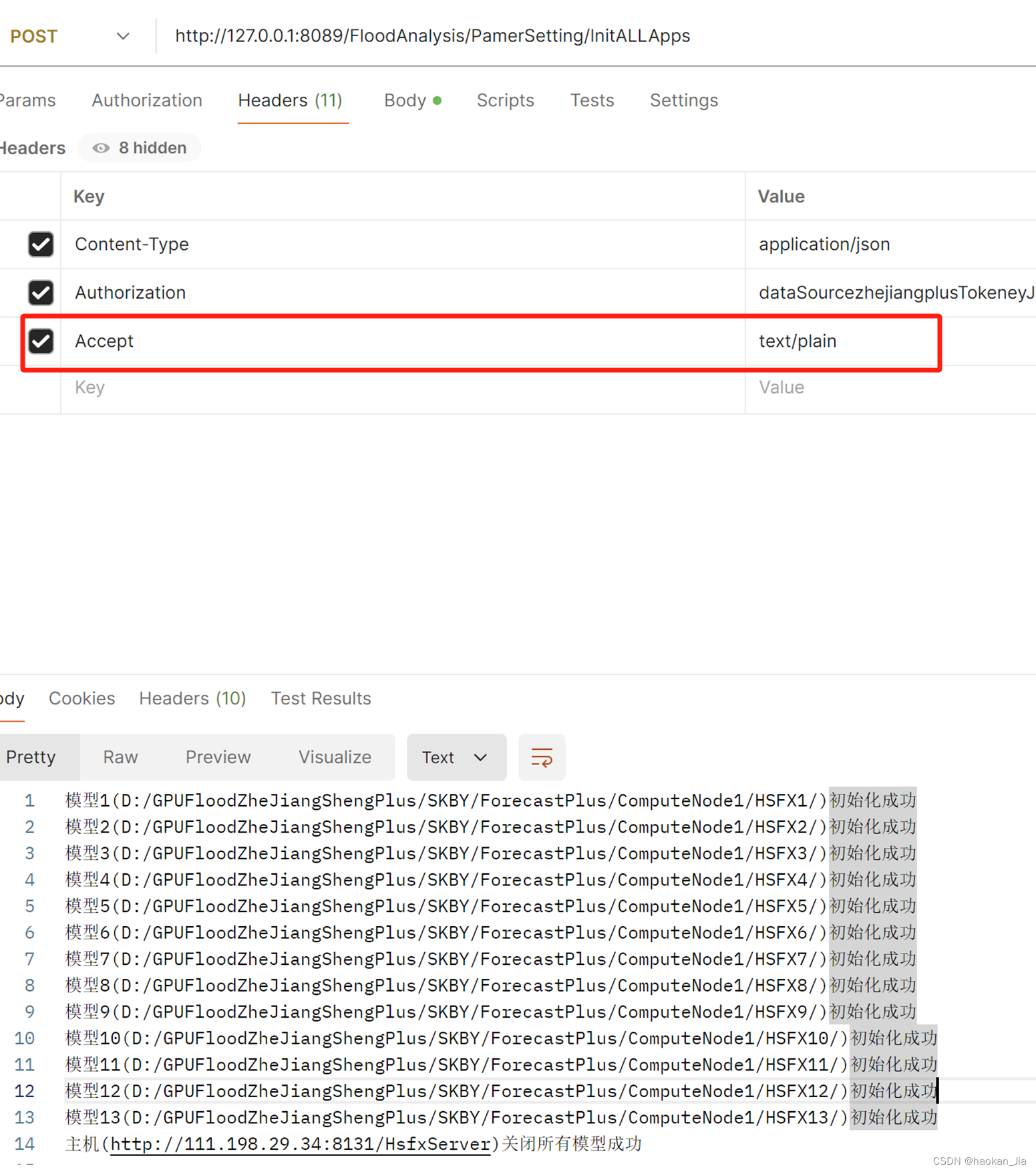
上图所示,后端返回字段中有hasChildren字段。
解决树状表格失效方案:
从后端拿到数据后,递归去掉该字段,然后就能正常显示。(复制下方代码,直接用)
亲测有效,vue2、vue3通用
/**递归函数 */
function recursion(data: Array<any>) {
if (data.length) {
data.forEach((element: any) => {
delete element.hasChildren
if ("children" in element) {
recursion(element.children);
}
});
}
}