Vue项目
- 1、创建一个Vue项目
- 2、Vue项目的目录结构
- 3、模版语法
- 4、属性绑定
- 5、条件渲染
1、创建一个Vue项目
vue官方文档:
https://cn.vuejs.org/
打开命令行界面( “win+R"再输入"cmd”),切换位置到指定的位置创建vue项目:
d: //切换到d盘
dir //查看d盘中有哪些文件
cd ProjectCode //切换到文件ProjectCode中
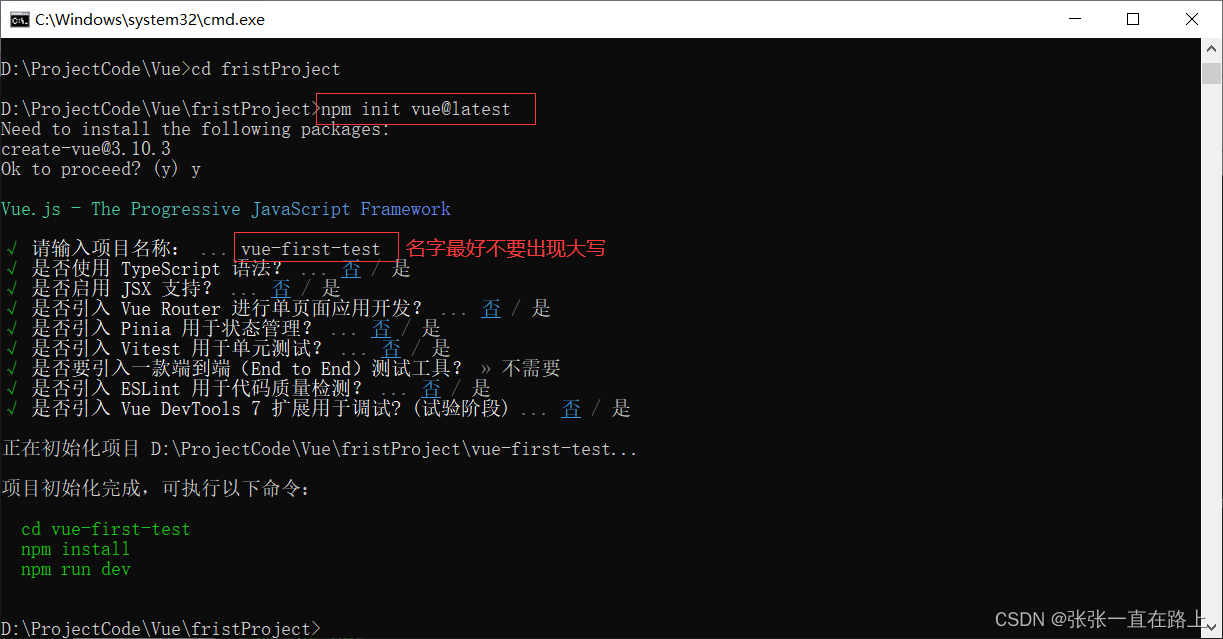
npm init vue@latest //创建vue项目

如果不确定是否要开启某个功能,你可以直接按下回车键选择No。在项目被创建后,通过以下步骤去装依赖并启动开发服务器:
cd <your project name>
npm install // 可以用cnpm
npm run dev //开始运行vue项目
Ctrl键+C //退出vue项目

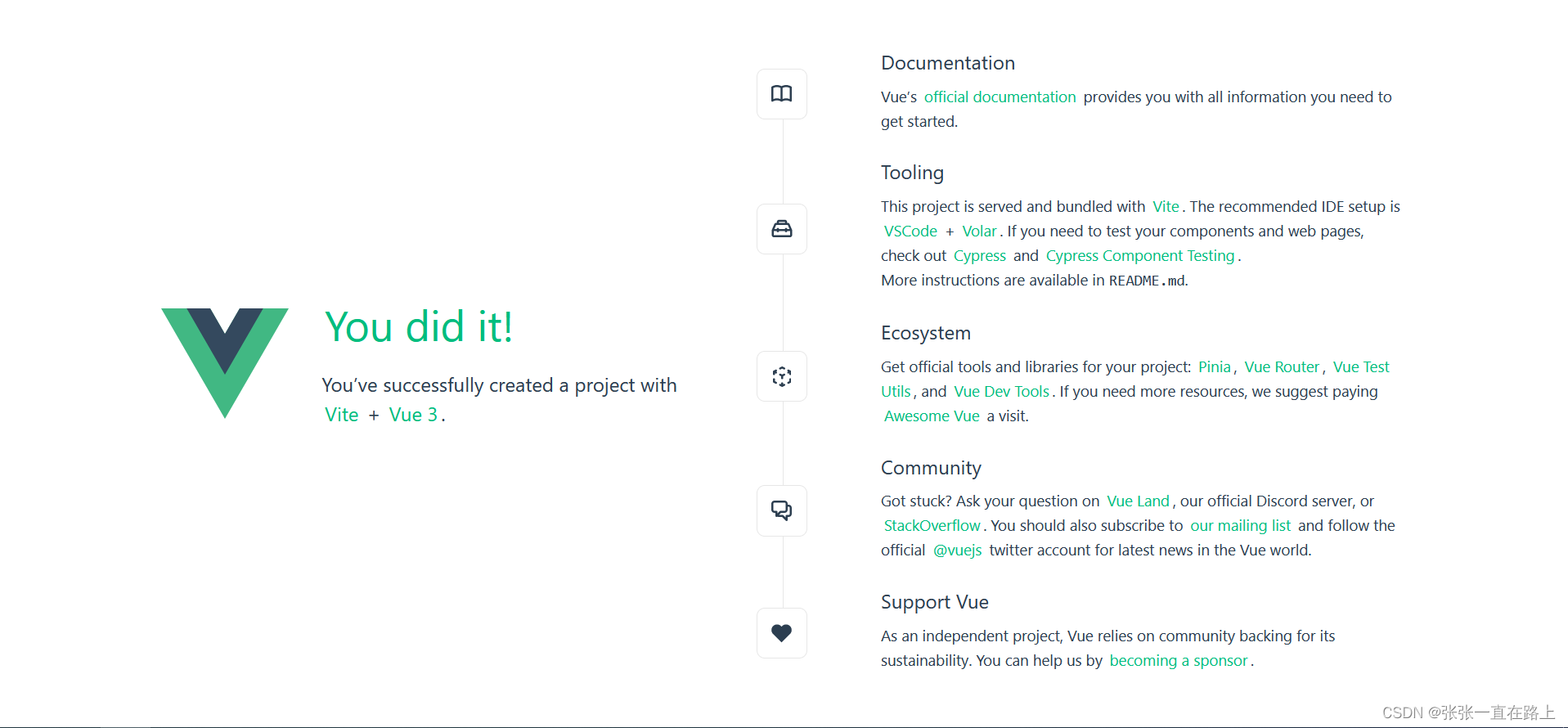
访问网址如下图,即项目创建成功:
2、Vue项目的目录结构
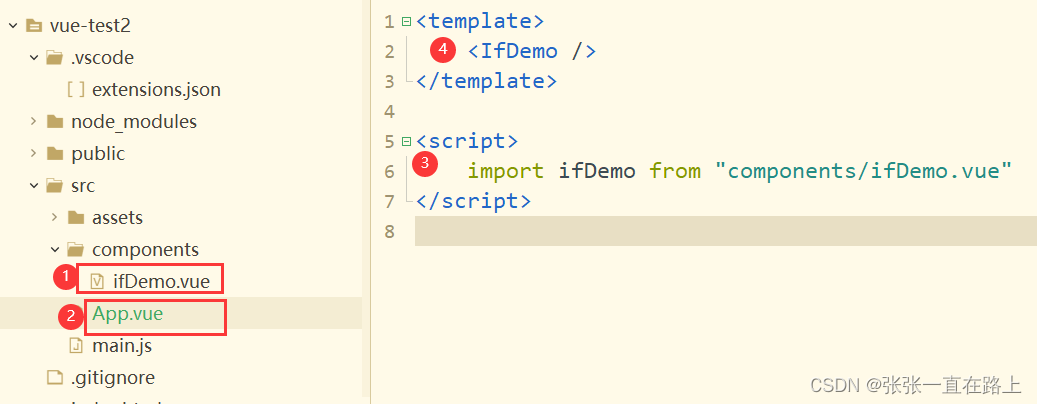
可以通过VS Code或者Hbuider等软件打开刚才创建项目并对它进行管理,我这里使用的是HbuiderX,下图是一些文件介绍:

之前执行 "npm install"就是为了生成文件夹 “node_modules”
3、模版语法
Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上。所有的Vue模板都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解析。
文本插值
最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法 (即双大括号)。
下面举个例子来演示一下,Vue自带很多样式,在src-components中的文件用不到的话可以全部删除,与此同时App.vue中的内容也应当删除,只保留原始框架就行了。

<template>
<h3> 模版语法 </h3>
<p>{{ msg }}</p> //双大括号
<p>{{ number + 1 }}</p> //大括号中可以是表达式
</template>
<script>
export default{
data() {
return{
msg:"神奇的语法",
number:10
}
}
}
</script>
4、属性绑定
双大括号不能在HTML attributes中使用。想要响应式地绑定一个attribute,应该使用v-bind 指令:
<template>
<div v-bind:id="dynamicId" v-bind:class="dynamicClass">测试</div>
</template>
<script>
export default{
data() {
return{
dynamicClass:"appClass",
dynamicId:"appid"
}
}
}
</script>
v-bind指令指示Vue将元素的id attribute 与组件的dynamicld 属性保持一致。如果绑定的但是null 或者undefined,那么该attribute将会从渲染的元素上移除。
因为v-bind 非常常用,官方提供了特定的简写语法:
<div :id="dynamicId" :class="dynamicClass"></div>
5、条件渲染
新建一个页面:

v-if
v-else
v-else-if
v-show














![[数据集][目标检测]森林火灾检测数据集VOC+YOLO格式362张1类别](https://img-blog.csdnimg.cn/direct/3d02949318274d318041b8b30a61f227.png)