静态资源:图片,CSS, JavaScript
一共有两种方法
第一种方法
-
在项目的文件夹里创建名为 static 文件夹

-
在该文件夹里,添加静态资源
-
在 settings.py 里添加路径

import os
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/5.0/howto/static-files/
STATIC_URL = 'static/'
# 添加这一部分
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
- 在任何一个html文件里,调用一下该静态资源来测试
- 运行下面的命令行
python manage.py runserver
第二种方法:在注册app里添加 (这种方法好点,易管理)
- 在 settings.py 里修改
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 添加这一行
]
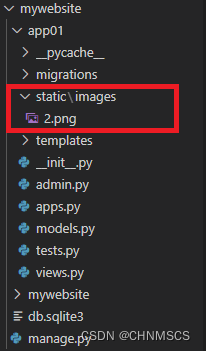
- 在新创建的app文件夹里,创建一个static文件夹,里面放静态资源

- 在任何一个html文件里调用该静态资源
{% load static %}
<!DOCTYPE html>
<html>
<head></head>
<body>
<img src="{% static 'images/2.png' %}" />
</body>
</html>
- 运行,就能在浏览器里看到效果
python manage.py runserver
注意事项:多个app注册时,得注意在settings.py里的添加app顺寻,一旦找到了静态资源,程序就不会继续往下找了。
点个赞呗~