一、描述
项目需求,我要做一个下图这样的titlebar,包括一个返回按钮,一个关闭按钮,一个文本框。默认的titlebar按钮设计不太满足我的需求,于是我打算自定义一个titlebar组件,应用到我的每一个页面
二、titlebar组件设计
在res/layout下创建一个mytitlebar.xml
设计:
- 由于两个按钮要靠左,而文本框要居中,于是我定义了两个linearLayout布局,一个设置靠左android:gravity=“left”,用于放两个按钮;另一个设置居中android:gravity=“center”,用于放文本框。 然后将这两个布局放到FrameLayout布局,这样它们就会上下叠在一起。
- 考虑到这个组件要放在页面上方,但是页面上方通常还有个显示时间电量等信息的状态栏,那么就
可能出现mytitlebar被状态栏盖住,或者mytitlebar太靠下的情况。于是我添加了一个用于隔开状态栏的textview,这样我可以在oncreate()函数中计算一下状态栏的高度,然后设置textview的高度=状态栏高度,这样将mytitlebar紧贴上边框就可以刚好把tilebar里边的信息显示出来。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<!--用于隔开状态栏-->
<TextView
android:id="@+id/text_free"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@color/white"/>
<!--真正的titlebar栏-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:textSize="16sp"
android:id="@+id/titleText"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:orientation="horizontal"
>
<ImageButton
android:layout_width="50dp"
android:layout_height="40dp"
android:id="@+id/backBtn"
android:src="@drawable/back"
android:background="@null"
android:layout_marginLeft="10dp"
android:onClick="ongoback"
/>
<ImageButton
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center"
android:id="@+id/closeBtn"
android:src="@drawable/close2"
android:background="@android:color/transparent"
android:layout_marginLeft="10dp"
android:onClick="oncloseClicked"/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
三、使用方法
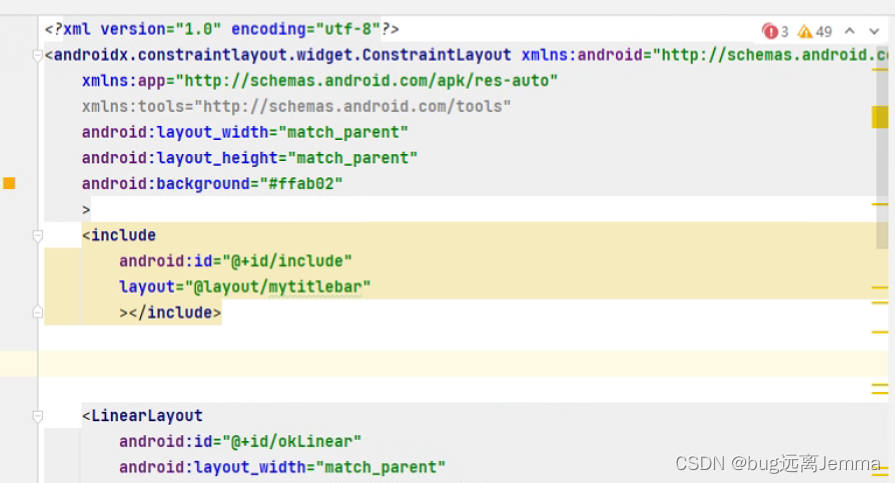
- 首先,在要添加titlebar的activity的布局文件中添加以下语句,表示该布局中包含了titlebar, 一般放到布局开头就可以
<include
android:id="@+id/include"
layout="@layout/mytitlebar"
></include>
- 然后,在activity的java类文件中的oncreate()函数内设置:
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tips);
getWindow().setStatusBarColor(getResources().getColor(R.color.white));//设置状态栏颜色
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);//实现状态栏图标和文字颜色为暗色
//获取状态栏的高度
int statusBarHeight = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
statusBarHeight = getResources().getDimensionPixelSize(resourceId);
}
//设置文本框的高度为状态栏的高度,防止标题栏被状态栏覆盖
TextView text_free=(TextView)findViewById(R.id.text_free);
text_free.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,statusBarHeight));
//titlebar
TextView titleText=(TextView)findViewById(R.id.titleText);
titleText.setText("拍照技巧");
titleText.setGravity(Gravity.CENTER);
}
就可以了。
四、设置顶部状态栏颜色
由于我直接在res/Themes中设置主题为白色后,状态栏的文字也变成了白色,于是我手动设置状态栏的背景和文字颜色,设置方法参见上边一段代码。添加注释了。