VS Code内的markdown编辑器应该算是比较好用的,但是有一个问题一直困扰着我,就是在编辑markdown文件时,粘贴图片的位置问题。默认情况下,VS Code会将粘贴的图片放在markdown文件的同级目录下,这样会导致markdown文件的目录结构变得非常混乱,不利于管理。
我一般都是用typora来进行编辑,但是软件来回切换,很麻烦。
以前,也可以通过插件如 Markdown Paste 或者 Paste Image 来解决这个问题。但现在,你不再需要了,因为 VSCode 1.79 版本已经内置了这样的功能。
VSCode 在 2023.05 发布了 1.79 版本,提供了一项名为 Automatic copy of external files 的新功能,当用户使用拖拽或粘贴将外部媒体文件(比如图片、音视频)放置到 Markdown 文档上时,VSCode 会自动复制一份文件到工作区,并在 Markdown 文档中插入相应的图片引用片段。
下载地址:Download Visual Studio Code - Mac, Linux, Windows
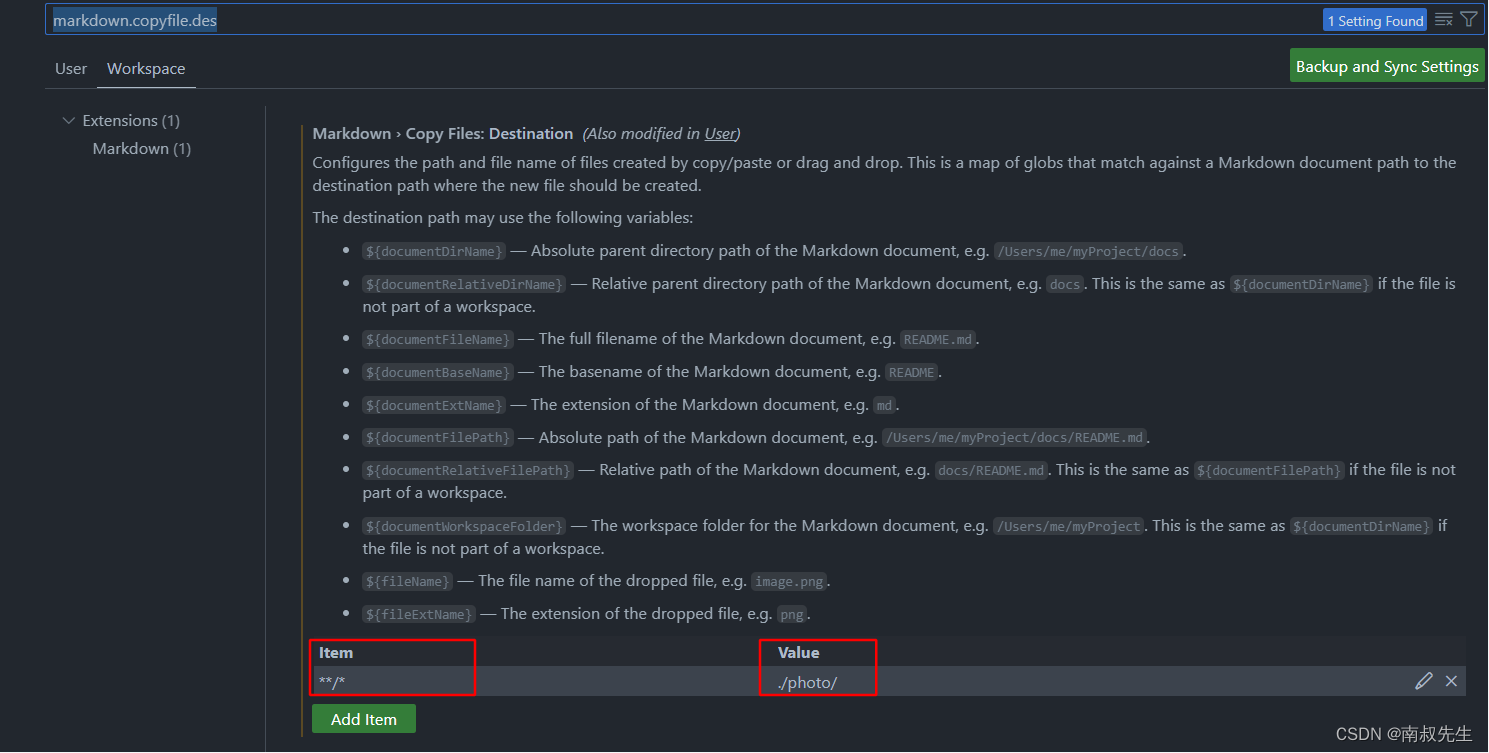
- 在VS Code中,按下
Ctrl + ,,打开设置界面。 - 在搜索框中输入
markdown.copy, 找到Markdown> Copy Files:Destination - 新增配置项 key 为 "**/*." , value 为 你的目标路径。比如我想将图片放在 photo目录下 markdown文件同名的目录下,那么我就可以设置为photo。
- 保存设置即可。
(1)注意不要加""
(2)不用重启也会生效。