课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 15 节)
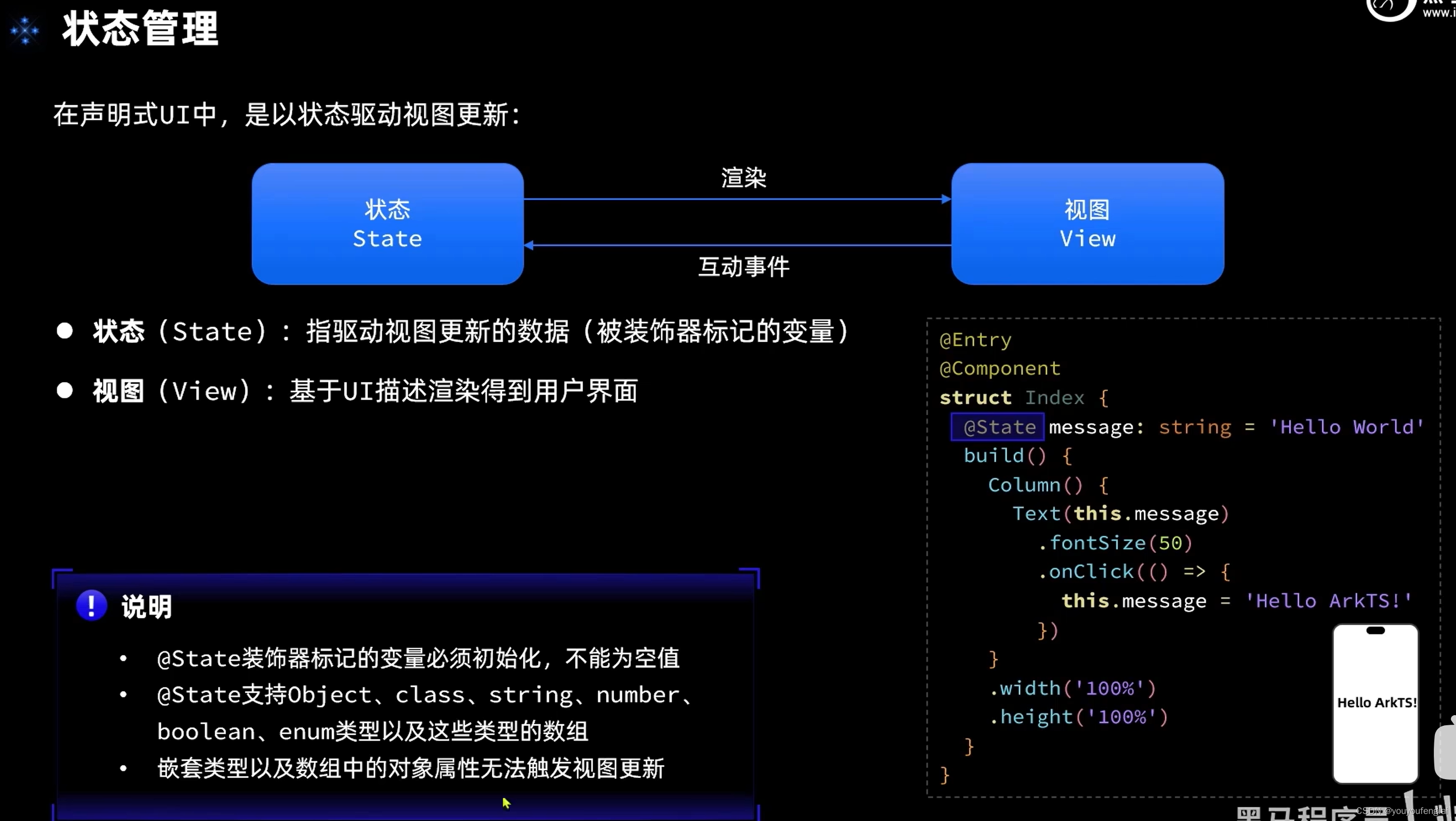
P15《14.ArkUI组件-状态管理@state装饰器》


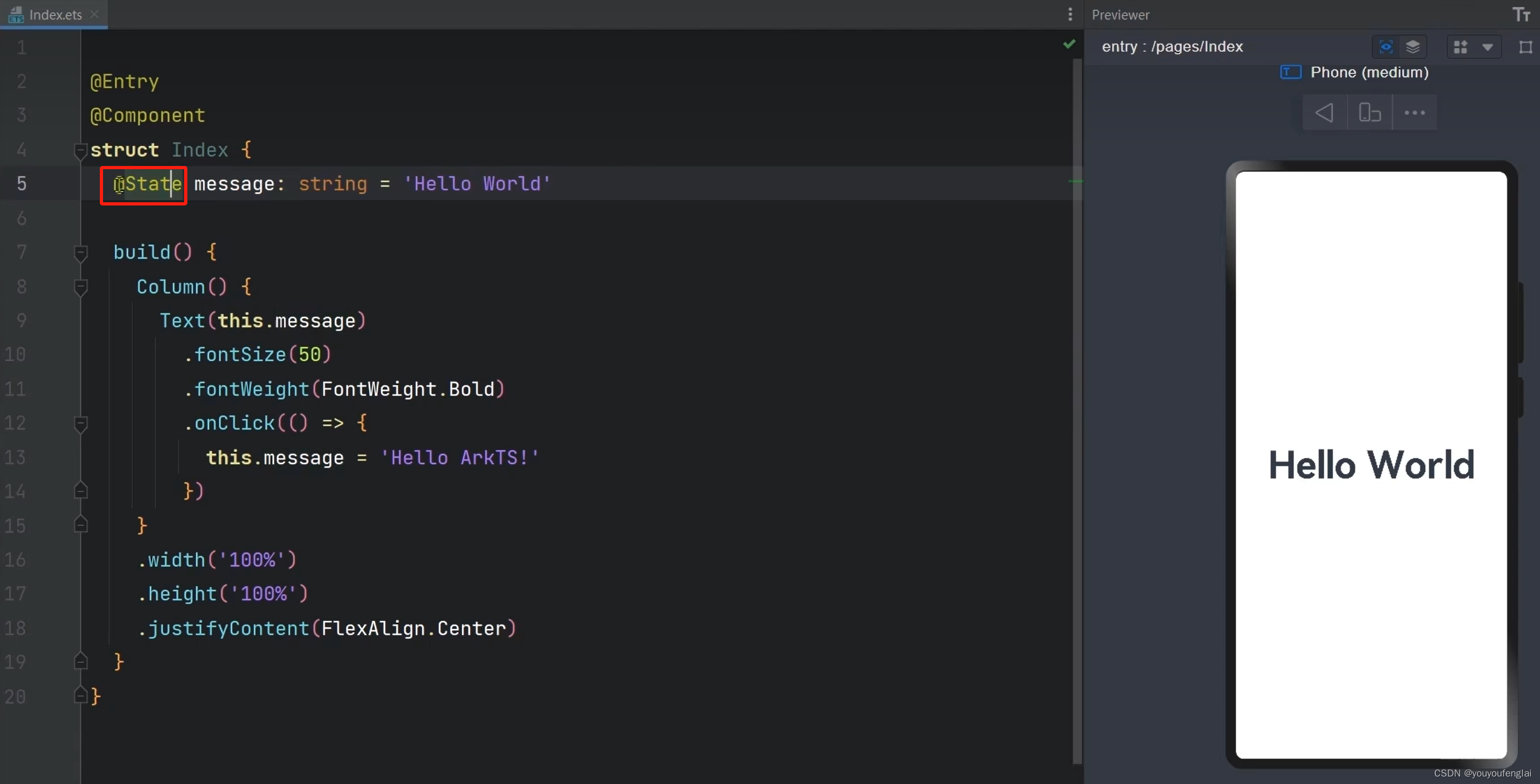
回到最初的 Hello World 案例,首先验证 如果删掉 @State装饰器,那么点击文案时再也不会触发视图更新了。

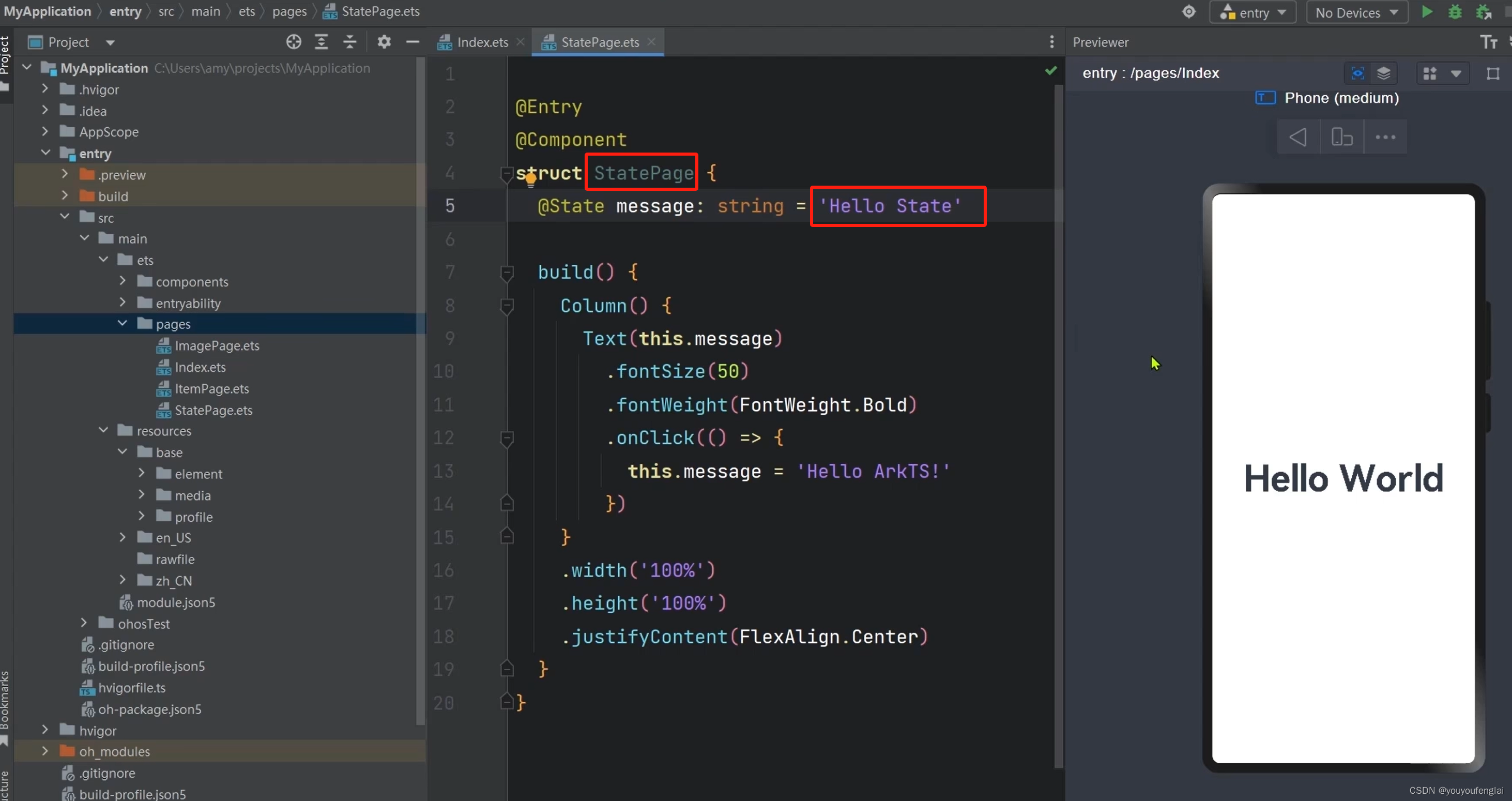
新建一个页面,修改内容后发现预览器没有更新,查看预览器左上角显示的还是 entry:/pages/index 页面。

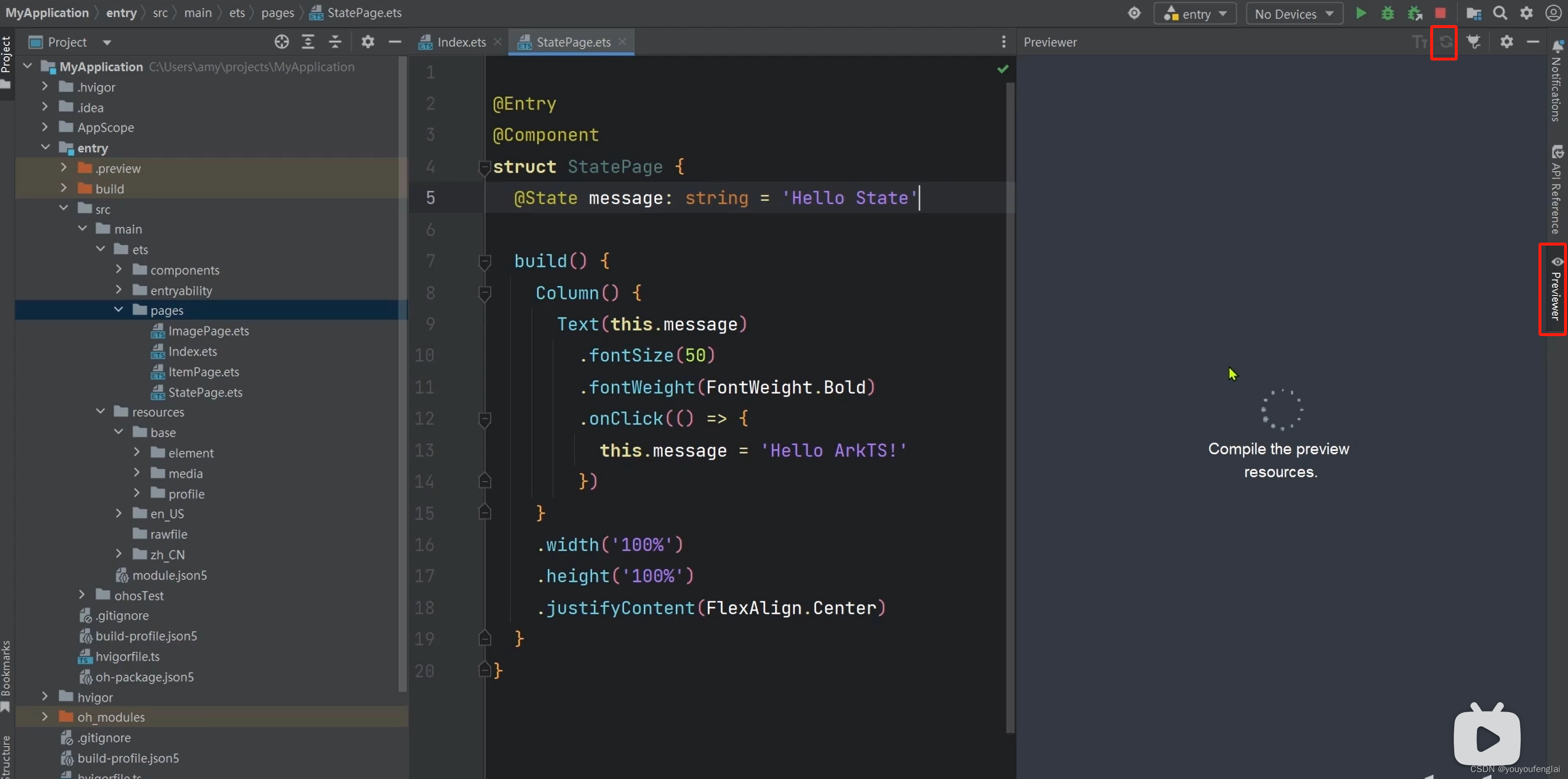
这种情况怎么才能让预览器更新?首先要确保编辑器中active的是你想要预览的页面的代码,然后点击预览器的刷新或者关闭重启按钮,都可以让预览器更新:

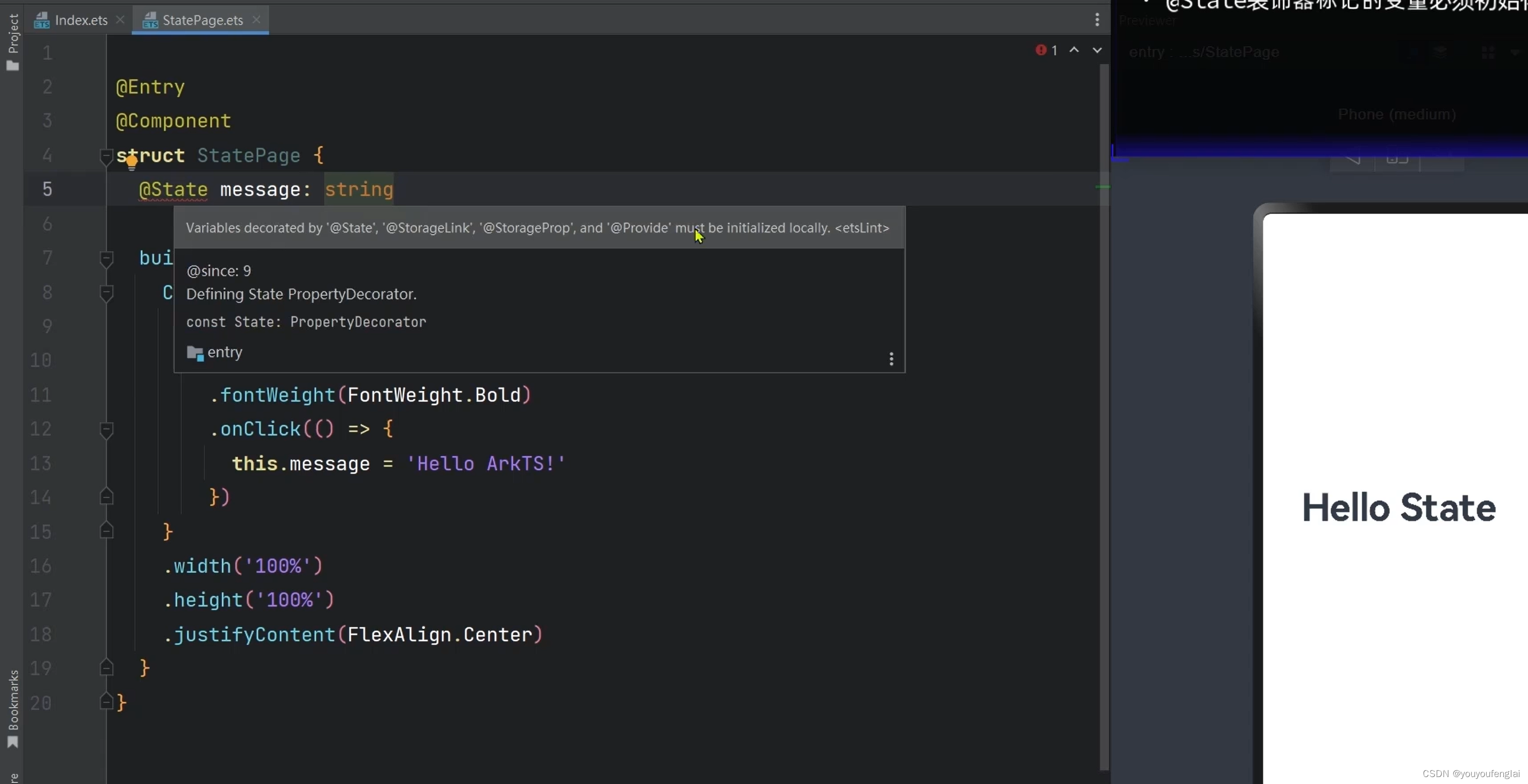
验证用 @State 装饰器修饰的变量必须初始化:

验证 state变量初始值为 字符串与数字类型:

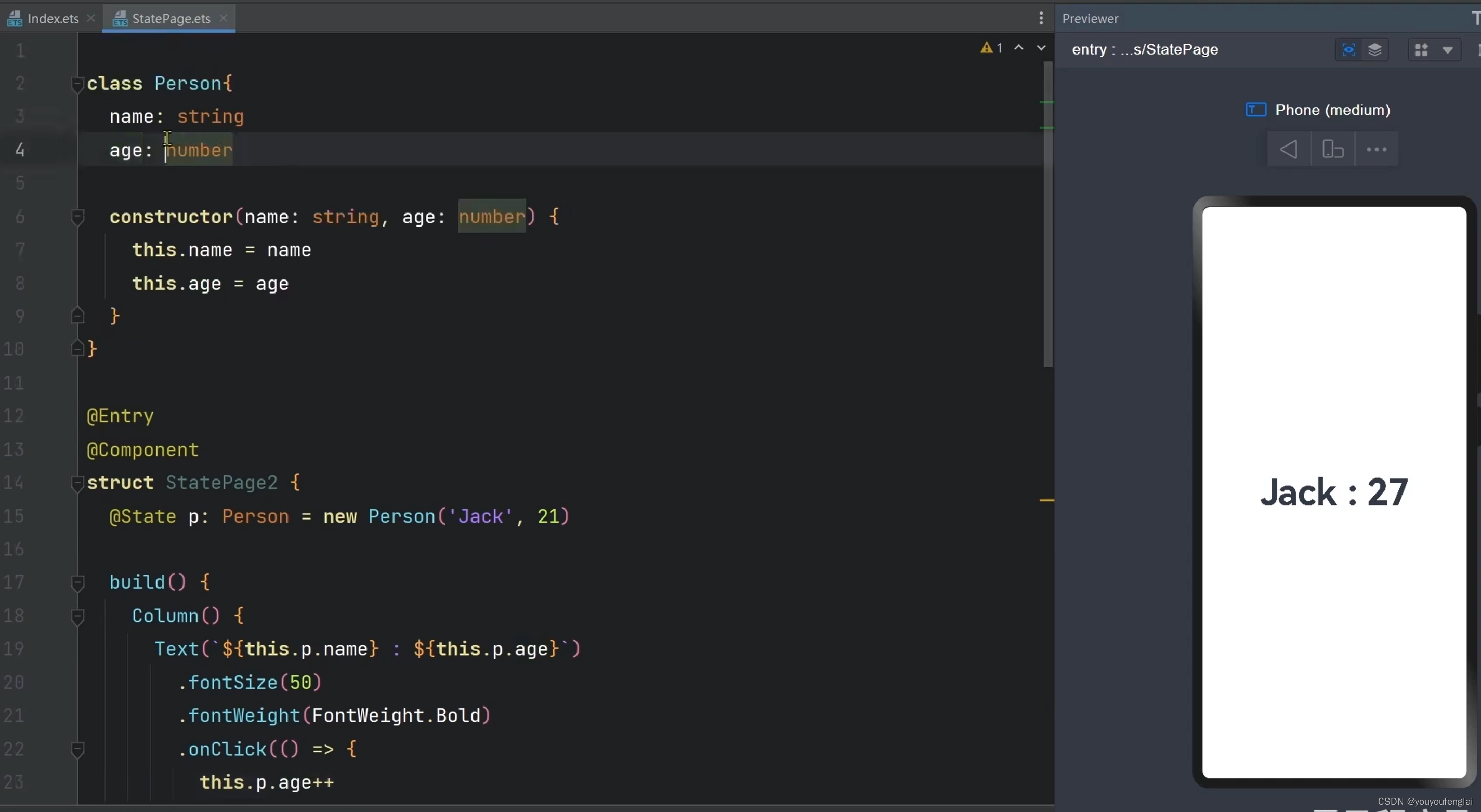
验证 state变量初始值为对象类型:

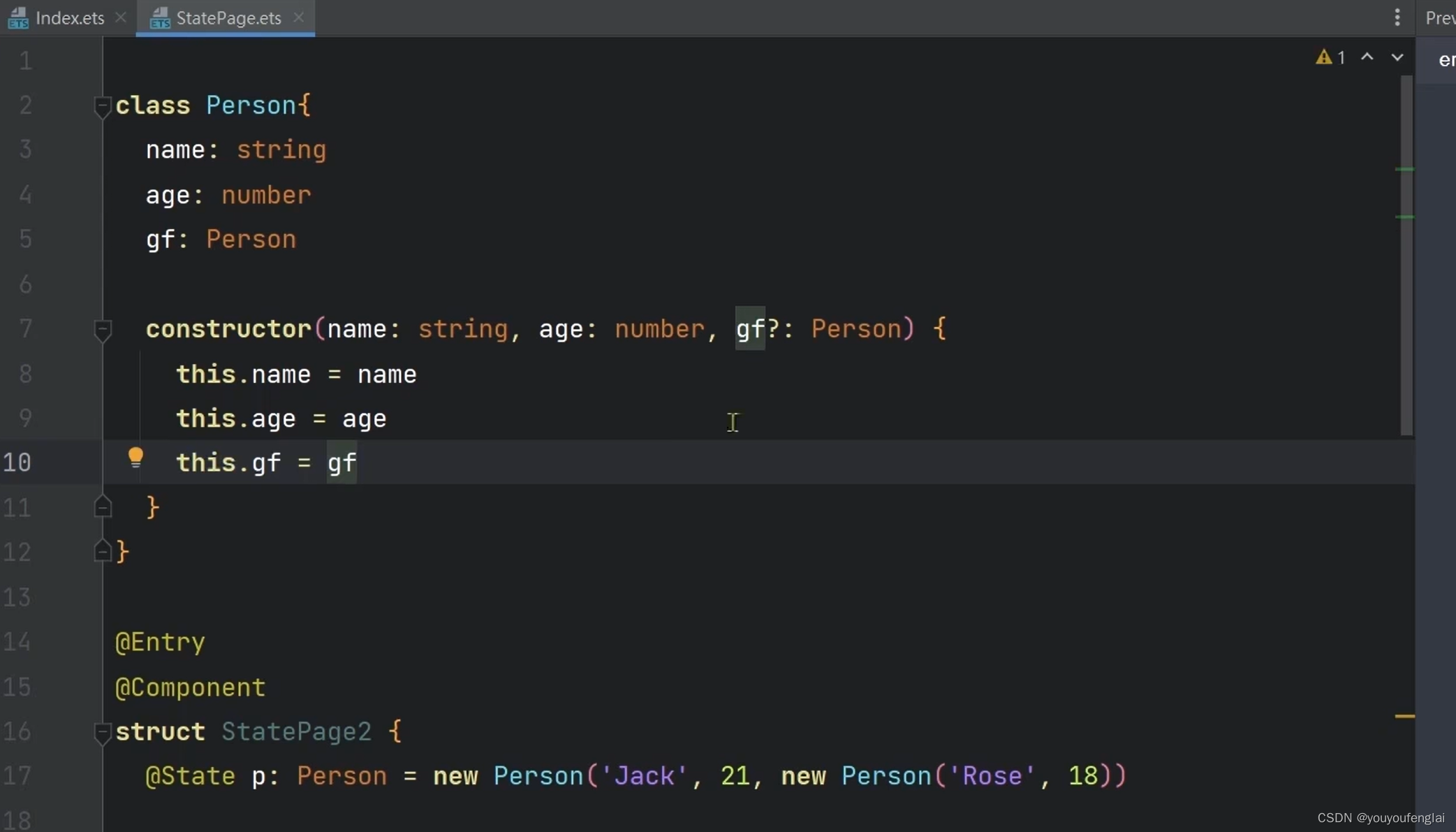
验证对象嵌套:

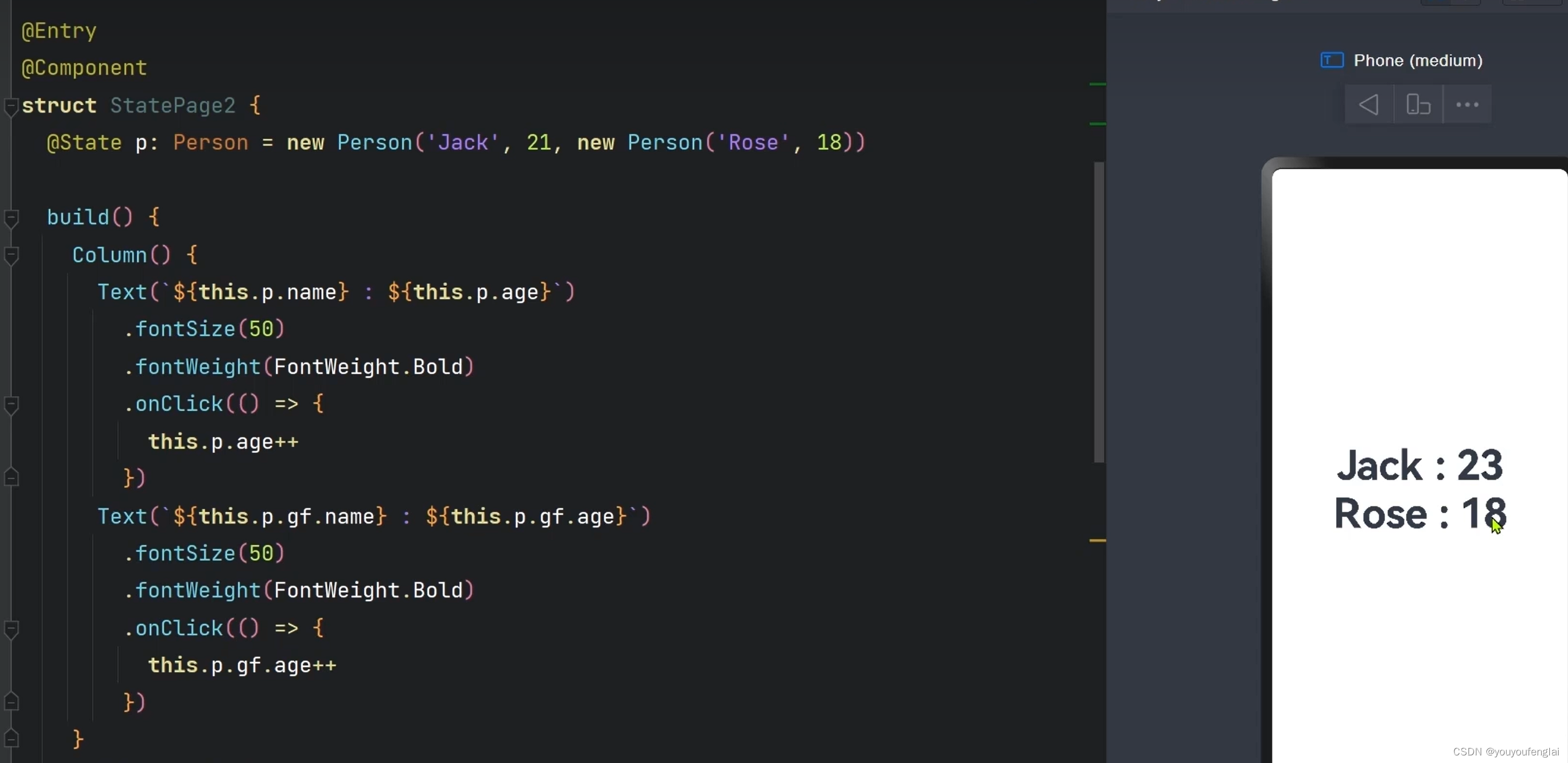
会发现:点击Jack年龄会增长,但点击Rose则不会:

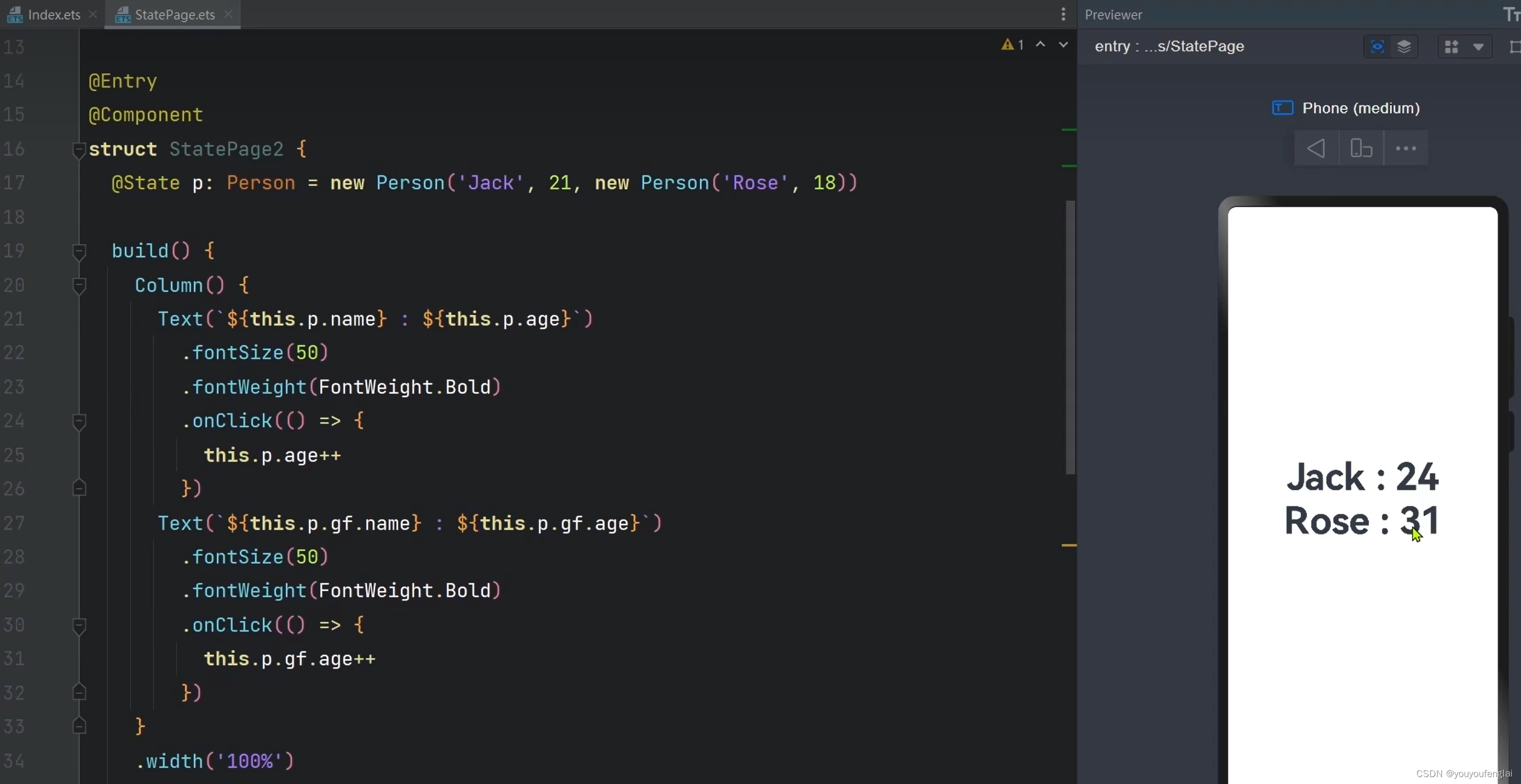
再次点击一下 Jack,触发视图重新渲染,会发现此时Rose年龄更新了。说明Rose年龄点击时实际上数据已经发生变化了,但就是没有触发视图更新

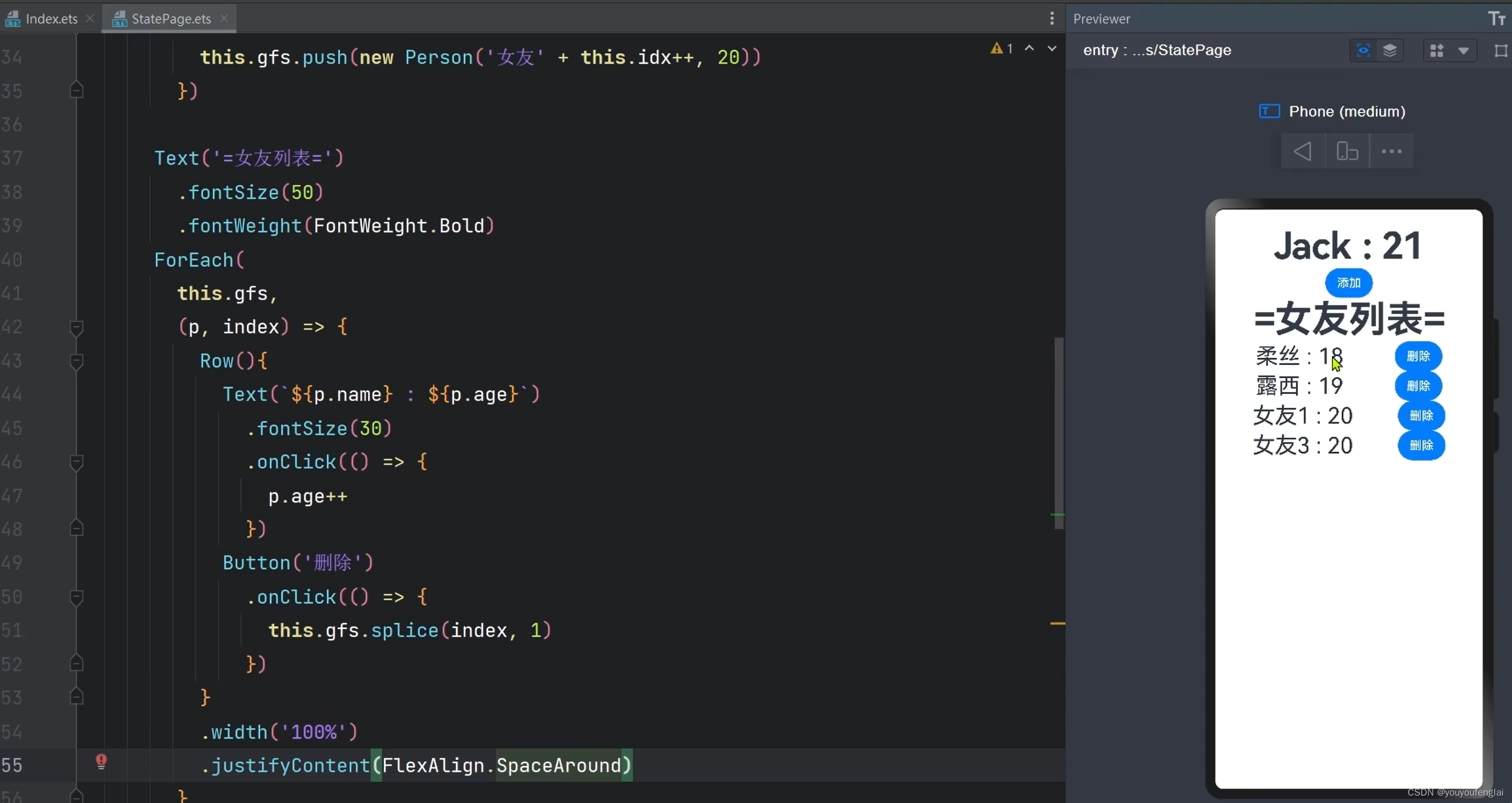
验证数组:添加和删除是有效的,但年龄增长无效。说明数组中的元素如果是对象,那么对象属性的更新不会触发视图更新:

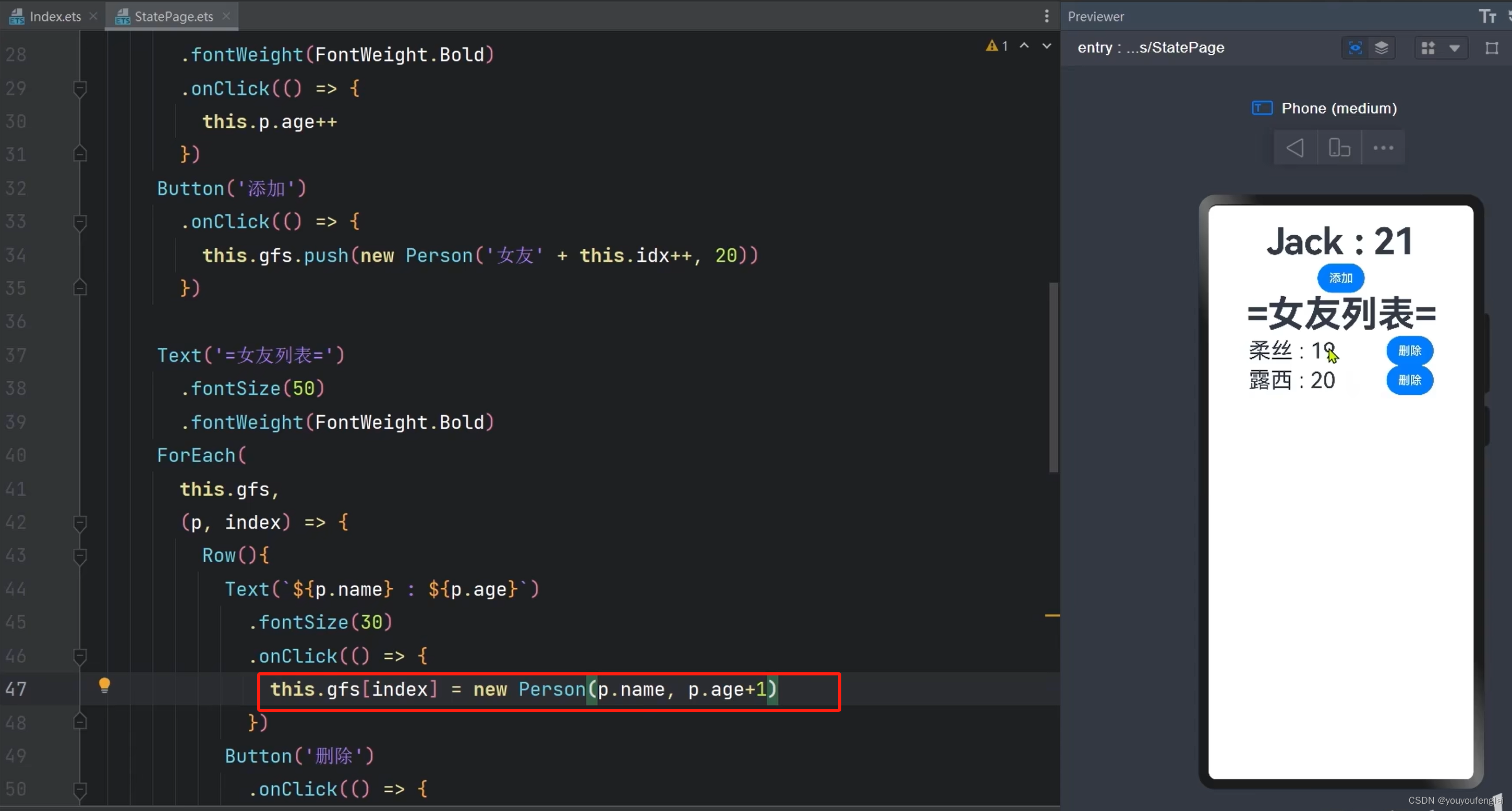
如果给数组中的某个元素重新赋值,可以触发视图更新:

实践:
老师所谓的“女友列表”真的是三观不正,不忍直视……随便换一个不好么,兴趣列表,工作列表,车子列表……一个人可以拥有的一对多的东西太多了,非要把情侣做成一对多,令人不适!

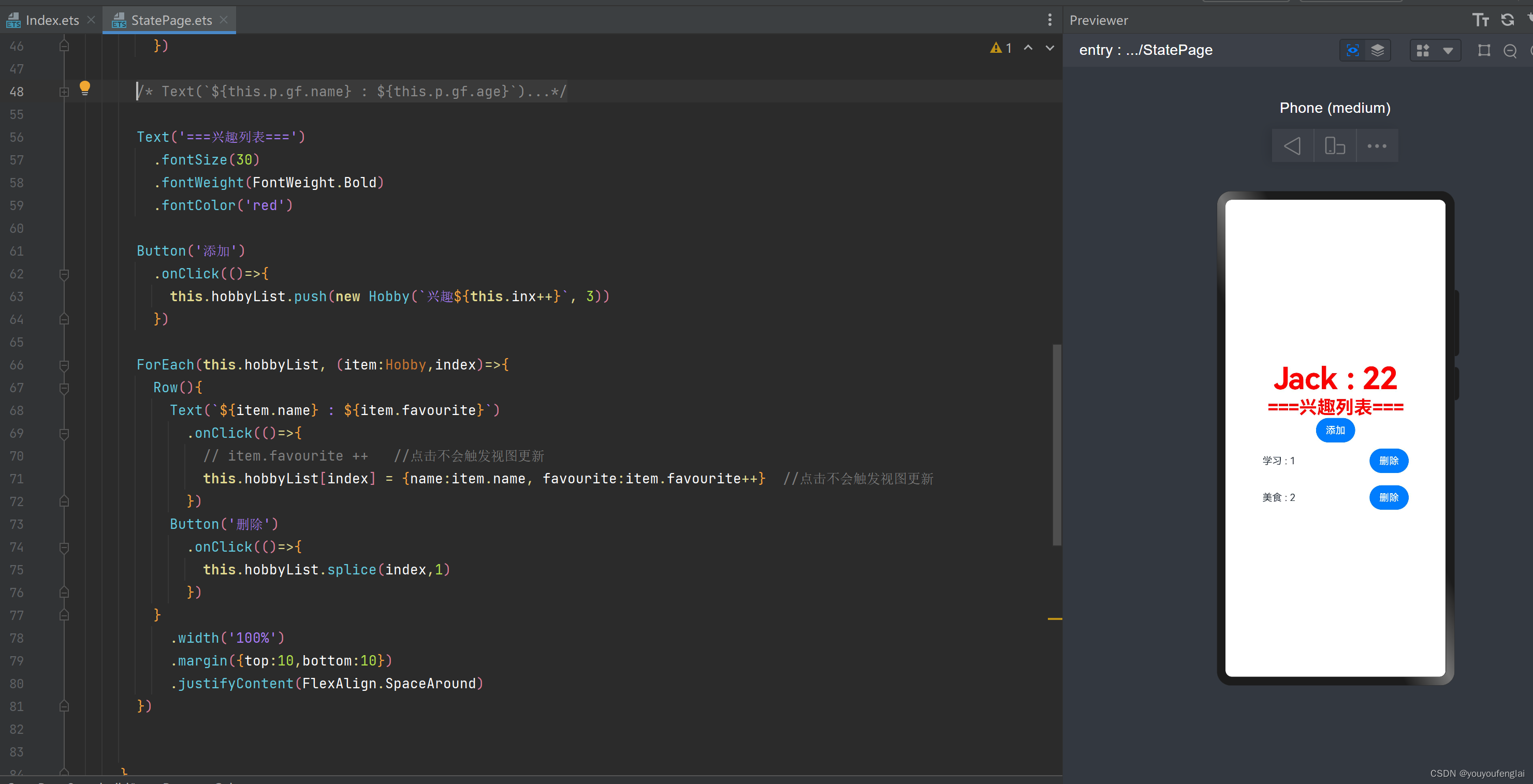
完整代码如下:
class Person {
name: string
age: number
gf: Person
constructor(name: string, age: number, gf?:Person) {
this.name = name
this.age = age
this.gf = gf
}
}
class Hobby {
name: string
favourite : number
constructor(name: string, favourite: number) {
this.name = name
this.favourite = favourite
}
}
@Entry
@Component
struct StatePage2 {
// @State name: string = 'Jack'
// @State age: number = 18
// @State p : Person = new Person('Jack', 22, new Person('Rose',20))
@State p : Person = new Person('Jack', 22)
@State hobbyList: Array<Hobby> = [
new Hobby('学习', 1),
new Hobby('美食', 2)
]
@State inx:number = 1
build() {
Row() {
Column() {
Text(`${this.p.name} : ${this.p.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('red')
.onClick(()=>{
this.p.age ++
})
/*Text(`${this.p.gf.name} : ${this.p.gf.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('red')
.onClick(()=>{
this.p.gf.age ++
})*/
Text('===兴趣列表===')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor('red')
Button('添加')
.onClick(()=>{
this.hobbyList.push(new Hobby(`兴趣${this.inx++}`, 3))
})
ForEach(this.hobbyList, (item:Hobby,index)=>{
Row(){
Text(`${item.name} : ${item.favourite}`)
.onClick(()=>{
// item.favourite ++ //点击不会触发视图更新
this.hobbyList[index] = {name:item.name, favourite:item.favourite++} //点击不会触发视图更新
})
Button('删除')
.onClick(()=>{
this.hobbyList.splice(index,1)
})
}
.width('100%')
.margin({top:10,bottom:10})
.justifyContent(FlexAlign.SpaceAround)
})
}
.width('100%')
}
.height('100%')
}
}
@Component
struct StatePage {
@State name: string = 'Jack'
@State age: number = 18
build() {
Row() {
Column() {
Text(`${this.name} : ${this.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('red')
.onClick(()=>{
this.age ++
})
}
.width('100%')
}
.height('100%')
}
}