在react中,父传子组件 props的灵活性是很强大的,可以传字符串,布尔值,数组,对象,jsx,
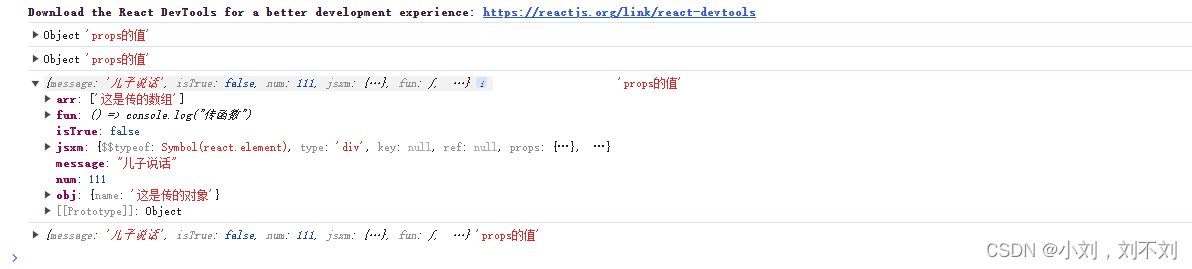
function Son(props) {
console.log(props,"props的值")
return(
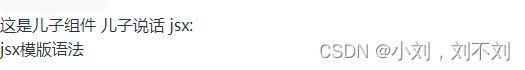
<div>这是儿子组件 {props.message} jsx:{props.jsxm}</div>
)
}
function App() {
return (
<>
<Son message="儿子说话"
isTrue={false}
num={111}
fun={()=>console.log("传函数")}
jsxm={<div>jsx模版语法</div>}
obj={{name:"这是传的对象"}}
arr={["这是传的数组"]}
/>
</>
)
}
export default App