————html篇————
// 需要使用Xterm
Xterm的官网:
Xterm.js
新建项目

增加基本文件

下载
框架
npm init -y
Xterm依赖
npm install @xterm/xterm
参考文档写的代码
贴入代码

<html>
<head>
<link rel="stylesheet" href="node_modules/@xterm/xterm/css/xterm.css" />
<script src="node_modules/@xterm/xterm/lib/xterm.js"></script>
</head>
<body>
<div id="terminal"></div>
<script>
var term = new Terminal();
term.open(document.getElementById('terminal'));
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
</script>
</body>
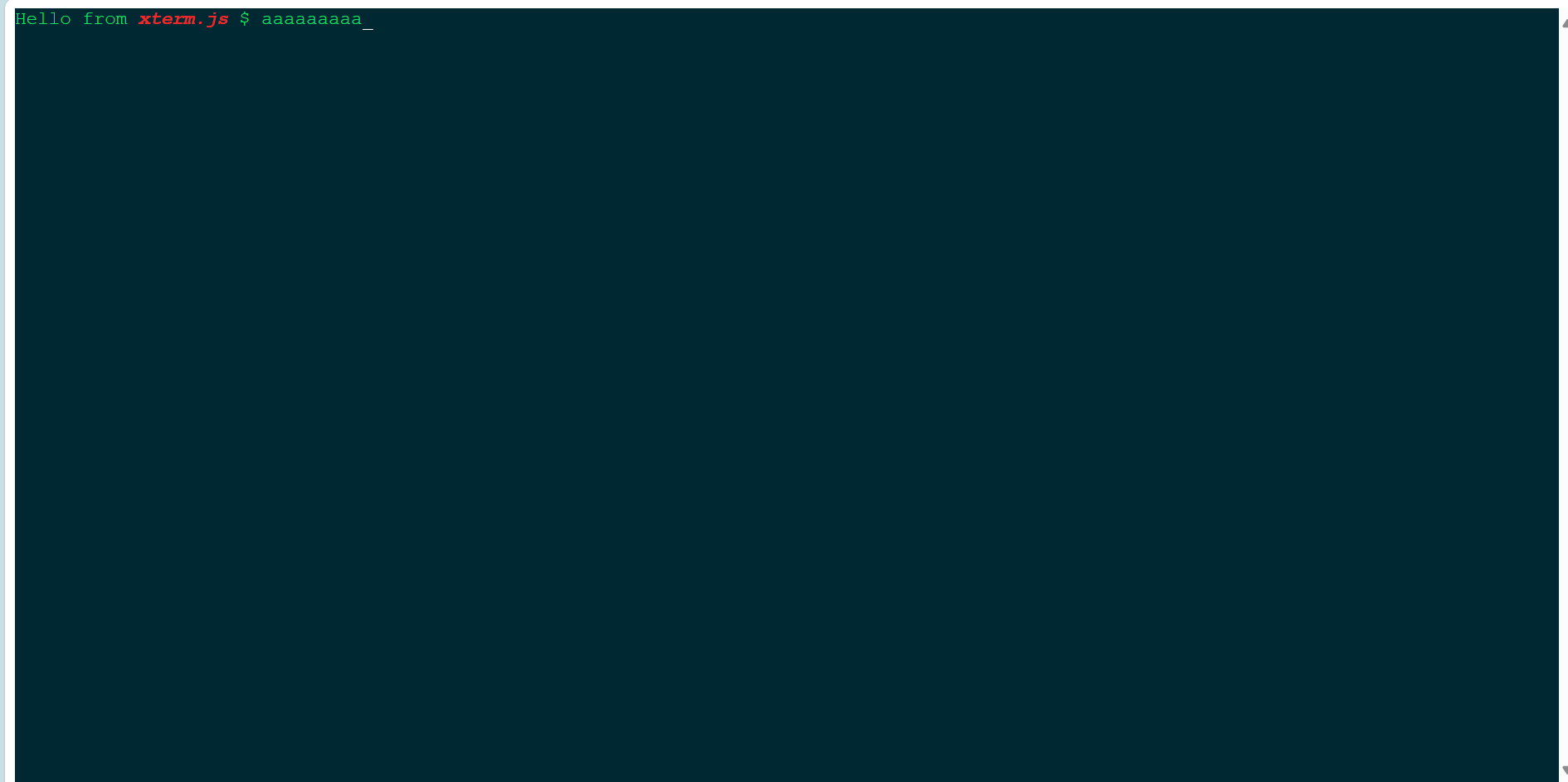
</html>此时启动后发现无法输入

设置画布颜色,输入删除等
<html>
<head>
<link rel="stylesheet" href="node_modules/@xterm/xterm/css/xterm.css" />
<script src="node_modules/@xterm/xterm/lib/xterm.js"></script>
</head>
<body>
<div id="terminal"></div>
<script>
var rows = rows || 36;
var cols = cols || 80;
var term = new Terminal({
rendererType: "canvas", //渲染类型
convertEol: true, //启用时,光标将设置为下一行的开头
scrollback: 100, //终端中的回滚量
disableStdin: false, //是否应禁用输入。
cursorStyle: "underline", //光标样式
cursorBlink: true, //光标闪烁
cols: cols,
rows: rows,
theme: {
foreground: "#14e264", //字体
background: "#002833", //背景色
cursor: "help", //设置光标
lineHeight: 16
},
bellStyle: 'sound',
rightClickSelectsWord: true,
screenReaderMode: true,
allowProposedApi: true,
LogLevel: 'debug',
});
console.log(term)
term.onData((data) => {
const printable = data.match(/[\x20-\x7E]/); // 匹配可打印字符的正则表达式
if (data === '\r' || data === '\x0D') {
// 处理回车键,添加换行
term.writeln('');
/**
* 这里将输入的指令发到后端进行处理
* */
} else if (data === '\x08' || data === '\x7F') {
// 处理退格键,删除最后一个字符
term.write('\b \b');
} else if (printable) {
// 处理可打印字符
term.write(data);
}
});
term.open(document.getElementById('terminal'));
term.write('Hello from \x1B[1;3;31mxterm.js\x1B[0m $ ')
</script>
</body>
</html>启动运行
完成

![[Algorithm][回溯][字母大小写全排列][优美的排列][N皇后]详细讲解](https://img-blog.csdnimg.cn/direct/9c535575aef8428c8bcf308126bf53e4.png)