文章目录
- 0、论文基本信息
- 1、深度学习
- 2、可运行程序—Matlab
- 3、深度切片
- 3、LBM模拟
- 4、局限性
0、论文基本信息
论文标题:Characterizing clay textures and their impact on the reservoir using deep learning and Lattice-Boltzmann simulation applied to SEM images
来源:Energy
https://doi.org/10.1016/j.energy.2021.122599
作者单位:
山东科技大学、中国海洋大学、中国石油大学、东北石油大学等
1、深度学习
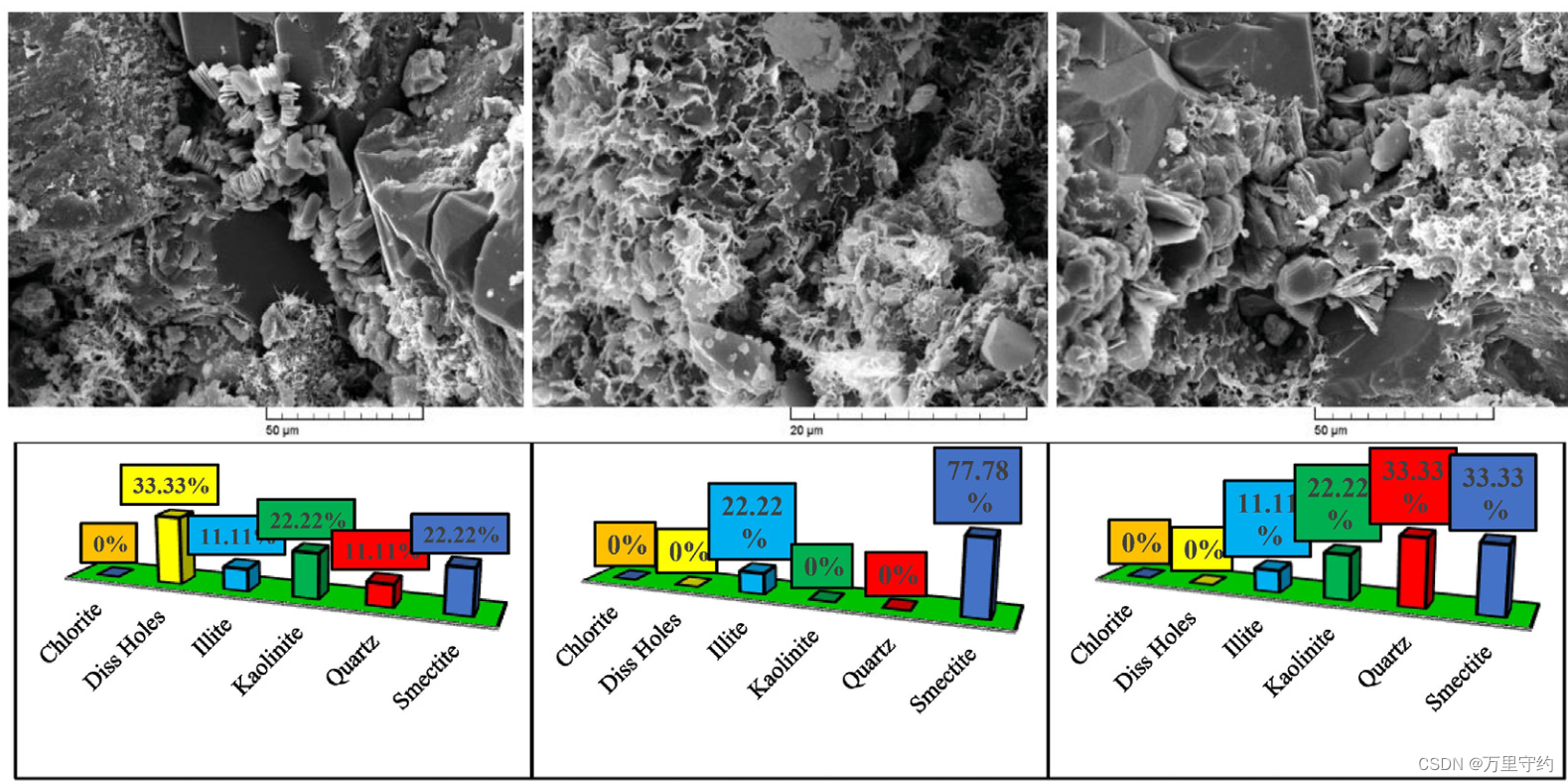
1.1 使用AlexNet网络,数据集199张高分辨率SEM图像,训练集1380+348=1728张,测试集432张,共2160张小图(227px*227px),包括数据增强
1.2 矿物类别(六类):高岭石、伊利石、蒙脱石、绿泥石、溶孔和石英
1.3 训练准确率:97.13,测试准确率:95.4
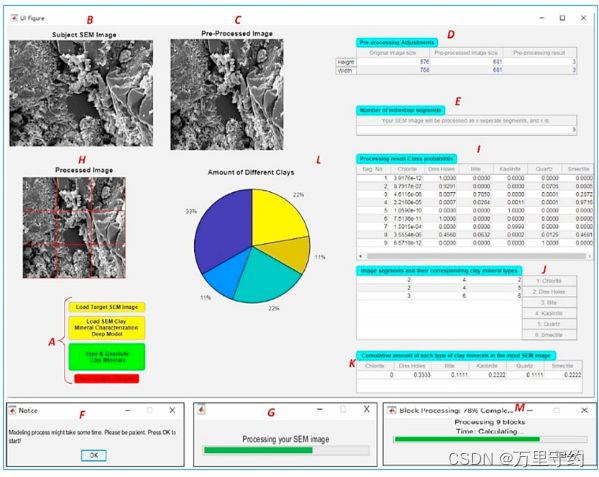
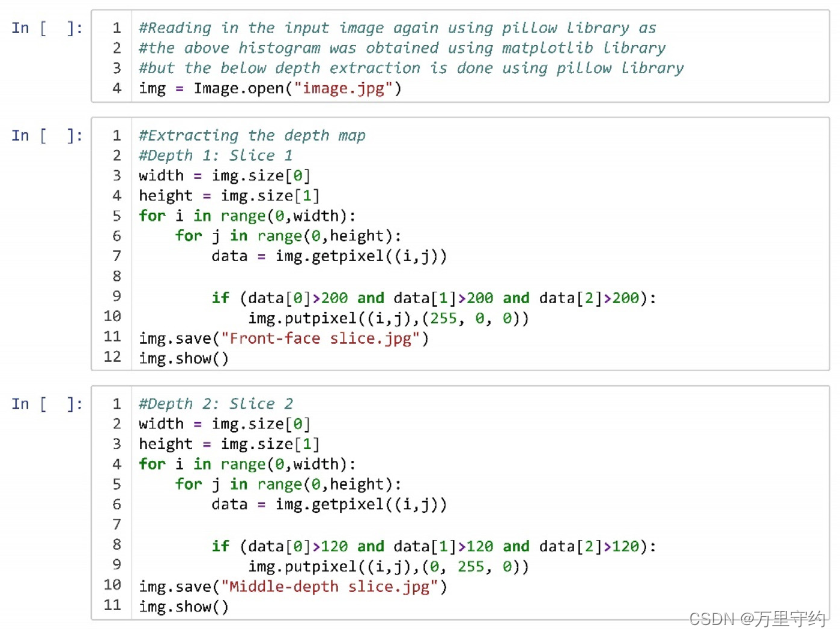
2、可运行程序—Matlab


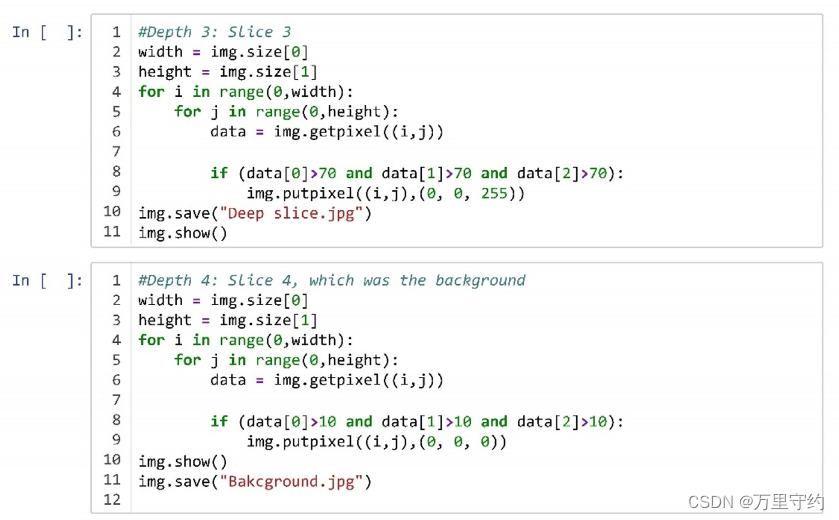
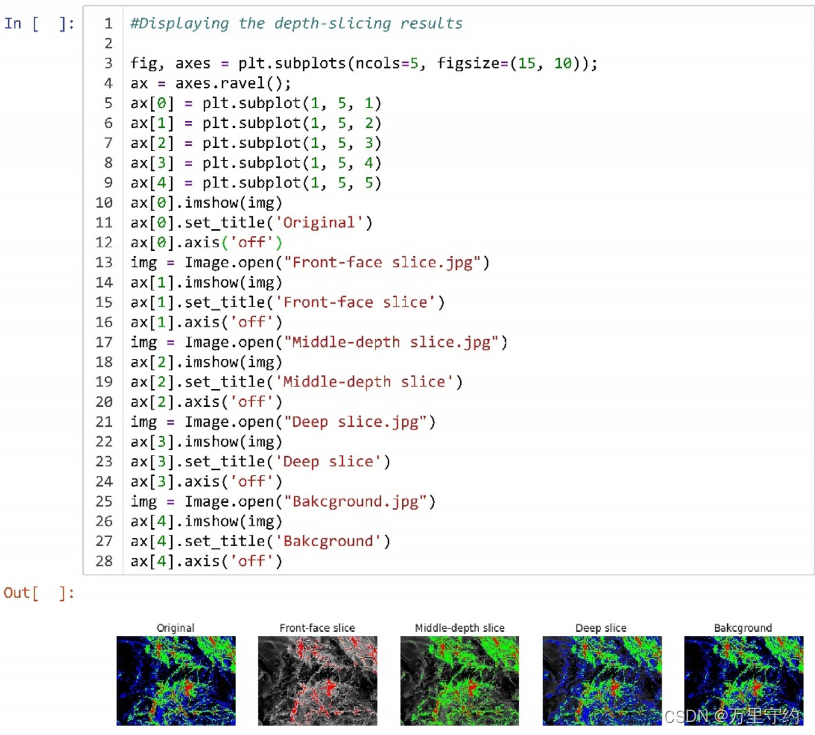
3、深度切片
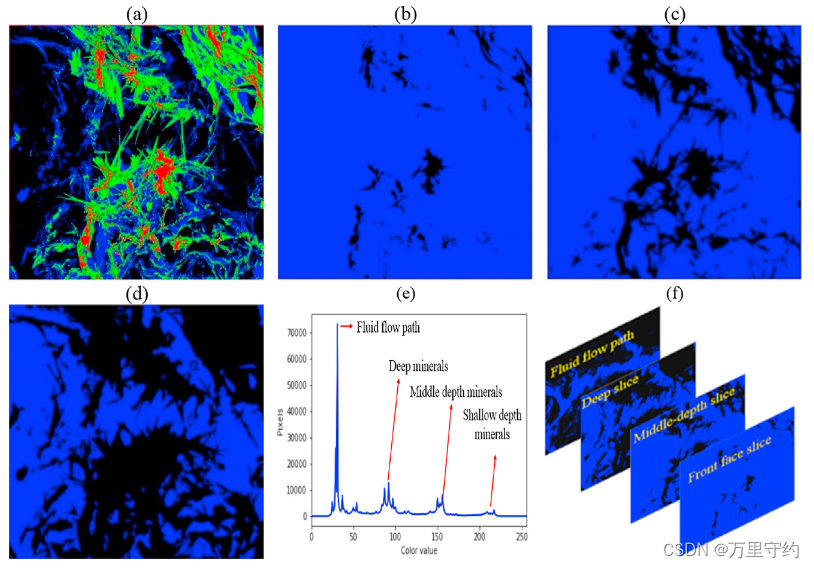
通过切片技术,将二维的SEM图像根据深度划分不同深度的孔喉路径

(a) 深度图,颜色表示为红色(浅)、绿色(中深度)、蓝色(深)和黑色(背景);
(b) 正面切片;
© 中深度切片;
(d) 深切片;
(e) 目标 SEM 图像深度图的灰度直方图;
(f) 深度切片的3D表示
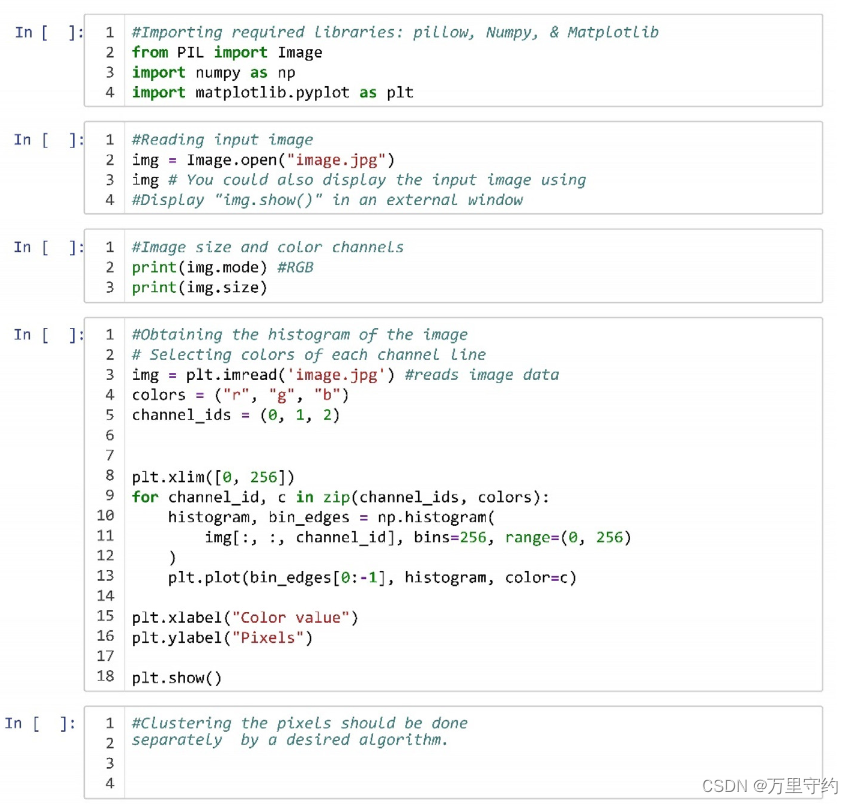
切片代码使用Python编写(Appendix A5):




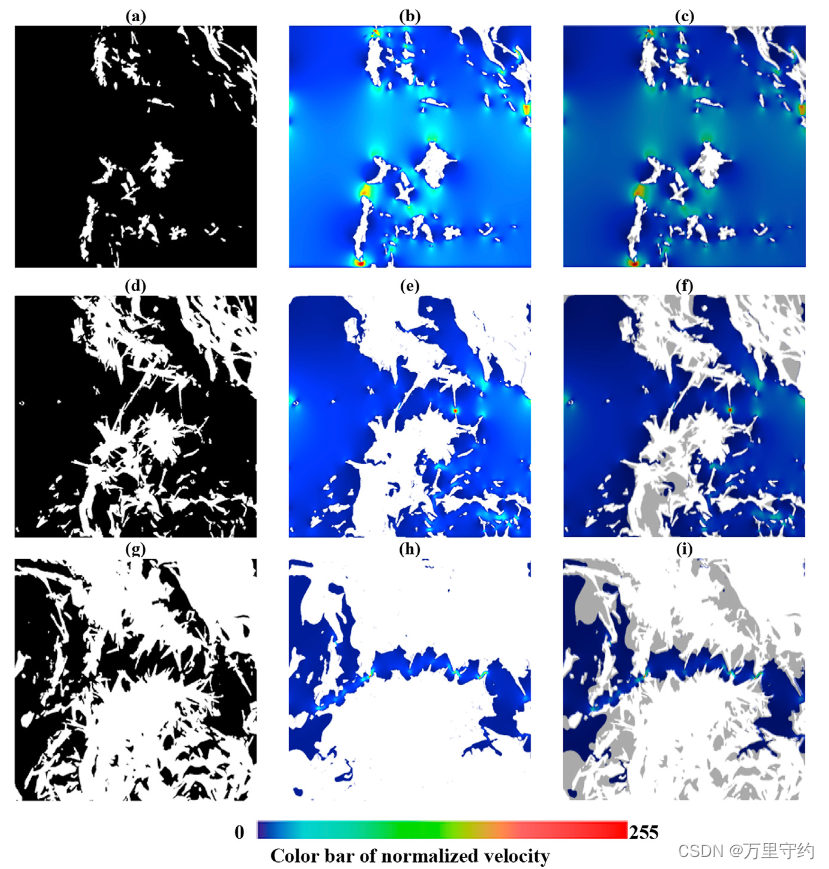
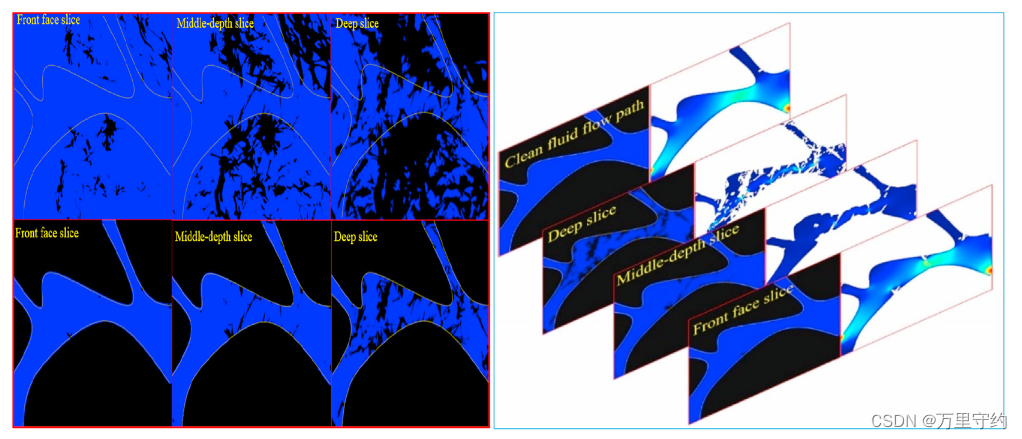
3、LBM模拟

左栏显示二值化结果,中间栏表示速度矢量,右栏表示渗透率计算结果

4、局限性
(a)仅关注粘土的形态特性,来研究它们对流体流动的影响。但影响流动机理的膨胀、双电层现象、传质等并未包括在内,其同时影响有待进一步研究;
(b) 在数值模拟中,本研究仅考虑伊利石,而需要进一步尝试来表征蒙脱石、绿泥石和溶孔如何干扰流体流动。这些模拟中没有考虑高岭土,因为它们通常会堵塞孔喉而不是改变流速。
(c)深度切片方法解决了传统 2D SEM图像分割任务中遇到的“景深”问题,然而这需要人工细心分割,后续工作可考虑直接对三维的结构进行实验

粒径自动测量:http://www.semx.ca/geology.html