Vue3 ts实现将assets中的图片转为file格式,实现本地图片选择上传功能
- 1、需求描述
- 2、关键代码
- 3、img标签src使用变量打包后图片无法展示
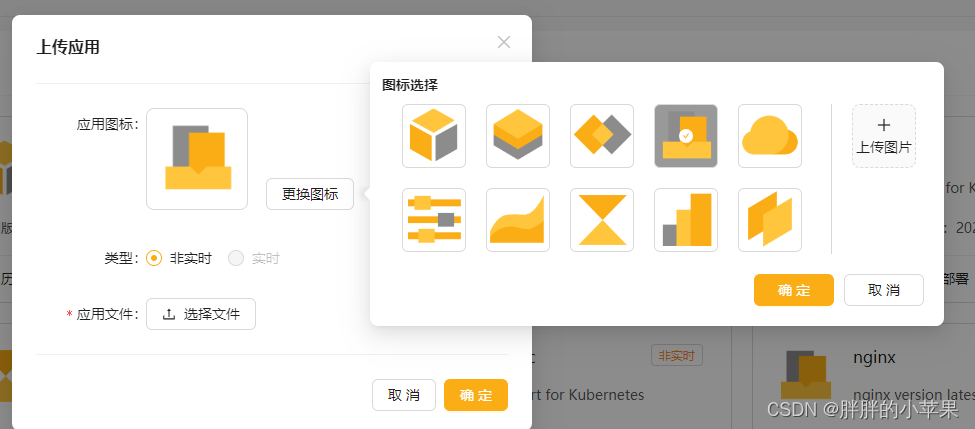
1、需求描述
用户可以选项系统固定的几个图标,也可以自定义上传图片。系统固定图标存在 src\assets\images\app 路径中。

2、关键代码
文件转换关键代码
const moudles: any = import.meta.glob('@/assets/images/app/*') // 获取所有默认图标
// path 格式为 '/src/assets/images/app/*******.png'
const createFileFromImage = async (path: string, name: string) => {
moudles[path]().then(async (res: { default: string | URL }) => {
// 将文件转为blob格式
const response = await fetch(new URL(res.default, import.meta.url))
const arrayBuffer = await response.arrayBuffer()
const blob = new Blob([arrayBuffer], { type: 'image/png' })
// blob格式转化为file格式
const file = new File([blob], name, { type: 'image/png' })
// 依据实际请求需求,还可转换为formData格式
const formData = new FormData()
formData.append('file', file)
// 你的处理逻辑,我赋值给了a-upload组件的变量
coverFileList.value = [
{
name: randomImgName.value,
uid: '-1',
originFileObj: file as any
}
]
})
}
给a-upload组件初始化一个随机系统图标关键代码
图片为系统内置的10张图片

const randomImgName = ref(`default-${getRandomNumber(1, 10)}.png`) // 随机获取一张图片
const randomImgPath = ref(`/src/assets/images/app/${randomImgName.value}`) // 图片地址
createFileFromImage(randomImgPath.value, randomImgName.value) // 调用文件转换方法
/**
* 获取指定范围随机数
* @param min 最小值
* @param max 最大值
*/
const getRandomNumber = (min: number, max: number) => {
return Math.floor(Math.random() * (max - min + 1)) + min
}
3、img标签src使用变量打包后图片无法展示
问题: img标签src使用变量打包后会出现图片无法展示
原因:vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题
import.meta.glob():在vue2中支持require导入模块或文件,但是在vue3不支持require,可以使用import.meta.glob方法来支持批量导入文件
html代码块
<img :src="imgUrl[index - 1]" @click="changeDefaultImg(`default-${index}.png`)" />
typescript 代码块
const moudles: any = import.meta.glob('@/assets/images/app/*')
const imgUrl: Ref<string[]> = ref([])
const getAssetsFile = (url: string, index: number) => {
moudles[url]().then((res: { default: string }) => {
imgUrl.value[index] = res.default
})
}