在数字化时代的浪潮中,视频已经成为人们传递信息、分享生活的重要载体。无论是制作一部精美的宣传片,还是剪辑一段有趣的短视频,视频时长都是至关重要的因素。然而,很多视频创作者在调整视频时长时遇到了困难,耗费了大量时间和精力。现在,我们为您带来了一款高效剪辑工具,让您轻松调整视频时长,打造完美视频作品!
当你打开媒体梦工厂的主页面,首先映入眼帘的便是丰富多样的功能板块。而今天,我们要重点介绍的是其中的“任务剪辑”板块。这个板块汇聚了强大的视频剪辑功能,让你无需掌握复杂的剪辑技巧,也能轻松完成高质量的视频剪辑工作。

只需轻轻一点“添加音视频”,您就能迅速打开文件框,将需要处理的视频素材一一导入。媒体梦工厂以其高效稳定的性能,确保您的视频素材能够迅速、完整地加载进来,无需漫长等待。

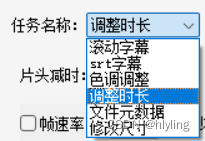
在媒体梦工厂的剪辑任务管理中,我们为你提供了丰富的任务选项。其中,“调整时长”功能备受用户好评。只需在任务名称下拉列表中选择“调整时长”,你就能轻松进入时长调整界面,对视频进行精准的时长调整。

进入“任务剪辑”板块后,你只需在片头片尾减时的方框里,轻松设置视频的片头减时和片尾减时。这些秒数都可以根据你的个人需求进行自定义设置,无论是想要打造紧凑有力的开头,还是想要留下悬念满满的结尾,都能在这里轻松实现。
![]()
当您完成了片头片尾时长的设置后,只需轻轻一点“添加调时任务”,这个任务就会被迅速添加到右边的任务列表中。这样,您就可以一目了然地看到所有待处理的剪辑任务,轻松管理您的剪辑进度。

当你确认好所有设置之后,只需轻轻一点“开始剪辑”,媒体梦工厂就会立即为你启动剪辑任务。当,上方状态栏的信息已经提示“任务完成”。这意味着你的视频剪辑已经成功完成,可以欣赏到最终的作品了!

而当您完成剪辑任务后,打开任意一个新视频进行查看,您会发现那些片头片尾的时长已经按照您的意愿进行了精准调整。让您的视频就能更加紧凑、有趣,吸引更多观众的眼球。

您打开原视频进行对比,发现原视频的片头片尾时长较长,显得有些冗长。然而,当您使用媒体梦工厂进行剪辑后,再次打开视频,您会惊喜地发现,片头片尾的时长已经明显缩短,整个视频更加紧凑、流畅!