更新任务进度和提交成果。
- 任务投标:雇员可以设定自己的预期价格和交货时间来参与任务投标。
- 目标跟踪:雇员可以选择并接受任务,并在任务进行中更新任务进度和提交成果。
- 我的收藏:雇员可以对心仪的任务进行收藏,以便日后查看
- 个人中心:用户可以在个人中心设置自己的用户名、邮箱、手机、简介、技能点和自我介绍以供雇主来更好的了解自己。
- 修改密码:雇员可以修改自己的密码来保证账号安全。
- 我的主页:此主页为雇主查看页面,雇员也可以提前预览,该页面展示了雇员的基本信息,自我介绍,完成过的任务和所具备的技能点。
雇主
- 用户注册和登录:雇员注册账户并通过登录进行身份验证。
- 任务搜索和筛选:雇员可以根据关键词、任务类型或预算范围等条件搜索和筛选任务。
- 任务管理:雇主可以查看、编辑、修改、删除自己发布的任务
- 任务发布:雇主可以创建并发布任务,包括任务标题、分类、描述、简介、预算、技能点、附件和任务介绍等信息。
- 竞标者管理:雇主可以根据自己的需求来挑选竞标者并接受他们的投标。
- 目标跟踪:在雇员完成任务后,雇主可以确认完成。
- 个人中心:雇主可以在自己的个人中心修改自己的个人信息
- 修改密码:雇主可以修改自己的密码来保证账号安全。
管理员
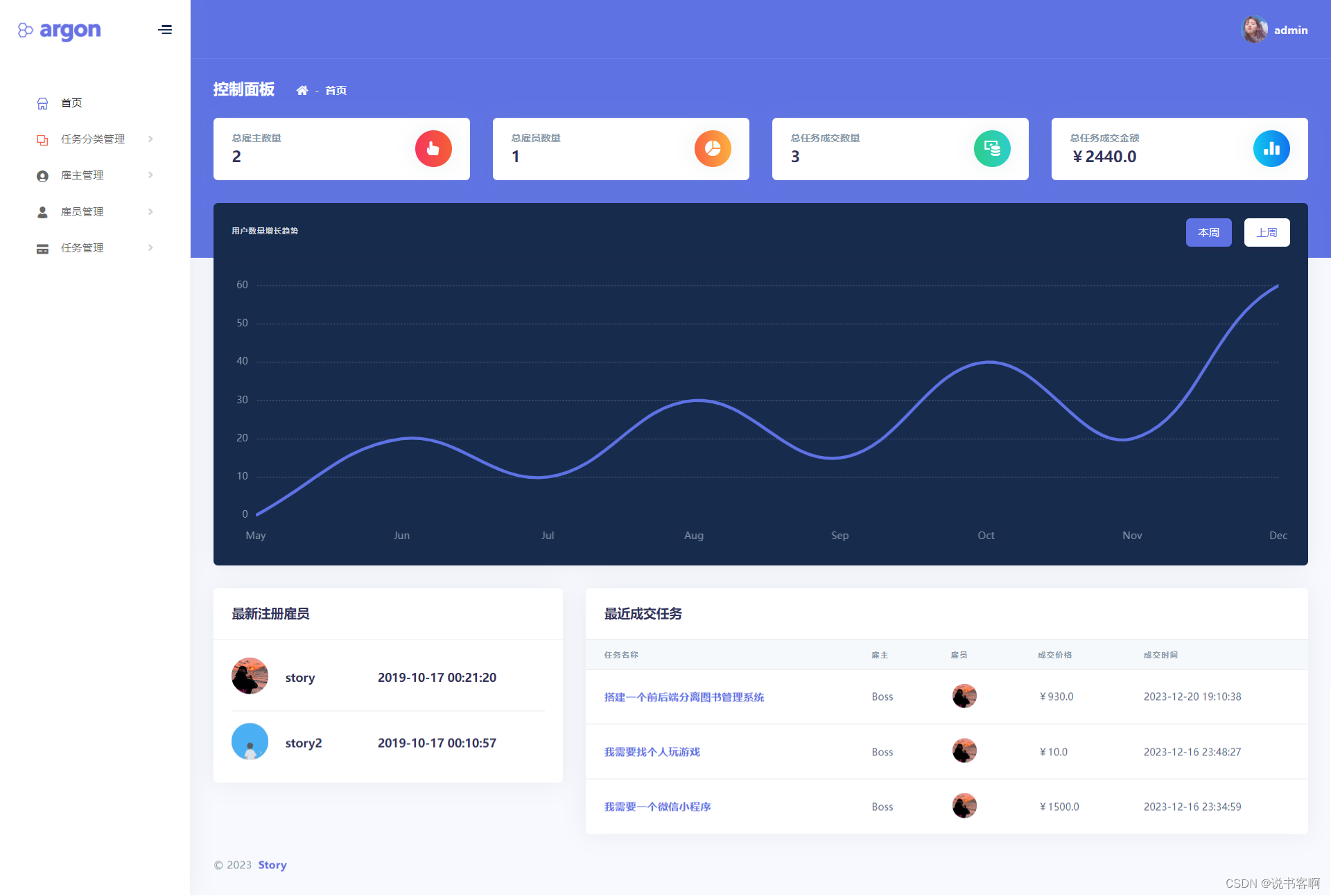
- 控制面板:向管理员直观展示系统信息、用户量增长趋势和新注册用户与最近任务
- 任务分类管理:管理员可以新增、修改、删除任务分类的信息和图片
- 雇主管理:管理员可在此查看系统内所有雇主的基本信息
- 雇员管理:管理员可在此查看系统内所有雇员的基本信息
- 任务管理:管理员可查看系统内所有任务的信息、状态、成交金额;且可对新提交任务进行审核,在审核后方可展示
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Thymeleaf | 现代的服务器端Java模板引擎 | https://www.thymeleaf.org/ |
| Bootstrap | CSS/HTML框架 | https://www.bootcss.com/ |
| Swiper | 特效插件 | https://www.swiper.com.cn/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| Chart.js | 图表工具 | 📣 有源码 获取源码 |
| AdminLTE | 管理模板 | https://adminlte.io/ |
5,雇员页面展示
注意:雇主与雇员页面大致相同,第六章只展示专属于雇主的页面,部分页面不显示,则是因为与雇员相同。
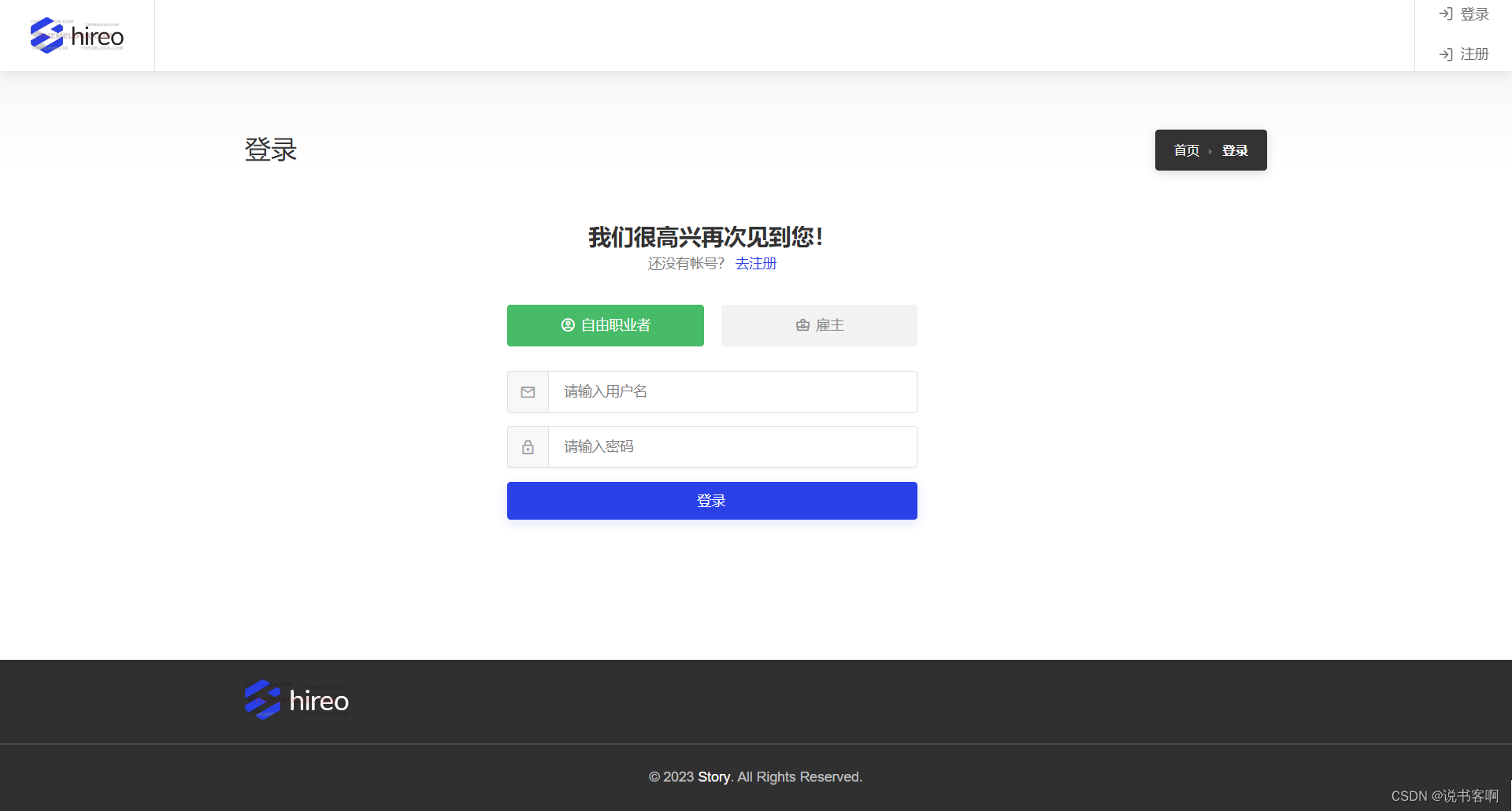
5.1 登录

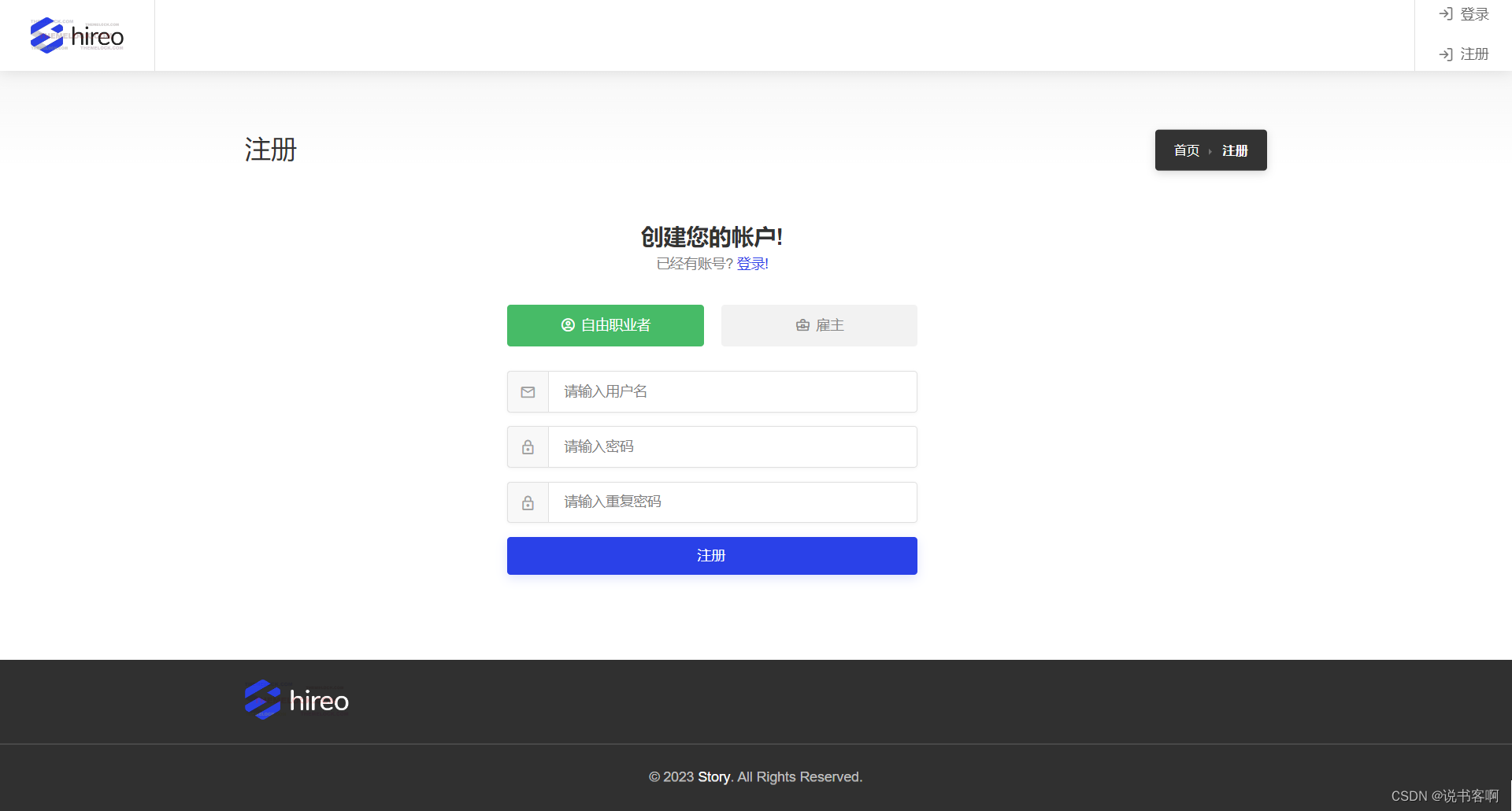
5.2 注册

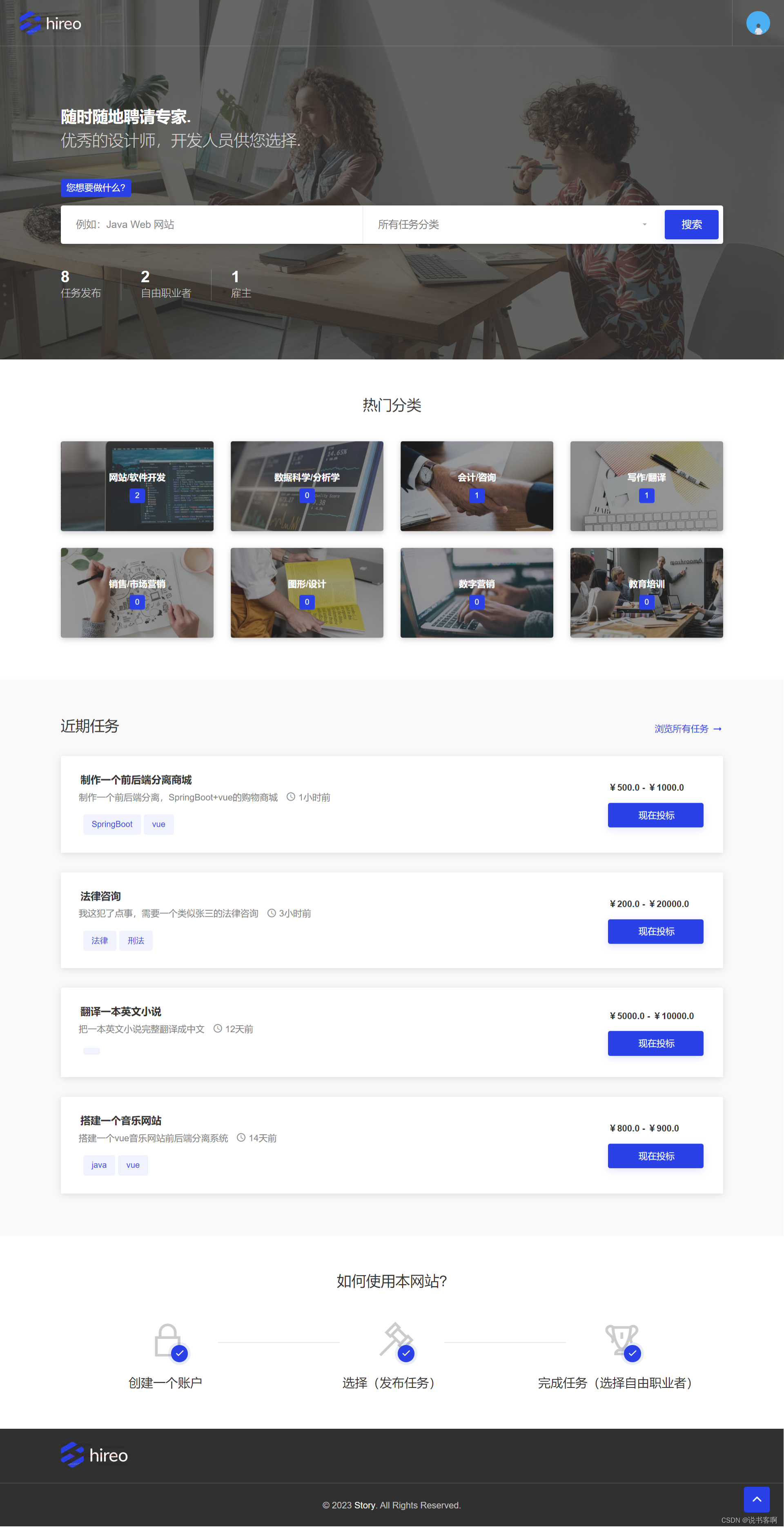
5.3 首页
在首页,雇员可以直接搜索想做的任务或是按照分类来挑选心仪的任务。系统也会展示最新任务。在系统最下方有系统的简单教学

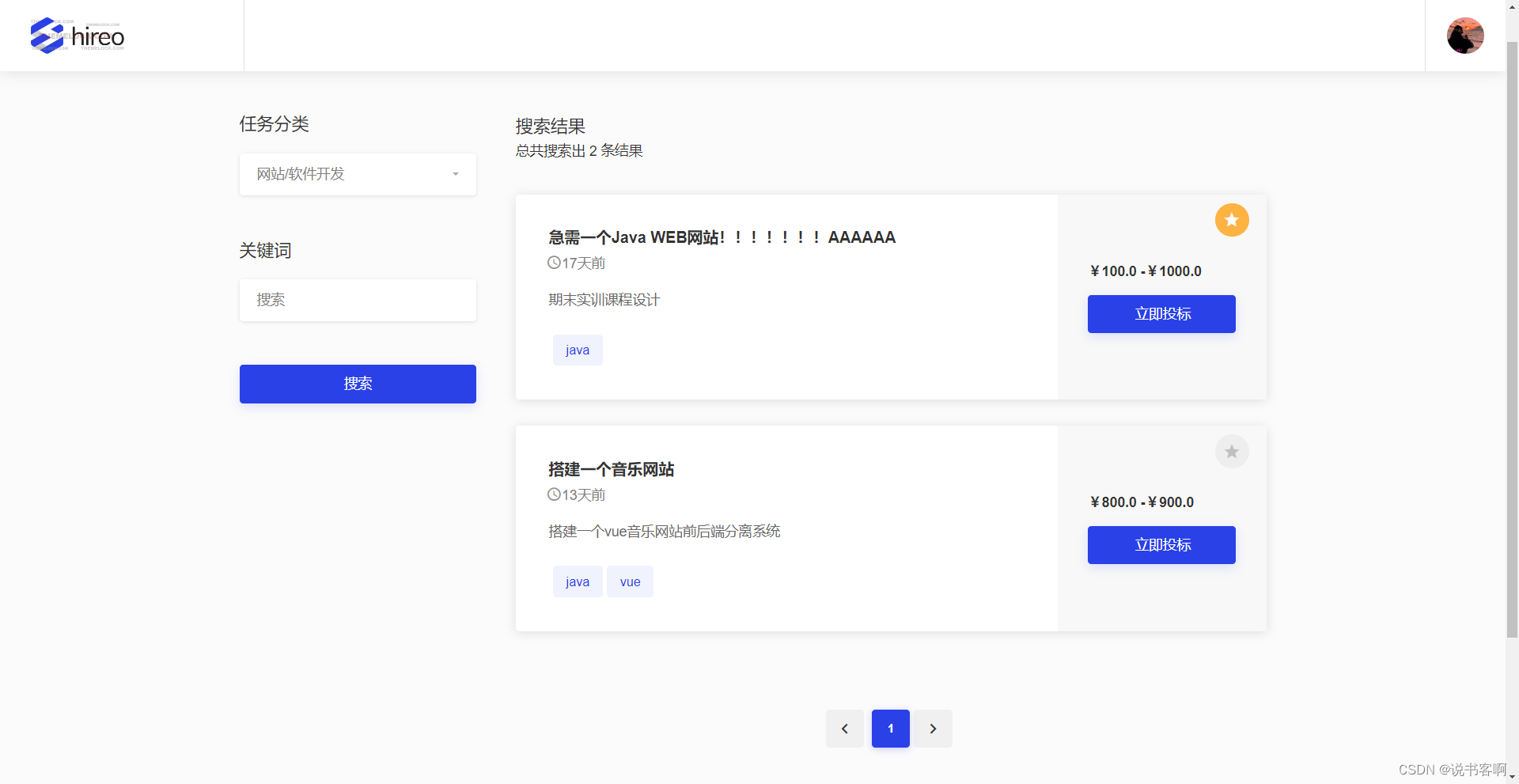
5.4 任务分类
雇员可以按任务分类搜索,查看所有任务列表

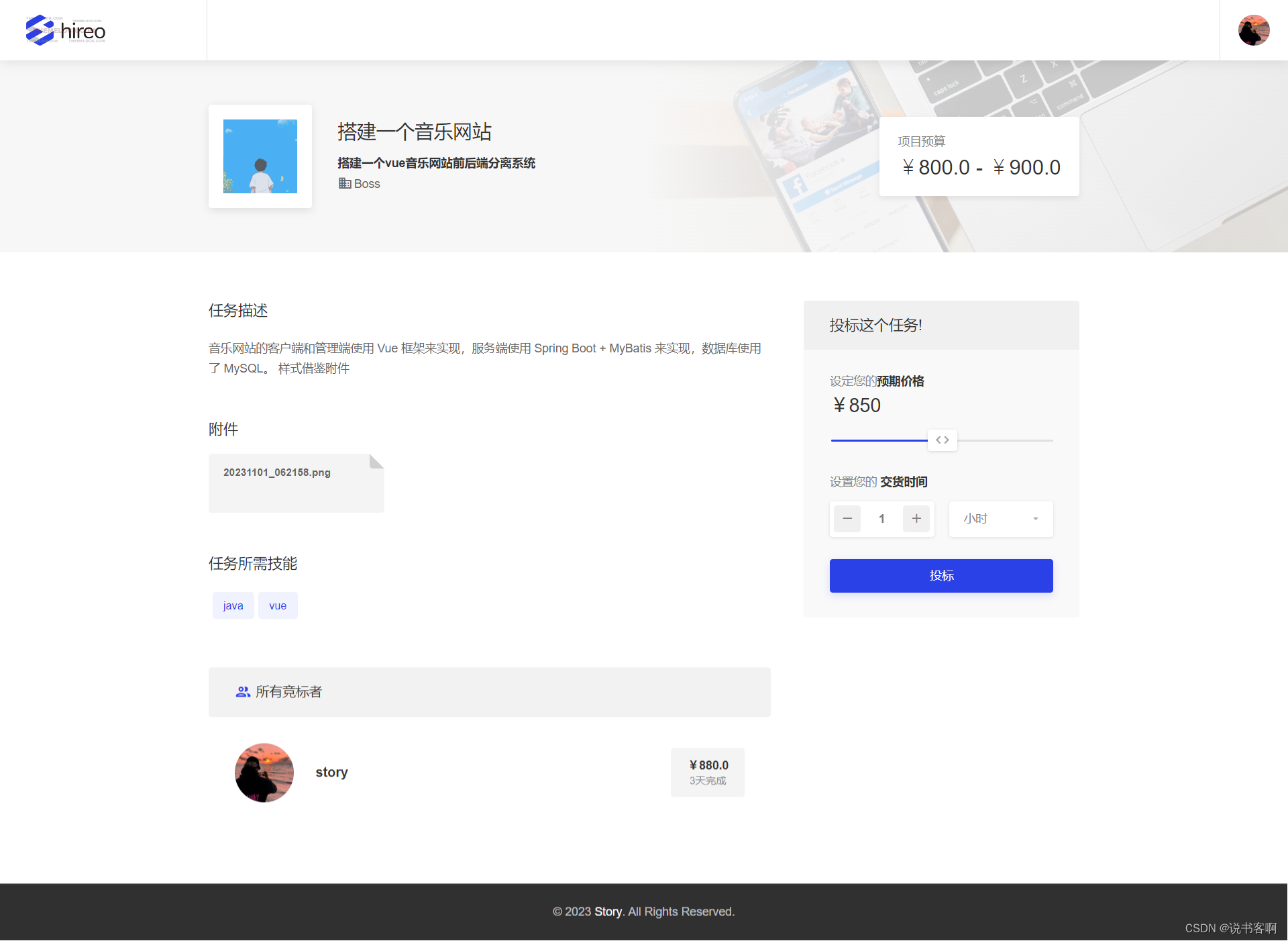
5.5 任务详情页面
在任务详情界面,雇员可以通过下载附件来更好的了解该任务

5.5.1 投标
雇员在这里选定自己的投标价格和工期后,就可选择投标接单了

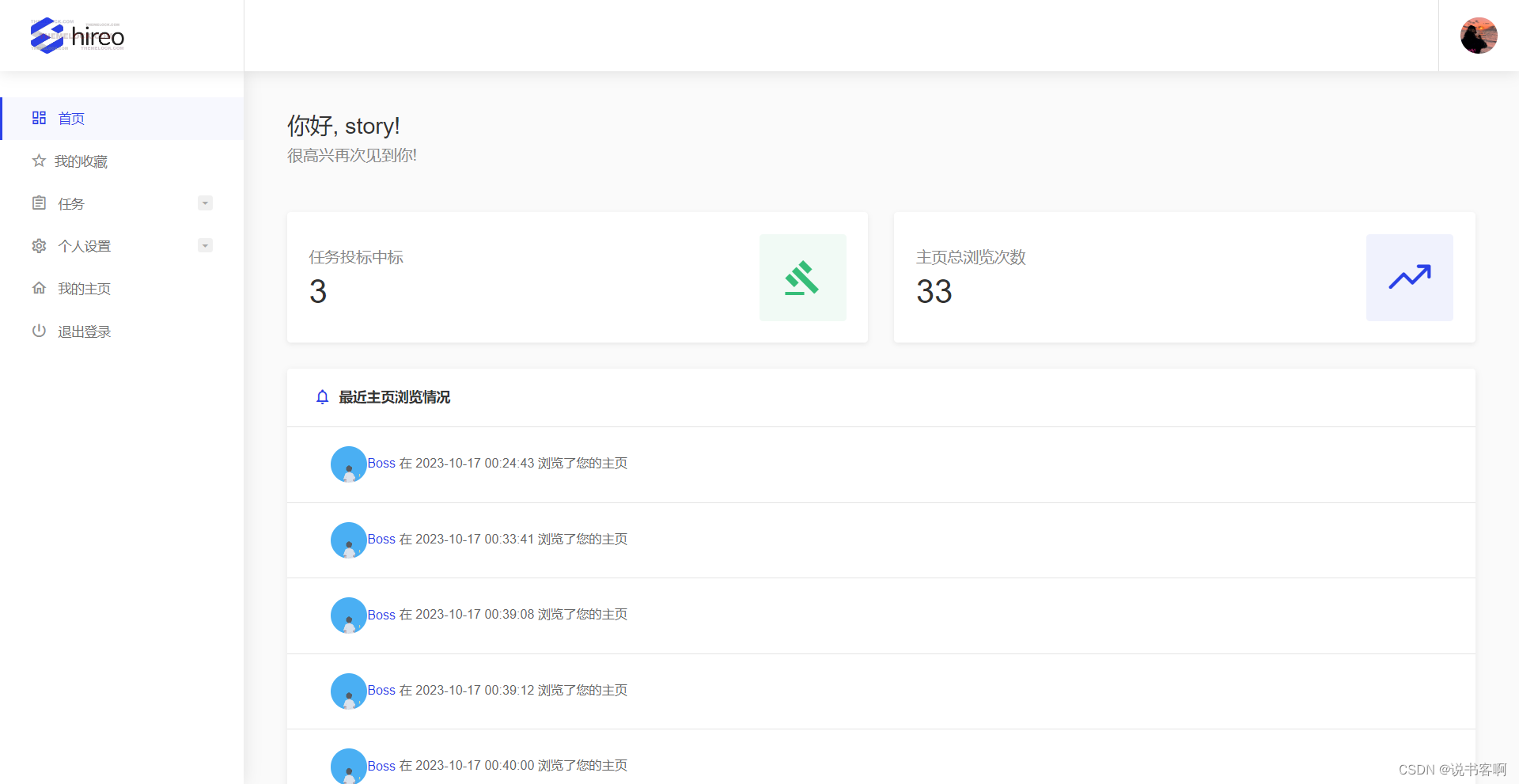
5.6 个人中心
5.6.1 首页

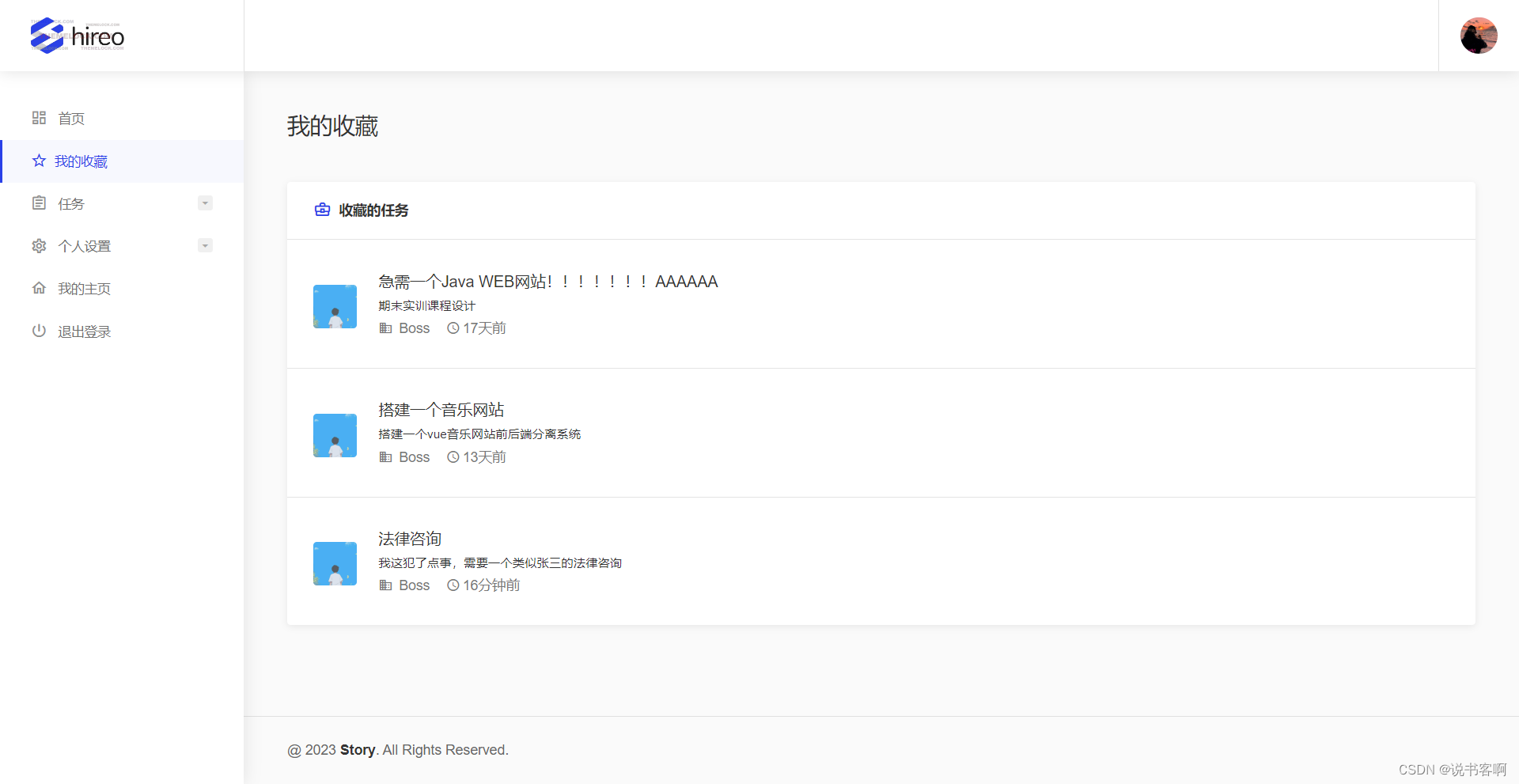
5.6.2 我的收藏

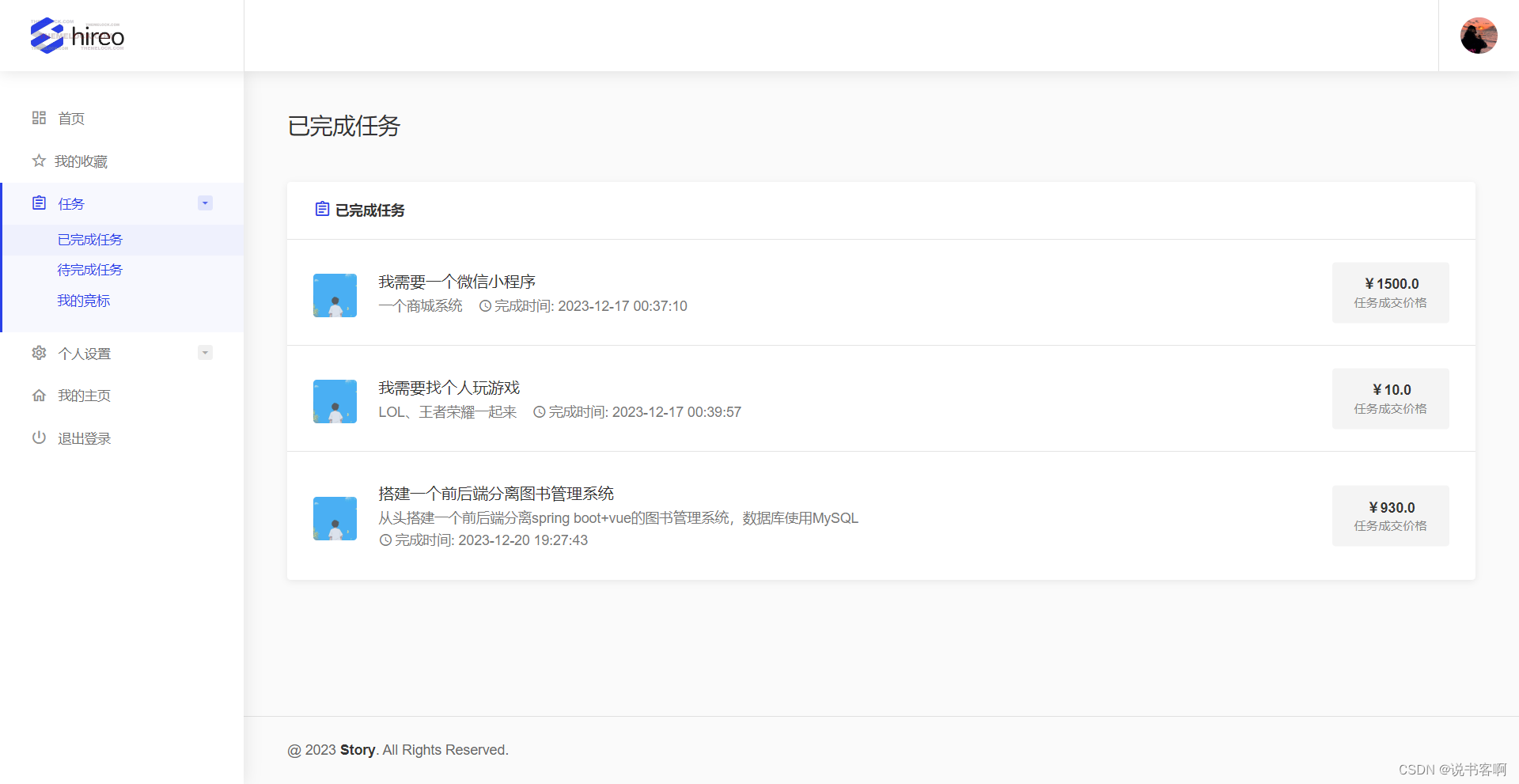
5.6.3 已完成的任务

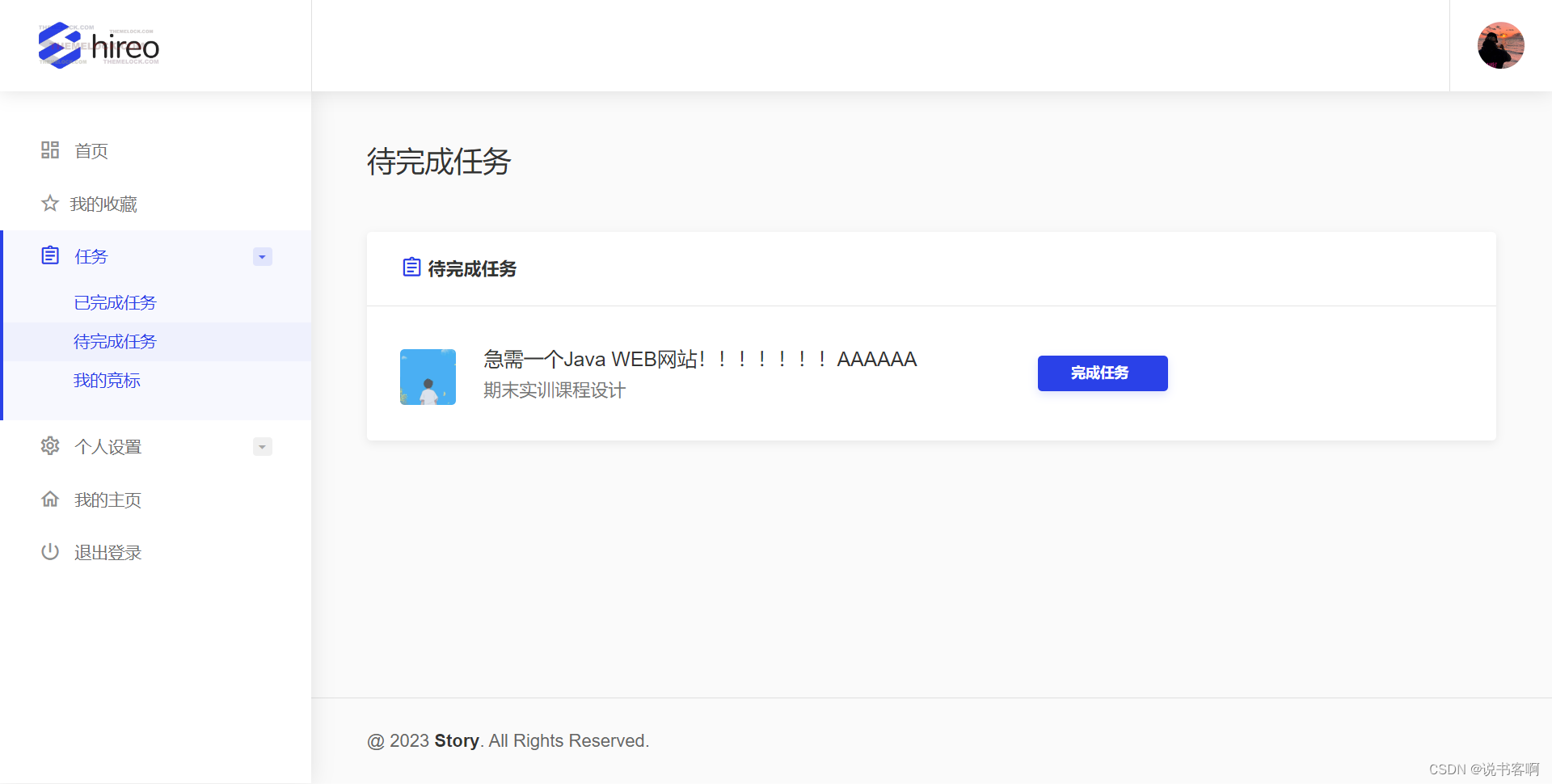
5.6.4 待完成任务

雇员登记确定后,等待雇主确定后,即可完成该任务

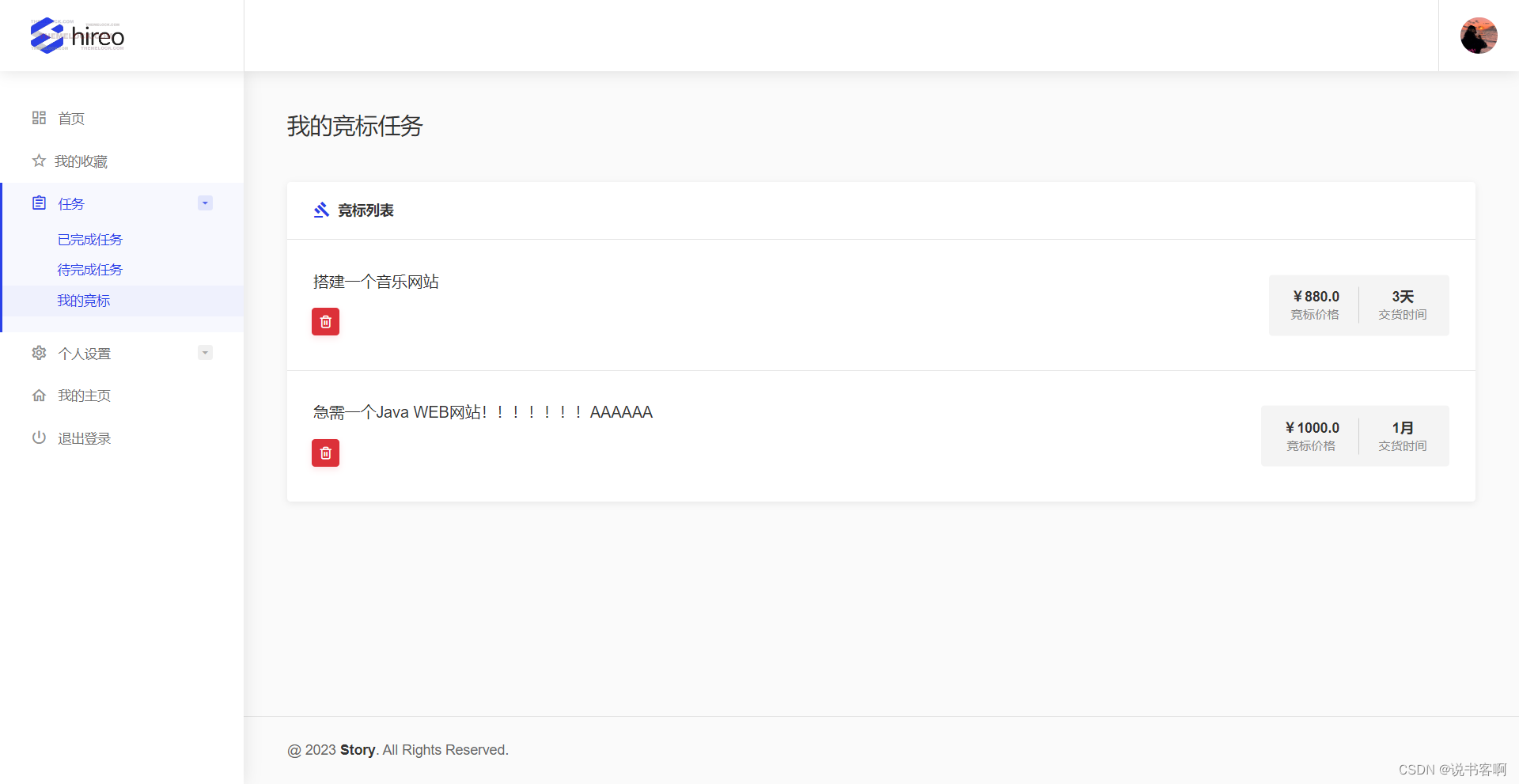
5.6.5 我的竞标
雇员可以点击垃圾桶来取消投标任务

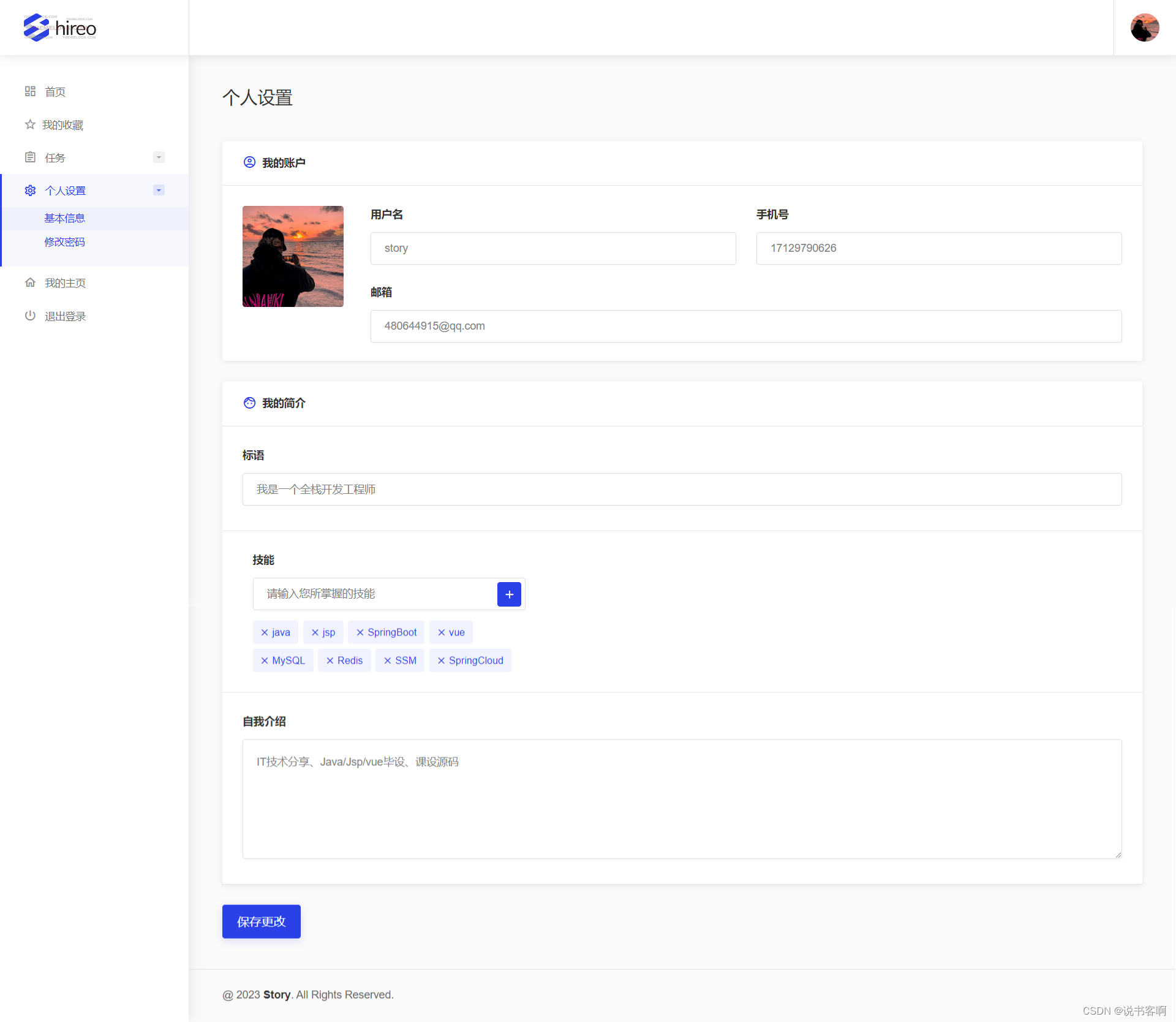
5.6.6 基本信息

5.6.7 修改密码

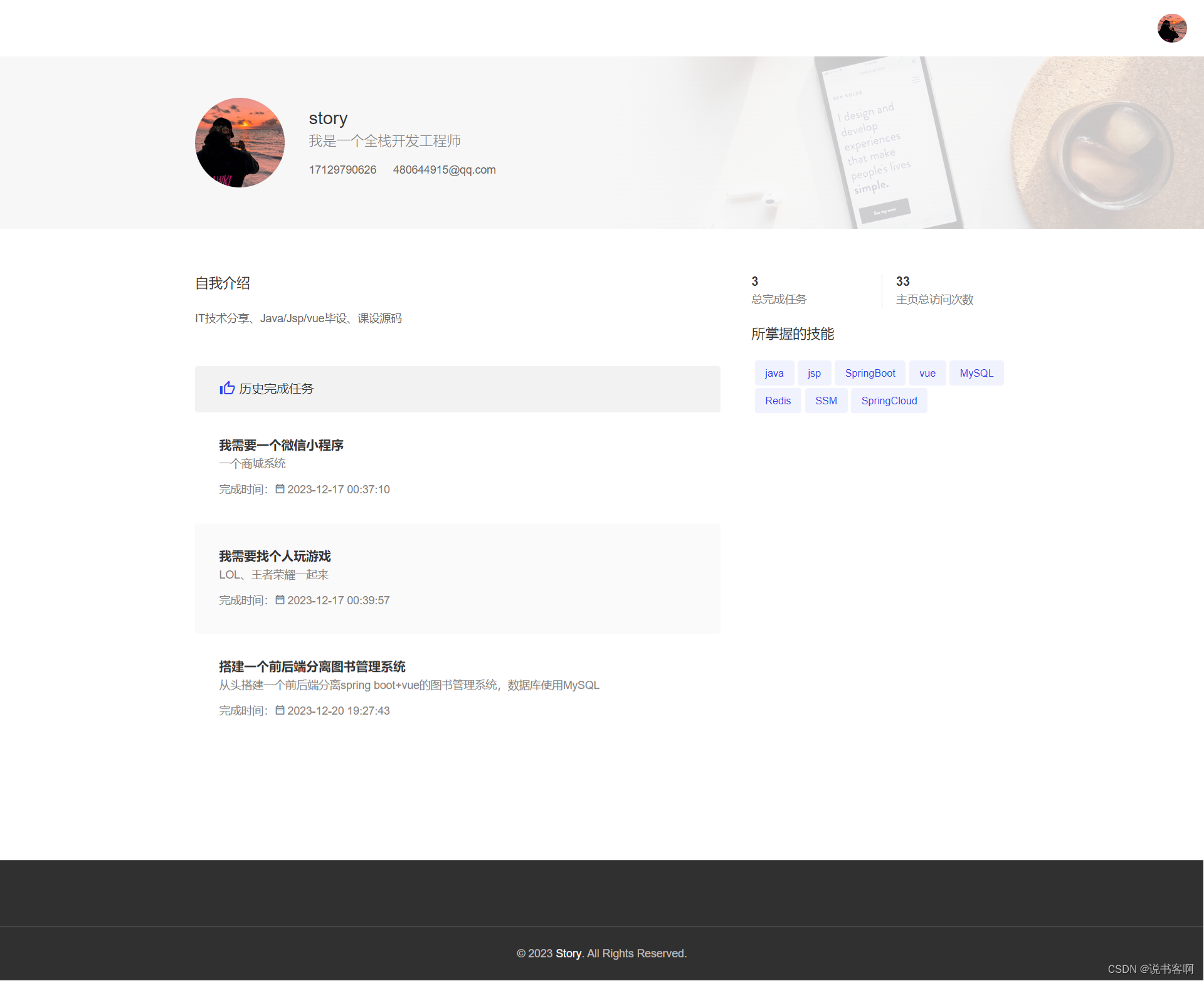
5.6.8 我的主页
我的主页:这个页面主要展示给雇主,雇主可以从这个页面了解到,雇员完成的历史任务,所具备的技能点和主页访问次数等信息。

6,雇主页面展示
6.1 个人中心首页

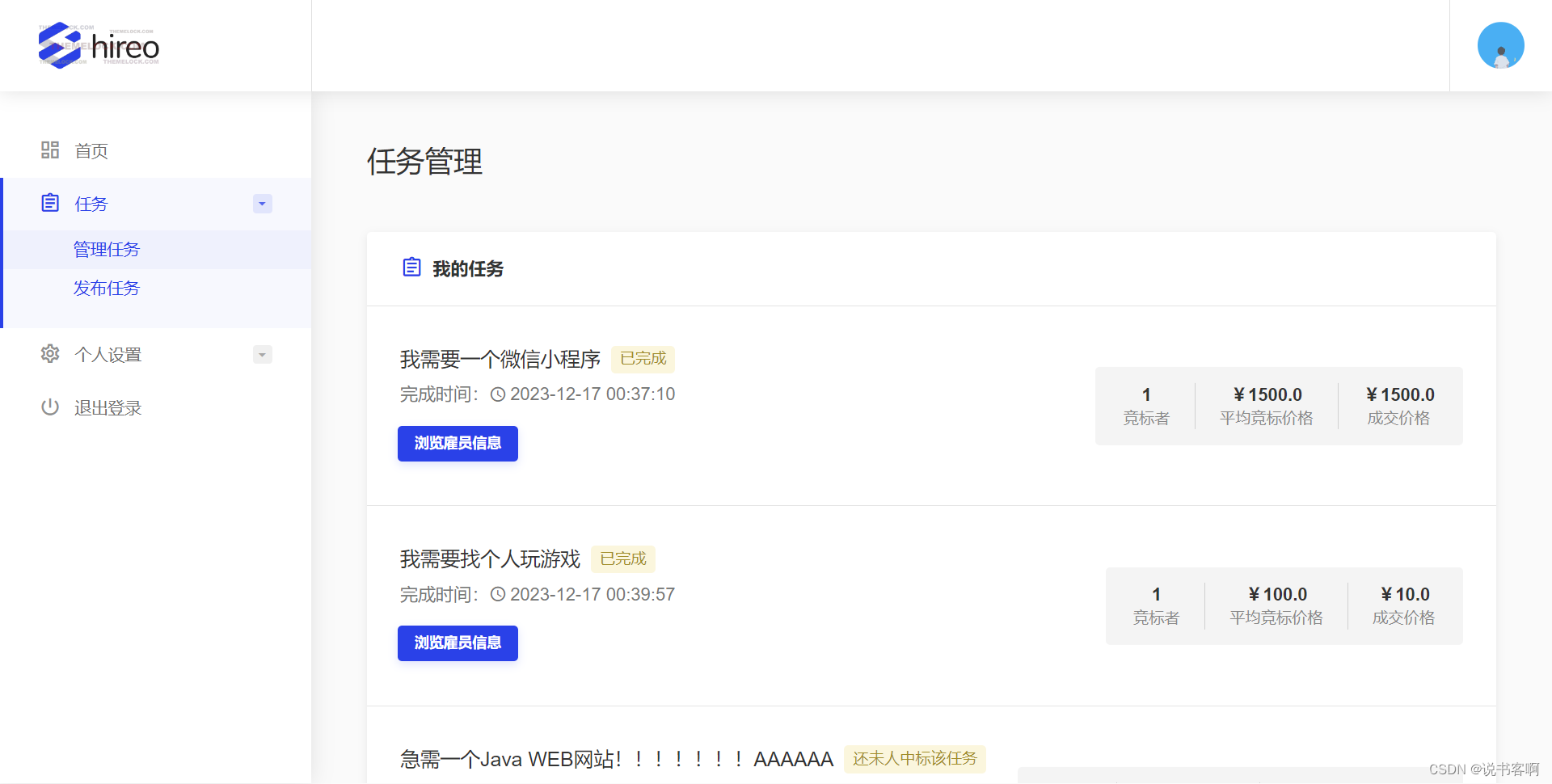
6.2 任务管理
雇主点击 “浏览雇员信息” 即可跳转到雇员的 “我的主页” 页面,来查看雇员信息

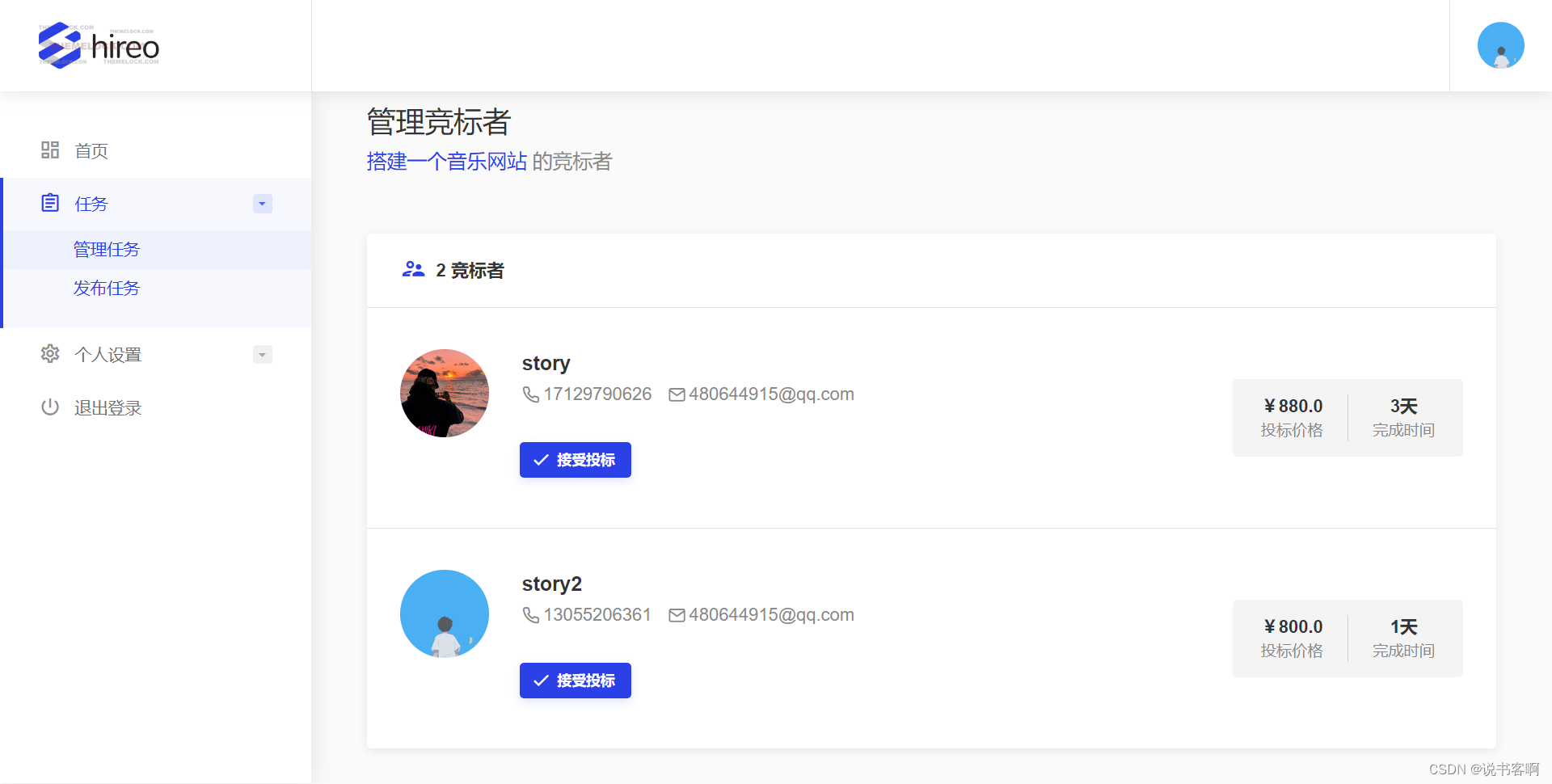
6.2.1 管理竞标者(未竞标完成时)
在未竞标完成时,管理者可以按照自己的需求挑选竞标者

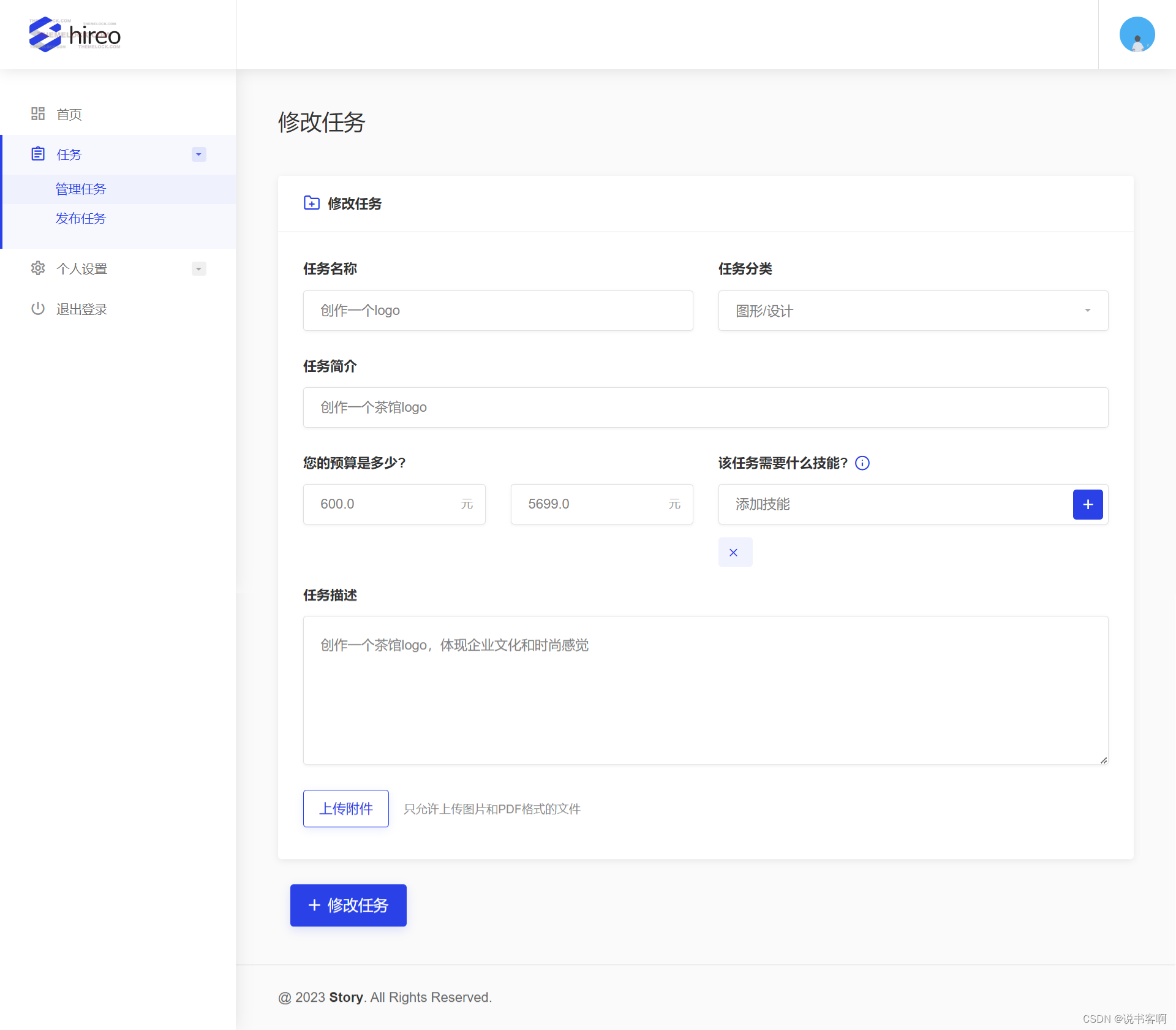
6.2.2 修改任务

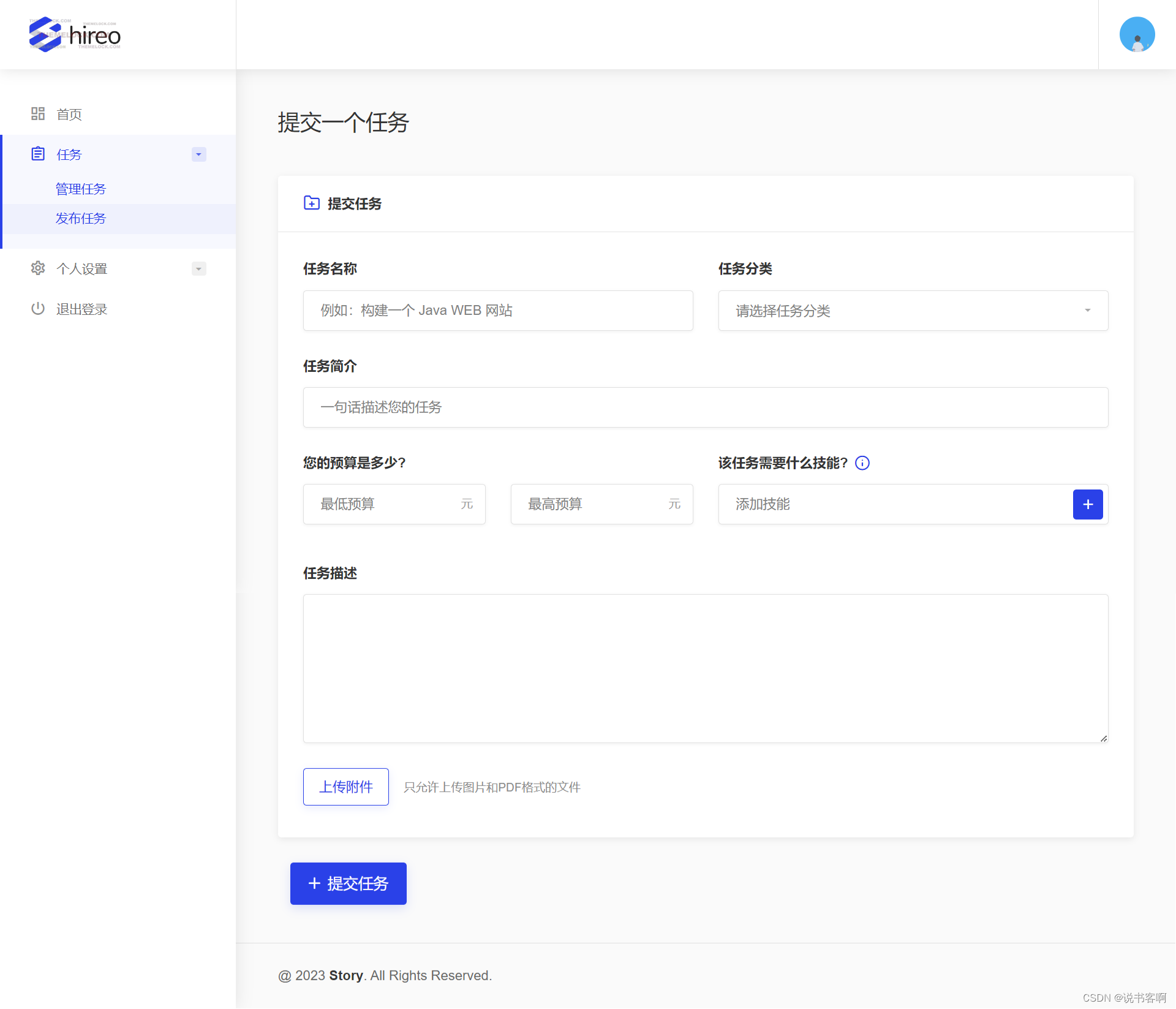
6.2.3 发布任务

6.3 基本信息设置

6.4 修改密码

7,后台管理页面展示
7.1 登录

7.2 首页

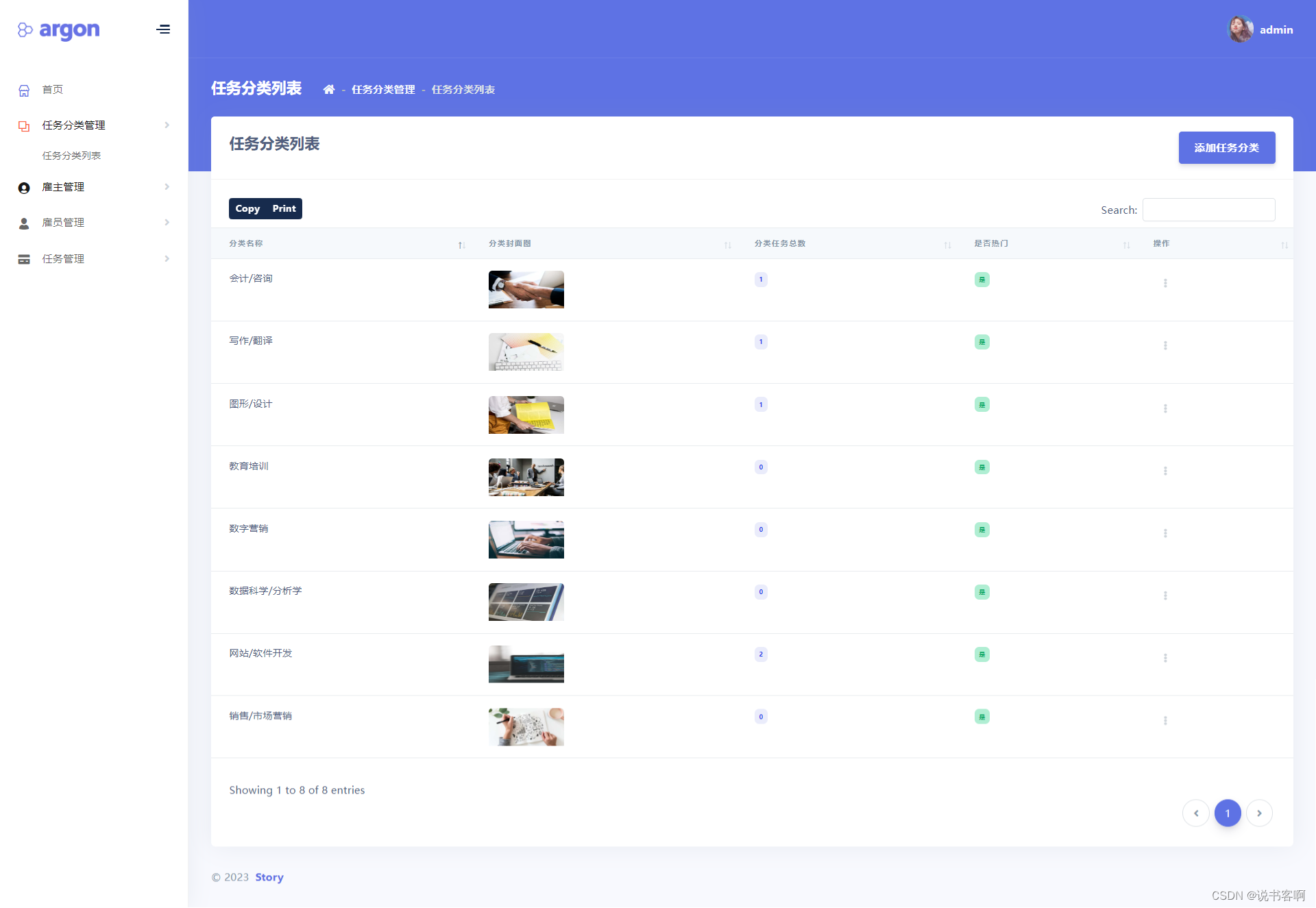
7.3 任务分类管理

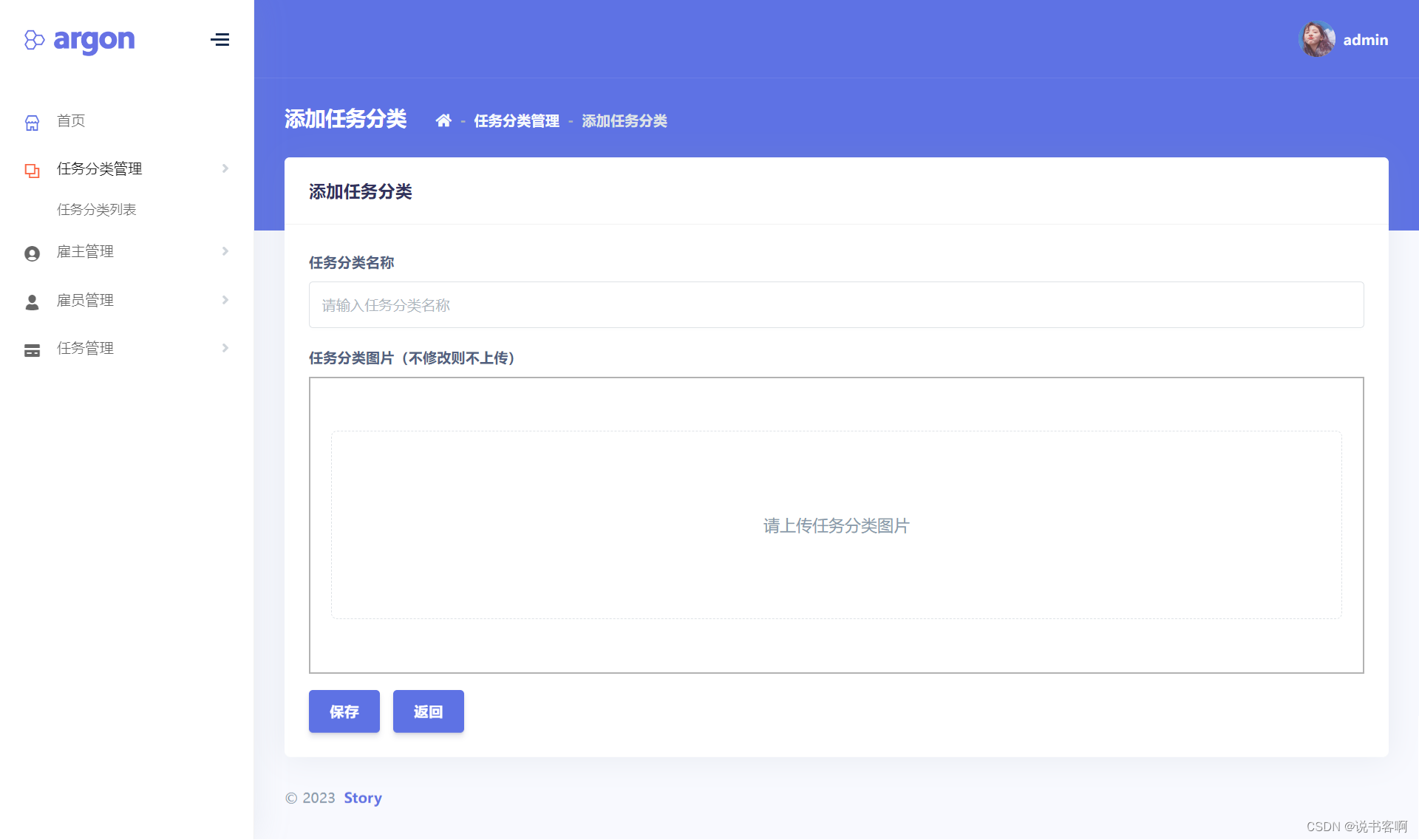
7.3.1 添加任务分类

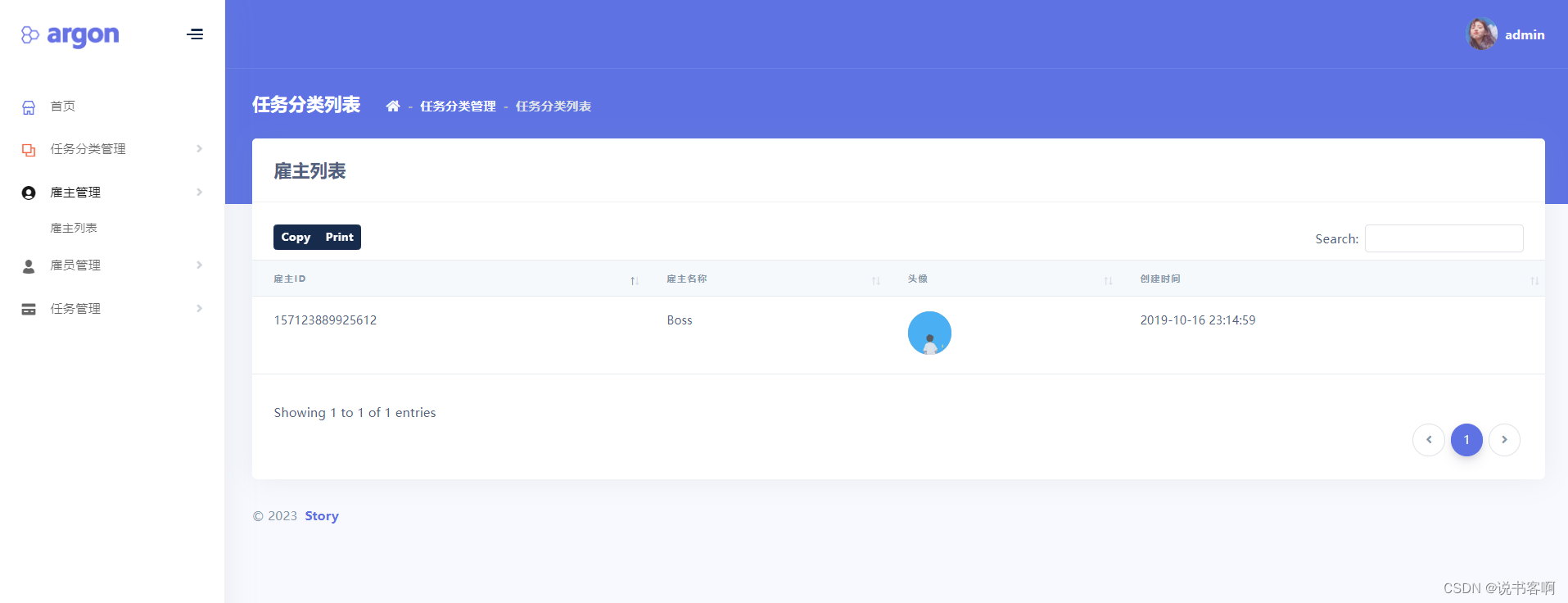
7.4 雇主管理

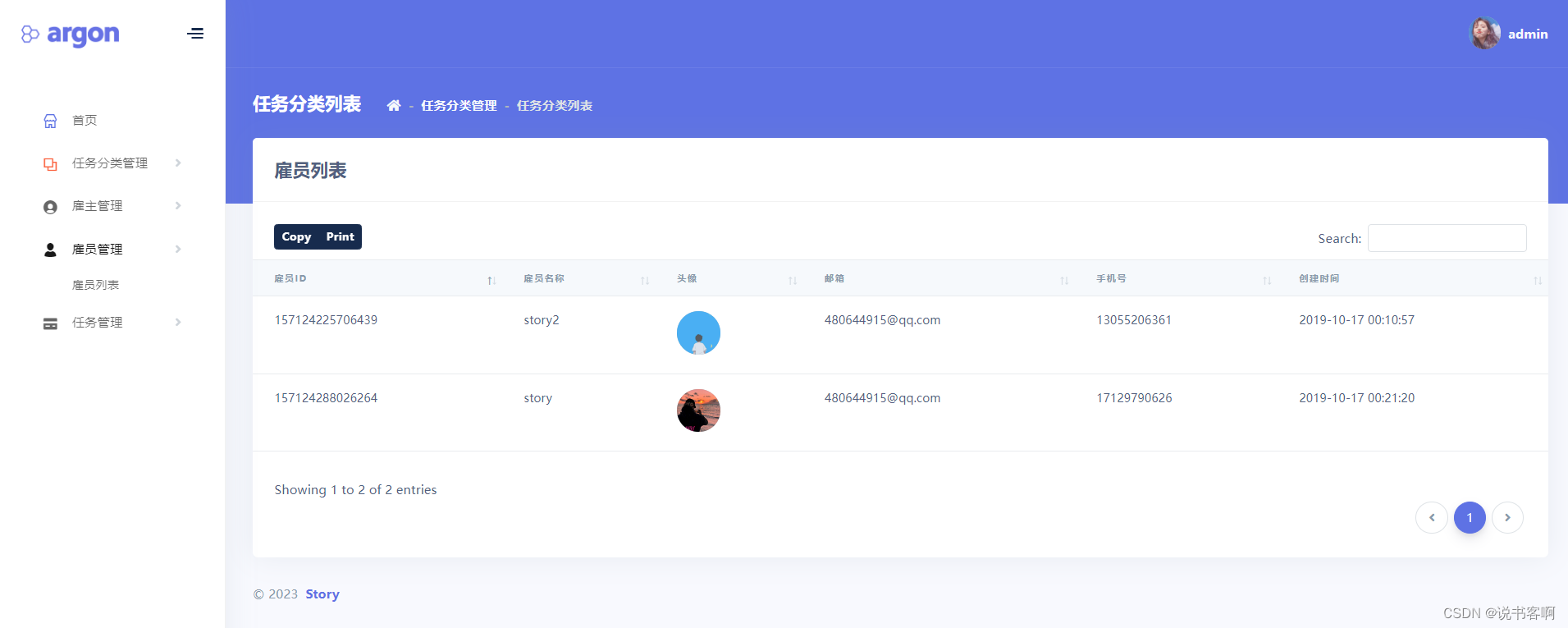
7.5 雇佣管理

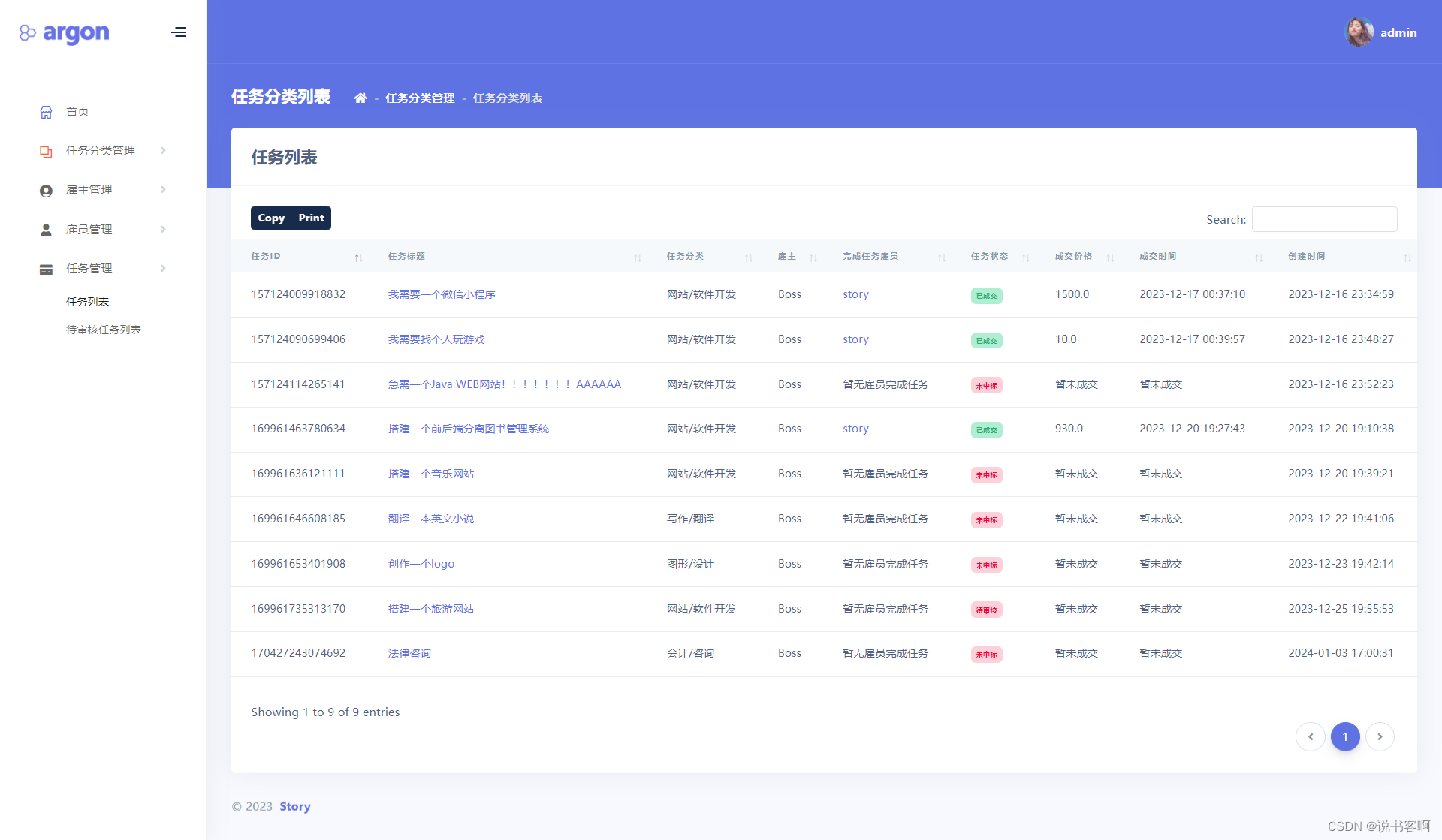
7.6 任务列表

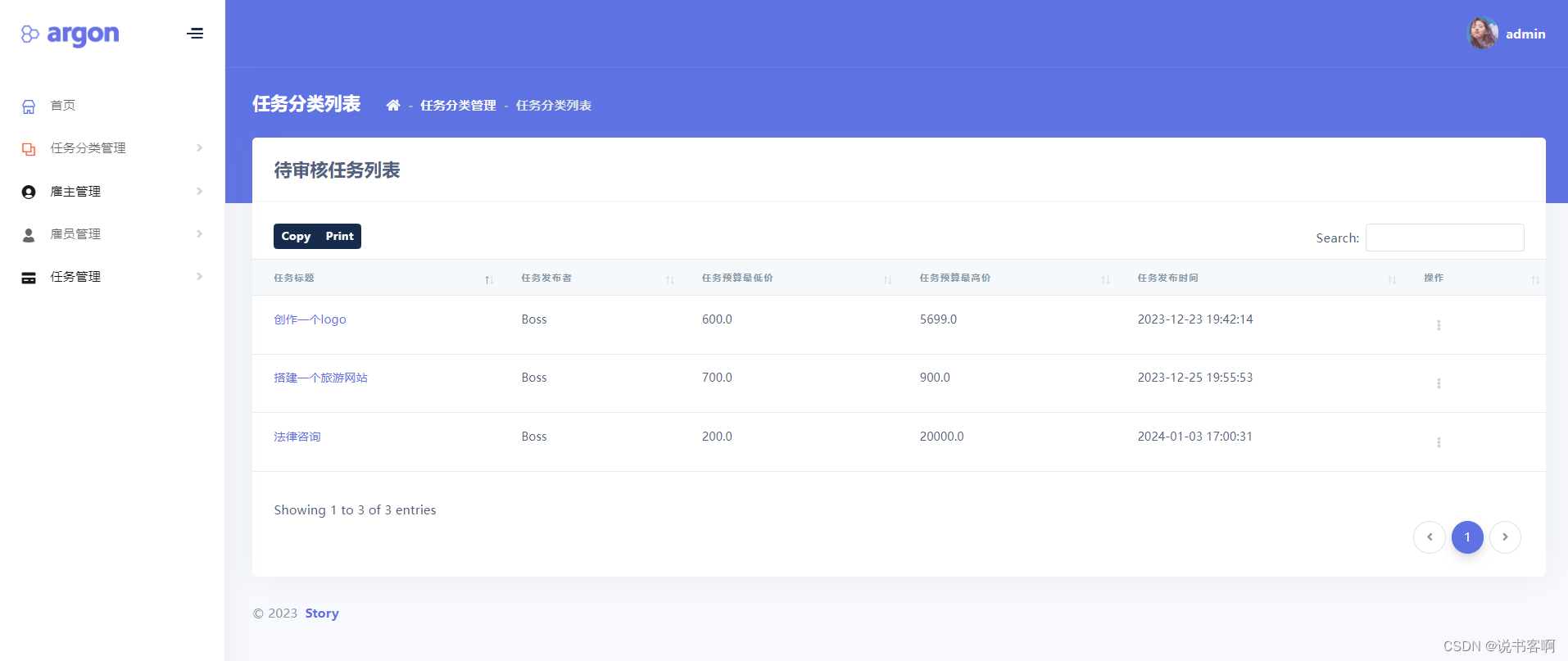
7.7 待审核任务列表

7.7.1 审核