前言
事件指的就是用户和网页交互的行为,这些行为,包括:鼠标单击、鼠标双击、键盘按下、抬起等。为了简化开发,Vue为开发者提供了事件修饰符,它可以与v-on配合使用,以便于对事件进行控制和处理,让开发者更专注于逻辑。事件修饰符用于修饰事件的行为,写在事件名称之后,多个事件修饰符可以串联使用。
事件修饰符
Vue3中的事件修饰符,如 .prevent、.stop、.once等
以下是事件修饰符可以实现的一些功能:
-
阻止默认事件行为
-
阻止事件冒泡
-
事件捕获
-
使事件只触发一次
-
使DOM元素只有自身触发事件时才执行事件方法
-
监听滚动事件
-
捕获特定按键
-
捕获鼠标按键
正文
一、阻止默认事件行为
通过.prevent事件修饰符可以实现阻止默认事件行为的功能。例如,在单击<a>标签时页面会自动跳转,这就是<a>标签的默认事件行为。在实际开发中,如果默认事件行为与事件发生冲突,可以使用.prevent事件修饰符阻止默认事件行为,示例代码如下:
<a href="test.html" v-on:click.prevent>阻止默认行为</a>二、阻止事件冒泡
通过.stop事件修饰符可以实现阻止事件冒泡的功能,示例代码如下:
<template>
<div v-on:click="show('我是父元素的事件')">
<button v-on:click="show('我是子元素的事件')">事件冒泡</button>
<button v-on:click.stop="show('我是子元素的事件')">阻止事件冒泡</button> <!-- -->
</div>
</template>
<script setup>
let show = message => console.log(message)
</script>三、事件捕获
通过.capture事件修饰符可以实现事件捕获的功能,示例代码如下:
<template>
<div v-on:click.capture="show('我是父元素的事件')">
<button v-on:click="show('我是子元素的事件')">事件捕获</button>
</div>
</template>
<script setup>
let show = message => console.log(message)
</script>四、使事件只触发一次
通过.once事件修饰符可以实现使事件只触发一次的功能。.once事件修饰符用于阻止事件的多次触发,让事件只触发一次,示例代码如下:
<template>
<button v-on:click.once ="show('我是当前元素的单击事件且只执行一次')">只执行一次</button>
</template>
<script setup>
let show = message => console.log(message)
</script>五、使DOM元素只有自身触发事件时才执行事件方法
通过.self事件修饰符可以实现只有DOM元素自身触发事件时才执行事件方法的功能,示例代码如下:
<template>
<div v-on:click="show('我是祖先元素的事件')">祖先元素
<div v-on:click.self="show('我是父元素的事件')">父元素
<div v-on:click="show('我是子元素的事件')">子元素</div>
</div>
</div>
</template>
<script setup>
let show = message => console.log(message)
</script>六、监听滚动事件
通过.passive事件修饰符可以实现监听滚动事件的功能。.passive事件修饰符主要用于优化移动端设备的滚屏性能。添加.passive事件修饰符后会优先响应滚动事件而不是滚动事件的回调函数,从而可提升性能。使用.passive事件修饰符的示例代码如下:
<div v-on:scroll.passive="onScroll"></div>七、捕获特定按键
vue提供了一些用于修饰键盘事件的修饰符,使用它们可以捕获特定按键,其中常用的修饰符如下。
-
.enter:捕获Enter键。
-
.esc:捕获Esc键。
-
.tab:捕获Tab键。
-
.delete:捕获Delete和Backspace键。
-
.ctrl:捕获Ctrl键。
-
.alt:捕获Alt键。
-
.shift:捕获Shift键
-
.meta:在MacOS系统的键盘上捕获command键;在Windows系统的键盘上捕获Windows徽标键。
如果想实现只有按下Enter键时才能触发事件,可以通过.exact修饰符来实现,该修饰符允许控制由精确的系统修饰符组合触发的事件。修改input元素实现仅有Enter键被按下的时候才触发,示例代码如下:
<input type="text" v-on:keyup.enter.exact="submit">八、捕获鼠标按键
Vue中提供了一些用于捕获鼠标按键的事件修饰符,其中常用的修饰符如下。
-
.left:捕获鼠标左键。
-
.middle:捕获鼠标中键。
-
.right:捕获鼠标右键。
接下来以捕获鼠标左键为例,演示鼠标按键修饰符的使用,示例代码如下:
<template>
<button v-on:click.left="show('捕获到鼠标左键')">按钮</button>
</template>
<script setup>
let show = message => console.log(message)
</script>九、事件对象
事件对象是用来获取当事件发生时,事件源的一些信息(状态),例如,当鼠标移动事件发生时,想获得鼠标的坐标等,就通过事件对象来获得。在Vue中当事件发生时,会自动给事件处理函数传递一个$event事件对象,不需要手动传递,只需要接收即可。
下面演示捕获鼠标移动事件并输出相关信息,示例代码如下:
<!-- Home.vue文件 -->
<template>
<div class="home-container">
<h3 @mousemove="move">Home组件</h3>
</div>
</template>
<script setup>
const move = (event) => {
console.log(event)
}
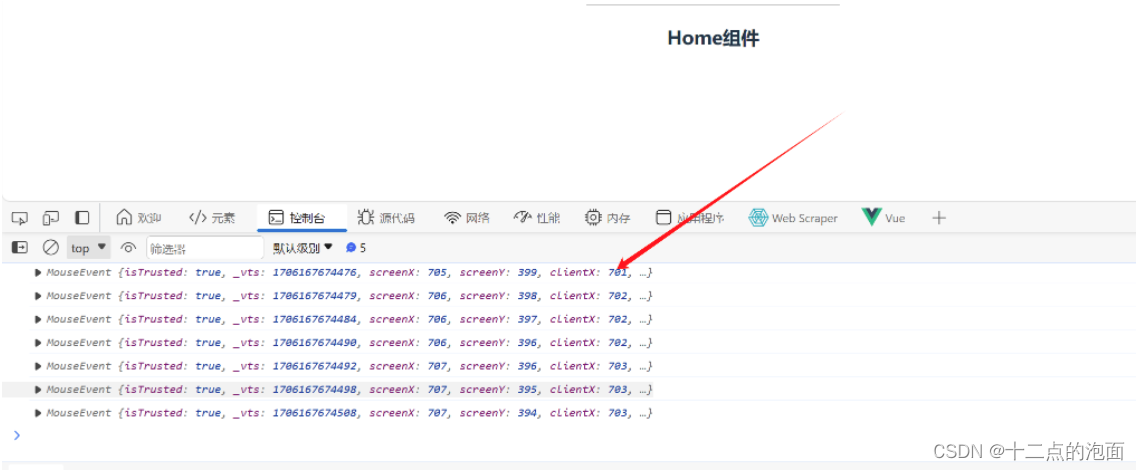
</script>将鼠标移动到Home组件div中,页面效果如下:

课后作业
在页面中设计一个交互场景,其中包含一个初始化值为0的计数器变量 count 以及一个可操作的按钮组件。当用户鼠标右键点击该按钮时,要求页面上的 count 变量能够自动递增1,并实时更新显示在页面上,以此来展现Vue.js响应式系统中的数据驱动视图更新特性。
参考实现:
<template>
<div>
{{ count }}
<button name="加1" @click.right="addCount"></button>
</div>
</template>
<style>
</style>
<script setup>
import {ref} from 'vue'
const count = ref(0)
const addCount = () => count.value += 1
</script>