后台管理页面的系统管理下主要包括用户管理、角色管理、按钮管理和菜单管理,其中创建用户时要指定角色,创建角色时需指定菜单权限,按钮管理也是基于各菜单项进行设置,只有菜单管理相对独立,因此本文学习并分析App.Hosting项目中后台管理页面的菜单管理页面,后续再分析其它页面。
菜单管理页面用于显示、新建、编辑、删除菜单数据,以便设置后台管理页面的一级菜单和二级菜单数据。菜单管理页面附带一新建及编辑页面,以支撑新建和编辑菜单数据。整个页面使用了layui中的树表(treetable,扩展组件,非最新layui中的树表组件)、表单、treeselect组件(扩展组件)等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用SystemManage/ ModuleController的相关函数处理数据。

菜单管理页面仅包含单个元素以树表形式显示全部菜单数据。
<table id="menuList" lay-filter="menuList"></table>
内置的js代码主要用于设置树表样式及处理事件。调用treetable.render函数设置树表样式,主要包括:
1)用elem属性设置树表容器元素,同时用url设置调用SystemManage/ModuleController的GetMenus函数获取所有菜单;
2)用treeSpid、treeIdName、treePidName属性设置菜单树形父子关系;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用cols属性设置显示列,其中第一列采用type:‘number’设置为序号列,其它列对应GetMenus函数返回值的属性,菜单名称列(对应字段FullName)和菜单状态列(对应字段EnableMark)采用templet属性以模版函数方式设置列显示样式,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

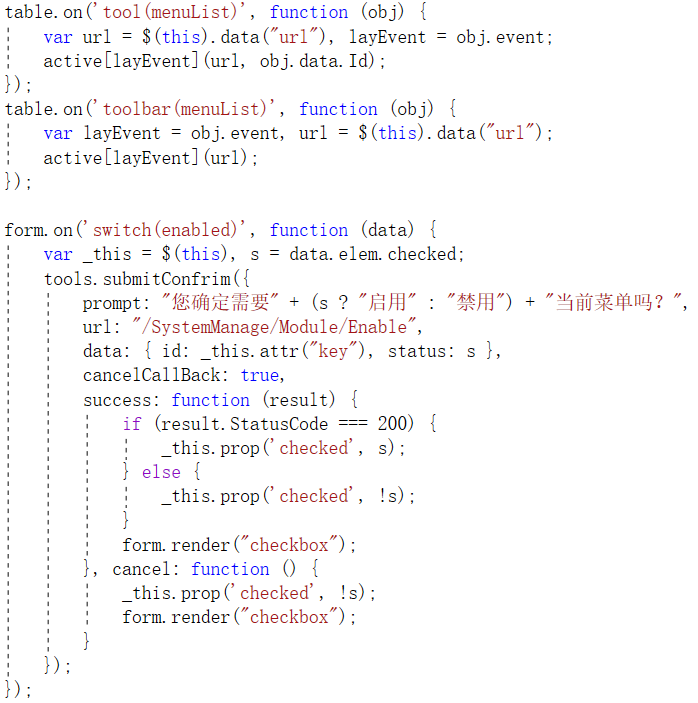
除上述设置之外,还定义了工具栏、操作按钮的响应函数,同时删除按钮的事件处理函数逻辑为调用SystemManage/ModuleController的Delete函数删除数据,然后重载页面数据。
调用form.on('switch(enabled)'设置树表中菜单状态列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在启用和禁用间切换,确定的话则调用SystemManage/ ModuleController的Enable函数更新菜单状态,同时更新页面数据,取消的话则还原菜单状态列之前的显示值。

新建和编辑菜单数据使用的同一页面,位置为SystemManage\Views\Module\Form.cshtml页面,使用layui的表单组件、treeselect组件设置样式。如果是新建菜单数据,则直接弹出页面,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用SystemManage/ModuleController的GetForm函数和GetMenuTree函数获取菜单详情数据初始化编辑页面的对应元素数据。页面Form.cshtml页面内嵌的js中定义initSelect函数调用SystemManage/ModuleController的GetMenuTree函数初始化treeselect组件的下拉值。新建或编辑完成后,主页面的js中设置了回调函数,最终调用SystemManage/ModuleController的Form函数新增或更新数据。
参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/