目录
一、学习路线
二、快速开发网站
1、简单demo
2、浏览器能识别的标签
① 编码② Title ③ 标题 ④ div和span ⑤ 超链接
⑥ 图片⑦ 列表 ⑧ 表格 ⑨ input系列 ⑩ 下拉框 ⑪ 多行文本
三、网络请求
四、案例
1、用户注册
2、用户登录
五、小结
1、学习标签的总结
2、划分
一、学习路线
目的:开发一个平台(网站)
- 前端开发:HTML、CSS、JavaScript
- web框架:接受请求并处理
- MySQL数据库:储存数据的地方
快速上手:基于Flask Web框架让你可以快速搭建一个网站出来。了解上面的三者是怎样配合。
深入学习:基于Django框架(主要)
二、快速开发网站
1、简单demo
首先终端输入命令 pip install flask
from flask import Flask # 导入库
app = Flask(__name__) # 固定搭配
# 创建了网址/show/info 和 函数的index的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行index
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
运行程序后可以得到,如果出现404NOT FOUND 在后面记得加/show/info

如果我们返回的是
return "中<h1>国<span style = 'color :red;'>联通</span>"
浏览器可以识别很多标签+数据,例如:
<h1>中国</h1> →浏览器看见加大加粗
<span style = 'color:red;'>联通</span> →浏览器看见字体变红
如果我们能把浏览器能识别的所有标签都学会,我们在网站就可以控制页面到底是什么样子
网站给用户返回本质:字符串 字符串的格式:中国联通 <h1>中国联通</h1>
浏览器具备解析<h1>格式的能力
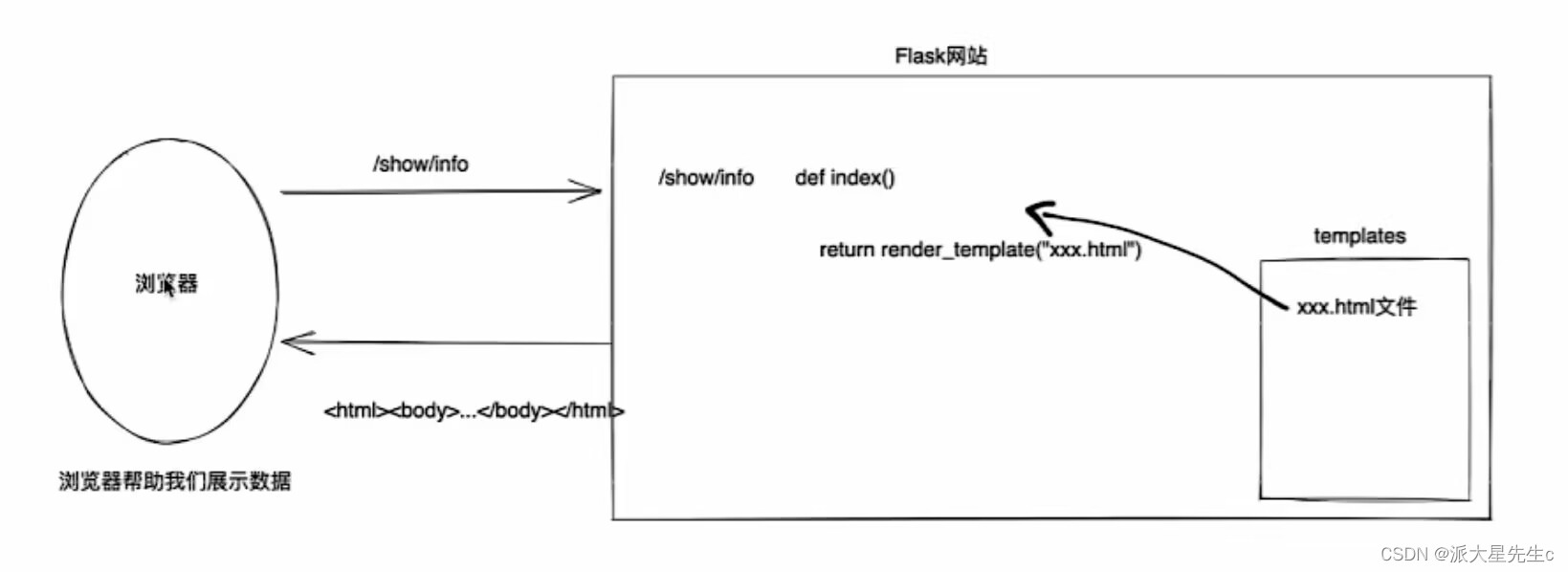
Flask框架为了让我们写标签方便,支持讲字符写入到文件中
from flask import Flask,render_template # 导入库
...
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回
# 默认:去当前项目目录的templates文件夹中找
return render_template("index.html")<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>中国联通</h1>
<h3>广西联通</h3>>
</body>
</html>
2、浏览器能识别的标签
① 编码
<meta charset="UTF-8">② Title
<head>
<meta charset="UTF-8">
<title>我的页面</title>
</head>
③ 标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的页面</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
④ div和span
<div>内容</div>
<span>内容</span>div,一个人占一行。【块级标签】
span,自己多大占多大。【行内标签、内联标签】
注意:这两个标签比较素(无特殊实义) +CSS样式。
另外,标题<hx></hx>本身就有分行的效果。
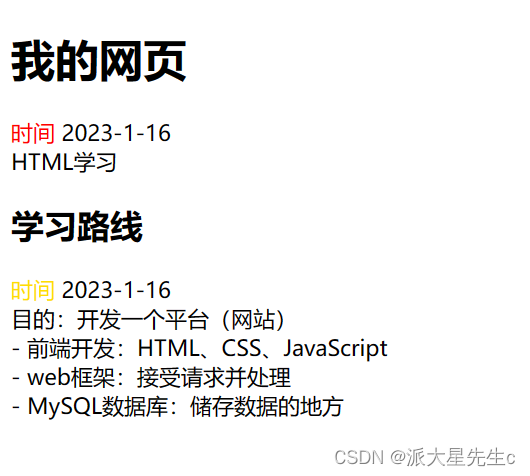
一个小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的页面</title>
</head>
<body>
<h1>我的网页</h1>
<div>
<span style = "color:red">时间</span>
<span>2023-1-16</span>
</div>
<div>
HTML学习
</div>
<h2>
学习路线
</h2>
<div>
<span style = "color:#ffdd00">时间</span>
<span>2023-1-16</span>
</div>
<div>
目的:开发一个平台(网站)
</div>
<div>
- 前端开发:HTML、CSS、JavaScript
</div>
<div>
- web框架:接受请求并处理
</div>
<div>
- MySQL数据库:储存数据的地方
</div>
</body>
</html>
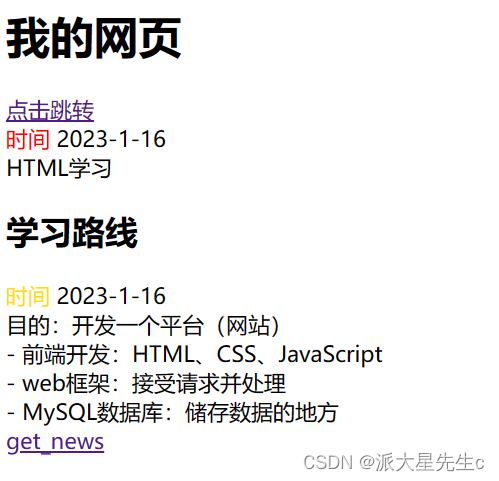
⑤ 超链接
# 跳转到其他的网站
<a href="https://blog.csdn.net/m0_58585940?type=blog">点击跳转</a>
# 跳转到自己的其他网站
<a href="http://127.0.0.1:5000//get/news">点击跳转</a>
<a href="/get/news">点击跳转</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>商品列表</h1>
<a href="https://www.mi.com/shop" target="_blank">
<img style="height: 150px;width: 150px" src="/static/xiaomi.jpg">
</a>
<a href="https://www.mi.com/shop">
<img style="height: 150px;width: 150px" src="/static/xiaomi3.jpg">
</a>
<a href="https://www.mi.com/shop">
<img style="height: 150px;width: 150px" src="/static/xiaomi2.jpg">
</a>
</body>
</html>#新的Tab页面打开
<a href="https://www.mi.com/shop" target="_blank">点击跳转</a>
⑥ 图片
<img src="图片的地址" />直接显示别人的图片地址(防盗链)
<img src="https://alifei03.cfp.cn/creative/vcg/800/version23/VCG41175510742.jpg" /><img src="自己图片的地址" />
显示自己的图片:
- 自己项目中创建:static目录,把图片放在static里面
- 在页面上引入图片
<img src="/static/派大星.jpg" />关于设置图片的宽度和高度
<img style="height: 100px;width: 100px" src="xxx">⑦ 列表
不带数字的列表
<ul>
<li>python</li>
<li>java</li>
<li>C++</li>
</ul>带数字的列表
<ol>
<li>python</li>
<li>java</li>
<li>C++</li>
</ol> 
⑧ 表格
<table border="1"> # border="1"有边框
<thead>
<tr> <th> ID </th> <th> 姓名 </th> <th> 年龄 </th> </tr>
</thead>
<tbody>
<tr> <th> 01 </th> <th> 二蛋 </th> <th> 22 </th> </tr>
<tr> <th> 02 </th> <th> 三蛋 </th> <th> 22 </th> </tr>
<tr> <th> 03 </th> <th> 四蛋 </th> <th> 22 </th> </tr>
<tr> <th> 04 </th> <th> 五蛋 </th> <th> 22 </th> </tr>
<tr> <th> 05 </th> <th> 六蛋 </th> <th> 22 </th> </tr>
</tbody>
</table>
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>头像</th>
<th>姓名</th>
<th>邮箱</th>
<th>更多信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<img src="/static/派大星.jpg" alt=""style="height: 50px" >
</td>
<td>二狗</td>
<td>休息@live.com</td>
<td>
<a href="https://blog.csdn.net/m0_58585940?spm=1000.2115.3001.5343" target="_blank">点击查看详细</a>
</td>
<td>
编辑 删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="/static/派大星.jpg" alt=""style="height: 50px" >
</td>
<td>二狗</td>
<td>休息@live.com</td>
<td>
<a href="https://blog.csdn.net/m0_58585940?spm=1000.2115.3001.5343" target="_blank">点击查看详细</a>
</td>
<td>
编辑 删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="/static/派大星.jpg" alt=""style="height: 50px" >
</td>
<td>二狗</td>
<td>休息@live.com</td>
<td>
<a href="https://blog.csdn.net/m0_58585940?spm=1000.2115.3001.5343" target="_blank">点击查看详细</a>
</td>
<td>
编辑 删除
</td>
</tr>
<tr>
<td>1</td>
<td>
<img src="/static/派大星.jpg" alt=""style="height: 50px" >
</td>
<td>二狗</td>
<td>休息@live.com</td>
<td>
<a href="https://blog.csdn.net/m0_58585940?spm=1000.2115.3001.5343" target="_blank">点击查看详细</a>
</td>
<td>
编辑 删除
</td>
</tr>
</tbody>
</table>
</body>
</html>
⑨ input系列
<input type="text"> --文本
<input type="password"> --密码
<input type="file"> --文件
<input type="radio" name="n1"> 男 --互斥单选框
<input type="radio" name="n1"> 女
<input type="checkbox"> 唱 --多选框
<input type="checkbox"> 跳
<input type="checkbox"> rap
<input type="checkbox"> 篮球
<input type="button" value="提交"> --普通按钮
<input type="submit" value="提交"> --提交表单⑩ 下拉框
<select> --单选下拉框
<option>北京</option>
<option>西安</option>
<option>上海</option>
</select>
<select multiple> --多选下拉框
<option>北京</option>
<option>西安</option>
<option>上海</option>
</select>⑪ 多行文本
<h1>多行文本</h1>
<textarea></textarea>三、网络请求
- 在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
"GET /explore http1.1\r\nhost…\r\nuser-agent\r\n..\r\n\r\n"
浏览器会发送数据过去,本质上发送的是字符串:
"POST /explore http1.1\r\nhost…\r\nuser-agent\r\n..\r\n\r\n数据库"
- 浏览器向后端发送请求时
GET请求 【URL方法/表单提交】:
现象:GET请求、跳转、向后台转入数据 数据会拼接在URL上。
注意:GET请求数据会在URL中体现。
POST请求【表单提交】 :
现象:提交数据不在URL中而是在请求体中。
页面上的数据想要提交到后台:
- form标签包裹要提交的数据的标签
- 提交方式:method = "get"
- 提交的地址:action="/xx/xxx/xxx"
- 在form标签里面一定要有一个<submit>标签
- 在form里面的一些标签:input/select 等
- 一定要写name属性 用户名:<input type="text" name="uu">
四、案例
1、用户注册
python代码
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
return render_template('register.html')
else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby = request.form.getlist("hobby")
city = request.form.get("city")
skill_list = request.form.getlist("skill")
more = request.form.get("more")
print(user, pwd, gender, hobby, city, skill_list, more)
# 将用户信息写入到文件中实现注册,写入到excel中实现注册,写入数据库中实现注册
# 2、给用户返回结果
return "注册成功"
if __name__ == '__main__':
app.run()
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<h1>用户注册</h1>
<form action="/post/reg" method="post">
<div>
用户名:<input name="user" type="text"/>
</div>
<div>
密码:<input name="pwd" type="password"/>
</div>
<div>
选择性别:
<input name="gender" type="radio" value="1">男
<input name="gender" type="radio" value="2">女
</div>
<div>
爱好:
<input name="hobby" type="checkbox" value="10">唱
<input name="hobby" type="checkbox" value="20">跳
<input name="hobby" type="checkbox" value="30">rap
<input name="hobby" type="checkbox" value="40">篮球
</div>
<div>
城市:
<select name="city">
<option value = 'bj'>北京</option>
<option value = 'xa'>西安</option>
<option value = 'sh'>上海</option>
</select>
</div>
<div>
擅长:
<select name="skill" multiple>
<option value = 'c++'>c++</option>
<option value = 'java'>java</option>
<option value = 'python'>python</option>
</select>
</div>
<div>
备注:<textarea>more</textarea>
</div>
<input type="submit" value="submit提交">
</form>
</body>
</html>2、用户登录
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login">
用户名:<input type="text" name="username">
密码:<input name="pwd" type="password"/>
<input type="submit" value="submit提交">
</form>
</body>
</html>五、小结
1、学习标签的总结
<h1></h1>
<div></div>
<span></span>
<a></a>
<img / >
/ul/li/table/input/textarae/select2、划分
- 块级标签
<h1></h1>
<div></div>
<ul></ul>
<ol></ol>
- 行内标签
<span></span>
<a></a>
<img / >