鸿蒙布局List简介
- List--常见的布局容器
- List 创建方式
- 创建方式一,通过Listitem
- 创建方式二,通过ForEach和Listitem
- 创建方式三,通过ListItemGroup
List–常见的布局容器
List是在app开发中最常见的一种布局方式,例如通讯录、新闻列表等。在鸿蒙应用中List布局使用也很普遍。
List 创建方式
创建方式一,通过Listitem
ListItem是List的子组件,List列表展示的内容需要通过ListItem承载才能展示。
List({space: 10}){ // ListItem之间的间距
ListItem(){
Text('ListItem1')
.extendText()
}
ListItem(){
Text('ListItem2')
.extendText()
}
ListItem(){
Text('ListItem3')
.extendText()
}
ListItem(){
Text('ListItem4')
.extendText()
}
ListItem(){
Text('ListItem5')
.extendText()
}
ListItem(){
Text('ListItem6')
.extendText()
}
}
.margin(16)

这是最简单的创建方式,将需要展示的内容写在ListItem中。
创建方式二,通过ForEach和Listitem
在实际使用过程中,我们不会像 方式一 那样去创建列表;我们可以使用循环的方式去创建。
先声明一组数据
private arr = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14]
将声明的这组数据通过ForEach的方式,渲染到屏幕上。
@Builder listForeach() {
List({space: 20,initialIndex: 0}){
ForEach(
this.arr,
(item,idx)=>{
ListItem(){
Text('ListItem:' + item + ' idx:'+idx)
.extendText()
}
},(item,idx)=>{
return item + idx
})
}
.listDirection(Axis.Vertical) // 排列方向
.divider({strokeWidth: 10, color: Color.Green}) // 每行之间的分界线
.edgeEffect(EdgeEffect.Spring) // 滑动到边缘的效果
.onScrollIndex((firstIndex: number, lastIndex: number) => {
console.info('first' + firstIndex)
console.info('last' + lastIndex)
})
}

针对上面使用到的一些方法做下说明;
1. List({space: 20,initialIndex: 0}) space:表示两个Listitem之间的间距,initialIndex代表从第0个ListItem处开始展示
2. listDirection(Axis.Vertical) // 排列方向
3. divider({strokeWidth: 10, color: Color.Green}) // 每行之间的分界线
4. edgeEffect(EdgeEffect.Spring) // 滑动到边缘的效果
5. onScrollIndex((firstIndex: number, lastIndex: number)=> {}) 滚动位置监听
创建方式三,通过ListItemGroup
ListItemGroup表述分组.
还是先准备数据
private groupArr = ['Group1','Group2','Group3','Group4']
private groupDict = {'Group1':[0,1,2,3],'Group2':[4,5,6],'Group3':[7,8,9,10],'Group4':[11,12,13]}
将数据渲染到页面
@Builder listGroup() {
List({space: 20,initialIndex: 0}){
ForEach(
this.groupArr,
(item,idx)=>{
ListItemGroup({space: 6,header: this.header(item)}){
ForEach(
this.groupDict[item],
(itemChild,idxChild)=>{
ListItem(){
Text('ListItem:' + itemChild + ' idx:'+idxChild)
.extendText()
}
}
)
}
.backgroundColor(Color.Grey)
}
)
}
.sticky(StickyStyle.Header|StickyStyle.Footer)
}
@Builder header(title: string) {
Text(title)
.fontColor(Color.Black)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
// .align(Alignment.Center)
.width('100%')
}
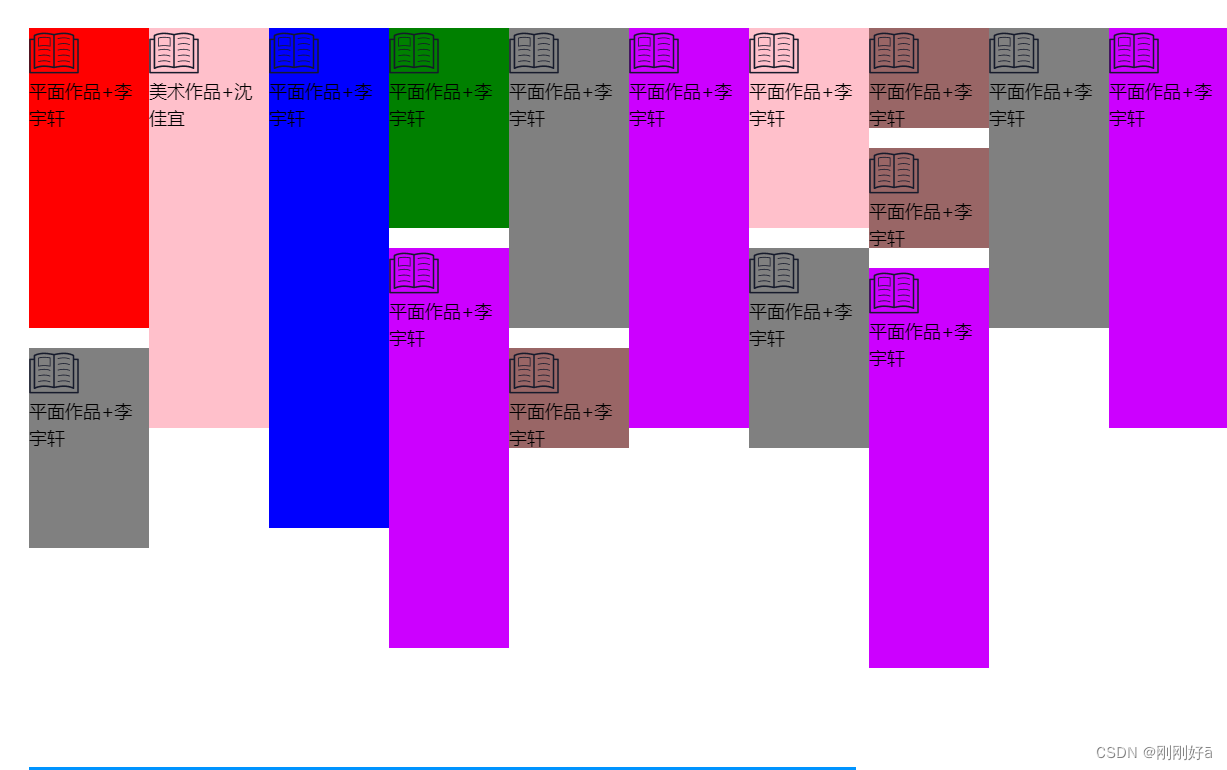
展示效果:

分组效果通过上面图片可展示出来。
ListItemGroup({space: 6,header: this.header(item)}) 中使用了space和header
space: 表示分组内,每个子ListItem之间的间距
header:表示分组的头部,这个需要自定义。
与之对应的还有一个footer。
还是用了一个sticky(StickyStyle.Header|StickyStyle.Footer) 表示滚动过程中ListItemGroup的顶部或者底部会被固定。