HTTP协议诞生于1996(开玩笑哈,诞生于1991年),http协议用于网页和手机app和服务器交互的场景。通过HTTP协议,客户端(例如网页浏览器或手机应用)可以向服务器发送请求,服务器则会响应这些请求并返回相应的数据。这种交互包括获取网页内容、提交表单数据、传输文件等各种操作。
虽然 HTTP 作用很大,应用很广,但是实际开发中,不一定是真正直接使用 HTTP,更大的概率是使用HTTPS(下一篇博客会介绍到),本质上还是 HTTP,但是引入了额外的加密层,使其更加的安全。
HTTP协议是典型的”一问一答“的模式的协议,请求和相应是一一对应的,在这些模式中,还有”多问一答“(例如在上传大文件的时候),”一问多答“(例如在下载大文件的时候),”多问多大“(远程桌面/游戏等),上述说的四种方式TCP/UDP是完全支持的。
为了进一步理解HTTP协议的报文格式,需要用到抓包工具,这里推荐Fidder,好用,而且免费。
Fidder的下载,以及简单使用
可以直接搜索Fidder,注意不要点到广告了

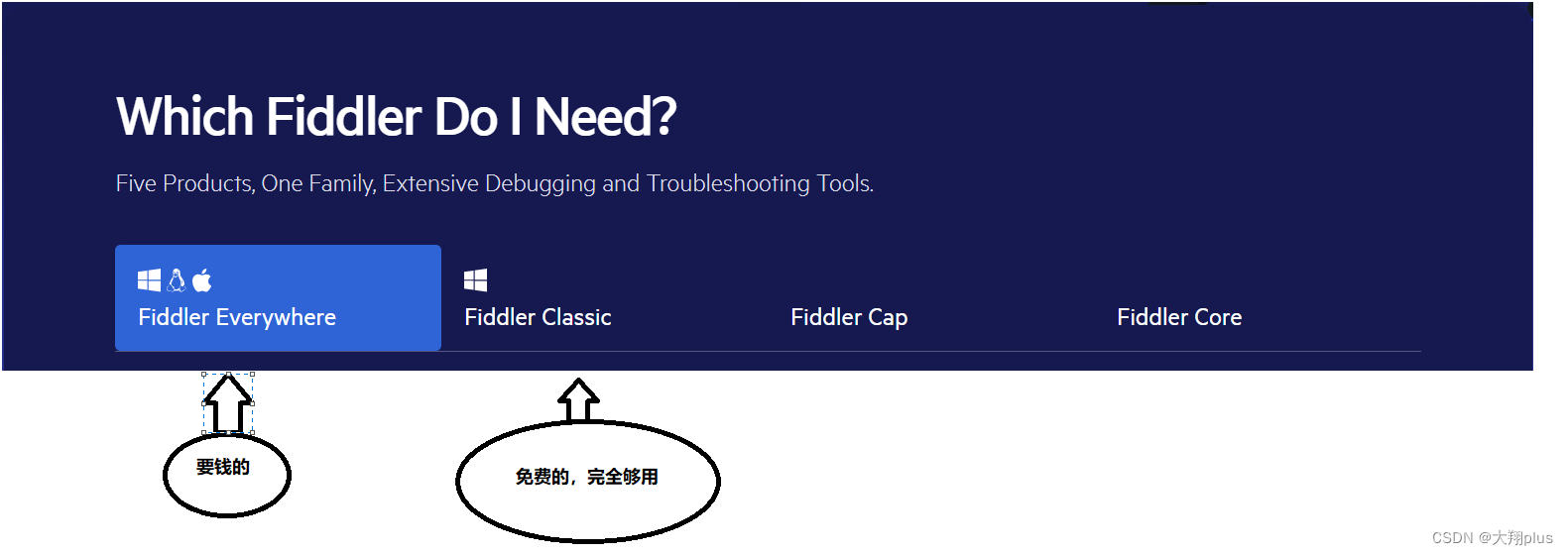
进来后你就往下划拉,

安装的时候一路next就行了。
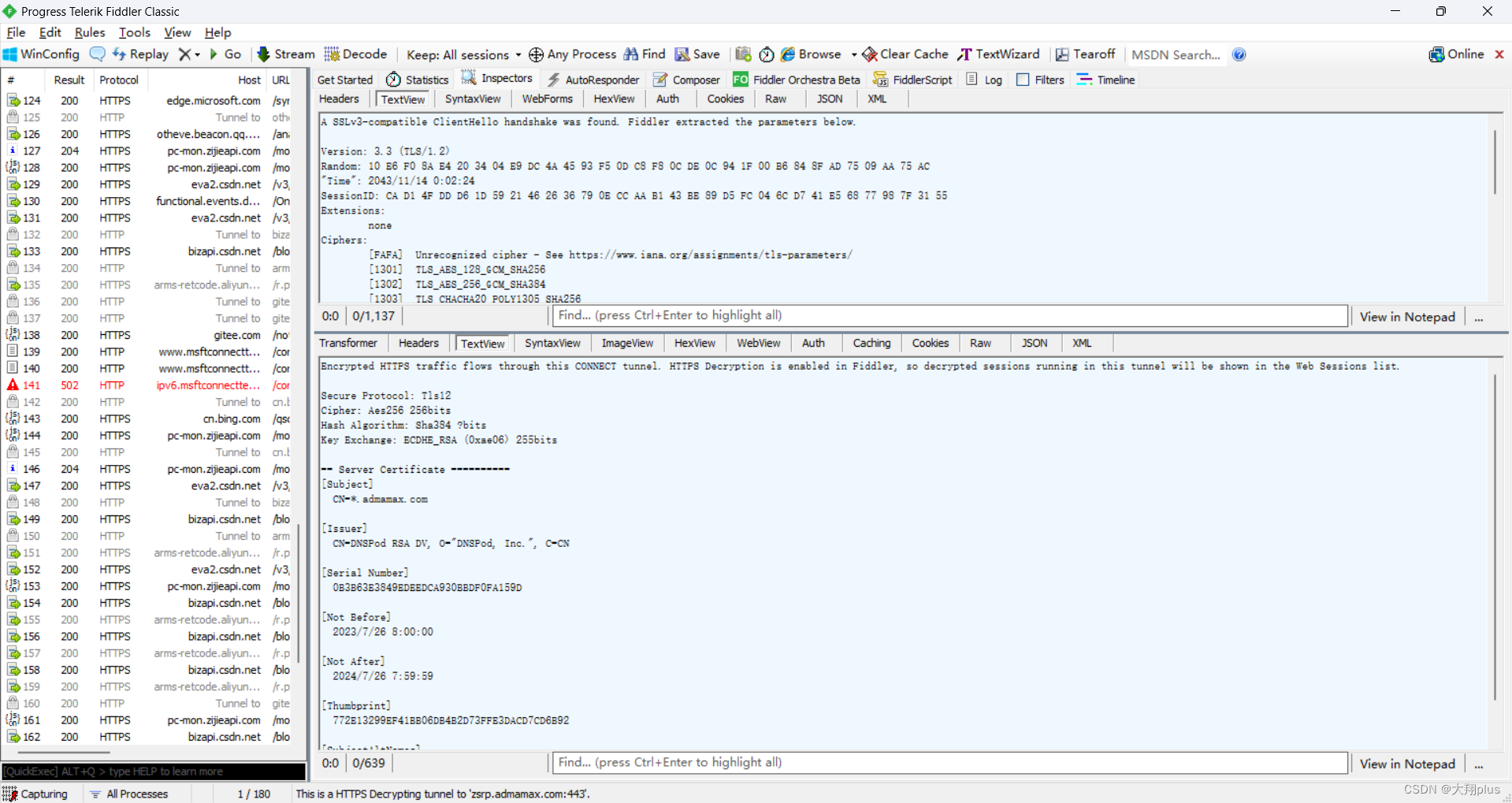
进来后,左侧就包含主机上所有进程的http的请求和相应数据。模样如下

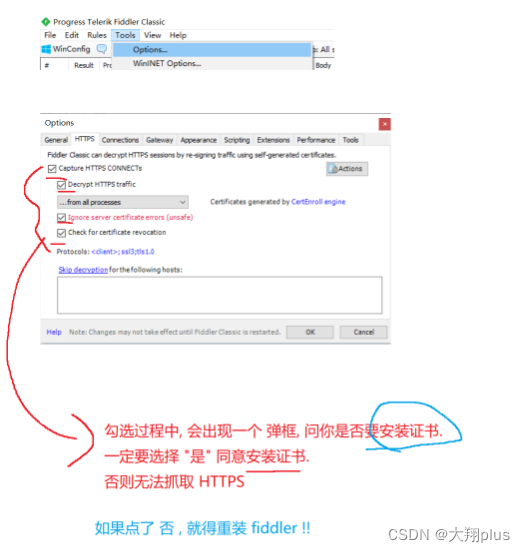
如果安装好 fiddler, 抓到的包,非常少可能是需要你手动开启抓取 https 的功能,过程如下

注意一定要同意安装证书
HTTP协议的基本格式
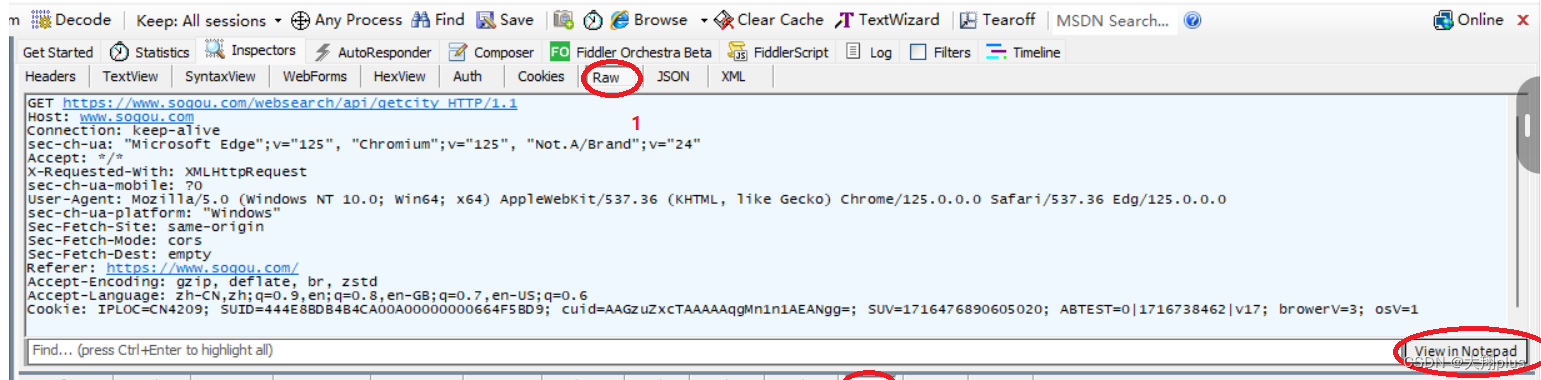
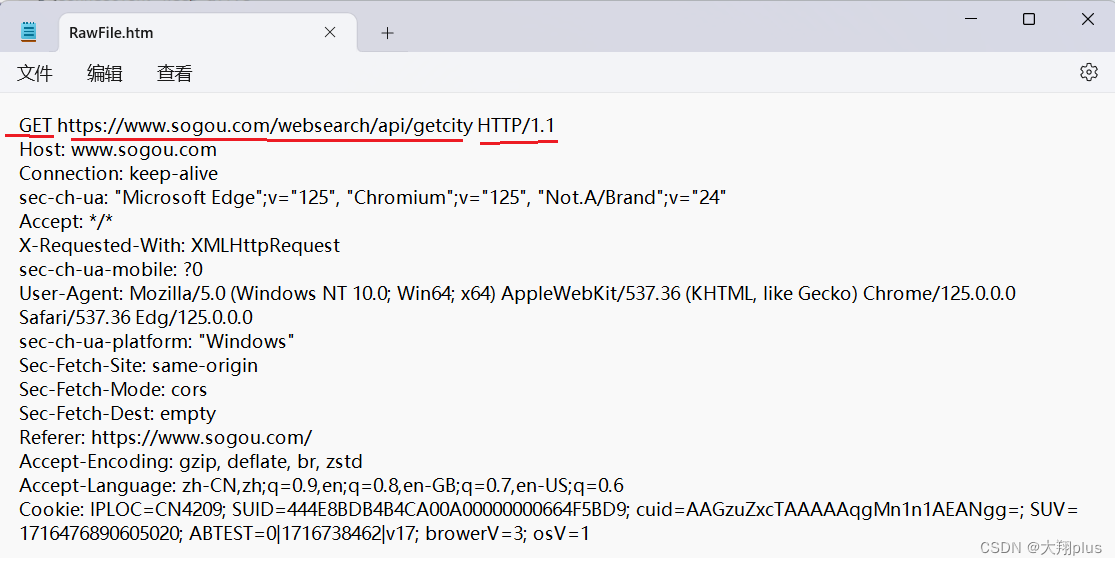
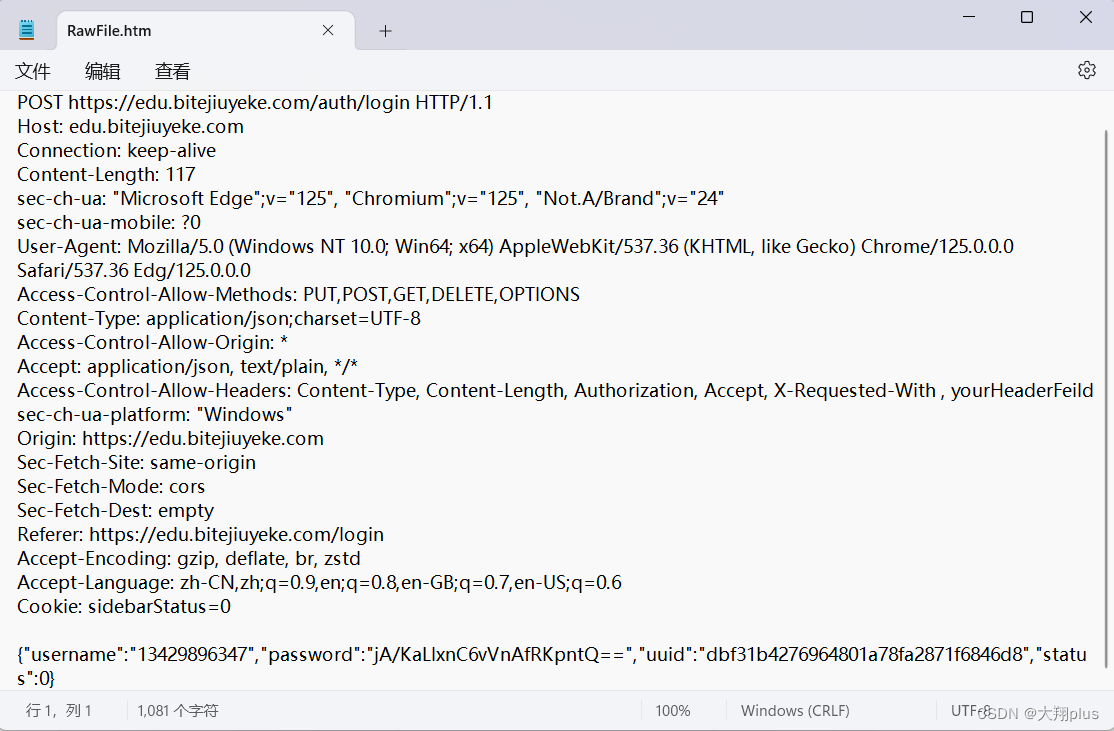
安装好后,随便双击左侧的一条http协议,在右侧的上方是请求的详情,在右侧的下方是相应的详情,点击Raw,再点击View in Notepad,之后就可以看到http的协议的详细信息,请求和相应都是这两个步骤

一个HTTP请求报文的四个基本部分
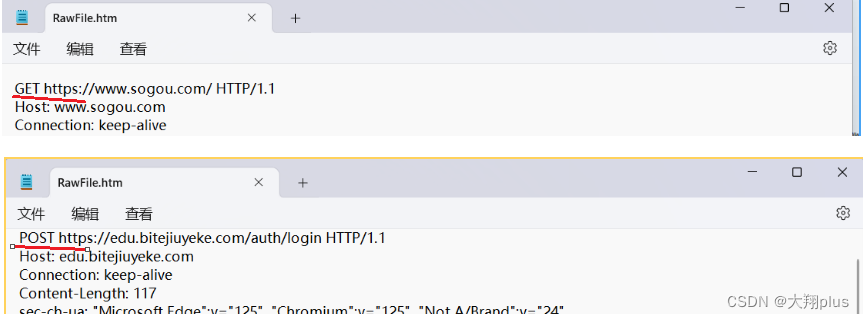
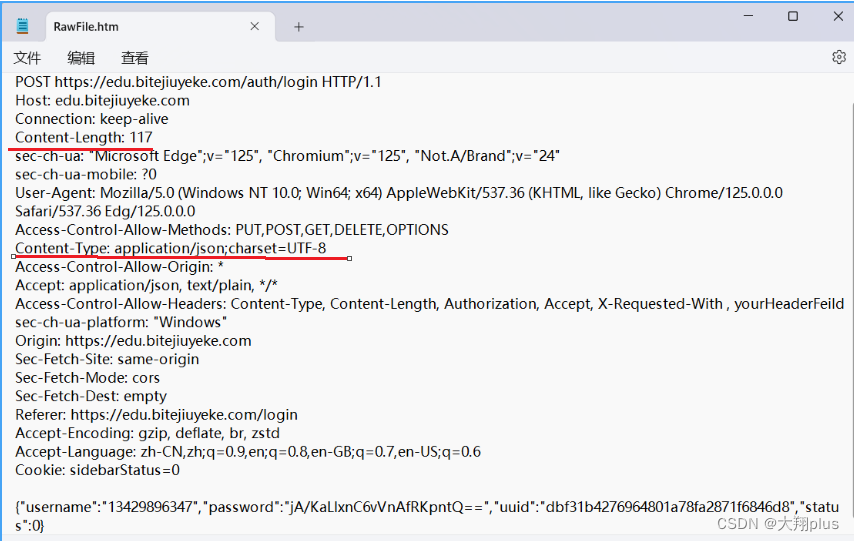
(1)首行
首行又包含了三个部分
a.请求的方法:GET,表示请求要干啥,GET的意识是要从服务器获取某个数据
b.请求的URL(请求的对方的网址)
c.版本号。下图中三段红线代表abc三个部分,在http请求报文里,是用空格来区分这三个部分的

(2)请求头(header)
header 中可以包含若干行数据,此处本质上是一个"键值对"结构,每一行是一个键值对。键和值之间, 使用:分割,最终有一个"空行”

(3)空行
最后一个 header 后面, 存在一个 空行.类似链表,使用 null 作为结尾。

(4)正文body
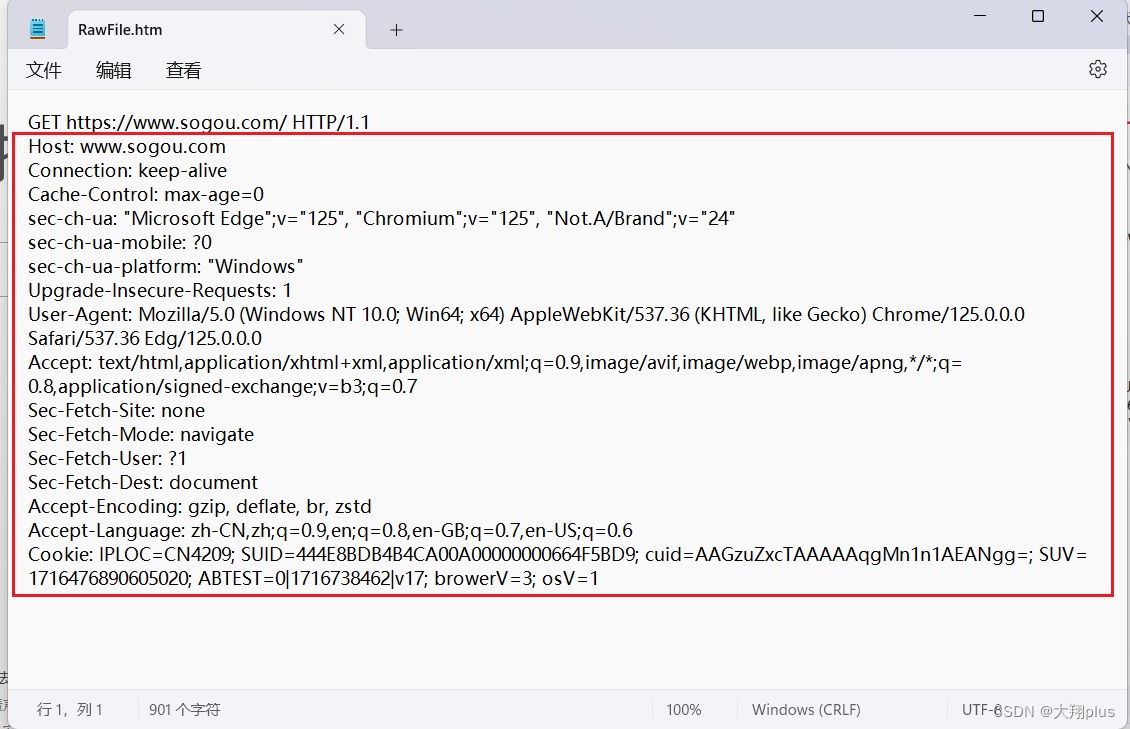
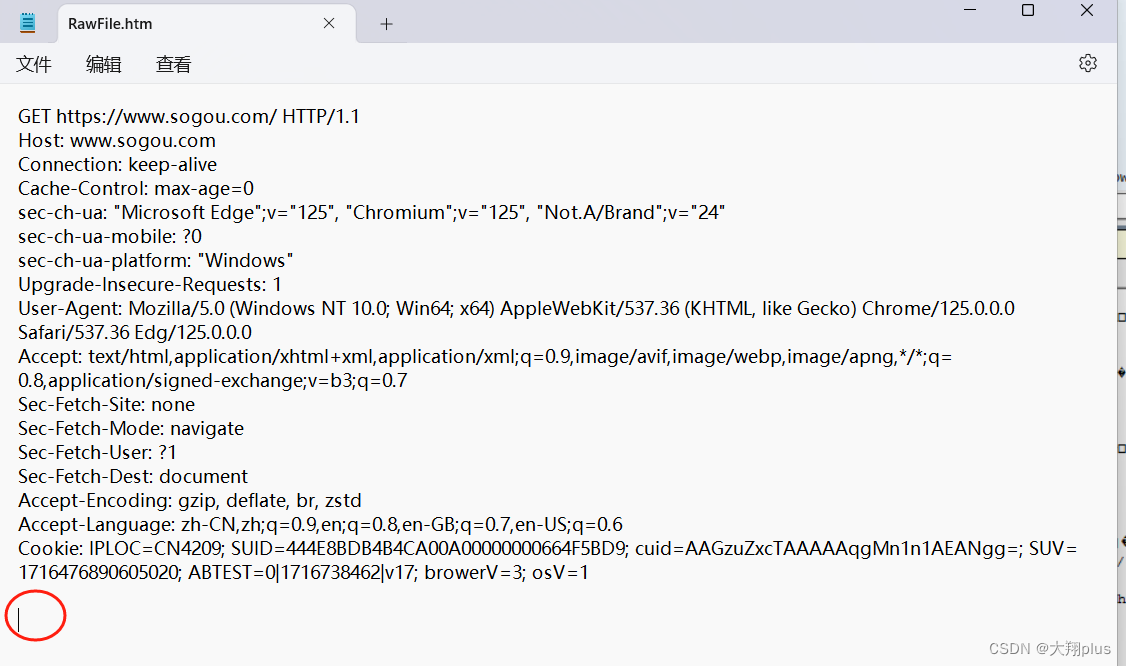
body是可选的,有些情况下有正文,有些情况下没有正文,下图的抓包是有正文的,在空行之后

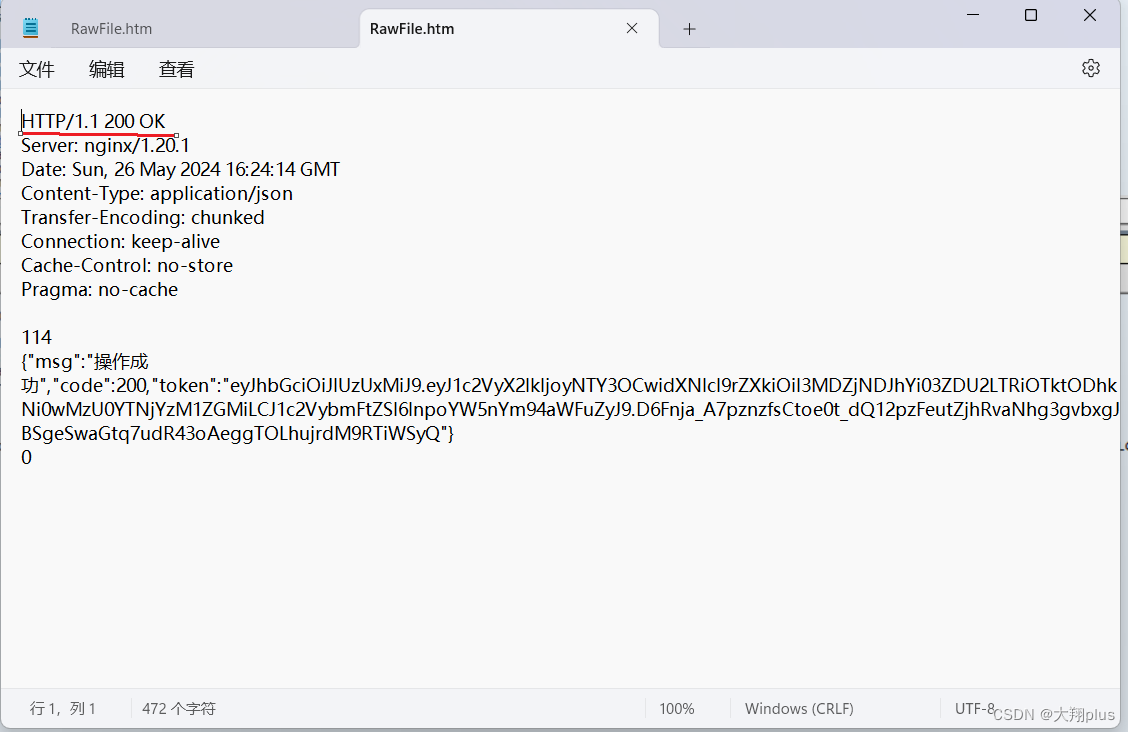
HTTP相应报文的四个基本部分
(1)相应的首行
首行也分为三个部分,分别是版本号,状态码和状态的描述,这三个部分之间也是用空格分开的,在下图中,200是状态码,OK表示成功相应,失败的长另一个样,后面会解释

(2)相应的报头header
在空行之前都是相应的报头,这里就不截图展示了
(3)空行
header的结束标志
(4)正文
正文中本来就是保存啥都可以,有时候正文中也有空行, 此处的空号也是表示"内容!
这些空行没有特定含义,只有 HTTP 数据包中的第一个空行,才是 header 的结束标记。
认识http报文中的方法(method)
GET和POST
GET和POST描述了,我这次请求要干啥,在之前的抓包中,我们可以看到,有些报文的首行中就包含了GET和POST。

GET和POST被设计出来的最初目的是,GET 语义:从服务器获取某个数据。POST 语义:往服务器发送/提交某个数据,但是实际编程中,使用这俩方法的时候对应的语义,已经存在一些更模糊的东西了。所以实际开发中,GET 也可以用来提交某个数据, POST 也能获取某个数据。
GET和POST有什么区别?
盖棺定论, GET 和 POST从本质讲,没啥差别。GET 的应用场景,使用 POST 也可以,POST 的应用场景,GET 也可以.
但是在使用习惯的角度上来说,还是有一些区别的
(1)GET 从语义上来说,通常用来"获取数据”,POST 从语义上说,通常用来“提交数据”。
(2)GET 传递数据的时候,通常使用 query string,POST 传递数据的时候,通常使用 body
(3)服务器对于 GET 请求的设计,经常是设计成“幂等”的。而 POST 请求的设计,则不要求"幂等”
(4)GET 请求的结果可以被缓存,可以被浏览器收藏夹收藏。POST 一般不行。
解释一下可以被缓存:比如一个网站,通过 GET 获取到一些图片,浏览器就可以缓存这些图片下次访问这个网站就不必从网络获取了,直接从之前缓存的数据读取(缓存在硬盘上的)。
GET和POST的错误说法
(1)POST比GET更安全,比如在登录的时候,提交登录请求这一下,如果使用GET,GET把参数放到URL中,URL会显示到浏览器地址栏,地址栏中会显示密码,好像很不安全。
在这里,不是说,密码显示到浏览器地址栏就不安全, 不是说放到 body 中就安全,安全不安全,取决于,加密。如果加密了,也就不怕被看见了,也不怕被抓包
(2)GET 传输的数据量比较有限,比较短。POST 传输的数据量比较长,没有限制。
其实在,HTTP 标准中, 明确说了一句话,针对 GET的 URL的长度是不做任何限制的。实践中,是可以构造一个很长的 URL 的.
(3)GET只能传输文本数据,POST 可以传输文本,也能传输二进制。
其实url的query string中,提供了urlencode机制,二进制数据也可以进行encode得到转义,并进行传输的。
认识请求报头(header)
Host:请求对应的主机和ip端口
在之前的抓包中,就可以看到Host

Content-Length和Content-Type
Content-Length:描述了body的长度,有些报文中没有body,一旦 有 body就需要知道body到底是多长, 才能知道一个完整的 http 请求。
可以解决粘包问题,在GET请求中,没有body,通过空行来知道http请求结束,POST请求,有body,通过空号找到body开始,通过Content-Length找到body的结束位置
Content-Type是描述body的数据类型,通过http协议,传输的数据,有很多种类,例如图片,视频,音频等,这些不同的数据,浏览器/服务器就有不同的处理方式。

在之前的抓包中,就可以看到Content-Type和Content-Length,
User-Agent(简称UA)
UA 里的信息主要是两个部分:1)浏览器版本。2)操作系统版本,描述了用户,使用啥样的设备,打开你的网页,
![]()
UA的作用:随着浏览器的迅速发展,最初的浏览器只能显示文字>后来,能够显示图片>后来能够显示视频。所以同一个时间中,就可能存在多个版本的浏览器,有的用的老版本,有的用的新版本,可以用UA来区分浏览器的版本。而现在,现在UA最主要的作用用来区分当前的设备是电脑,还是手机,
如果是电脑,返回一个宽屏的网页,如果是手机,返回一个窄屏,并且按钮都比较大的网页...
Referer
Referer表示当前的页面,从哪里跳转来的,如果是直接在地址栏输入url/直接点击收藏夹中的网站,此时 Referer 就是空的。
![]()
此处 Referer 就是表示从搜狗主页跳转过来的。
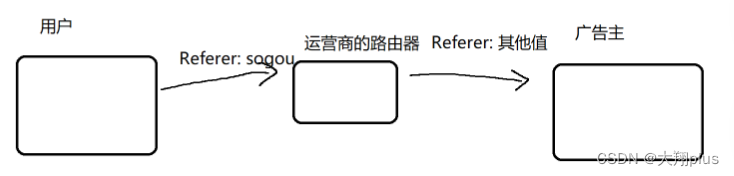
作用:举例,比如一个广告商,在多个平台都投有自己的广告,让后根据用户的点击量来给平台广告费,那么广告商是如何知道,用户是在那个平台点击的捏?
就是根据Referer来统计的。
有没有一种可能,存在某个人,把访问广告主服务器的请求的 referer 给修改了呢??

在上述简图中,数据在经过运营商路由器的时候,数据完全可以被抓包,如何将Referer给换掉,这样广告商收到的Referer就不是原来的了,在统计广告费的时候,就会出现偏差
解决方案:HTTPS就是重要的反制手段,下篇博客会介绍到
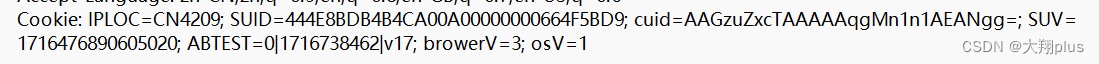
Cookie

网页,是运行在浏览器上的。默认情况下, 一个网页不能直接访问用户的硬盘,(直接操作, 很危险)
但是有的网站,确实需要在客户端这边存储一些必要的信息,希望持久化存储(写到硬盘上,重启也还在...)
浏览器就给网页提供了特定的机制,cookie。
Cookie 机制不是让网页随意访问硬盘,网页对于你的硬盘是没法直接读写的。浏览器对于硬盘操作,做了特殊的封装,相当于提供了一个特殊的文件,只能往这个特殊文件里写,并且你写的内容,也必须是键值对(键和值都得是文本)
Cookie 就是浏览器提供给网页的一种能够持久化存储数据的机制
Cookie 具体是咋存的呢?(咱们没法直接看到 Cookie 对应的文件的)浏览器,会针对不同的网站 (按照域名),每个网站,有一份自己的 Cookie 文件,百度存的 cookie 和 捜狗存的 cookie 不会影响的.
cookie 是从哪里来的?
cookie 中的数据都是来自于服务器。(服务器返回给浏览器的)
你如果是一个新鲜的浏览器,第一次访问某个网站,此时你这个浏览器上对应的 cookie 都是空着的。网站的服务器,,就会返回一些 HTTP 响应..在这些 HTTP 响应中,就会包含 Set-Cookie 这样的 header。就会把一些键值对,保存到浏览器的 cookie 中~~
Cookie 保存到浏览器之后,后续浏览器访问该网站的时候,就会在请求 header 中,把之前保存的这些 cookie 键值对都给带入进去,还要再发回给服务器.
cookie小结:
Cookie 是啥:浏览器本地存储数据的一种机制(不是唯一的一种,只是典型的一种)。
Cookie 怎么存的: 按照不同的域名,分别存储在硬盘上的。不同域名之间的 cookie 互不干扰。键值对,存储文本.。键和值都是用户自定义的。
Cookie 从哪里来: 从服务器来,服务器的 HTTP 响应 header 中可以填写 Set-Cookie 字段,就会带有一些键值对。
Cookie 到哪里去: 在后续请求中, 通过 HTTP 请求的 header 中的 Cookie 字段,把信息传输给服务器,能够使客户端存储一些必要的“配置"等信息,从而让服务器提供更多的"个性化的" 服务。