文章目录
- 前言
- Dashboard开发
- 总结
前言
后台管理系统中的Dashboard是一种图形化的信息显示工具,通常用于提供一个特定领域或系统的概况。它可以帮助用户监控和分析数据,快速获取重要信息。可以帮助用户监控业务状况、分析数据、获取关键信息和管理资源。通过合理的设计和使用,Dashboard可以大大提高工作效率和数据可视化的效果。
Dashboard开发
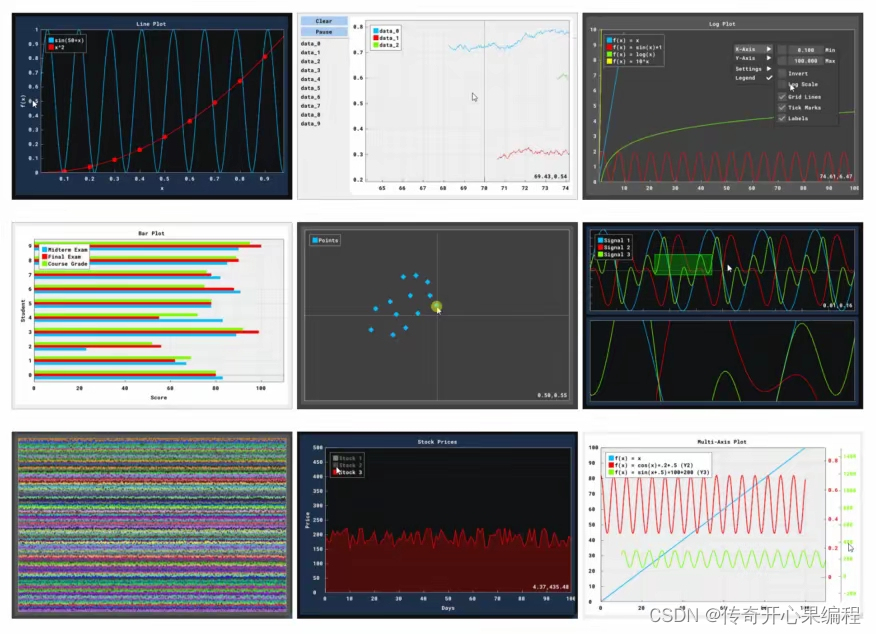
利用之前封装好的Echarts组件来做个Dashboard。
只需要更改主页Home.vue:
<template>
<div class="smart_house pb-5">
<v-row >
<v-col cols="12" sm="3">
<v-card title="摄像机" class="elevation-10 ma-4">
<v-tabs v-model="tab" align-tabs="end" class="mx-4" color="primary">
<v-tab :value="1">客厅</v-tab>
<v-tab :value="2">卧室</v-tab>
</v-tabs>
<v-window v-model="tab">
<v-window-item :value="1">
<div class="camera_wrap ma-4">
<v-img :aspect-ratio="16 / 9" height="365" cover
src="https://demos.creative-tim.com/argon-dashboard-chakra/static/media/ImageArchitect1.032614a5.png" />
<!-- <Vr360 /> -->
<div class="label"><span /> 直播</div>
<div class="label lk">4K 分辨率</div>
</div>
</v-window-item>
<v-window-item :value="2">
<div class="camera_wrap ma-4">
<v-img :aspect-ratio="16 / 9" height="365" cover
src="https://demos.creative-tim.com/vuetify-material-dashboard-pro/img/bg-smart-home-2.975d8868.jpg" />
<div class="label"><span /> 直播</div>
<div class="label lk">4K 分辨率</div>
</div>
</v-window-item>
</v-window>
</v-card>
</v-col>
<v-col cols="12" sm="3" >
<v-card class="mx-4 ma-4" height="497" subtitle="书籍旭日图" title="书籍">
<EChartsSunburstBook />
</v-card>
</v-col>
<v-col cols="12" sm="2">
<v-hover v-slot="{ isHovering, props }">
<v-card class="mx-auto ma-4" max-width="344" height="155" subtitle="大总管" title="山花" v-bind="props" :elevation="isHovering ? 24 : 6">
<template v-slot:prepend>
<v-avatar color="blue-darken-2">
<v-img alt="John" src="@/assets/images/avatar_big.png"></v-img>
</v-avatar>
</template>
<!-- <template v-slot:append>
<v-avatar size="24">
<v-img alt="John" src="@/assets/images/avatar.png"></v-img>
</v-avatar>
</template> -->
<template v-slot:append>
<v-icon color="success" icon="mdi-cloud"></v-icon>
</template>
<v-card-text>寻寻觅觅,冷冷清清,凄凄惨惨戚戚。乍暖还寒时候,最难将息。三杯两盏淡酒,怎敌他、晚来风急!</v-card-text>
</v-card>
</v-hover>
<v-hover v-slot="{ isHovering, props }">
<v-card class="mx-auto ma-4" max-width="344" height="155" subtitle="有朋自远方来" title="访客" v-bind="props" :elevation="isHovering ? 24 : 6">
<template v-slot:prepend>
<v-avatar color="blue-darken-2">
<v-img alt="John" src="@/assets/images/avatar_big.png"></v-img>
</v-avatar>
</template>
<template v-slot:append>
<v-icon color="success" icon="mdi-barley"></v-icon>
</template>
<v-card-text>江南无所有,聊赠一枝春</v-card-text>
</v-card>
</v-hover>
<v-hover v-slot="{ isHovering, props }">
<v-card class="mx-auto ma-4" max-width="344" height="155" subtitle="云深不知处" title="天气" v-bind="props" :elevation="isHovering ? 24 : 6">
<template v-slot:prepend>
<v-avatar color="blue-darken-2">
<v-img alt="John" src="@/assets/images/avatar_big.png"></v-img>
</v-avatar>
</template>
<template v-slot:append>
<v-icon color="success" icon="mdi-weather-night"></v-icon>
</template>
<v-card-text>东边日出西边雨,道是无晴却有晴。</v-card-text>
</v-card>
</v-hover>
</v-col>
<v-col cols="12" sm="4" >
<v-card class="mx-4 ma-4" height="497" subtitle="基础仪表盘" title="仪表盘">
<EChartsGaugeSimple></EChartsGaugeSimple>
</v-card>
</v-col>
</v-row>
<v-row>
<v-col cols="12" sm="6" >
<v-card class="mx-4 ma-4" height="497" subtitle="折线图堆叠" title="折线图">
<EChartSlineStack></EChartSlineStack>
<!-- <EChartsGaugeClock/> -->
</v-card>
</v-col>
<v-col cols="12" sm="6" >
<v-card class="mx-4 ma-4" height="497" subtitle="柱状图框选" title="柱状图">
<EChartsBarBrush></EChartsBarBrush>
</v-card>
</v-col>
</v-row>
</div>
</template>
运行效果:

总结
乐观面对生活,一切都会变得美好。