目录
- ECharts介绍
- ECharts 特点
- Vue2使用EChats步骤
- 安装 ECharts
- 引入 ECharts
- 创建图表容器
- 初始化图表
- 更新图表
- 示例
- 基本柱状图
- 后台代码
- vue2代码
- 配置
- 组件代码
- 运行效果
- 基本折线图
- 示例代码
- 组件
- 基础饼图
- 示例代码
- 后台
- 前端配置
- 组件
- 运行效果
- 其他
ECharts介绍
- ECharts 是一个由百度开发和维护的开源的可视化图表库。
- 它提供了丰富的图表类型和交互功能,可以用于创建各种类型的数据可视化图表,包括折线图、柱状图、饼图、散点图、雷达图、地图等。


ECharts 特点
-
强大的兼容性:ECharts 可以在主流的浏览器上运行,包括 Chrome、Firefox、Safari、IE8+ 等。
-
灵活的配置选项:ECharts 提供丰富的配置选项,可以自定义图表的样式、布局、标签、动画等,以满足不同的需求。
-
丰富的交互功能:ECharts 支持多种交互方式,如鼠标悬停、点击、拖拽等,可以实现图表的联动、筛选、缩放等交互效果。
-
多维度的数据展示:ECharts 支持多维度的数据可视化,可以通过数据的不同维度来展示数据的关联性、分布情况等。
-
可视化的配置工具:ECharts 提供了一个可视化的配置工具,可以通过拖拽和编辑来创建和调整图表,让非开发人员也能轻松使用。
总的来说,ECharts 是一个功能强大、灵活易用的数据可视化图表库,广泛应用于数据分析、商业报表、可视化大屏等领域。
Vue2使用EChats步骤
在 Vue2 中使用 ECharts 需要进行以下几个步骤:
安装 ECharts
可以通过 npm 或者 CDN 的方式安装 ECharts。如果使用 npm,可以在项目目录下运行以下命令安装 ECharts:
npm install echarts --save
//或者
npm install echarts@4.8.0 --save
引入 ECharts
main.js中加入以下配置
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts;
创建图表容器
在 Vue 的模板中创建一个用于显示图表的容器元素。
<template>
<div id="chart" style="width:50%;height: 300px;border: 1px solid blue"></div>
</template>
初始化图表
在 Vue 的方法中初始化 ECharts,通过 ECharts 的实例来配置和渲染图表。
export default {
mounted() {
this.initChart()
},
methods: {
initChart() {
// 获取容器元素
const chartContainer = document.getElementById('chart')
// 创建图表实例
const chart = echarts.init(chartContainer)
// 配置图表
const option = {
// 图表的配置项
}
// 渲染图表
chart.setOption(option)
}
}
}
上述代码中,通过 mounted 钩子函数来在组件挂载后调用 initChart 方法初始化图表。在 initChart 方法中,通过 echarts.init 方法创建图表实例,并通过 setOption 方法将配置项应用到图表中。
更新图表
如果需要在组件中根据数据的变化来更新图表,可以在相应的方法中调用 setOption 方法来更新图表的数据。
export default {
methods: {
updateChart() {
const chart = echarts.getInstanceByDom(document.getElementById('chart'))
// 更新图表的配置项
const option = {
// 新的配置项
}
// 更新图表
chart.setOption(option)
}
}
}
通过以上步骤,你可以在 Vue2 中使用 ECharts 来创建和更新图表。记得在组件销毁时调用 dispose 方法来销毁图表实例,以释放资源。
export default {
beforeDestroy() {
const chart = echarts.getInstanceByDom(document.getElementById('chart'))
chart.dispose()
}
}
示例
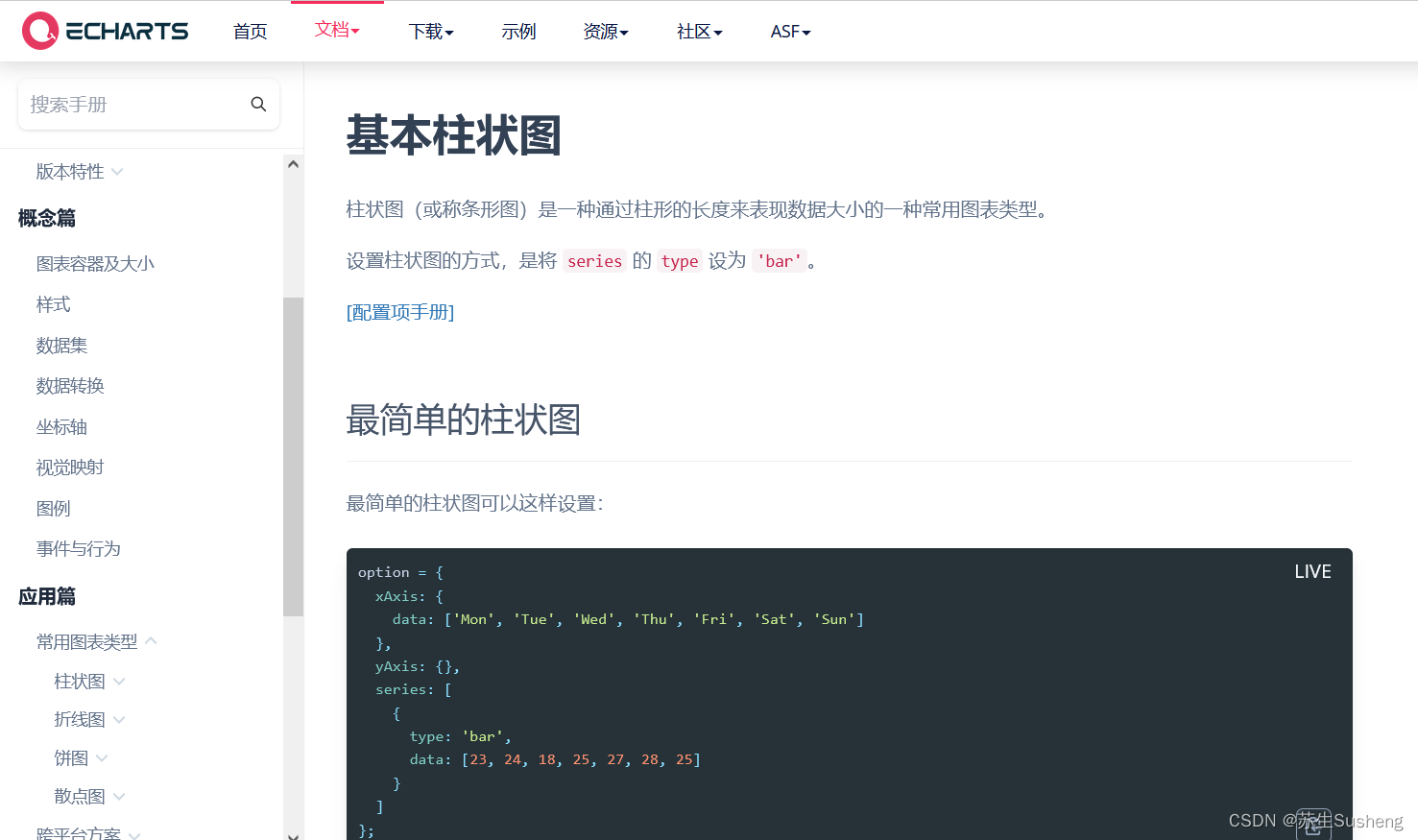
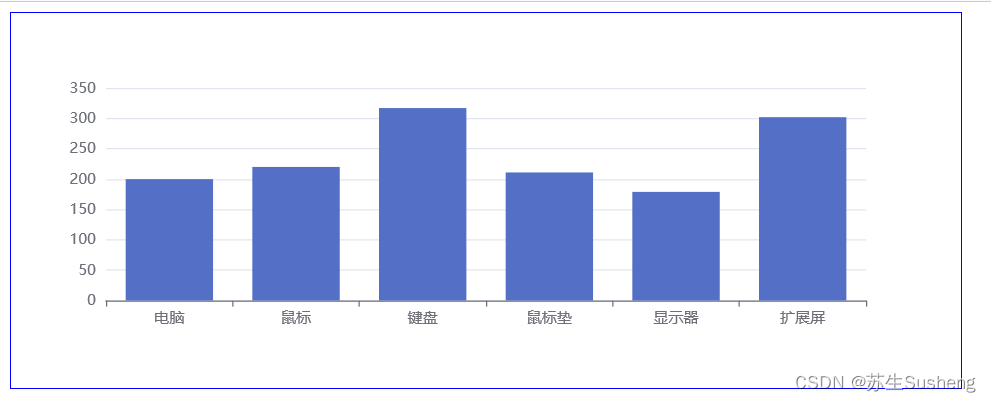
基本柱状图
- 柱状图(或称条形图)是一种通过柱形的长度来表现数据大小的一种常用图表类型。
- 设置柱状图的方式,是将 series 的 type 设为 ‘bar’。
后台代码
@RestController
@RequestMapping("/bill")
@CrossOrigin
public class BillController {
@RequestMapping("/product")
public Object bill(){
Map<String,Object> resultMap = new HashMap<>();
List<String> productNameList = new ArrayList<>();
List<Integer> productNumberList = new ArrayList<>();
Collections.addAll(productNameList,"电脑","鼠标","键盘","鼠标垫","显示器","扩展屏");
Collections.addAll(productNumberList,200,220,317,211,179,302);
resultMap.put("xMap",productNameList);
resultMap.put("seriesMap",productNumberList);
return resultMap;
}
}
vue2代码

配置
serverConfig.js:后台url路径
const baseurl = {
dev: 'http://192.168.2.220:9006',
}
export default baseurl
request.js:配置axios
import axios from 'axios'
import baseurl from '@/utils/serverConfig'
// create an axios instance
const service = axios.create({
baseURL: baseurl.dev, // url = base url + request url
withCredentials: false, // 是否跨域
timeout: 60000 // 请求超时
})
export default service
bill.js:访问后台bill模块的接口文件
import request from '@/utils/request'
function getBillProductData() {
return request({
url: '/bill/product',
method: 'post',
//params
})
}
export default {
getBillProductData,
}
组件代码
<template>
<div id="chart" style="width:50%;height: 300px;border: 1px solid blue">
</div>
</template>
<script>
import billReq from '@/api/bill'
export default {
name: "MyEChart",
mounted() {
this.initData()
},
data() {
return {
}
},
methods: {
initData() {
billReq.getBillProductData().then(response=>{
//const resultJson = JSON.stringify(response.data);
this.createEcharts(response.data.xMap,response.data.seriesMap);
})
},
createEcharts(x,s) {
let options = {
//配置项
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: 'shadow'
}
},
xAxis: {//x轴设置
data: x
},
yAxis: {},//y轴设置
series: [
{type:'bar',data:s}
]
}
// 获取容器元素
var chartContainer = document.getElementById('chart')
// 创建图表实例
var chart = this.$echarts.init(chartContainer)
// 渲染图表
chart.setOption(options)
window.addEventListener("resize", function () {
chart.resize(); //图表自适应的一个方法
});
}
}
}
</script>
<style scoped>
</style>
运行效果

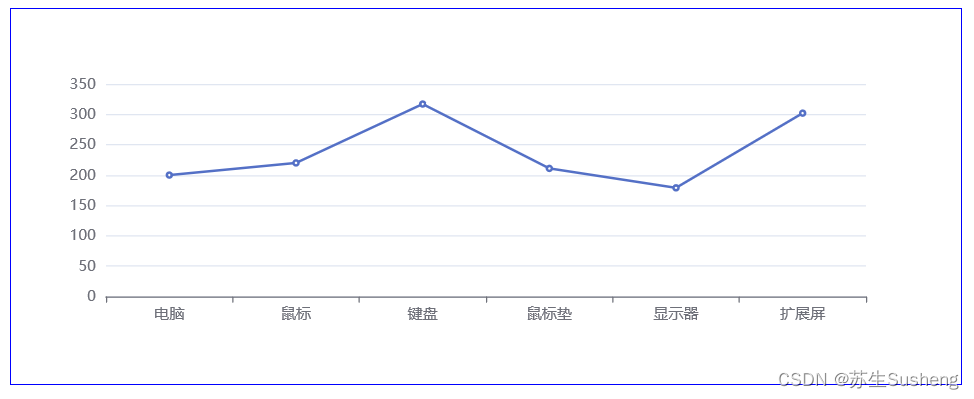
基本折线图
折线图主要用来展示数据项随着时间推移的趋势或变化。
示例代码
组件
<template>
<div id="chart" style="width:50%;height: 300px;border: 1px solid blue">
</div>
</template>
<script>
import billReq from '@/api/bill'
export default {
name: "ZheEChart",
mounted() {
this.initData()
},
data() {
return {
}
},
methods: {
initData() {
billReq.getBillProductData().then(response=>{
//const resultJson = JSON.stringify(response.data);
this.createEcharts(response.data.xMap,response.data.seriesMap);
})
},
createEcharts(x,s) {
let options = {
//配置项
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: 'shadow'
}
},
xAxis: {//x轴设置
type:'category',
data: x
},
yAxis: {type:'value'},//y轴设置
series: [
{type:'line',data:s}
]
}
// 获取容器元素
var chartContainer = document.getElementById('chart')
// 创建图表实例
var chart = this.$echarts.init(chartContainer)
// 渲染图表
chart.setOption(options)
window.addEventListener("resize", function () {
chart.resize(); //图表自适应的一个方法
});
}
}
}
</script>
<style scoped>
</style>

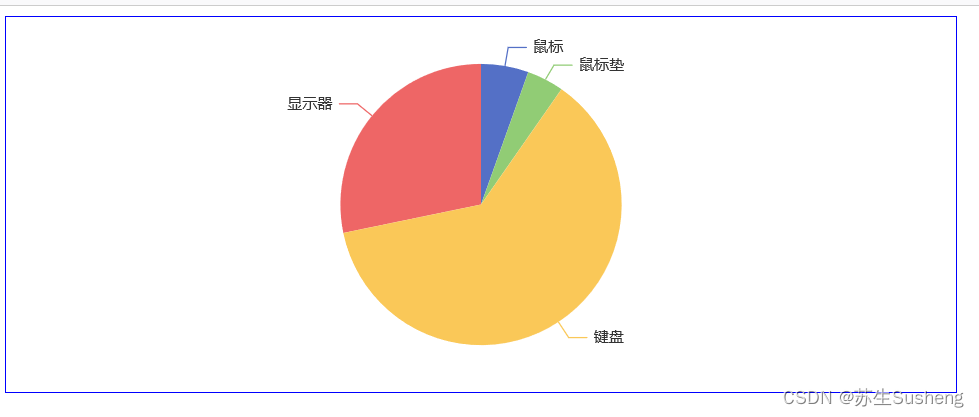
基础饼图
- 饼图主要用于表现不同类目的数据在总和中的占比。
- 每个的弧度表示数据数量的比例。
- 饼图的配置和折线图、柱状图略有不同,不再需要配置坐标轴,而是把数据名称和值都写在系列中。
示例代码
后台
@RequestMapping("/bing")
public Object bing(){
List<Map<String,Object>> resultList = new ArrayList<>();
Map<String,Object> resultMap1 = new HashMap<>();
resultMap1.put("name","鼠标");
resultMap1.put("value","45");
Map<String,Object> resultMap2 = new HashMap<>();
resultMap2.put("name","鼠标垫");
resultMap2.put("value","35");
Map<String,Object> resultMap3 = new HashMap<>();
resultMap3.put("name","键盘");
resultMap3.put("value","512");
Map<String,Object> resultMap4 = new HashMap<>();
resultMap4.put("name","显示器");
resultMap4.put("value","233");
Collections.addAll(resultList,resultMap1,resultMap2,resultMap3,resultMap4);
return resultList;
}
前端配置
import request from '@/utils/request'
function getBillProductData() {
return request({
url: '/bill/product',
method: 'post',
//params
})
}
function getBillProductBing() {
return request({
url: '/bill/bing',
method: 'post',
//params
})
}
export default {
getBillProductData,
getBillProductBing,
}
组件
<template>
<div id="chart" style="width:50%;height: 300px;border: 1px solid blue">
</div>
</template>
<script>
import billReq from '@/api/bill'
export default {
name: "BingEChart",
mounted() {
this.initData()
},
data() {
return {
}
},
methods: {
initData() {
billReq.getBillProductBing().then(response=>{
//const resultJson = JSON.stringify(response.data);
this.createEcharts(response.data);
})
},
createEcharts(s) {
let options = {
//配置项
tooltip: {
//鼠标触摸显示值
trigger: "axis",
axisPointer: {
type: 'shadow'
}
},
series: [
{type:'pie',data:s}
]
}
// 获取容器元素
var chartContainer = document.getElementById('chart')
// 创建图表实例
var chart = this.$echarts.init(chartContainer)
// 渲染图表
chart.setOption(options)
window.addEventListener("resize", function () {
chart.resize(); //图表自适应的一个方法
});
}
}
}
</script>
<style scoped>
</style>
运行效果

其他
更多内容,参考官网,很详细,很适合学习