[LitCTF 2023]我Flag呢?
奇怪,放哪里了,怎么看不见呢?(初级难度)
解法

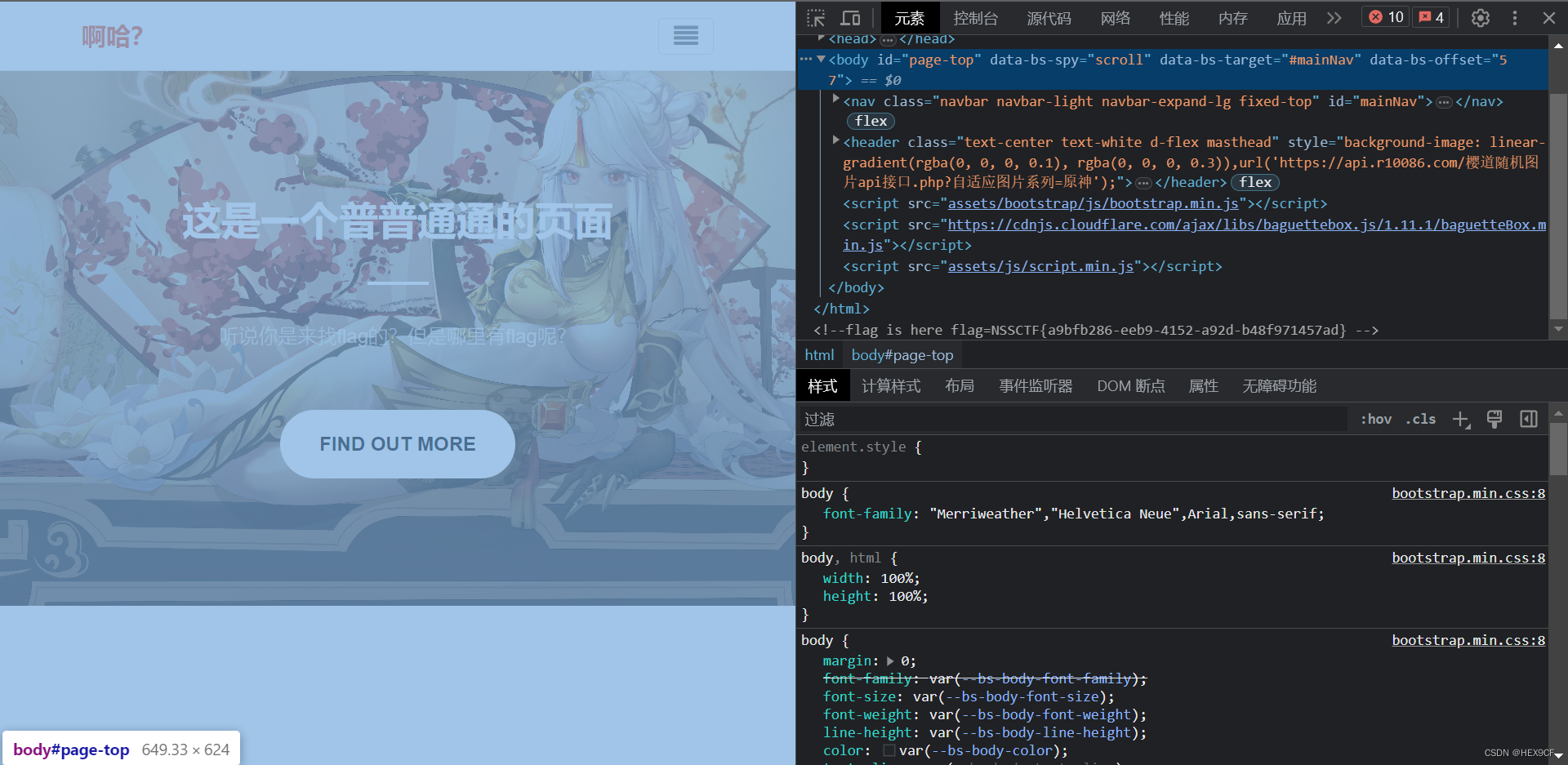
按下 F12,打开开发者工具。找到 flag。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title>Home - Brand</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800&display=swap">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic,900,900italic&display=swap">
<link rel="stylesheet" href="assets/fonts/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.11.1/baguetteBox.min.css">
</head>
<body id="page-top" data-bs-spy="scroll" data-bs-target="#mainNav" data-bs-offset="57">
<nav class="navbar navbar-light navbar-expand-lg fixed-top" id="mainNav">
<div class="container"><a class="navbar-brand" href="#page-top">啊哈?</a><button data-bs-toggle="collapse"
data-bs-target="#navbarResponsive" class="navbar-toggler navbar-toggler-right" type="button"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"><i
class="fa fa-align-justify"></i></button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#about">没用</a></li>
<li class="nav-item"><a class="nav-link" href="#services">点不了</a></li>
<li class="nav-item"><a class="nav-link" href="#portfolio">别尝试</a></li>
<li class="nav-item"><a class="nav-link" href="#contact">要不再看看题?</a></li>
</ul>
</div>
</div>
</nav>
<header class="text-center text-white d-flex masthead"
style="background-image: linear-gradient(rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.3)),url('https://api.r10086.com/樱道随机图片api接口.php?自适应图片系列=原神');">
<div class="container my-auto">
<div class="row">
<div class="col-lg-10 mx-auto">
<h1 class="text-uppercase"><strong>这是一个普普通通的页面</strong></h1>
<hr style="border-color: rgb(255,255,255);">
</div>
</div>
<div class="col-lg-8 mx-auto">
<p class="text-faded mb-5">听说你是来找flag的?但是哪里有flag呢?</p><a class="btn btn-primary btn-xl" role="button"
href="#services"
style="background: rgb(255,255,255);border-color: rgb(147,147,147);--bs-primary: #9a9a9a;--bs-primary-rgb: 154,154,154;transform-style: preserve-3d;"><span
style="color: rgb(0, 0, 0);">Find Out More</span></a>
</div>
</div>
</header>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.11.1/baguetteBox.min.js"></script>
<script src="assets/js/script.min.js"></script>
</body>
</html>
<!--flag is here flag=NSSCTF{51fd6819-84d3-4ea4-9798-0dfd0abb4d7c} -->
Flag
NSSCTF{a9bfb286-eeb9-4152-a92d-b48f971457ad}
声明
本博客上发布的所有关于网络攻防技术的文章,仅用于教育和研究目的。所有涉及到的实验操作都在虚拟机或者专门设计的靶机上进行,并且严格遵守了相关法律法规。
博主坚决反对任何形式的非法黑客行为,包括但不限于未经授权的访问、攻击或破坏他人的计算机系统。博主强烈建议每位读者在学习网络攻防技术时,必须遵守法律法规,不得用于任何非法目的。对于因使用这些技术而导致的任何后果,博主不承担任何责任。