前言
📢博客主页:程序源⠀-CSDN博客
📢欢迎点赞👍收藏⭐留言📝如有错误敬请指正!由于重装电脑,需要重新安装VsCode,记录安装配置过程。
一、VSCode下载
官网地址:
Visual Studio Code - Code Editing. Redefined
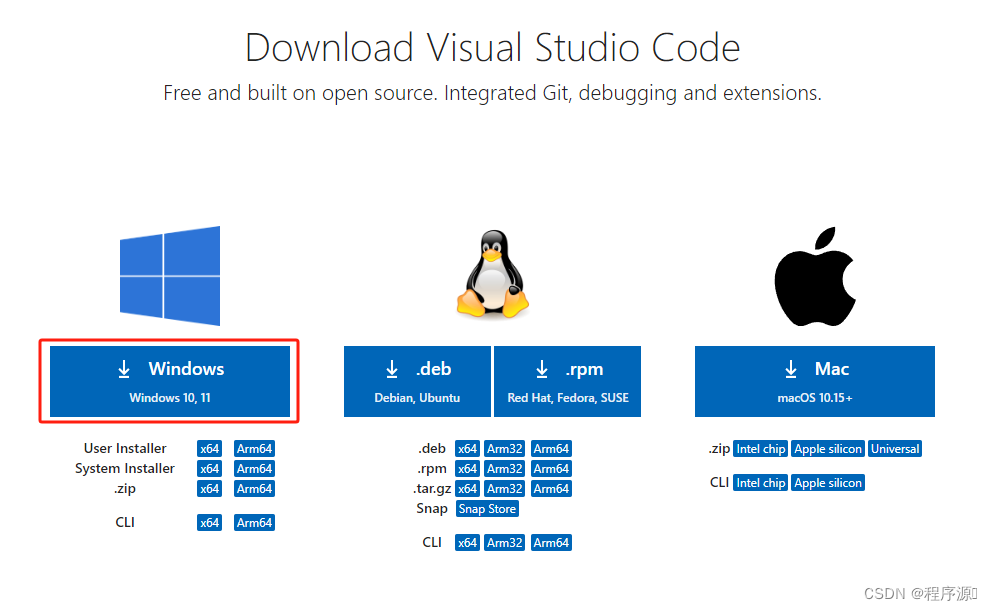
以Windows系统为例




二、安装
打开安装程序

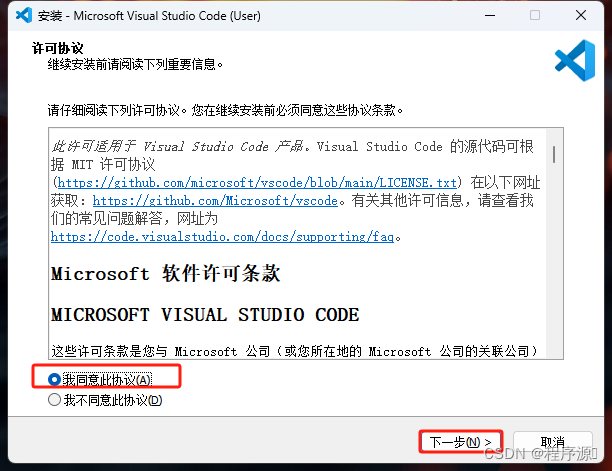
同意,下一步

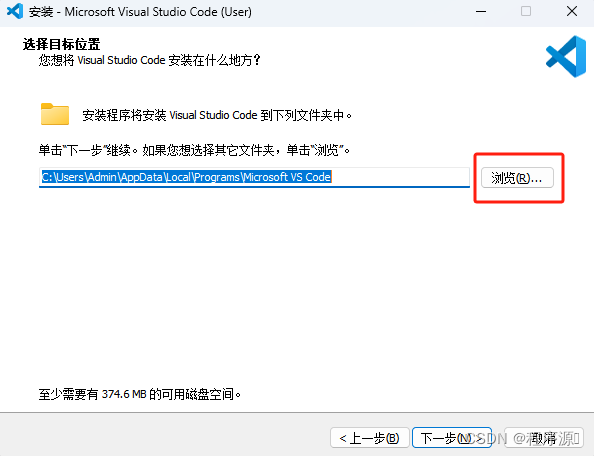
可以自行更改安装位置

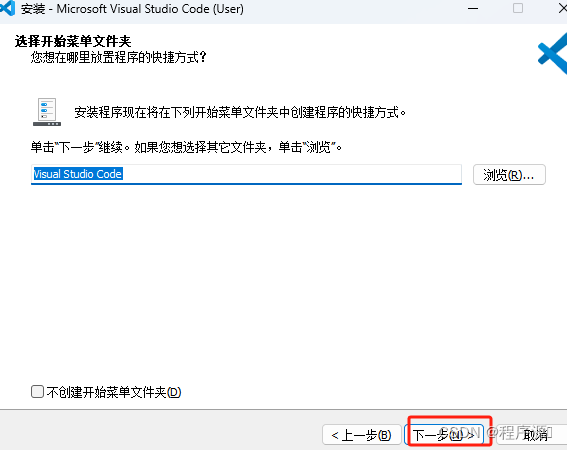
直接下一步

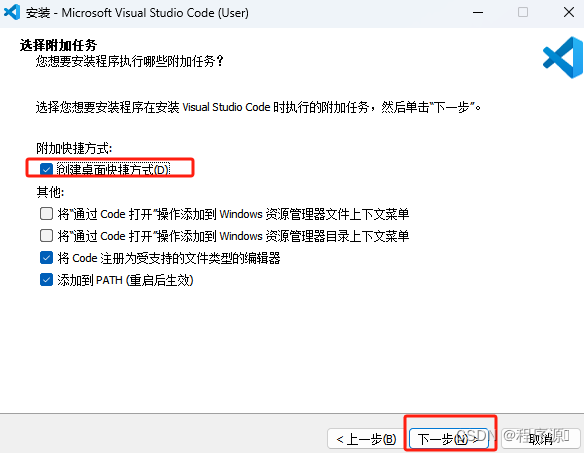
可以选择创建快捷方式,直接下一步

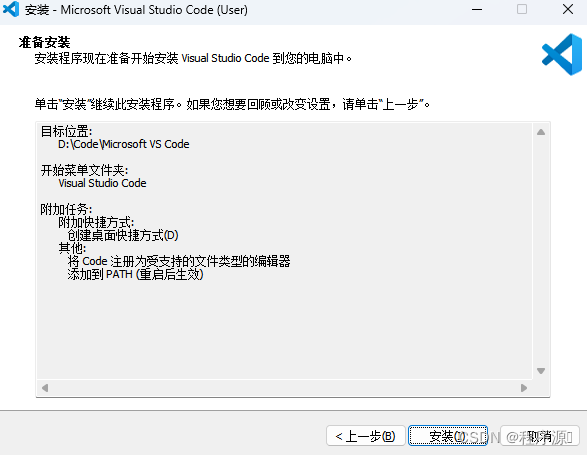
安装


完成安装

三、VScode上配置C/C++环境
VSCode只是一个高级的编辑器,并不能编译运行代码,所以我们需要使用MinGw-w64。
3.1 安装MinGw
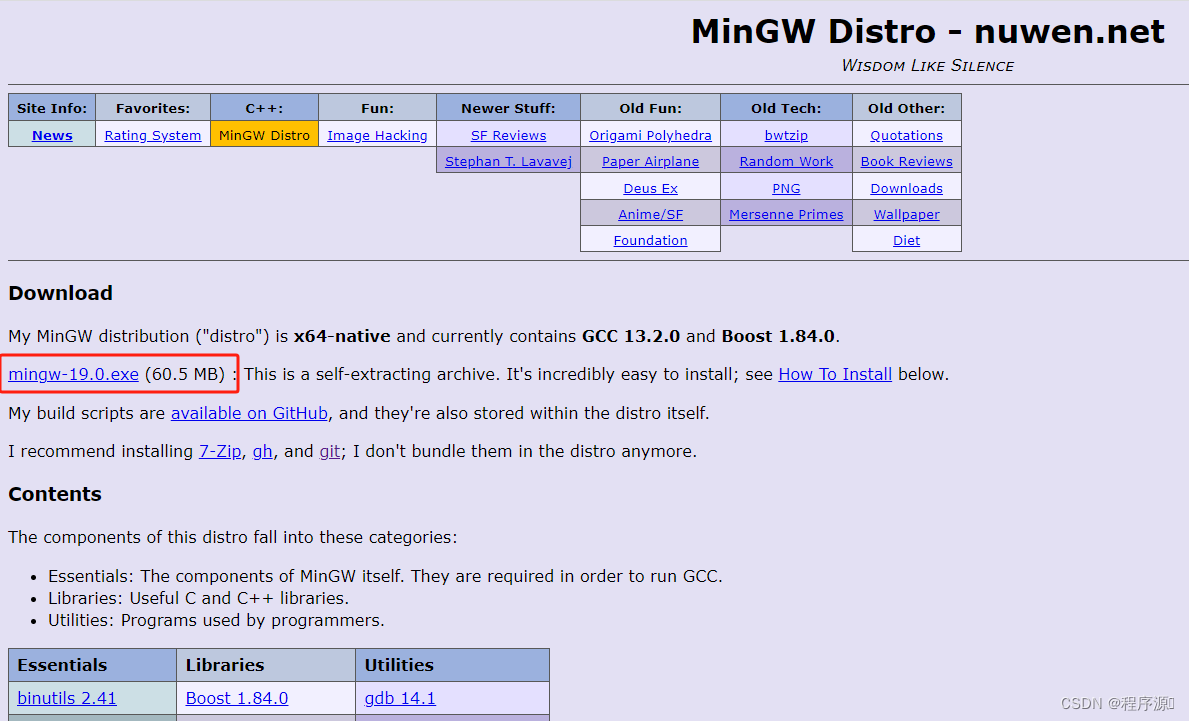
下载地址:
MinGW Distro - nuwen.net![]() https://nuwen.net/mingw.html
https://nuwen.net/mingw.html

双击运行安装程序

注意:安装路径不要有中文!
注意:安装路径不要有中文!
注意:安装路径不要有中文!

下载完成后到本地磁盘查看是否成功

3.2 环境配置
复制bin路径

打开高级系统设置里的环境变量

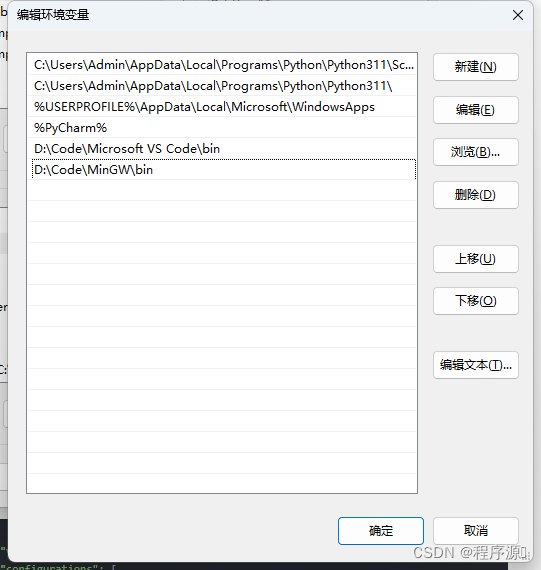
新建一个,将刚刚复制的路径添加进去。记得按确定返回

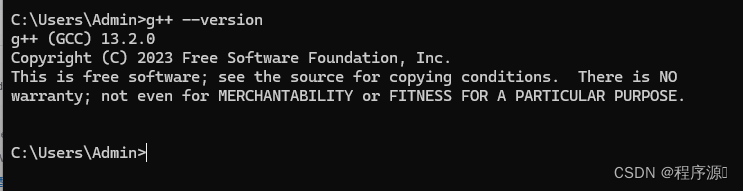
打开控制台。Win + R 在弹窗中输入cmd打开。

输入:g++ --version

出现上面这个代表安装成功。
3.3 三个json文件配置,c++环境配置
先在VSCode中安装这三个插件

任意位置新建一个文件夹,并且在VSCode中打开。

在Code文件下新建一个.vscode命名的文件(必须是.vscode)

(只有代码文件里面包含了这个.vscode文件才可以运行代码)
在该文件夹下创建四个文件,分别命名为
- c_cpp_properties.json
- launch.json
- settings.json
- tasks.json
 '
'
c_cpp_properties.json
{ "configurations": [ { "name": "Win64", "includePath": ["${workspaceFolder}/**"], "defines": ["_DEBUG", "UNICODE", "_UNICODE"], "windowsSdkVersion": "10.0.18362.0", "compilerPath": "D:/Code/MinGW/bin/g++.exe", 改成自己的bin,并且要用 / 而不是 \ "cStandard": "c17", "cppStandard": "c++17", "intelliSenseMode": "gcc-x64" } ], "version": 4 }
launch.json
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "request": "launch", "program": "${fileDirname}\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceRoot}", "environment": [], "externalConsole": true, "MIMode": "gdb", "miDebuggerPath": "D:\\Code\\MinGW\\bin\\gdb.exe", "preLaunchTask": "g++", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }
注意miDebuggerPath这一项也要把路径改成刚才g++的安装路径:找到刚刚的安装文件夹->MinGW->bin->gdb,exe ,然后复制或者手动把gdb.exe的路径敲上去,格式要跟上面代码段一样
settings.json
{ "files.associations": { "*.py": "python", "iostream": "cpp", "*.tcc": "cpp", "string": "cpp", "unordered_map": "cpp", "vector": "cpp", "ostream": "cpp", "new": "cpp", "typeinfo": "cpp", "deque": "cpp", "initializer_list": "cpp", "iosfwd": "cpp", "fstream": "cpp", "sstream": "cpp", "map": "c", "stdio.h": "c", "algorithm": "cpp", "atomic": "cpp", "bit": "cpp", "cctype": "cpp", "clocale": "cpp", "cmath": "cpp", "compare": "cpp", "concepts": "cpp", "cstddef": "cpp", "cstdint": "cpp", "cstdio": "cpp", "cstdlib": "cpp", "cstring": "cpp", "ctime": "cpp", "cwchar": "cpp", "exception": "cpp", "ios": "cpp", "istream": "cpp", "iterator": "cpp", "limits": "cpp", "memory": "cpp", "random": "cpp", "set": "cpp", "stack": "cpp", "stdexcept": "cpp", "streambuf": "cpp", "system_error": "cpp", "tuple": "cpp", "type_traits": "cpp", "utility": "cpp", "xfacet": "cpp", "xiosbase": "cpp", "xlocale": "cpp", "xlocinfo": "cpp", "xlocnum": "cpp", "xmemory": "cpp", "xstddef": "cpp", "xstring": "cpp", "xtr1common": "cpp", "xtree": "cpp", "xutility": "cpp", "stdlib.h": "c", "string.h": "c" }, "editor.suggest.snippetsPreventQuickSuggestions": false, "aiXcoder.showTrayIcon": true }
tasks.json
{ "version": "2.0.0", "tasks": [ { "label": "g++", "command": "g++", "args": [ "-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}.exe" ], "problemMatcher": { "owner": "cpp", "fileLocation": ["relative", "${workspaceRoot}"], "pattern": { "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$", "file": 1, "line": 2, "column": 3, "severity": 4, "message": 5 } }, "group": { "kind": "build", "isDefault": true } } ] }
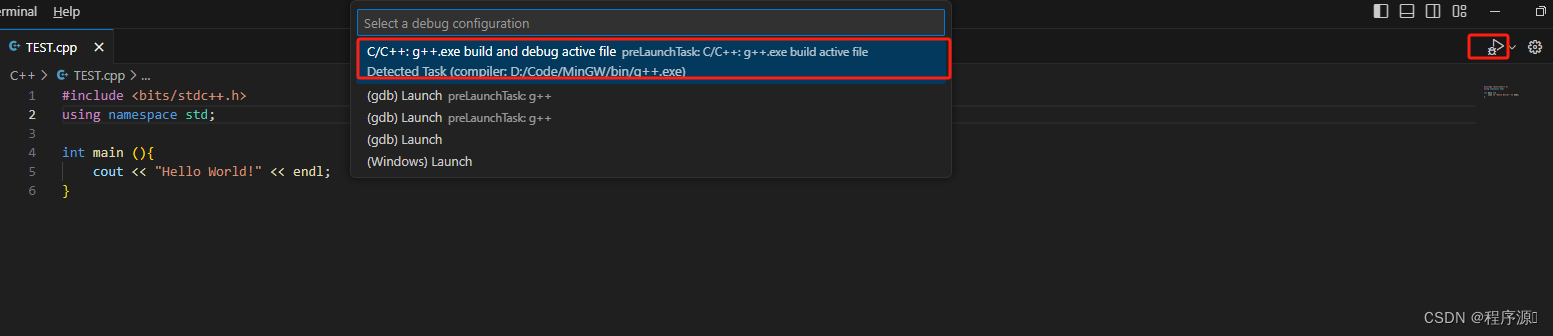
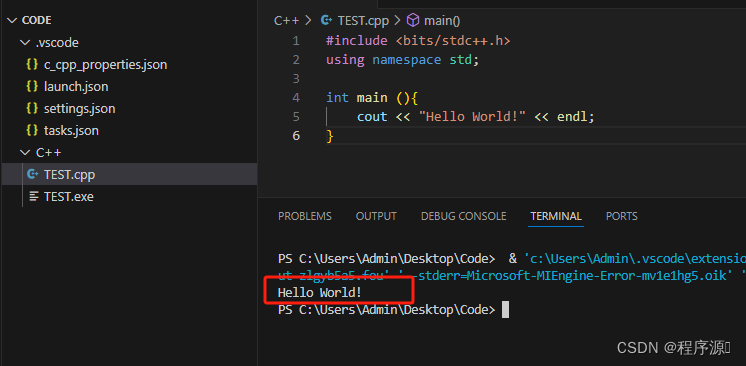
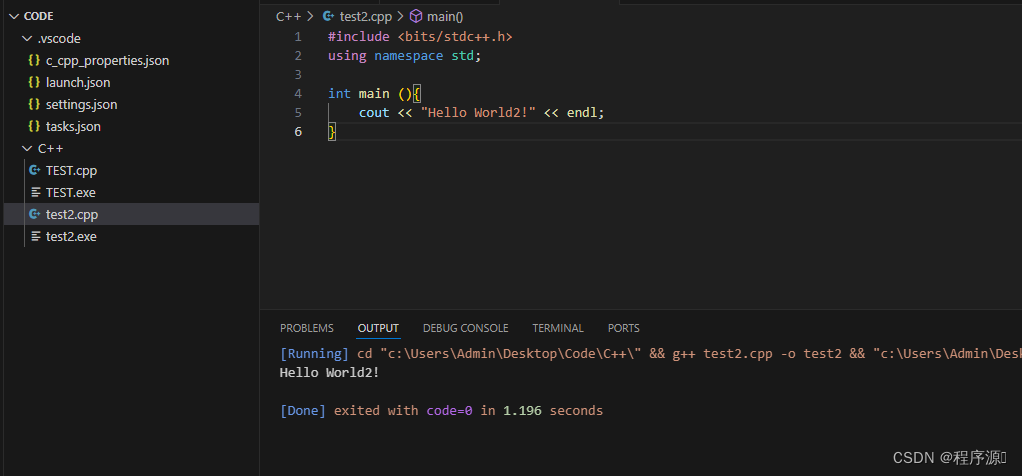
测试


运行成功。


四、json文件详解
C文件的需要先编译 gcc -o hello hello.c 按下回车,你会发现桌面多了hello.exe文件,这说明我们成功编译生成了可执行文件,然后再在命令行中输入hello.exe运行程序 。
这样每次都用命令行太麻烦了,我们希望用更快捷的方式执行这一过程,但记事本不是专门给你写代码的,它不能提供这样的配置,但是vscode就不一样了,专门写代码的编辑器当然有专门的方式让你快捷地编译运行。这是通过.vscode文件夹下的json配置文件实现的,这些json文件怎么写是由vscode开发团队规定的(感兴趣可以去看官方的文档)
其中一个是tasks.json,task是任务的意思,我们的编译和运行就是我们想要vscode执行的任务,为此我们要在tasks.json里写两个task:Build和Run(这里为什么不是Compile呢?是因为从源码到可执行的过程中不仅是编译(Compile),还有预编译、链接等过程,用构建(Build)来表述更合适)。除了编译和运行,我们还需要进行调试(Debug),这个就不是通过task来实现的了,而是通过launch.json文件来实现。
json文件的配置解析:
我们需要的json文件包括launch.json文件、tasks.json文件、(c_cpp_properties.json)
launch.json用于运行.exe文件,tasks.json则是被指定的运行前的自动任务,它将.cpp文件编译成.exe文件,而c_cpp_properties.json则是扩展C/C++ Extension Pack中的一些设置
我们在打开的工作区,即目前cscode打开的文件夹下面创建一个.vscode文件夹,其中添加这几个文件,文件内容如下
4.1 launch.json文件
vscode除了代码编辑以外,还可以进行代码的运行和调试,而此文件就是代码运行和调试必不可少的东西,在launch.json中我们会指定运行的程序的名字、传递的参数等信息,如下是一个示例
{
"version": "0.2.0",
"configurations": [
{
"name": "VSCode debugger(gcc-gdb)", //配置名称(可更改,必要),调用时显示得名称
"type": "cppdbg", //配置类型(只有个别选择,必要),cppdbg是下载gcc时带的调试器,也在bin文件夹中,cppvsdbg则是我的visual studio中得调试器
"request": "launch",//要求(只有两个选择,必要),只能选launch或者attach对应是新开一个程序还是附加在别的程序中
"program": "${workspaceFolder}\\output\\${fileBasenameNoExtension}.exe", //要运行的程序(必要),记得要使用正确的路径如绝对路径,当然还可以用vscode关键字替代路径,这个自行搜索
"cwd": "${workspaceFolder}", //目标工作目录(非必要)
"preLaunchTask": "C/C++ compiler", //这个关键字就比较关键了,因为c++程序要被编译成exe文件才能运行,所以这个关键字用于指定运行程序前的自动执行任务,其中的值填要预先处理的任务名称,即一会创建的tasks.json中的名称
"miDebuggerPath": "E:\\Study\\mingw64\\bin\\gdb.exe", //调试器路径(非必要),因为不填系统也能自动搜索到,如果之前没正确添加path路径我就不知道能不能找到了
"MIMode": "gdb" //调试器模式(非必要)
},
// launch.json文件还有其他关键字用于指定不同的内容,具体见官方文档
{
"name": "visual studio debugger",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}\\output\\${fileBasenameNoExtension}.exe",
"cwd": "${workspaceFolder}",
"preLaunchTask": "C/C++ compiler"
}
]
}
json文件由一头一尾两个大括号组成,其中的参数以关键字:值得方式排列,在最外层定义了一个version用于指定配置文件的版本(不可修改),configuration则是具体的配置,值则用中括号括起来
4.2 task.json文件
{
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建(build)’任务
"label": "build", //任务名称,可以更改,不过不建议改
"type": "shell", //任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令,这里是gcc,编译c++的话换成g++
"args": [ //方括号里是传给gcc命令的一系列参数,用于实现一些功能
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-g", //生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致Win下输出中文乱码
"-std=c11", // 语言标准,可根据自己的需要进行修改,写c++要换成c++的语言标准,比如c++11
],
"group": { //group表示‘组’,我们可以有很多的task,然后把他们放在一个‘组’里
"kind": "build",//表示这一组任务类型是构建
"isDefault": true//表示这个任务是当前这组任务中的默认任务
},
"presentation": { //执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always", //执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false, //设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new" //每次执行这个task时都新建一个终端面板,也可以设置为shared,共用一个面板,不过那样会出现‘任务将被终端重用’的提示,比较烦人
},
"problemMatcher": "$gcc" //捕捉编译时编译器在终端里显示的报错信息,将其显示在vscode的‘问题’面板里
},
{//这个大括号里是‘运行(run)’任务,一些设置与上面的构建任务性质相同
"label": "run",
"type": "shell",
"dependsOn": "build", //任务依赖,因为要运行必须先构建,所以执行这个任务前必须先执行build任务,
"command": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //执行exe文件,只需要指定这个exe文件在哪里就好
"group": {
"kind": "test", //这一组是‘测试’组,将run任务放在test组里方便我们用快捷键执行
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": true, //这个就设置为true了,运行任务后将焦点聚集到终端,方便进行输入
"panel": "new"
}
}
]
}
4.3 settings.json
settings.json 文件是 VSCode 的用户或工作区设置文件。它允许你自定义 VSCode 的各种行为和外观。
- 用户设置 (User Settings): 这些设置会应用到你的所有 VSCode 项目和窗口。你可以在左侧的“设置”图标(通常是一个齿轮)中编辑这些设置,然后点击右上角的 ... 图标并选择“在 settings.json 中编辑”来查看或修改 settings.json 文件。
- 工作区设置 (Workspace Settings): 这些设置仅应用于当前打开的工作区。它们通常存储在 .vscode/settings.json 文件中,位于你的工作区根目录下。
4.4 c_cpp_properties.json
主要用来设置包含头文件的路径,设置C/C++支持的版本号等。
五、实用插件分享
1 Bracket Pair Colorizer
使用该插件可以用不同颜色区分出代码中的括号,对于括号很多的代码非常实用。该插件还支持自定义括号颜色。

2 VSCode-Icons
VSCode-Icons 是一个文件图片插件,可以为项目不同类型的文件赋予不同的图标。让我们更容易区分不同的文件类型。
安装完成之后,按照以下步骤进行使用:文件 → 首选项 → 文件图标主题 → VSCode-Icons。
3 Tabnine (偷懒神器)
Tabnine是一款专注于提高生产力的VS Code扩展。它是一款人工智能代码助手,可以实时自动完成您的代码,加速您的开发过程。它支持所有流行的编码语言和IDE。
Tabnine具有类似于IntelliSense的AI辅助代码完成功能。该扩展可以通过上下文和语法预测和建议您的下一行代码,帮助您更快地编写代码。

4 CodeGeex
CodeGeeX是一款基于大模型的全能的智能编程助手。它可以实现代码的生成与补全、自动添加注释、代码翻译以及智能问答等功能,能够帮助开发者显著提高工作效率。CodeGeeX支持主流的编程语言,并适配多种主流IDE。

5 CodeSnap
CodeSnap 是一个代码截图插件,只需选中项目中相应的代码段,即可快速创建代码的截图。

6 Path Autocomplete
Path Autocomplete 提供了路径自动完成,因此不必记住那些很长的文件路径。
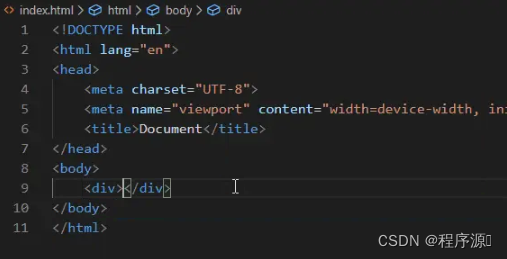
7 Auto Close Tag
Auto Close Tag 插件用于自动补全HTML结束标签。
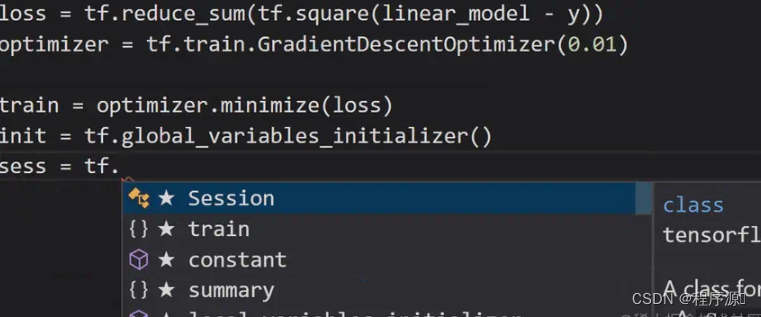
8 IntelliCode
IntelliCode 旨在帮助开发人员提供智能的代码建议。它默认支持 Python、TypeScript/JavaScript、React 和 Java。IntelliCode 将最有可能使用的内容放在列表的顶部,从而节省时间。IntelliCode 建议基于 GitHub 上的数千个开源项目。

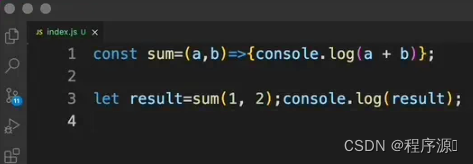
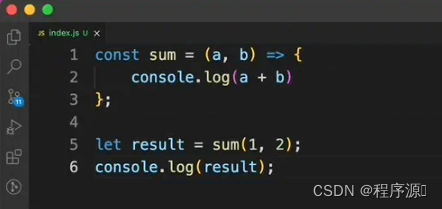
9 Beautify
Beautify 可以帮助我们以更美观的方式格式化代码。它支持 JavaScript、JSON、CSS、Sass 和 HTML 等流行语言。


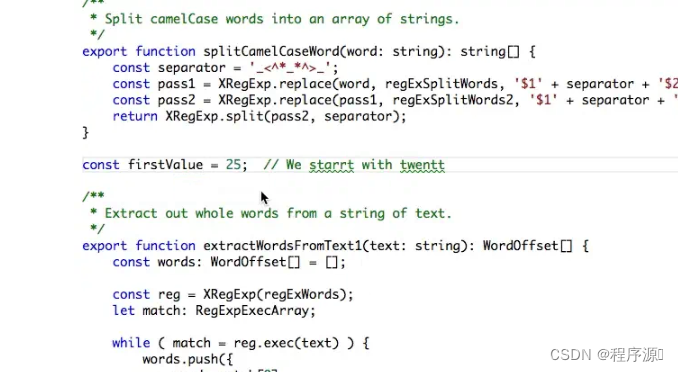
10 Code Spell Checker
Code Spell Checker 可以帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰命名法)。

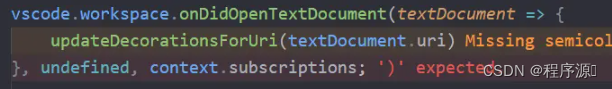
11 Error Lens
Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的插件。Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。

12 Save Typing
敲代码的时候自动保存





















![[Java基础揉碎]多线程基础](https://img-blog.csdnimg.cn/direct/38d62559dde34969be57bd157d36634f.png)