👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
⭐🅰️推荐专栏⭐
⭐-软件设计师高频考点大全⭐
文章目录
- ⭐前言⭐
- 🪶(==1==)加载UIPanel
- 😶🌫️1.手动创建UIPanel
- 😶🌫️2.代码自动创建UIPanel
- 🪶(==2==)认识UIPanel
- 😶🌫️1.UIPanel脚本的属性
- 😶🌫️2.认识StageCamera
- 🪶(==3==)代码动态加载UI资源
- 😶🌫️1. GRoot
- 😶🌫️2.主要步骤
- 😶🌫️3.GComponent(组件)常用API
- 😶🌫️4.选择动态创建UI还是手动创建UIPanel?
- 🪶(==4==)脚本组件
- 😶🌫️1.UIContentScaler脚本组件
- 😶🌫️2.认识UIConfig
- ⭐🅰️⭐
⭐前言⭐
🪶(1)加载UIPanel
😶🌫️1.手动创建UIPanel
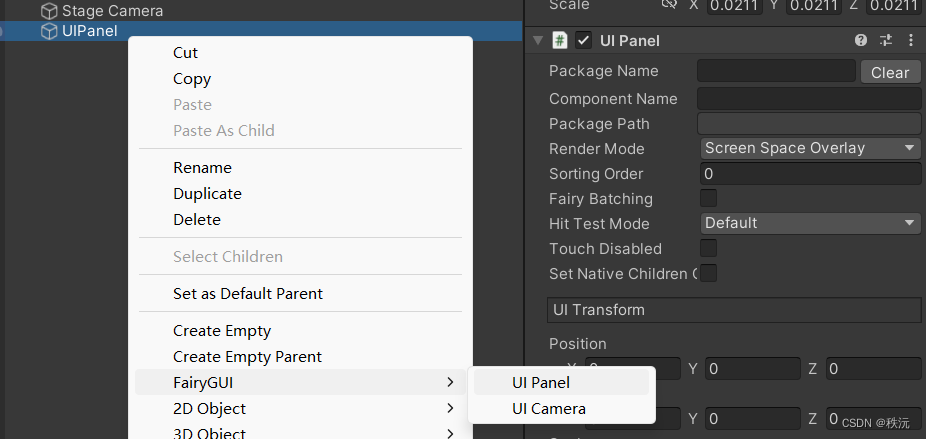
- 在Unity中创建UIPanel
Hierarchy窗口右键一>FairyGUI——>UIPanel
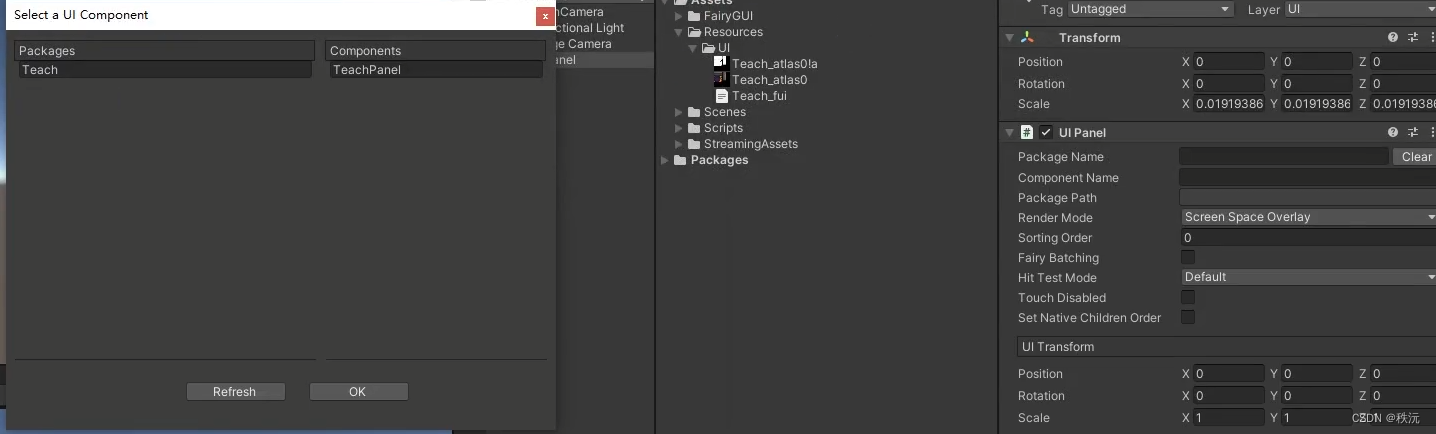
选中创建出的uIPanel 在Inspector窗口中点击PackageName或ComponentName在弹出窗口中选择对应的包和组件点击OK即可
UIPanel只能自动载入放置在Resources目录或其子目录下的UT包


😶🌫️2.代码自动创建UIPanel
//首先加载对应的UI包
UIPackage.AddPackage("UI/Teach");
//为一个对象想 添加UIPanel组件 设置相关参数即可
GameObject obj = new GameObject("UIPanel2");
//将层级改为UI层
obj.layer = LayerMask.NameToLayer("UI");
UIPanel panel = obj.AddComponent<UIPanel>();
//设置关键属性
panel.packageName = "Teach";
panel.componentName = "TeachPanel";
//想要改变别的参数属性
panel.container.renderMode = RenderMode.ScreenSpaceOverlay;
panel.container.fairyBatching = true;
panel.SetSortingOrder(1, true);
panel.SetHitTestMode(HitTestMode.Default);
//创建UI
panel.CreateUI();
🪶(2)认识UIPanel
创建UIPanel之后,会生成Stage Camera 和UIPanel

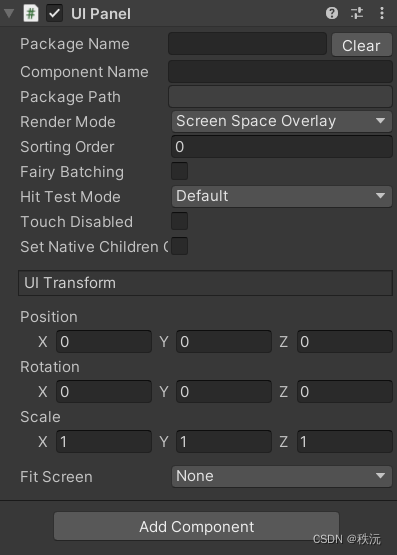
😶🌫️1.UIPanel脚本的属性
-
获取UIPanel,而后即可获取组件
GComponent view = uiPanel.ui;

-
PackageName——包名
-
Componetn Name——组件名
-
Package Path——引用的组件路径
-
Render Mode ——渲染模式
Screen Space Overlay:UI始终显示在最前面
Screen Space Camera:可以自定义正交摄像机渲染UI
World Space:在世界控件使用UI,用透视相机渲染,默认是主相机
当渲染模式是后两种时,可以自己设置渲染UI的摄像机,默认为场景的主摄像机。
如果是World Space模式,需要设置相机,否则无法点击UI
-
Fairy Batching——FairyGUI的动态批处理开关。
切换这个值,可以在编辑模式下实时看到DrawCall的变化。开启它后会开启深度调整,即使我们的UI层级没有刻意设置,底层也能帮助我们进行优化 -
Hit Test Mode:——点击测试模式
Default:使用内置机制判断点击和触摸,不使用射线,效率较高
Raycast:使用射线判断,UIPanel会自动创建碰撞体,适用于UIPanel需要和其它3D物体交互时时使用
-
Touch Disabled——将关闭点击检测
如果UI没有可以交互的内容,可以勾选它提升性能 -
Set Native Children Order——在UIPanel下挂其它3D对象,比如粒子模型
-
UI Transform:——UI位置
渲染模式为Screen Space时设置UI Transform
渲染模式为World Space时设置Transform -
FIt Screen:——UIPanel屏幕适配模式
Fit Size:UI铺满屏幕
Fit Width And Set Middle:UI横向铺满屏幕,上下居中
Fit Height And Set Center:UI纵向铺满屏幕,左右居中
- SortingOrder:——进行排序
1.当渲染模式为ScreenSpace屏幕空间渲染时
SortingOrder为1000这个值是个特殊值
1000以上UIPanel会显示在2D UI的上面
1000以下都显示在2D UI的下面
2.当渲染模式为WorldSpace世界空间渲染时用世界坐标的Z轴来对UI进行排序
如果想要通过z轴来进行排序 需要将需要通过z轴排序的UIPanel的sortingOrder设置为相同值
然后调用API_ Stage.inst.SortWorldSpacePanelsByZOrder(100);
一般进行UI面板的排序,通过 ScreenSpace进行渲染 然后通过 坐标系转换 来不停的更新UI坐标(降低性能消耗),不用方法二世界坐标的Z轴来对UI进行排序
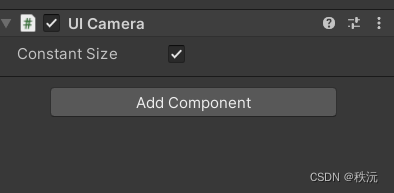
😶🌫️2.认识StageCamera
本质:UI摄像机
-
Constant Size: 是否使用固定的相机大小,默认true
①为ture时。屏幕放大或缩小,粒子效果也会随着放大和缩小,适用于手机平台
② 为false时。屏幕放大或缩小,粒子效果不会随着放大和缩小,使用与PC平台,根据自己游戏面向的平台决定是否勾选
🪶(3)代码动态加载UI资源
😶🌫️1. GRoot
- 是动态创建UI时会自动创建的跟对象, 它主要负责适配等工作
1.设置适配(分辨率自适应)API
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
2.创建好的UI对象添加为它的子对象
GRoot.inst.AddChild()
😶🌫️2.主要步骤
- 1.设置适配相关内容
//设置分辨率(设置一次即可)
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
- 2.加载包
//创建UI之前 必须加载包
UIPackage package = UIPackage.AddPackage("UI/package");
- 3.加载依赖包
//加载依赖包
foreach(var item in package.dependencies)
{
UIPackage.AddPackage("UI/" + item["name"]);
}
- 4.动态创建UI资源
1.同步加载
//GObject obj = UIPackage.CreateObject("Teach", "TeachPanel");
//GComponent view = obj.asCom;
GComponent view = UIPackage.CreateObject("Teach", "TeachPanel").asCom;
//组件加载在GRoot对象下
GRoot.inst.AddChild(view);
//销毁UI
//view.Dispose();
2.异步加载
UIPackage.CreateObjectAsync("Teach", "TeachPanel", (obj) =>
{
GComponent v = obj.asCom;
GRoot.inst.AddChild(v);
});
😶🌫️3.GComponent(组件)常用API
- 1.位置
view.x = 10;
view.y = 10;
view.SetPosition(0, 0, 0); - 2.宽高
view.width = 1000;
view.height = 500;
view.SetSize(1365, 768); - 3.轴心点
view.pivotX = 0;
view.pivotY = 0;
view.SetPivot(0, 0, true);
view.pivotAsAnchor = false; - 4.角度
view.rotation = 0; - 5.可见与否
view.visible = true;
6.置灰
view.grayed = true; - 7.缩放
view.scaleX = 1;
view.scaleY = 1; - 8.排序层
view.sortingOrder = 1; - 9.点击不穿透
view.opaque = true; - 10.子对象数量
print(view.numChildren); - 11.子对象相关
添加子对象 ——view.AddChild()
根据名字获取子对象—— view.GetChild(“n1”);
根据索引获取子对象——view.GetChildAt(0);
设置对象排序位置——view.SetChildIndex(null, 5);
设置子对象排序规则
默认,升序,从小到大依次渲染,序号大的显示在前面
view.childrenRenderOrder = ChildrenRenderOrder.Ascent;
降序反之
view.childrenRenderOrder = ChildrenRenderOrder.Descent;
拱形 设置一个顶峰值显示在最前面,两侧的依次渲染
view.childrenRenderOrder = ChildrenRenderOrder.Arch;
view.apexIndex = 5;
😶🌫️4.选择动态创建UI还是手动创建UIPanel?
-
大多数都是选择动态创建,使用代码创建UI,可以应用到传统的设计模式上
注意:动态创建的UI不要和其它GameObject相关联 -
小项目可以使用_UIPanel一般用来做3DUI,它可以更加方便的挂载到任意GameObject上
优点是可以像物体一样直接摆放在场景中,因为随着UI的增多,项目的变大
管理起来常的麻烦
🪶(4)脚本组件
😶🌫️1.UIContentScaler脚本组件
-
不需要每个场景都挂,随便一个对象挂载即可
-
该组件是用来分辨率自适应的
也可以不使用UIContentScaler
通过使用 GRoot.inst.setContentScaleFactor 代码设置 效果完全一致

-
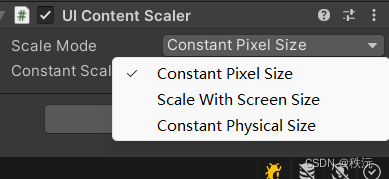
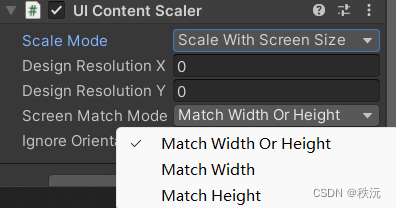
Scale Mode:缩放模式
Constant Pixel Size:不进行缩放。UI按1:1呈现
Scale With Screen Size:根据屏幕大小缩放
Constant Physical Size:暂不支持
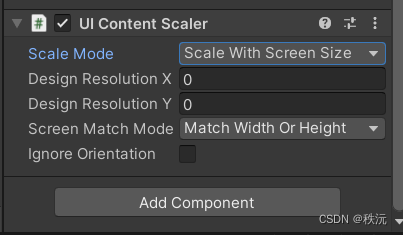
- Scale With Screen Size:根据屏幕大小缩放

Design Resolution X/Y:设计分辨率的宽高
Ignore Orientation:忽略方向,FairyGUI会保证屏幕在旋转时缩放系数保持不变,勾选则该功能失效
PC游戏不需要这个特性
- Screen Match Mode:屏幕匹配模式

Match Width Or Height:宽高匹配(横竖屏切换游戏)
Match Width:根据宽匹配(适合竖屏游戏)
Match Height:根据高匹配(适合横屏游戏)
😶🌫️2.认识UIConfig

UIConfig是FGUI提供设置一些全局参数的组件
(默认字体,按钮音效,按钮音量、预加载的包等等)
- Config Items:全局设置

- Preload Packages:预先加载包放在Resources下的包
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、







![[Linux]第一个小程序-进度条](https://img-blog.csdnimg.cn/direct/35751fbbcbf24d158b6b1072b11f8e5b.png)