文章目录
- 1.当前项目架构分析
- 1.请求多个模块的方式
- 1.请求renren-fast模块
- 开发环境
- 生产环境
- 2.请求sunliving-commodity模块
- 1.使用环境变量+资源路径的方式
- 2.开发环境 dev.env.js
- 3.生产环境 prod.env.js
- 3.文件上传请求 sunliving-service模块
- 1.请求后端接口(开发环境) policy.js
- 2.请求阿里云OSS
- 2.架构图
- 3.加入改进后的架构图
- 2.将三个微服务注册到Nacos
- 1.配置Nacos1.1.3到云服务器
- 1.GitHub下载压缩包
- 2.上传到宝塔
- 3.安装JDK8
- 1.将压缩包放到/opt/jdk下
- 2.进入/usr/local
- 3.创建文件夹 java
- 4.进入/opt/jdk
- 5.解压缩到/usr/local/java
- 6.进入 /usr/local/java/jdk1.8.0_261/bin 查看java版本
- 7.准备配置环境变量,复制java的bin目录位置 pwd可以查看当前目录
- 8.进入到环境变量的配置文件 `vim /etc/profile` ,移动到最后,配置环境变量
- 9.刷新环境变量使其生效,然后输出一下查看
- 10.输入 java -version,成功!
- 4.安装目录一般在 /usr/local 目录下,我们可以在此目录下新建一个目录nacos
- 5.进入这个软件目录
- 6.解压缩到/usr/local下的nacos目录
- 7.配置nacos的端口
- 1.进入nacos的conf目录
- 2.将cluster.conf.example文件复制命名为cluster.conf
- 3.编辑这个文件,设置ip和端口,可以配置多个
- 8进入安装目录 /usr/local/nacos/nacos/bin
- 9.执行nacos
- 10.宝塔和腾讯云都要开放8848端口
- 11.访问 http://ip:8848/nacos 用户名和密码都是nacos
- 12.nacos常用命令
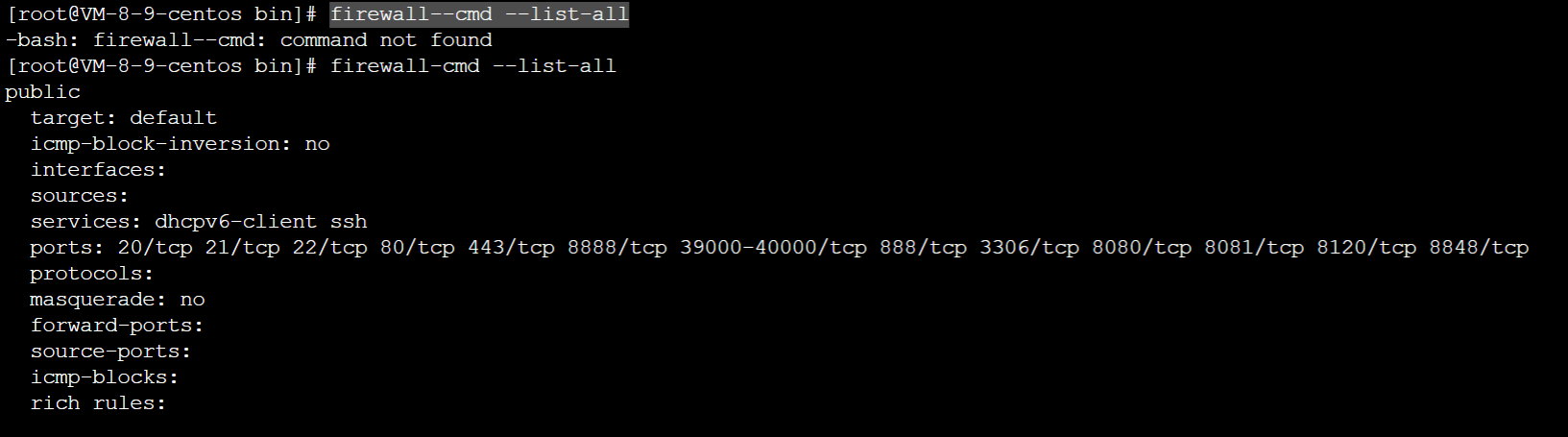
- 1.查看所有开放端口 firewall-cmd --list-all
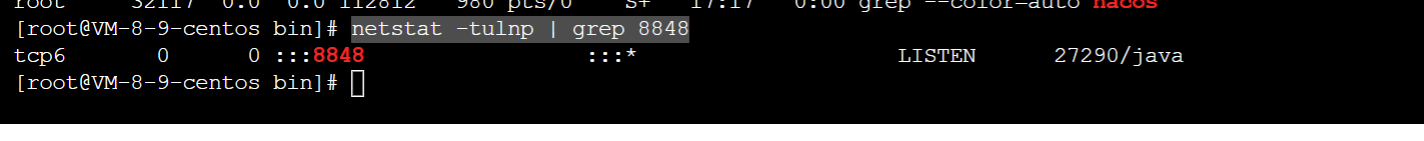
- 2.查看8848端口是否被占用 netstat -tulnp | grep 8848
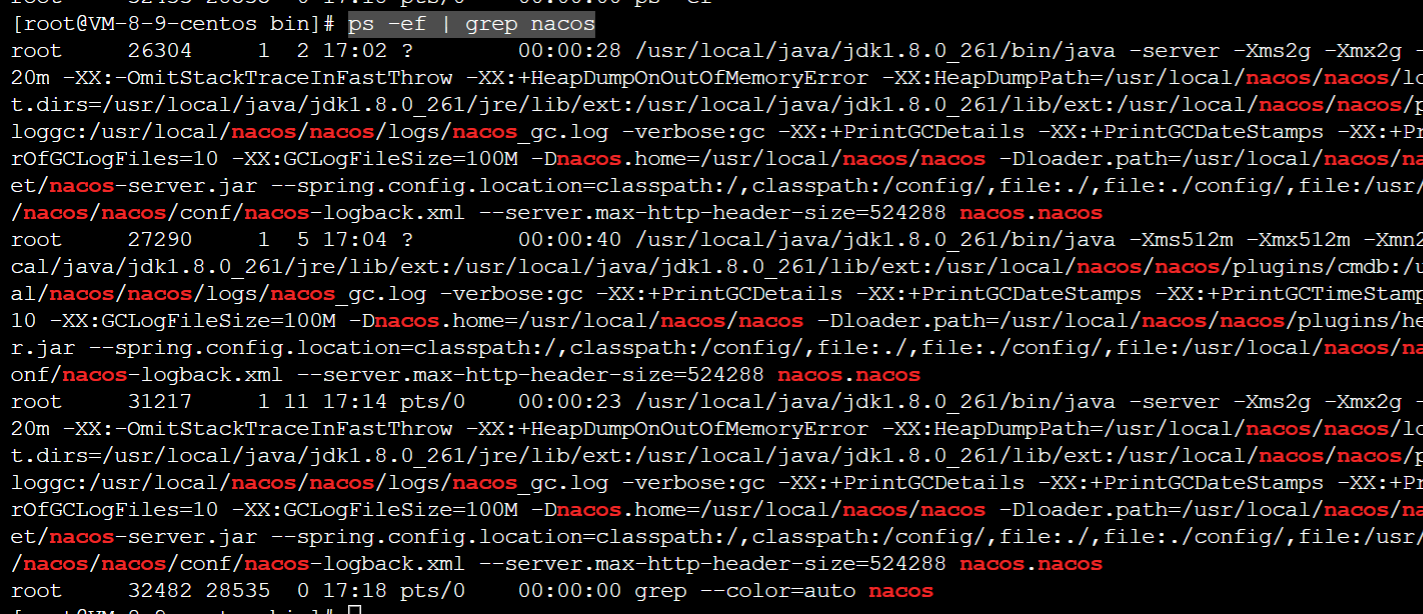
- 3.查看nacos进程 ps -ef | grep nacos
- 4.重启nacos(修改配置文件之后重启)
- 2.配置sunliving-common模块引入Nacos依赖
- 1.使用dependencyManagement对本模块以及子模块进行版本仲裁
- 2.引入Nacos的依赖
- 3.目前状态
- 3.三个模块配置Nacos
- 1.sunliving-commodity模块配置Nacos
- 1.application.yml 配置Nacos的服务地址和application的name
- 2.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现
- 3.确保Nacos启动,然后启动这个模块,访问 http://ip:8848/nacos 注册成功!
- 2.sunliving-service模块配置Nacos
- 1.配置application.yml 配置Nacos的服务地址和application的name
- 2.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现
- 3.启动测试
- 3.配置renren-fast模块
- 1.引入公共模块排除mybatis-plus-boot-starter,获取Nacos依赖
- 2.配置application.yml 配置Nacos的服务地址和application的name
- 3.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现
- 4.启动测试
- 3.创建sunliving-gateway完成路由转发测试
- 1.创建并配置sunliving-gateway模块
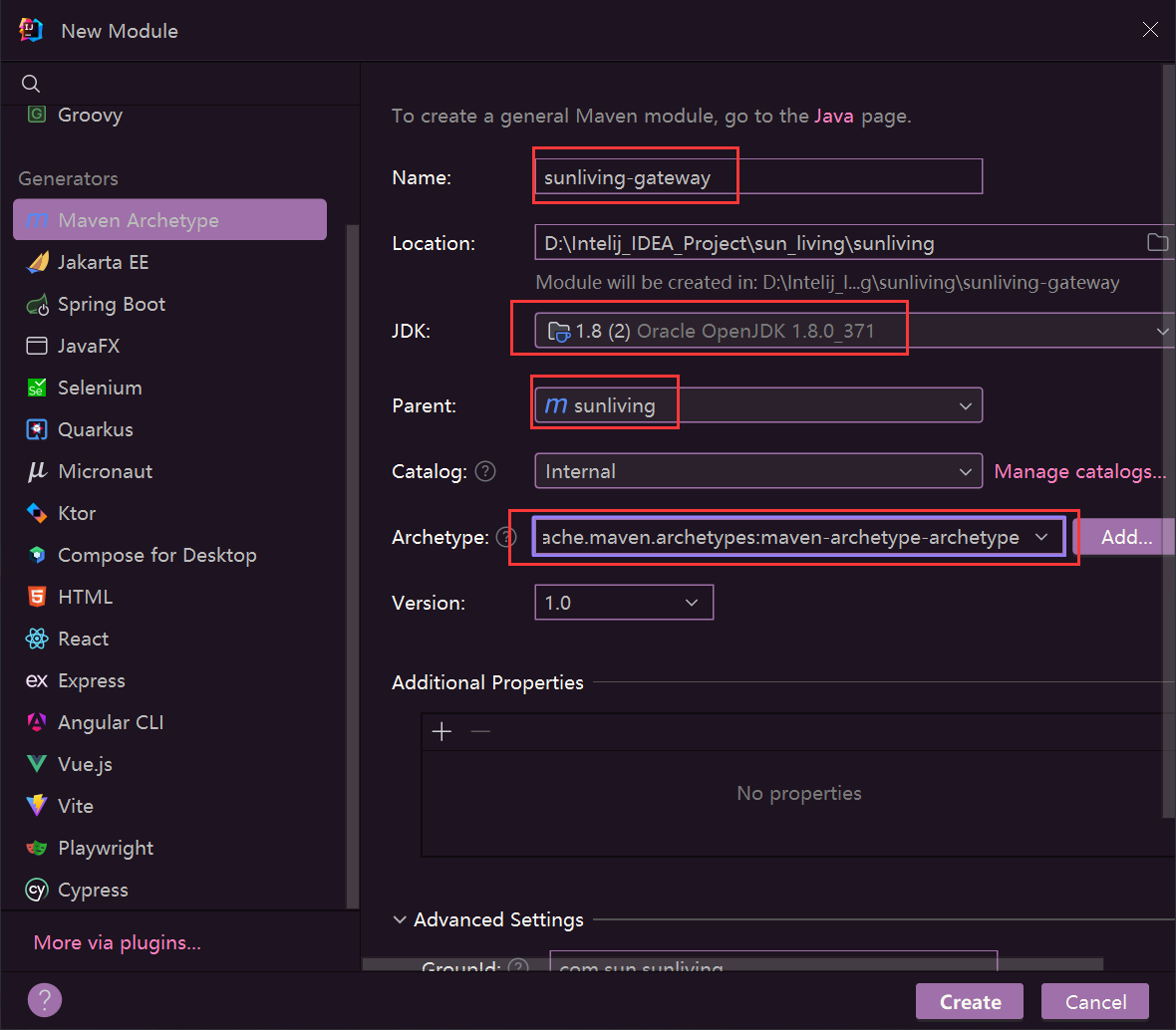
- 1.创建sunliving-gateway模块
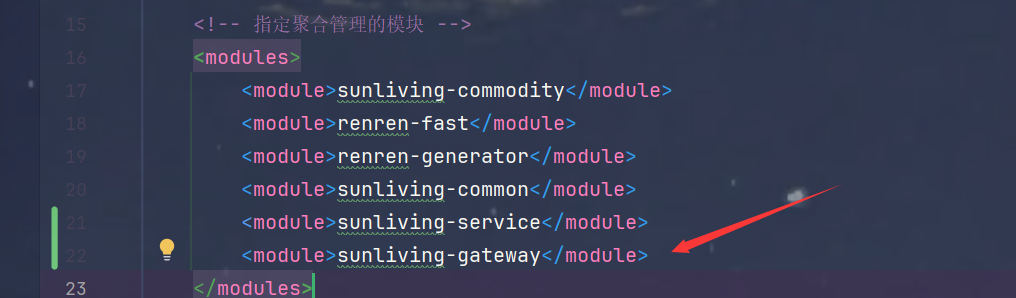
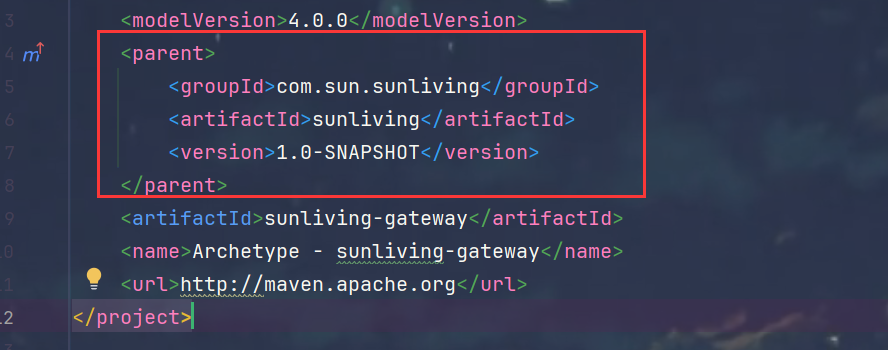
- 2.检查父子模块
- 2.参考sunliving-service模块引入依赖
- 3.配置Nacos服务发现
- 1.application.yml 配置端口,服务名,Nacos
- 2.编写主启动类,开启服务发现
- 3.启动测试
- 4.配置GateWay完成测试
- 1.测试一
- 1.将请求转发到 http://localhost:9091/commodity/brand/list
- 2.思路分析
- 3.配置方式
- 4.浏览器发送请求 localhost:5050/commodity/brand/list
- 2.测试二
- 1.将请求转发到 https://tieba.baidu.com/index.html
- 2.请求方式 http://localhost:5050/index.html
- 3.配置方式
- 4.结果展示
- 4.完成前端通过GateWay访问后端
- 1.renren-fast 模块配置
- 1.找到前端向这个模块发送请求的前缀(服务发现 + 上下文路径)
- 1.进入adornUrl
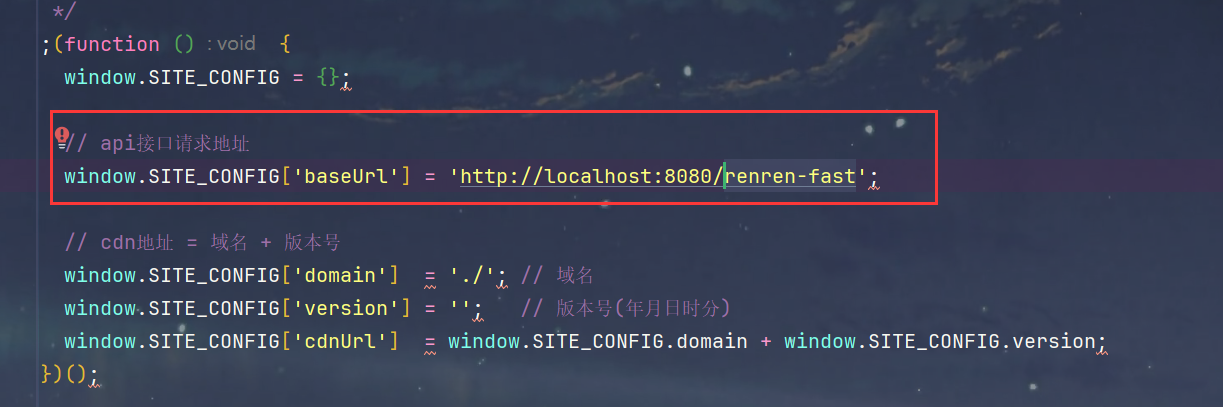
- 2.进入baseUrl
- 3.进入index.js的
- 4.找到开发环境的前缀了
- 2.修改前缀为GateWay的服务发现 + "/api" + 后端资源的上下文路径
- 1.renren-fast的上下文路径
- 2.修改请求
- 3.GateWay配置
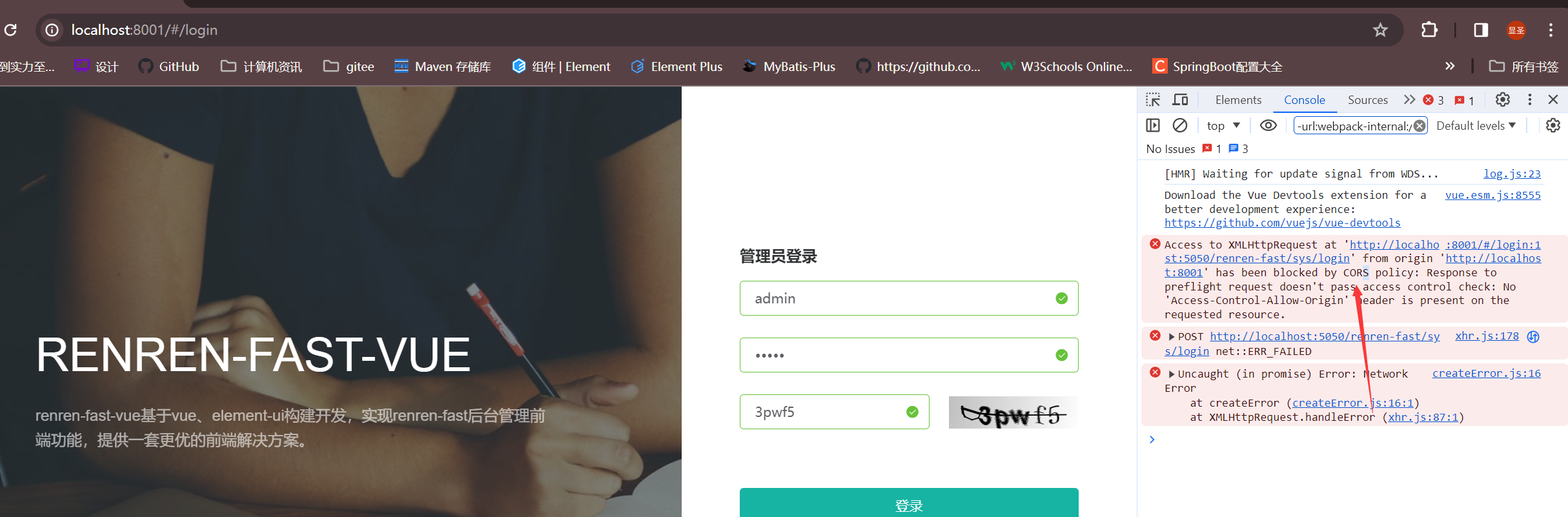
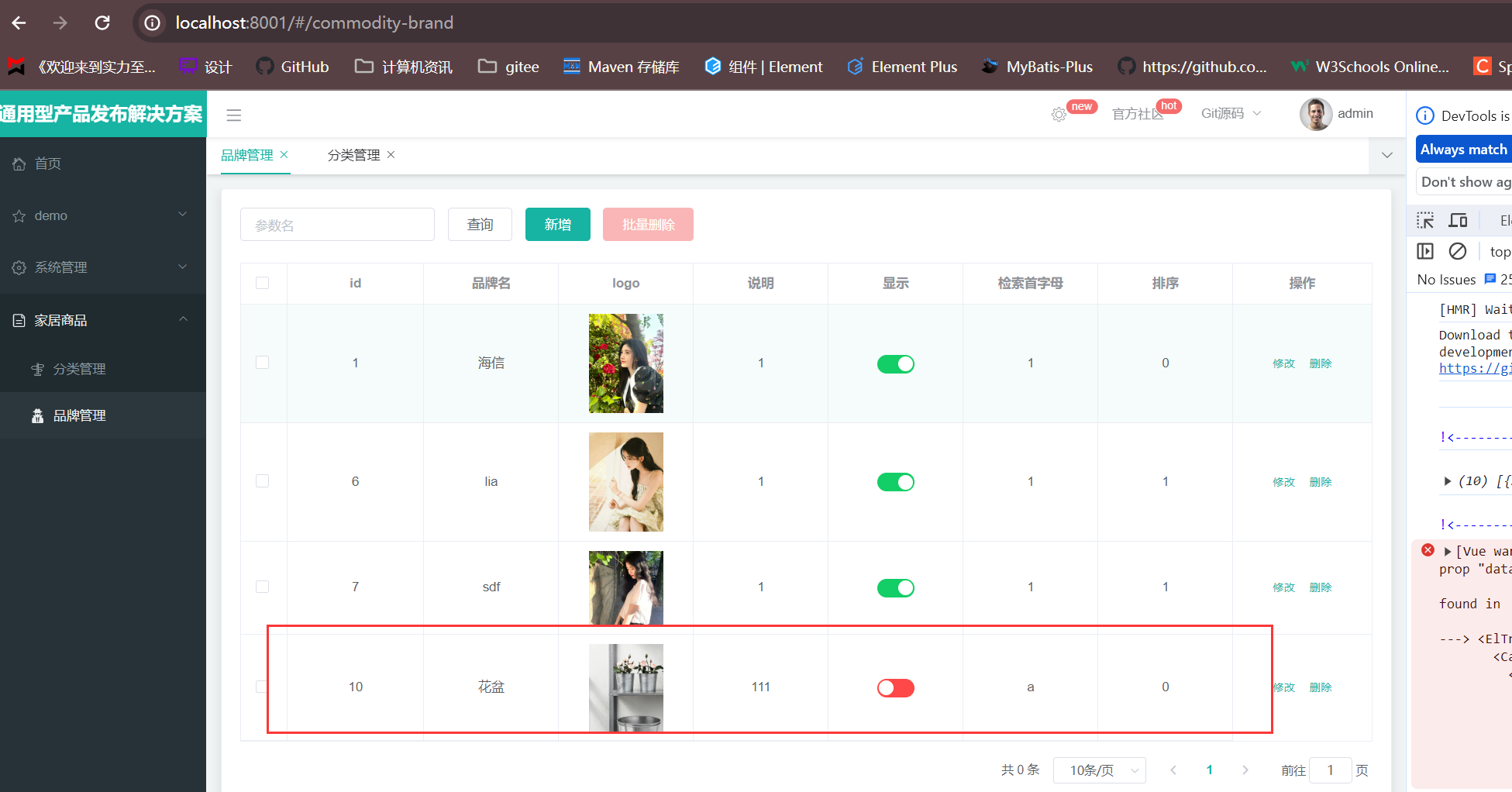
- 4.测试,出现跨域问题
- 5.gateway添加配置类 SunlivingGatewayCorsConfiguration.java
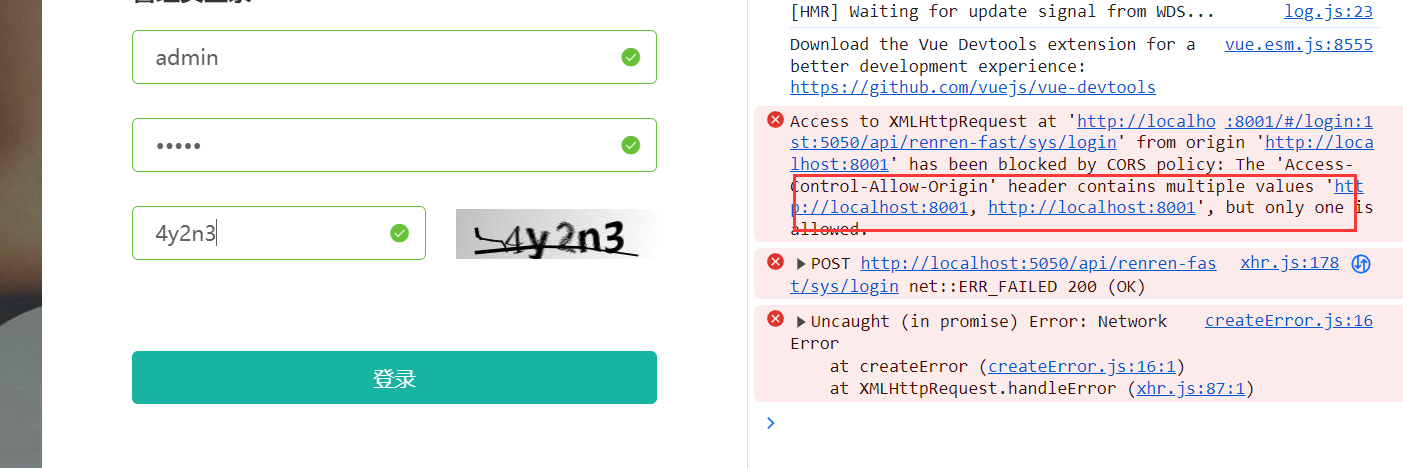
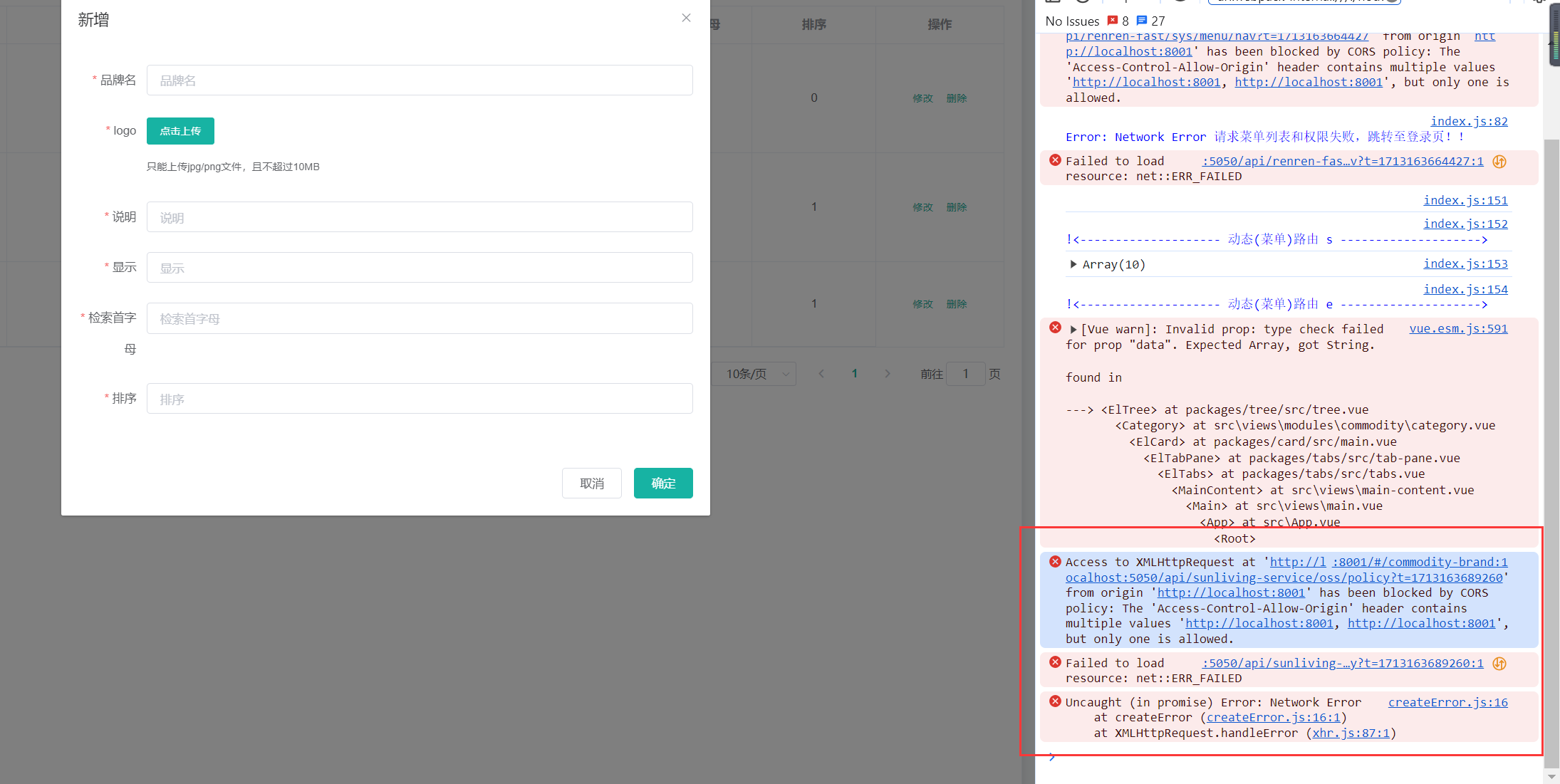
- 6.再次测试,显示有多个跨域配置,只允许有一个
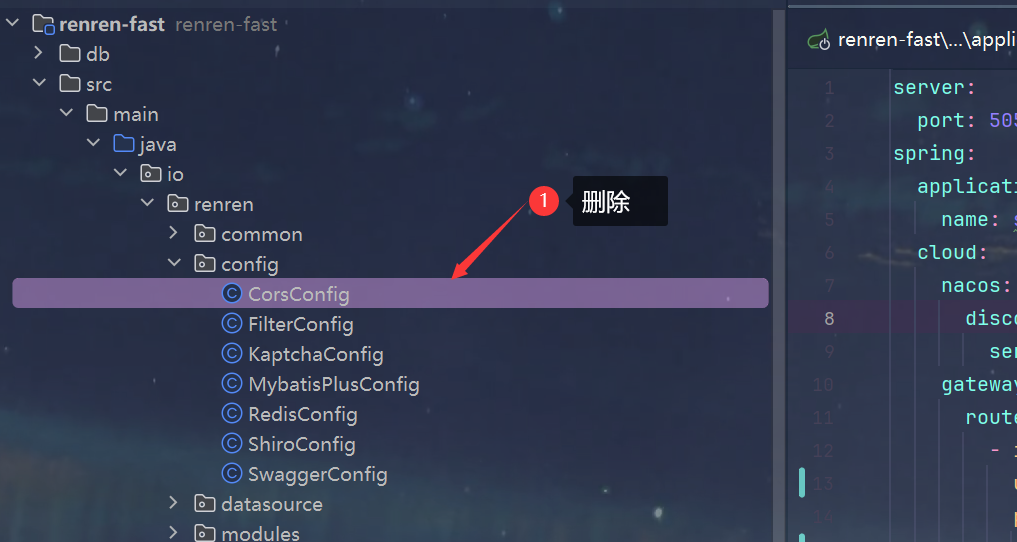
- 7.删除renren-fast本身的跨域配置,然后再次测试
- 2.关于GateWay的配置
- 1.前端的请求方式
- 2.后端的要求
- 3.GateWay的配置解析
- 4.GateWay配置模板
- 5.注意事项
- 3.sunliving-commodity 模块配置
- 1.application.yml 配置后端项目的上下文路径
- 2.找到前端发送请求的方式
- 1.环境变量 + 资源路径的方法
- 2.找到开发环境的环境变量,修改为GateWay的服务发现 + /api + 目标资源的上下文路径
- 3.进行GateWay的配置(按照模板来即可)
- 4.启动测试
- 1.还是多个跨域配置的问题
- 2.注销sunliving-commodity模块的跨域配置
- 3.重启测试
- 4.目前这种配置方式的分析
- 1.缺点
- 2.改进方式:使用明确的环境变量来区分不同微服务
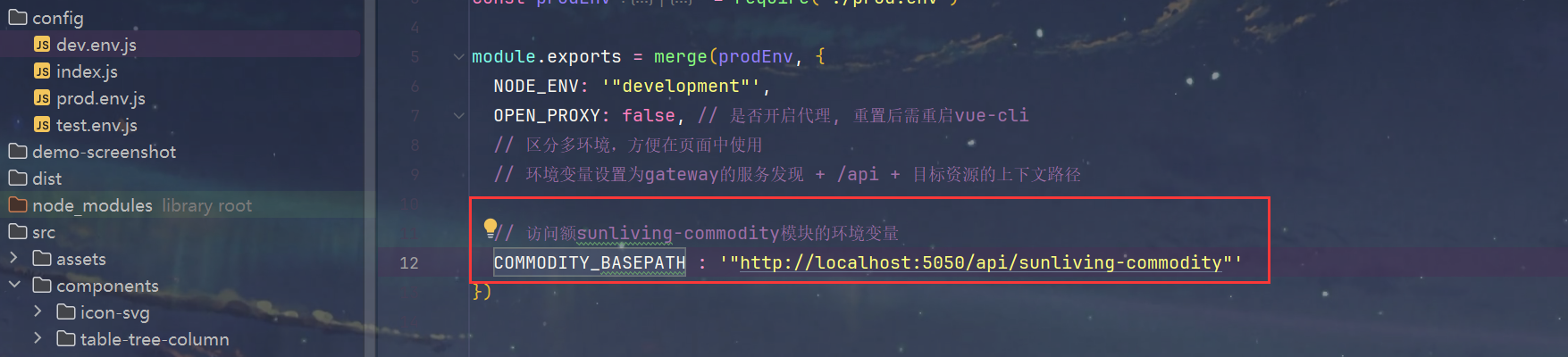
- 3.修改开发环境的BASEPATH
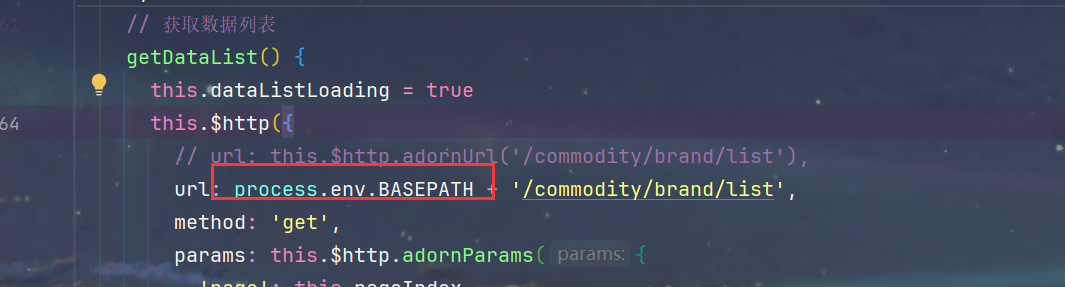
- 4.将用到这个环境变量的请求替换一下
- 5.重启测试
- 5.设置OSS权限
- 1.如果不希望被读,就将读写权限设置为私有
- 2.控制上传文件权限
- 1.进入RAM控制台
- 2.删除用户即可
- 6.sunliving-service模块的配置
- 1.分析
- 1.这个模块主要是用来返回OSS的签名的,所以只有文件上传部分调用了这个接口
- 2.singleUpload.vue 指定的是对象存储的地址,不需要改
- 3.src/components/upload/policy.js是向后端sunliving-service模块发送的请求,需要区分多环境并交给网关统一控制
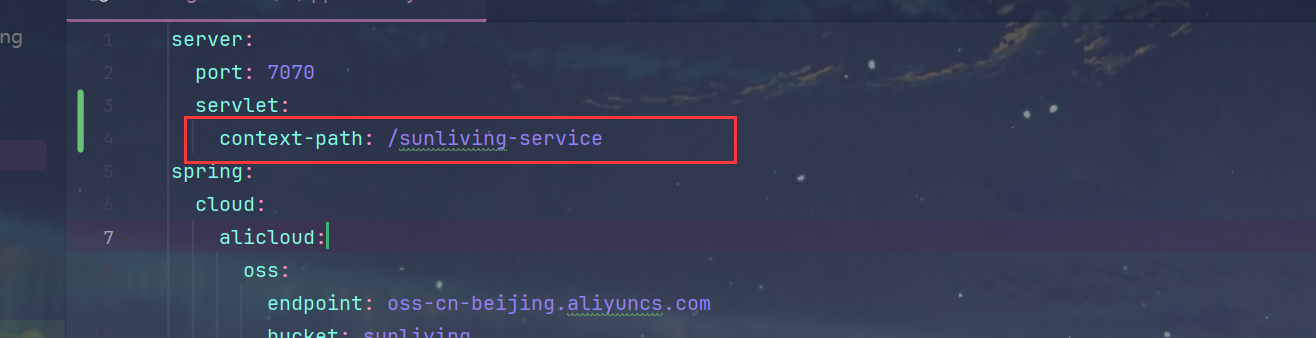
- 2.后端 application.yml 配置上下文路径
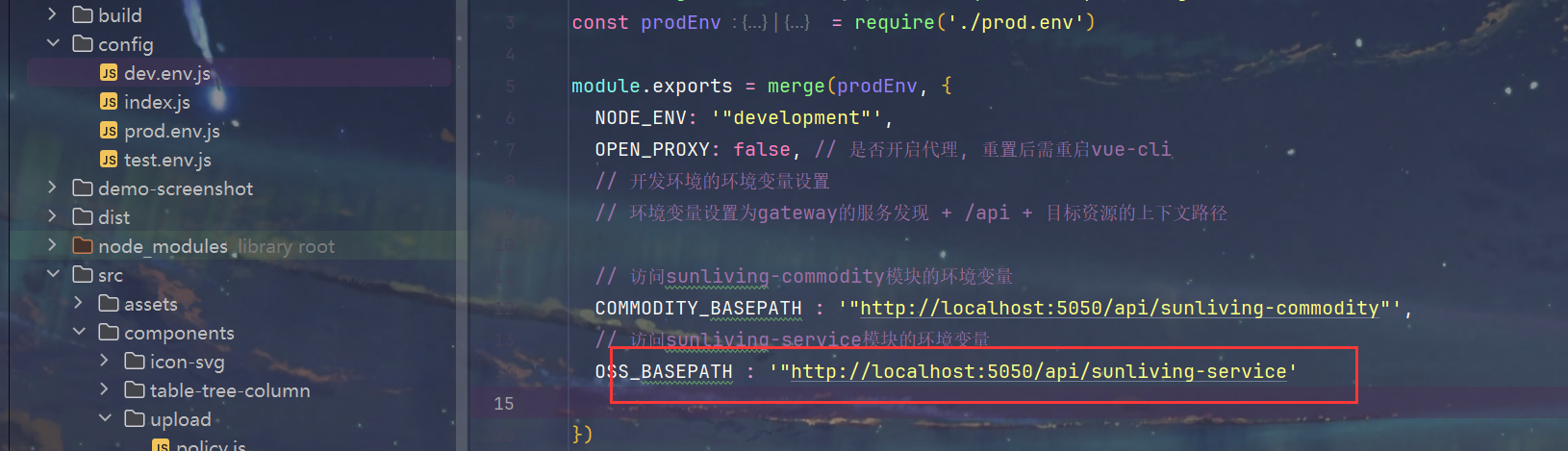
- 3.前端开发环境配置环境变量,区分多环境
- 4.policy.js 通过环境变量 + 资源路径的方式请求到后端
- 5.配置GateWay
- 6.启动测试
- 1.报错在brower.js:158:202
- 2.进入看看,发现是刚才的环境变量配置的有问题
- 3.修改一下即可
- 4.修改了环境变量需要重启项目,再次测试,此时发现又是跨域配置过多的问题
- 5.把这个sunliving-service的跨域配置注销即可
- 6.再次启动,成功!
- 7.使用GateWay进行路由转发总结
- 1.前提条件:后端配置了上下文路径
- 2.前端发送请求方式
- 3.GateWay配置模板(仅限目前的规范)
- 4.GateWay添加配置类,处理跨域问题(这样其他微服务就不需要处理跨域了)
- 5.关于前端区分多环境的细节说明
- 8.Nacos配置中心的使用
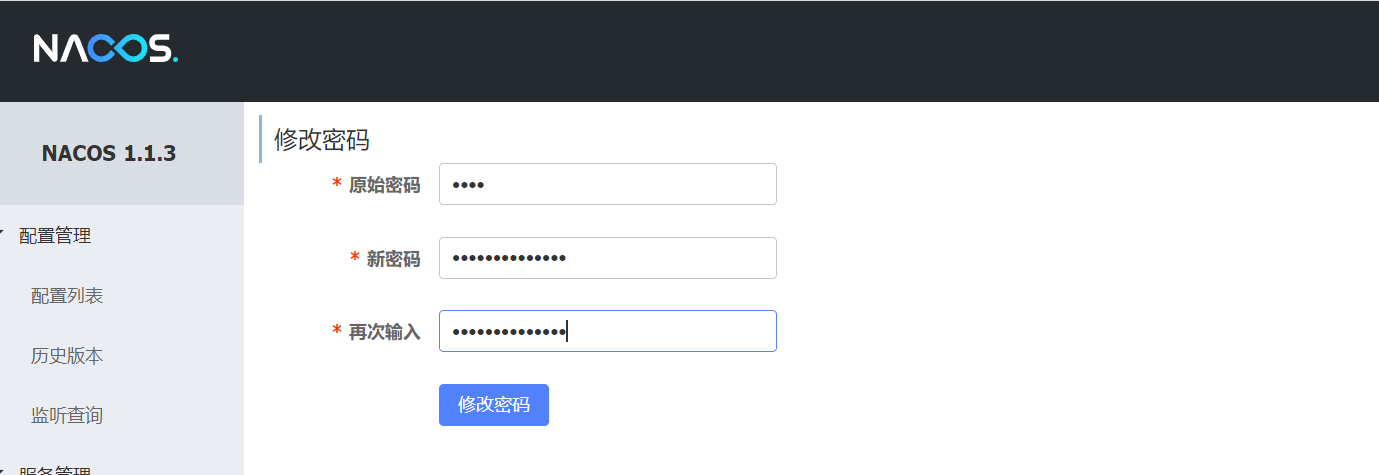
- 1.修改Nacos的密码保证安全
- 2.对sunliving-service的依赖进行版本仲裁
- 3.引入nacos的配置中心依赖
- 4.在Nacos中创建配置文件
- 1.新建命名空间
- 2.进入配置列表,选中刚才的命名空间,点击加号
- 3.进行配置
- 4.将application.yml的部分配置放到配置中心
- 5.点击发布
- 6.查看配置列表
- 5.编写bootstrap.properties来读取配置中心的文件(也可以使用)
- 9.为网关设置配置中心,使其可以动态配置网关信息
- 1.引入nacos的配置中心依赖
- 2.新建命名空间
- 3.新建配置
- 4.查看配置
- 5.创建bootstrap.properties文件,填写信息
- 6.重启测试
- 1.可以读取到端口信息,但是网关配置一直不生效
- 2.把这个application和nacos的服务发现配置也放到配置中心就好了(下次粘贴配置的时候就完整粘贴就好)
1.当前项目架构分析
1.请求多个模块的方式
1.请求renren-fast模块
开发环境

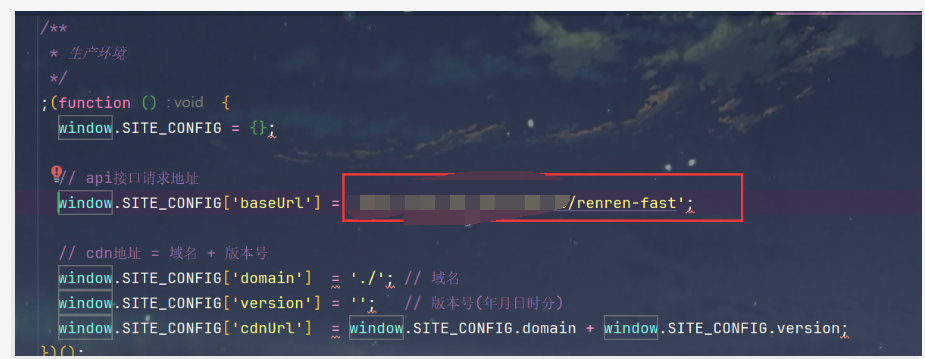
生产环境

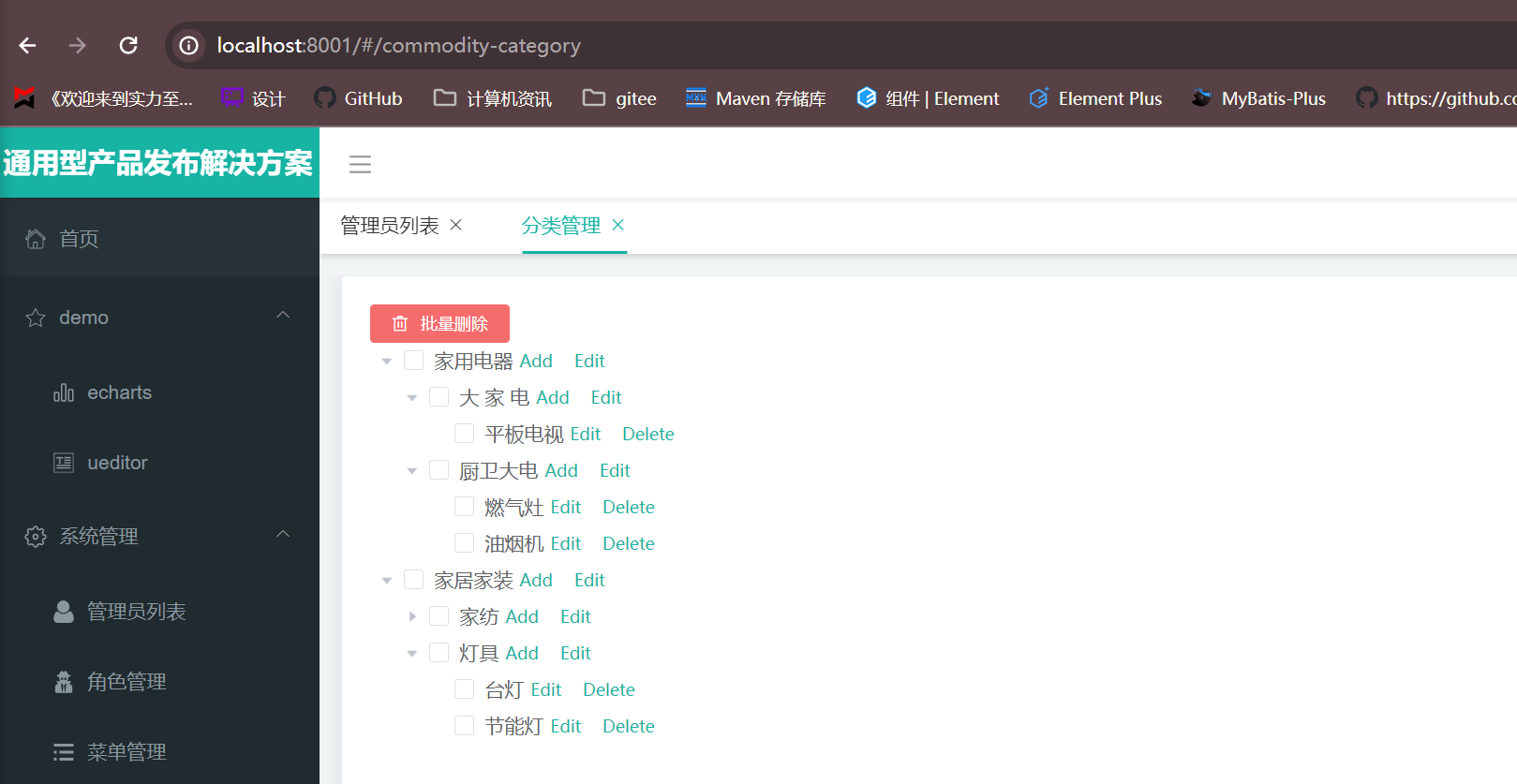
2.请求sunliving-commodity模块
1.使用环境变量+资源路径的方式

2.开发环境 dev.env.js

3.生产环境 prod.env.js

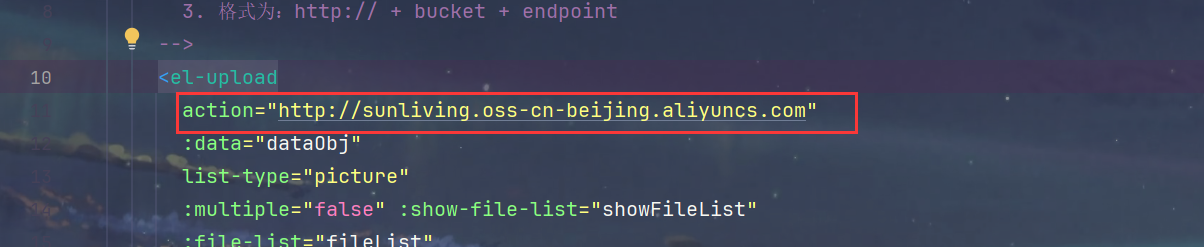
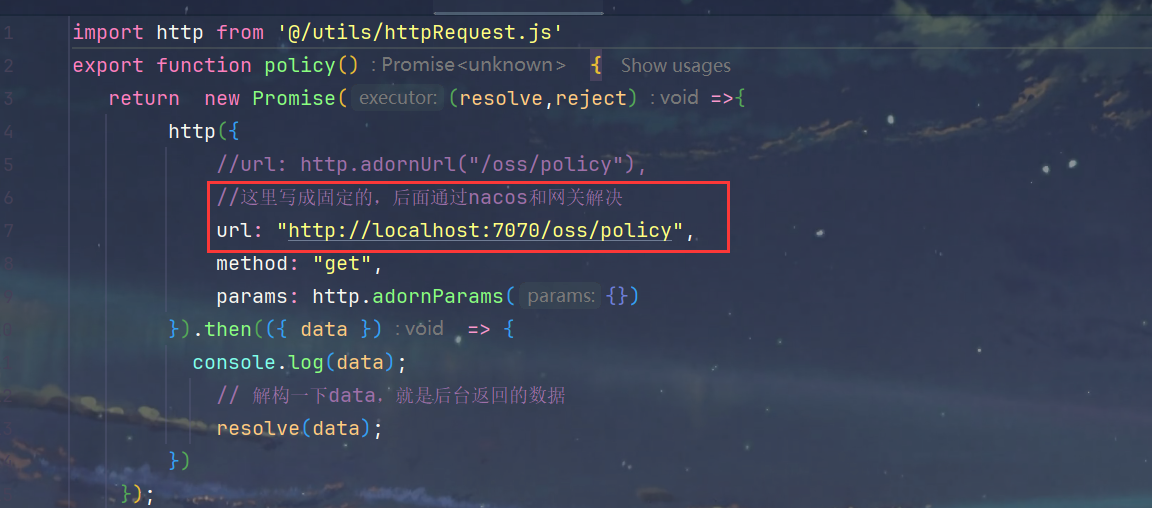
3.文件上传请求 sunliving-service模块
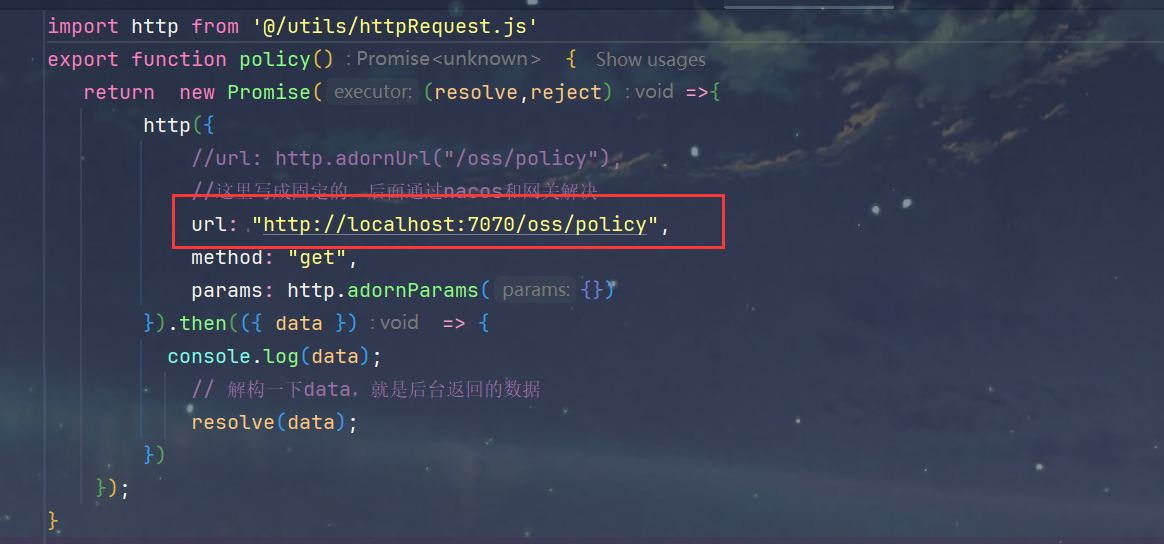
1.请求后端接口(开发环境) policy.js

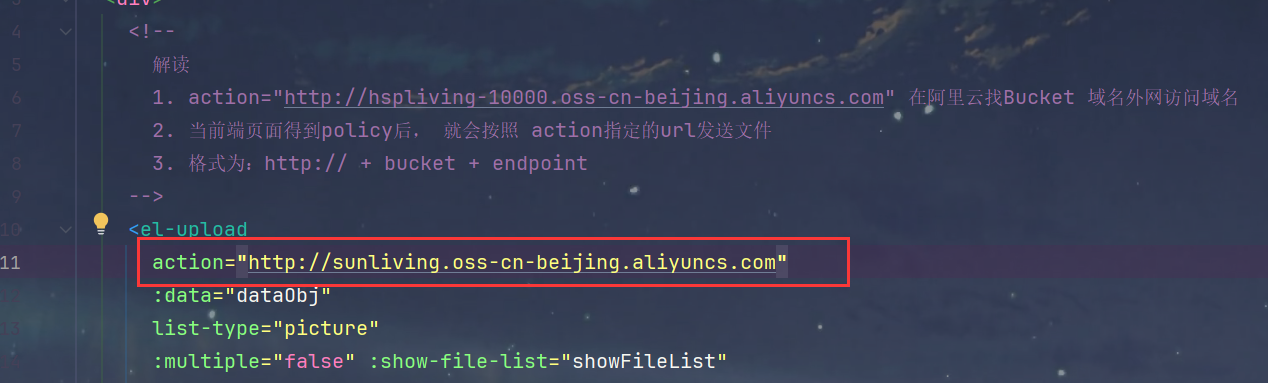
2.请求阿里云OSS

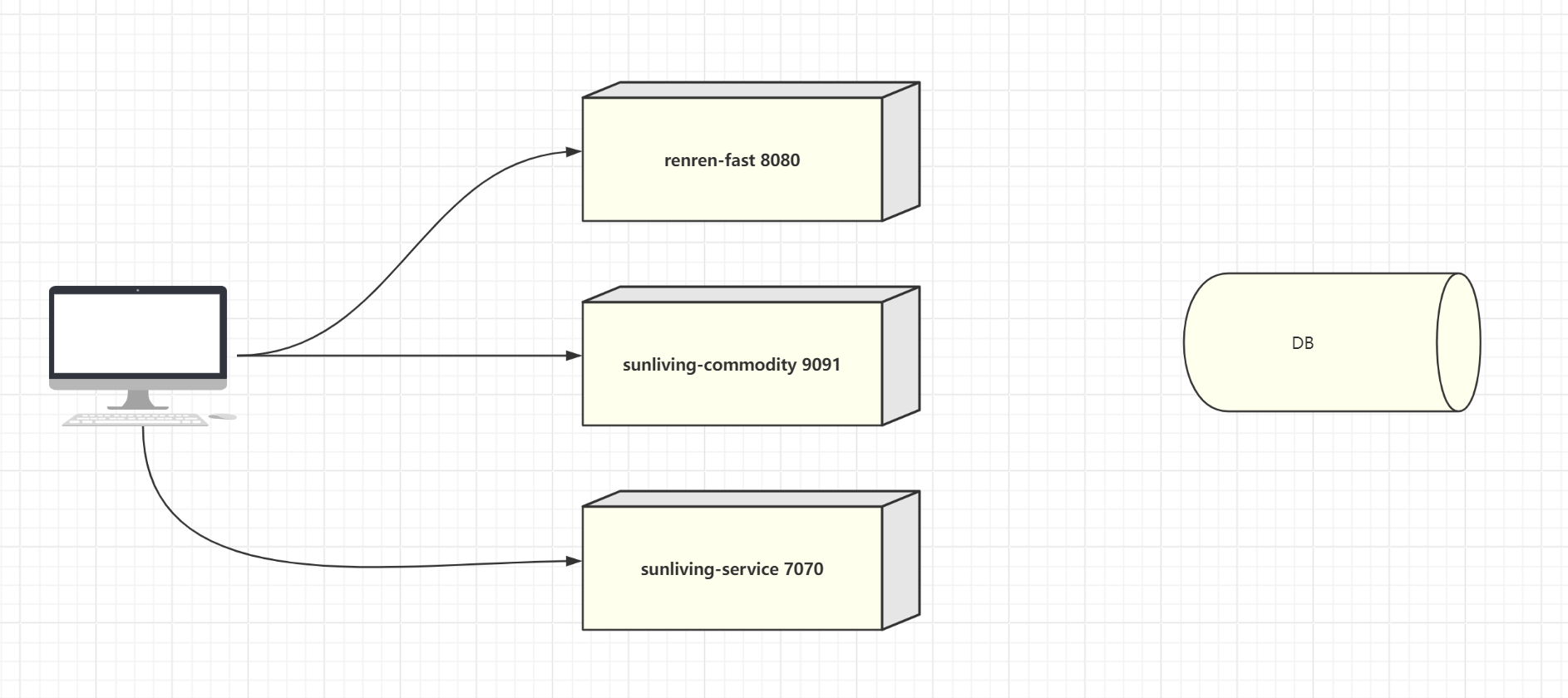
2.架构图

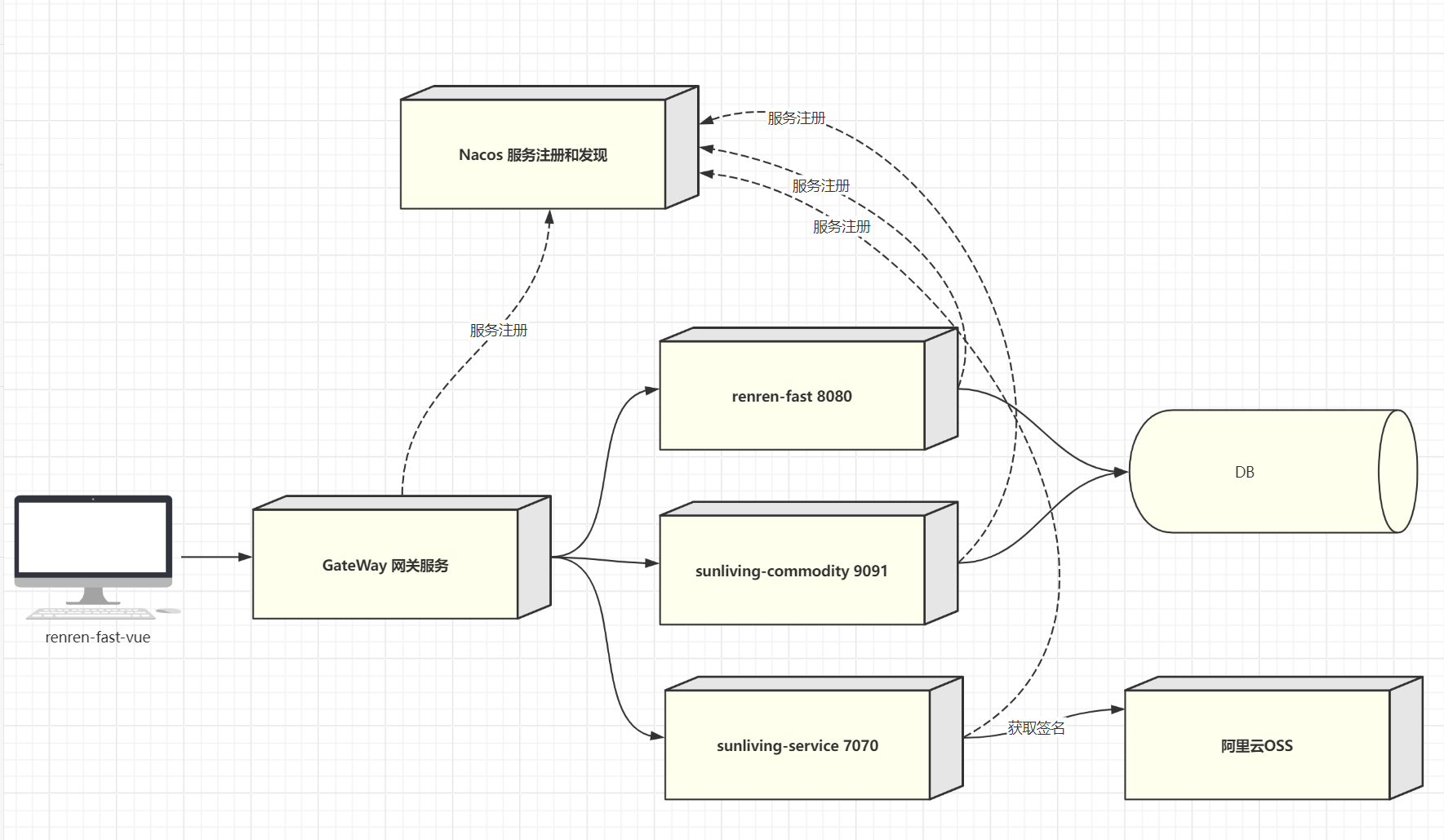
3.加入改进后的架构图

2.将三个微服务注册到Nacos
1.配置Nacos1.1.3到云服务器
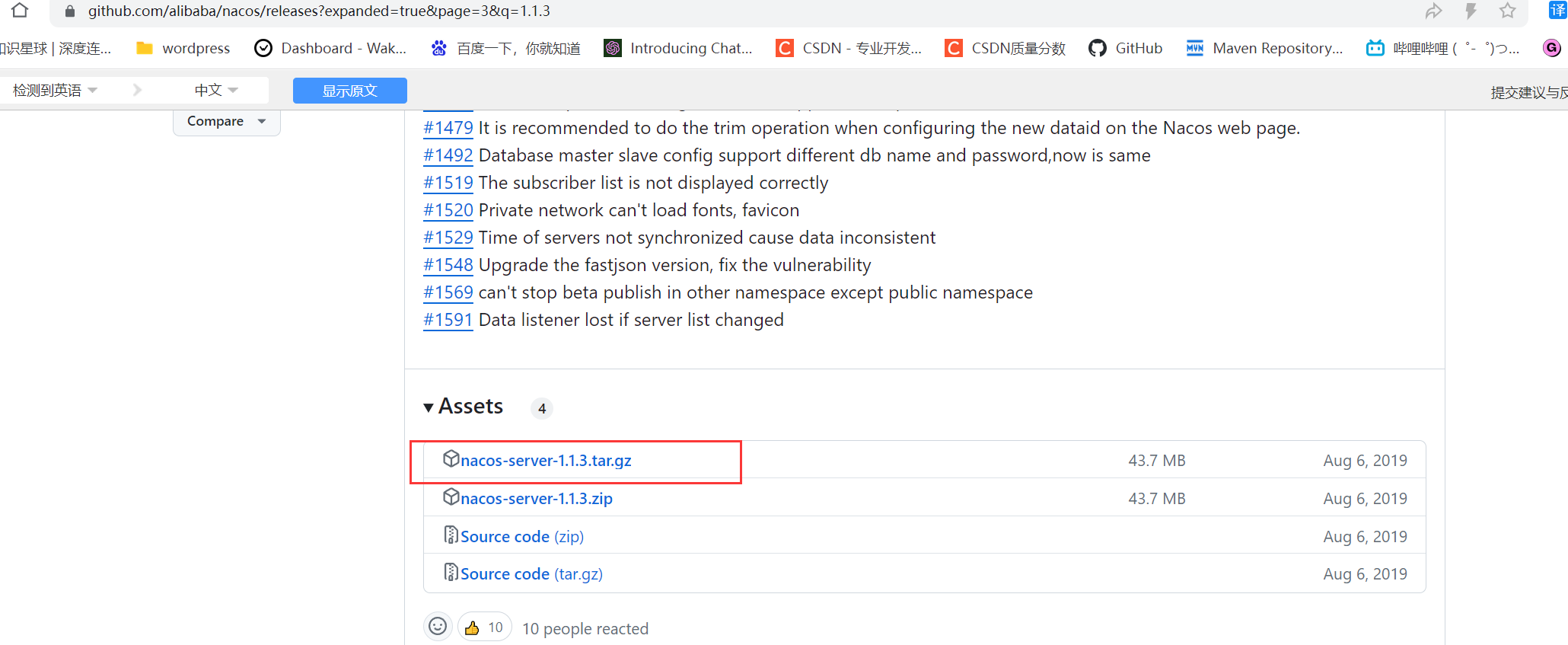
1.GitHub下载压缩包
nacos-server-1.1.3.tar.gz

2.上传到宝塔

3.安装JDK8
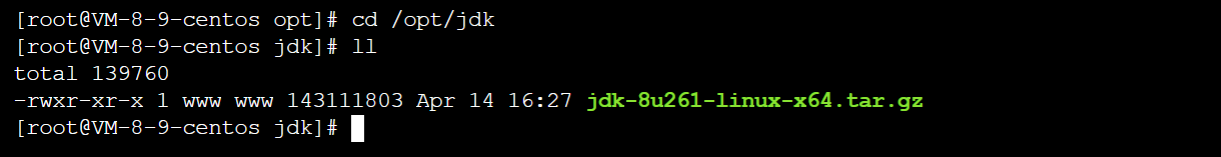
1.将压缩包放到/opt/jdk下

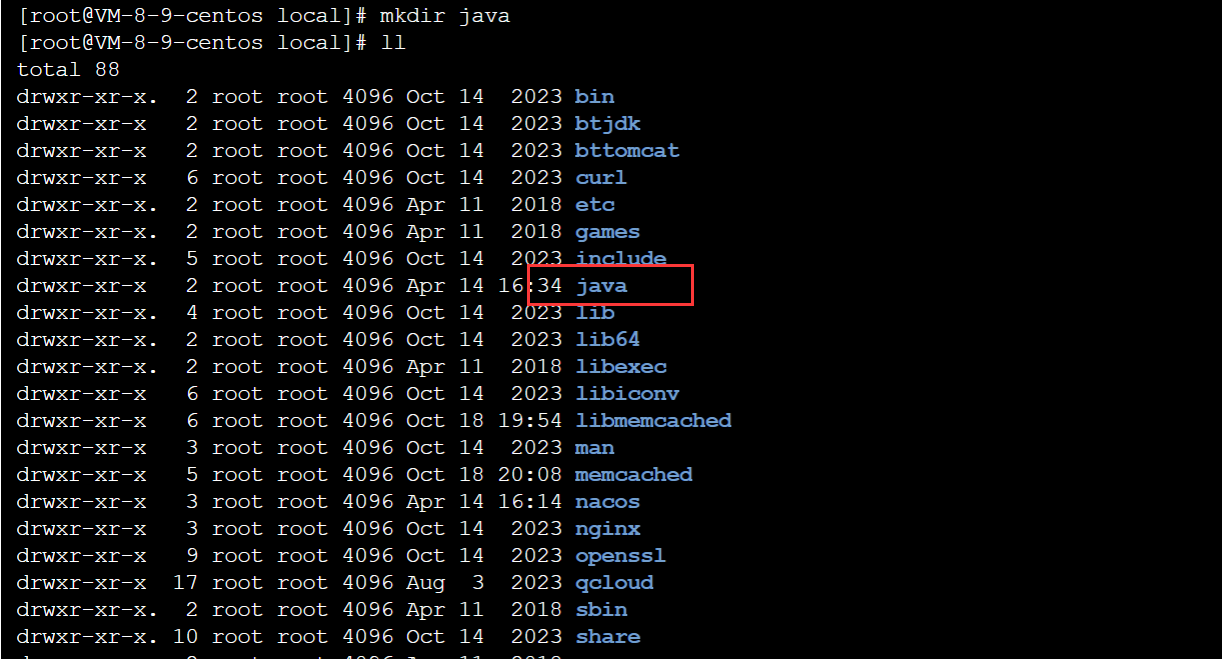
2.进入/usr/local

3.创建文件夹 java

4.进入/opt/jdk

5.解压缩到/usr/local/java
tar -zxvf jdk-8u261-linux-x64.tar.gz -C /usr/local/java
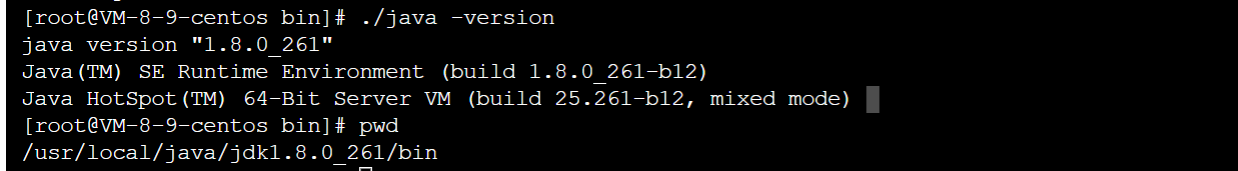
6.进入 /usr/local/java/jdk1.8.0_261/bin 查看java版本
./java -version

7.准备配置环境变量,复制java的bin目录位置 pwd可以查看当前目录
/usr/local/java/jdk1.8.0_261/bin
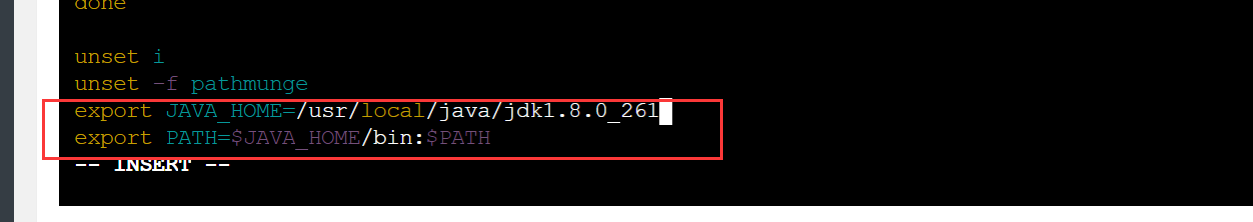
8.进入到环境变量的配置文件 vim /etc/profile ,移动到最后,配置环境变量
export JAVA_HOME=/usr/local/java/jdk1.8.0_261
export PATH=$JAVA_HOME/bin:$PATH

9.刷新环境变量使其生效,然后输出一下查看
source /etc/profile
echo $PATH

10.输入 java -version,成功!

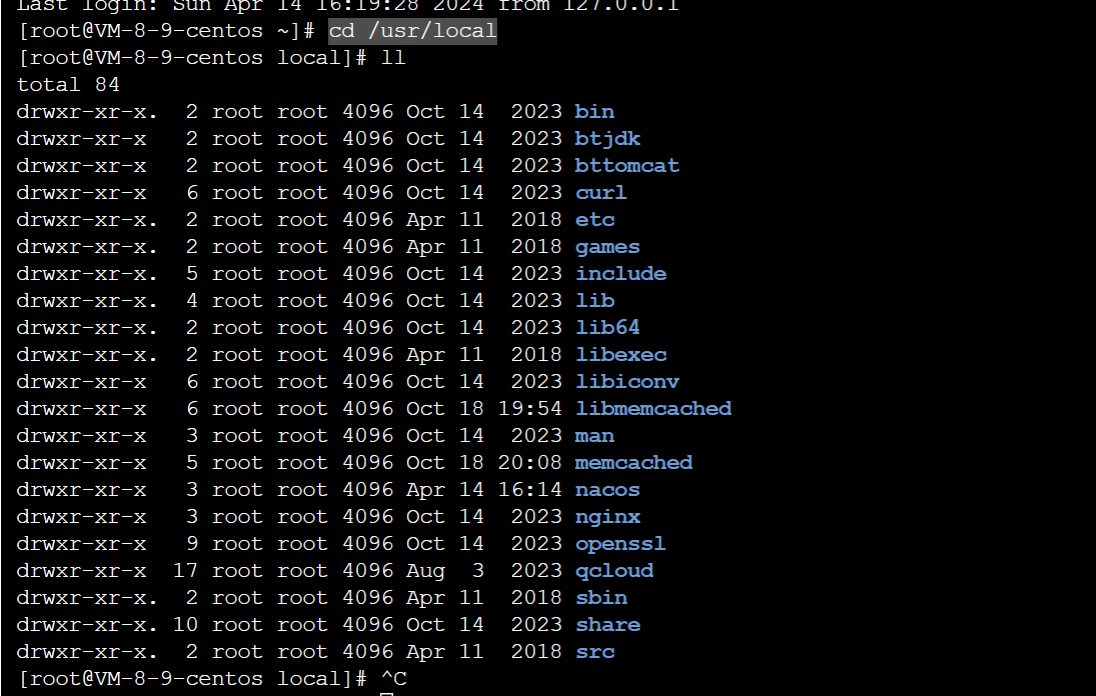
4.安装目录一般在 /usr/local 目录下,我们可以在此目录下新建一个目录nacos
cd /usr/local
mkdir nacos

5.进入这个软件目录
cd /www/nacos1.1.3/

6.解压缩到/usr/local下的nacos目录
tar -zxvf nacos-server-1.1.3.tar.gz -C /usr/local/nacos/
7.配置nacos的端口
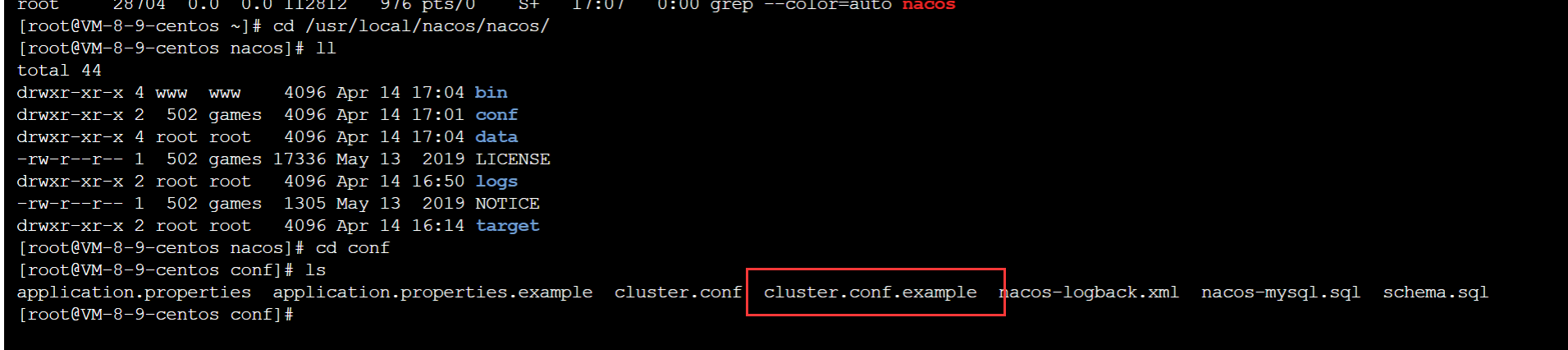
1.进入nacos的conf目录

2.将cluster.conf.example文件复制命名为cluster.conf
cp cluster.conf.example cluster.conf
3.编辑这个文件,设置ip和端口,可以配置多个
vim cluster.conf

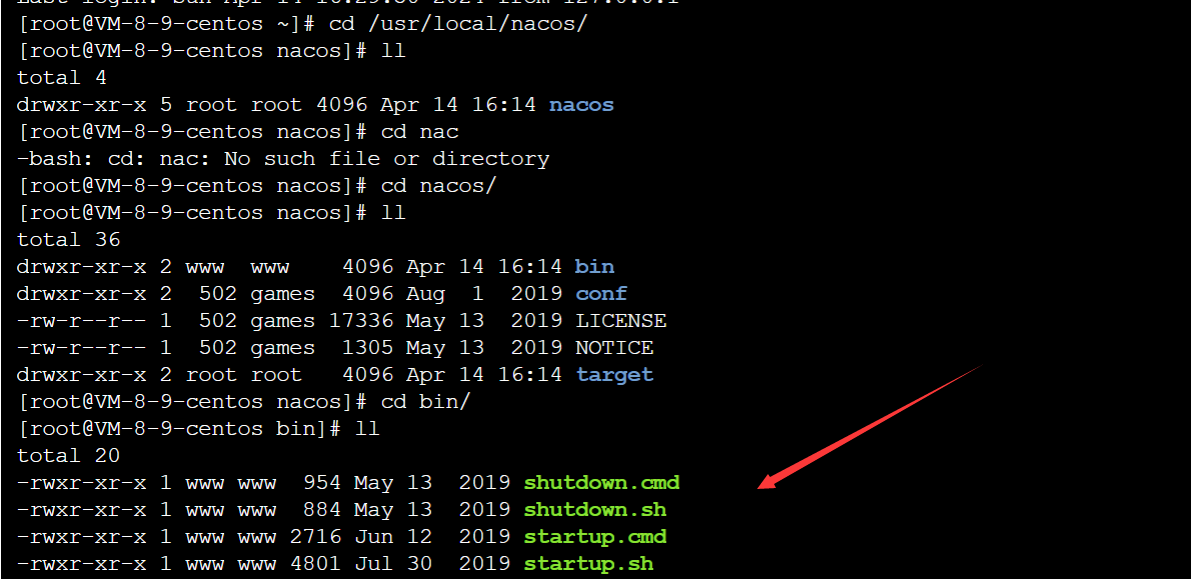
8进入安装目录 /usr/local/nacos/nacos/bin

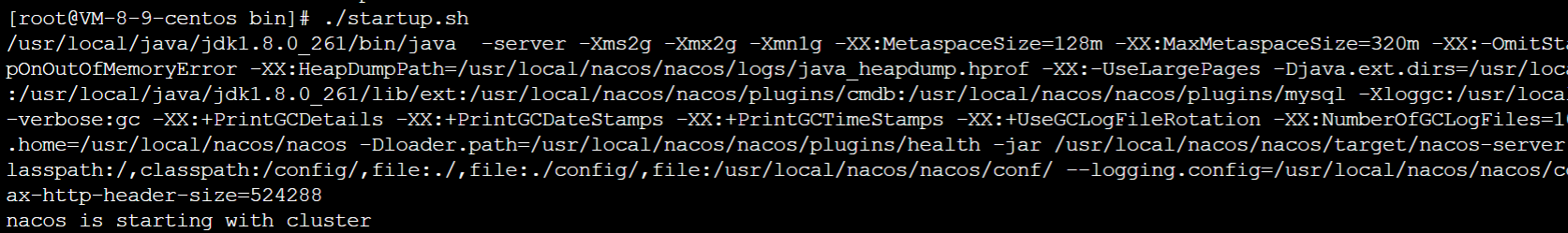
9.执行nacos
./startup.sh

10.宝塔和腾讯云都要开放8848端口
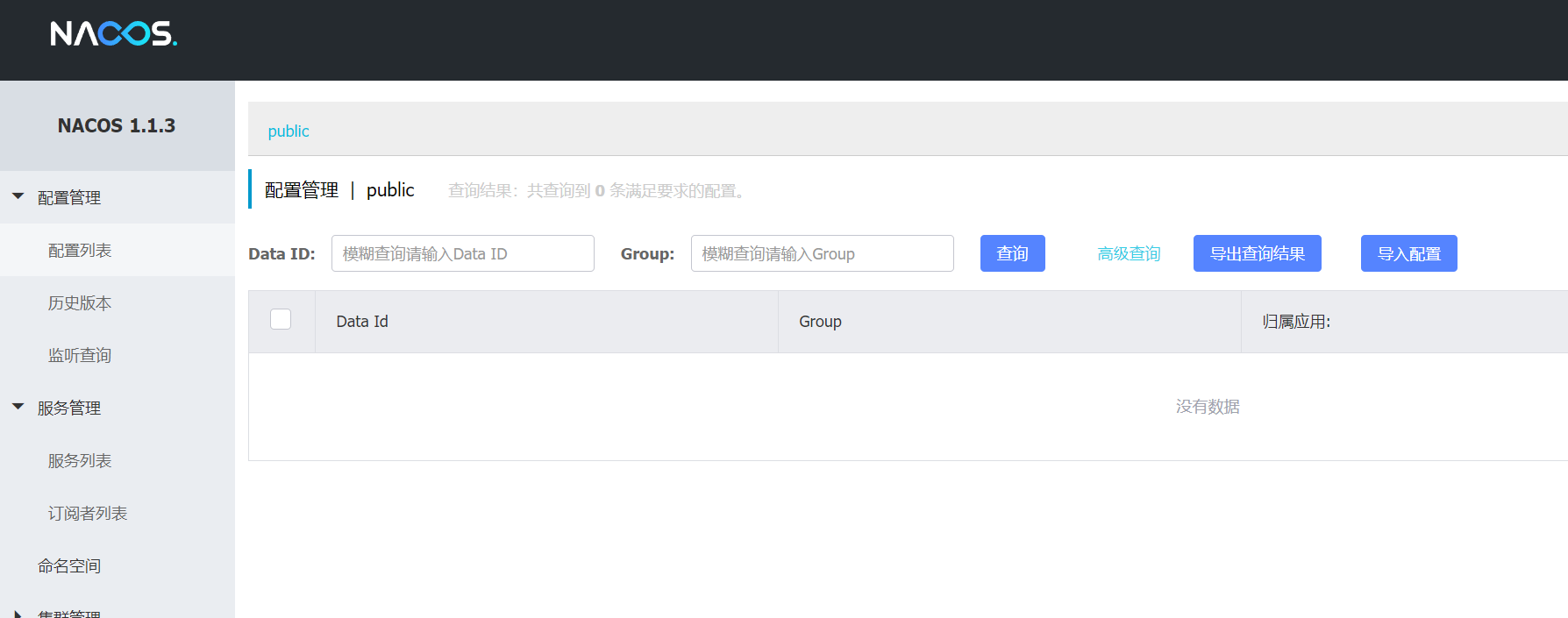
11.访问 http://ip:8848/nacos 用户名和密码都是nacos

12.nacos常用命令
1.查看所有开放端口 firewall-cmd --list-all

2.查看8848端口是否被占用 netstat -tulnp | grep 8848

3.查看nacos进程 ps -ef | grep nacos

4.重启nacos(修改配置文件之后重启)
./startup.sh -m standalone
2.配置sunliving-common模块引入Nacos依赖
1.使用dependencyManagement对本模块以及子模块进行版本仲裁
<!-- 对本模块以及子模块进行版本仲裁 -->
<dependencyManagement>
<dependencies>
<!-- 指定spring-cloud-alibaba-dependencies的版本为2.1.0,对本模块以及子模块进行版本仲裁 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2.1.0.RELEASE</version> <!-- 确保这里的版本号是正确的 -->
<!-- 这里的type是pom,scope是import,表示这个依赖是导入依赖,不会参与编译和打包,可以解决单继承问题 -->
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
2.引入Nacos的依赖
<!-- 引入nacos服务注册和发现 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
<!-- <version>2.1.0.RELEASE</version> 这里使用版本仲裁-->
</dependency>
3.目前状态
- sunliving-common模块的Nacos版本被自己版本仲裁了为2.1.0
- sunliving-commodity和sunliving-service引入了sunliving-common模块所以也有Nacos2.1.0依赖
3.三个模块配置Nacos
1.sunliving-commodity模块配置Nacos
1.application.yml 配置Nacos的服务地址和application的name

2.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现

3.确保Nacos启动,然后启动这个模块,访问 http://ip:8848/nacos 注册成功!

2.sunliving-service模块配置Nacos
1.配置application.yml 配置Nacos的服务地址和application的name

2.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现

3.启动测试

3.配置renren-fast模块
1.引入公共模块排除mybatis-plus-boot-starter,获取Nacos依赖
<!-- 公共模块 -->
<dependency>
<groupId>com.sun.sunliving</groupId>
<artifactId>sunliving-common</artifactId>
<version>1.0-SNAPSHOT</version>
<exclusions>
<exclusion>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</exclusion>
</exclusions>
</dependency>
2.配置application.yml 配置Nacos的服务地址和application的name
3.在主启动类添加注解@EnableDiscoveryClient开启Nacos的服务发现

4.启动测试

3.创建sunliving-gateway完成路由转发测试
1.创建并配置sunliving-gateway模块
1.创建sunliving-gateway模块

2.检查父子模块


2.参考sunliving-service模块引入依赖
<!-- 添加描述信息 -->
<description>sun(家居生活)-网关服务</description>
<!-- 导入SpringBoot父工程 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
<relativePath/> <!-- 当parent的groupId没有指向父工程时就需要加 -->
</parent>
<properties>
<java.version>1.8</java.version>
<!-- SpringCloud版本 2020.0.5-->
<spring-cloud.version>Greenwich.SR3</spring-cloud.version>
<!-- 解决java: -source 1.5 中不支持 diamond 运算符 问题 -->
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<!-- 这里直接获取properties里面的版本号 -->
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
<!-- SpringCloud网关模块 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
<!-- <version>2.2.1.RELEASE</version> 使用版本仲裁-->
</dependency>
<!-- SpringBoot web模块必须拿掉,否则会报错!!! -->
<!-- <dependency> -->
<!-- <groupId>org.springframework.boot</groupId> -->
<!-- <artifactId>spring-boot-starter-web</artifactId> -->
<!-- </dependency> -->
<!-- SpringBoot test模块 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 公共模块 -->
<dependency>
<groupId>com.sun.sunliving</groupId>
<artifactId>sunliving-common</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- 排除mybatis-plus-boot-starter, 因为不使用,就不会配置application.yml的mybatis-plus的部分,不排除会报错 -->
<exclusions>
<exclusion>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<!-- maven打包常规配置 -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
3.配置Nacos服务发现
1.application.yml 配置端口,服务名,Nacos
server:
port: 5050
spring:
application:
name: sunliving-gateway # Name of the application
cloud:
nacos:
discovery:
server-addr: ip:8848 # nacos服务地址
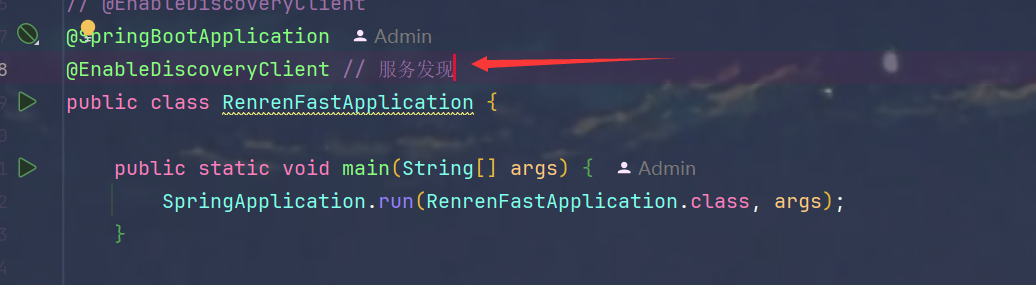
2.编写主启动类,开启服务发现
package com.sun.sunliving.gateway;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
/**
* Description:
*
* @Author sun
* @Create 2024/4/14 20:40
* @Version 1.0
*/
@SpringBootApplication
@EnableDiscoveryClient // 开启服务注册与发现
public class SunlivingGateWayApplication {
public static void main(String[] args) {
SpringApplication.run(SunlivingGateWayApplication.class, args);
}
}
3.启动测试

4.配置GateWay完成测试
1.测试一
1.将请求转发到 http://localhost:9091/commodity/brand/list

2.思路分析
-
请求方式:服务发现 + 上下文路径 + 资源路径
-
这里要想通过GateWay请求到这个网址,请求方式为GateWay服务发现 + 目标的上下文路径 + 资源路径
-
所以请求方式=http://localhost:5050/commodity/brand/list
-
uri的编写就是目标的服务发现
-
断言的编写方式为目标的上下文路径+资源路径,
-
一旦断言成功,就会按照uri与断言的路径拼接也就是目标的服务发现 + 上下文路径 + 资源路径
3.配置方式
gateway: # Gateway configuration
routes: # 可以有多个路由
- id: test_routes # Route ID 保证唯一即可
uri: lb://sunliving-commodity # Target service
predicates: # Predicates
- Path=/commodity/brand/**
4.浏览器发送请求 localhost:5050/commodity/brand/list

2.测试二
1.将请求转发到 https://tieba.baidu.com/index.html
2.请求方式 http://localhost:5050/index.html
3.配置方式
- id: sunliving-order
uri: https://tieba.baidu.com
predicates:
- Path=/index.html
4.结果展示

4.完成前端通过GateWay访问后端
1.renren-fast 模块配置
1.找到前端向这个模块发送请求的前缀(服务发现 + 上下文路径)
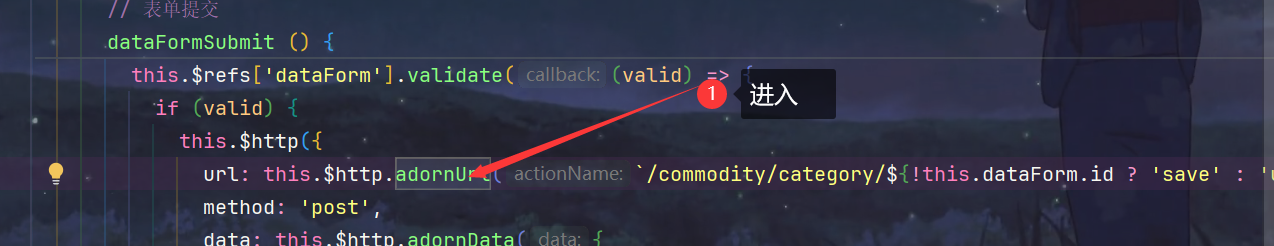
1.进入adornUrl

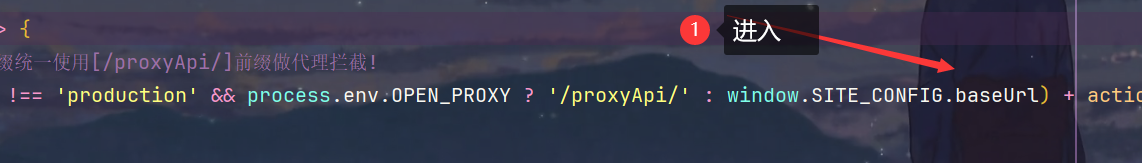
2.进入baseUrl

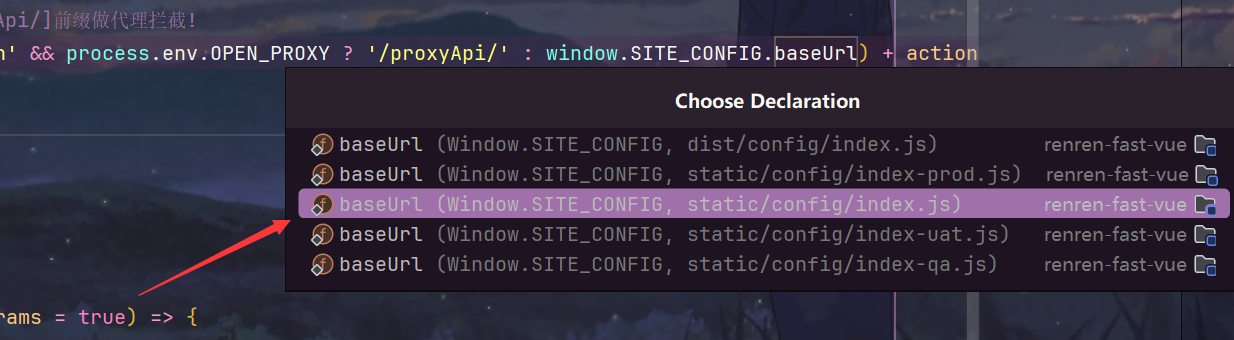
3.进入index.js的

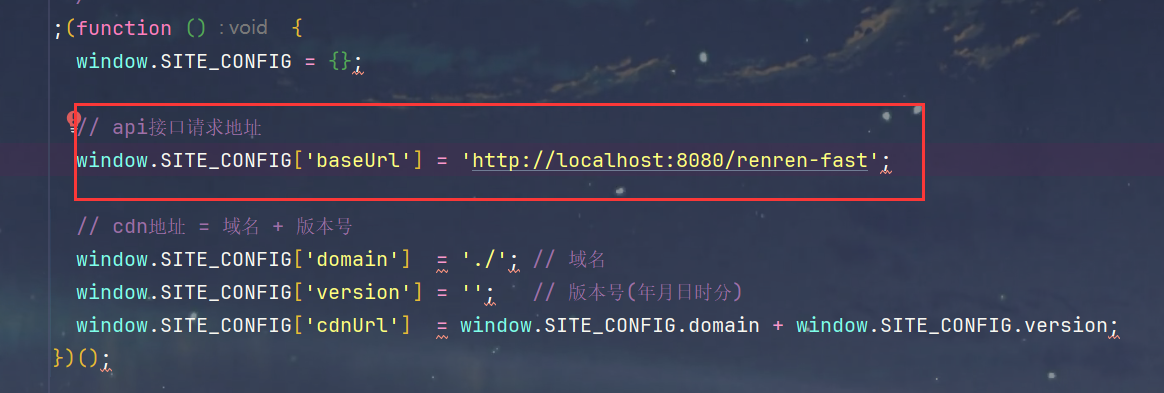
4.找到开发环境的前缀了

2.修改前缀为GateWay的服务发现 + “/api” + 后端资源的上下文路径
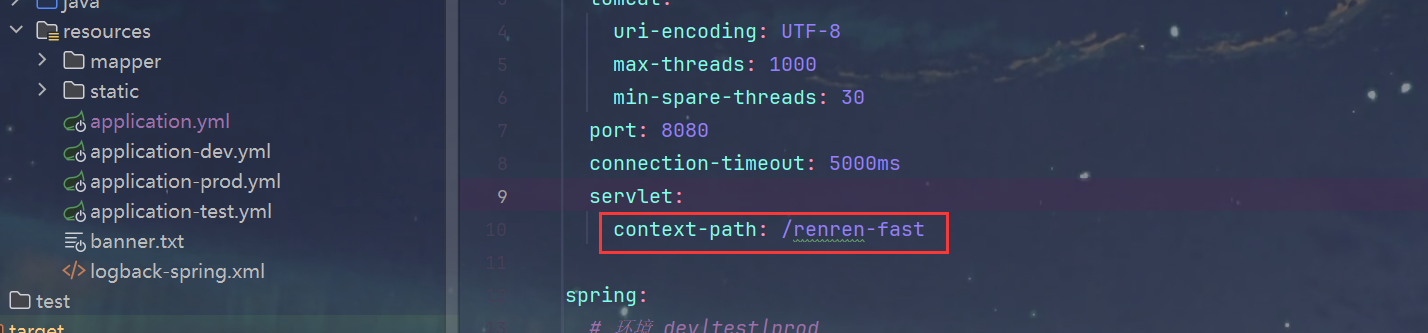
1.renren-fast的上下文路径

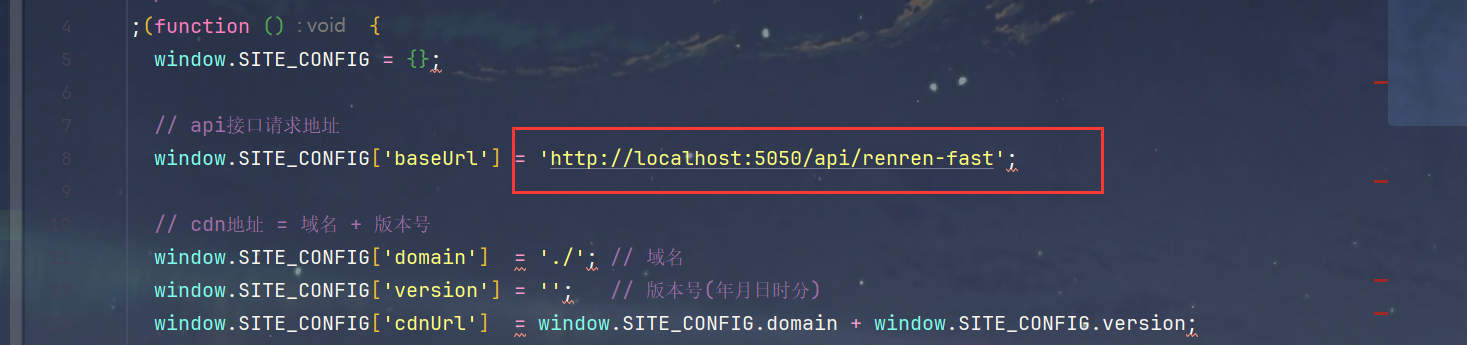
2.修改请求

3.GateWay配置
gateway: # Gateway configuration
routes: # 可以有多个路由
- id: renren-fast # Route ID 保证唯一即可
uri: lb://renren-fast # 服务发现
predicates: # Predicates
- Path=/api/renren-fast/** # 这里将得到的请求路径断言一下
filters: # 重写路径,将/api/renren-fast/xxx重写为/renren-fast/xxx,此时与上面的服务发现拼接,得到最终的请求路径,也就是把/api拿掉
- RewritePath=/api/(?<segment>.*), /$\{segment}
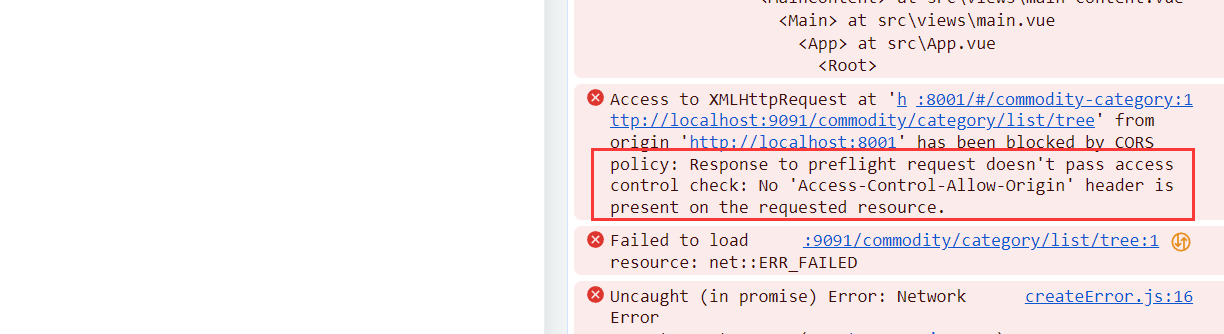
4.测试,出现跨域问题

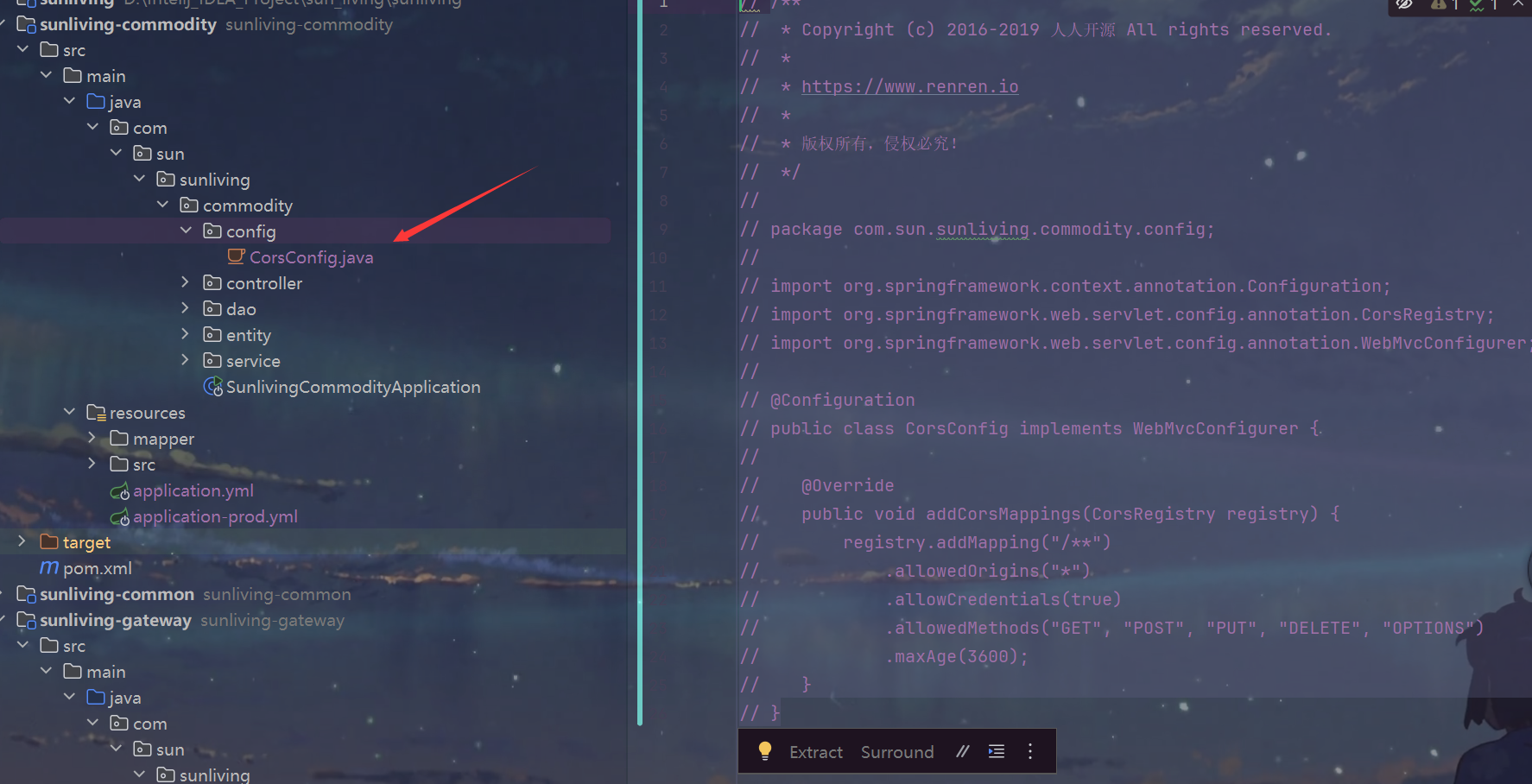
5.gateway添加配置类 SunlivingGatewayCorsConfiguration.java
package com.sun.sunliving.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
// 注意这个包别引错了
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* Description:
*
* @Author sun
* @Create 2024/4/15 10:17
* @Version 1.0
*/
@Configuration
public class SunlivingGatewayCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter() {
System.out.println("enter....");
UrlBasedCorsConfigurationSource source = new
UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 1、配置跨域
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
6.再次测试,显示有多个跨域配置,只允许有一个

7.删除renren-fast本身的跨域配置,然后再次测试


2.关于GateWay的配置
1.前端的请求方式
- GateWay的服务发现 + /api + 目标资源的上下文路径 + 资源路径
2.后端的要求
- 统一设置上下文路径,便于管理
3.GateWay的配置解析
- uri 配置的目标资源的服务发现
- predicates 断言 /api + 目标资源的上下文路径 + 资源路径 需要得到 目标资源的上下文路径 + 资源路径
- 所以需要将/api去掉 (?.*) 表示/api后面的部分,会填充到这个标签中/$\{segment} 这样就得到了目标资源的上下文路径 + 资源路径
- 最后会将目标资源的服务发现 + 上下文路径 + 资源路径拼接,最终找到资源
- 注意segment可以换名称只需要保证两个的名字相同即可
gateway: # Gateway configuration
routes: # 可以有多个路由
- id: renren-fast # Route ID 保证唯一即可
uri: lb://renren-fast # 服务发现
predicates: # Predicates
- Path=/api/renren-fast/** # 这里将得到的请求路径断言一下
filters: # 重写路径,将/api/renren-fast/xxx重写为/renren-fast/xxx,此时与上面的服务发现拼接,得到最终的请求路径,也就是把/api拿掉
- RewritePath=/api/(?<segment>.*), /$\{segment}
4.GateWay配置模板
gateway: # Gateway 配置
routes: # 可以有多个路由
- id: renren-fast # 保证唯一即可
uri: lb://目标资源的application名称 # 服务发现,lb:表示负载均衡
predicates: # 断言
- Path=/api/目标资源上下文路径/**
filters: # 重写路径,将/api/上下文路径/** 转换为 /上下文路径/**
- RewritePath=/api/(?<segment>.*), /$\{segment}
5.注意事项
如果在配置中有一个更精确的路径断言应该放到前面否则会报错

3.sunliving-commodity 模块配置
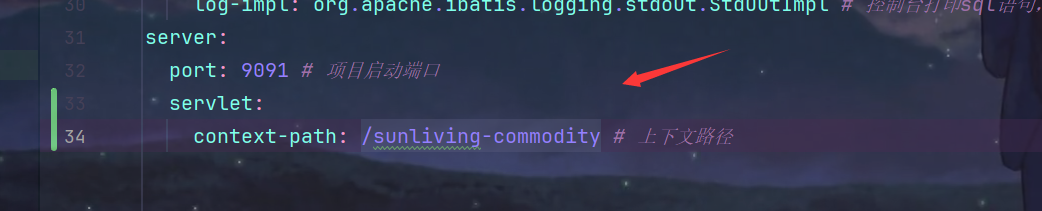
1.application.yml 配置后端项目的上下文路径

2.找到前端发送请求的方式
1.环境变量 + 资源路径的方法

2.找到开发环境的环境变量,修改为GateWay的服务发现 + /api + 目标资源的上下文路径

3.进行GateWay的配置(按照模板来即可)
- id: sunliving-commodity # 保证唯一即可
uri: lb://sunliving-commodity # 服务发现,lb:表示负载均衡
predicates: # 断言
- Path=/api/sunliving-commodity/**
filters: # 重写路径,将/api/上下文路径/** 转换为 /上下文路径/**
- RewritePath=/api/(?<segment>.*), /$\{segment}
4.启动测试
1.还是多个跨域配置的问题

2.注销sunliving-commodity模块的跨域配置

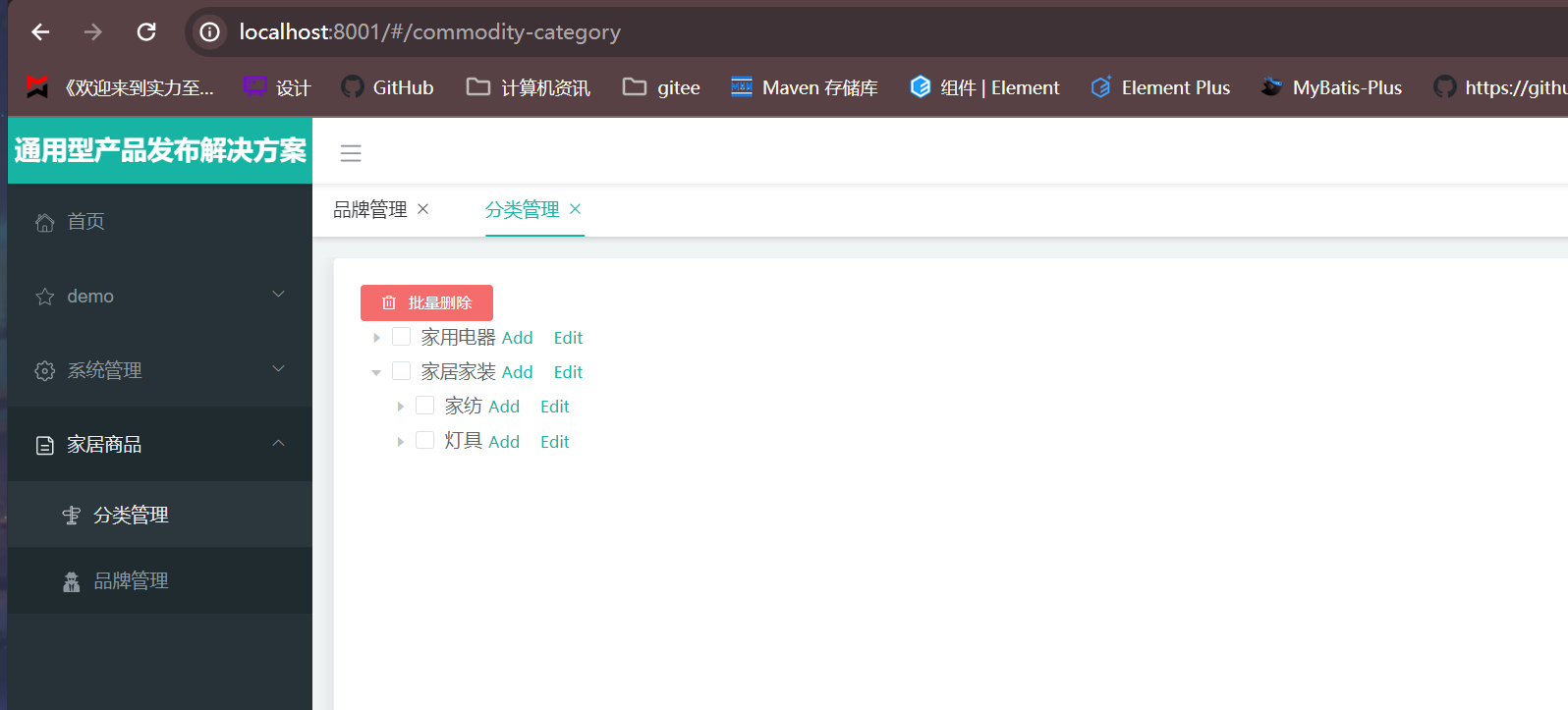
3.重启测试

4.目前这种配置方式的分析
1.缺点
- 目前的环境变量 + 资源路径的方式,一旦新增加一个微服务,就需要新增一个环境变量,但是目前使用BASEPATHD的方式就很难区分
2.改进方式:使用明确的环境变量来区分不同微服务
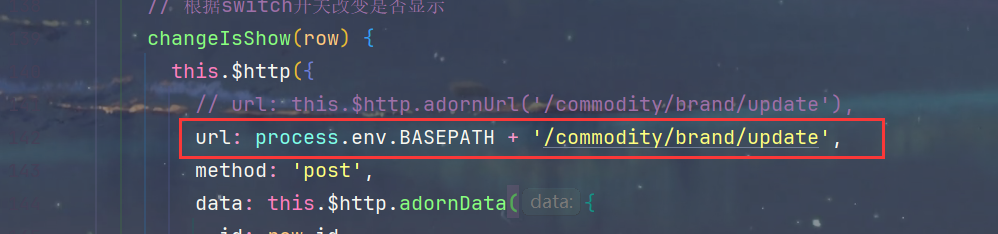
3.修改开发环境的BASEPATH

4.将用到这个环境变量的请求替换一下
- category.vue
- brand.vue
- brand-add-or-update.vue
5.重启测试


5.设置OSS权限
1.如果不希望被读,就将读写权限设置为私有

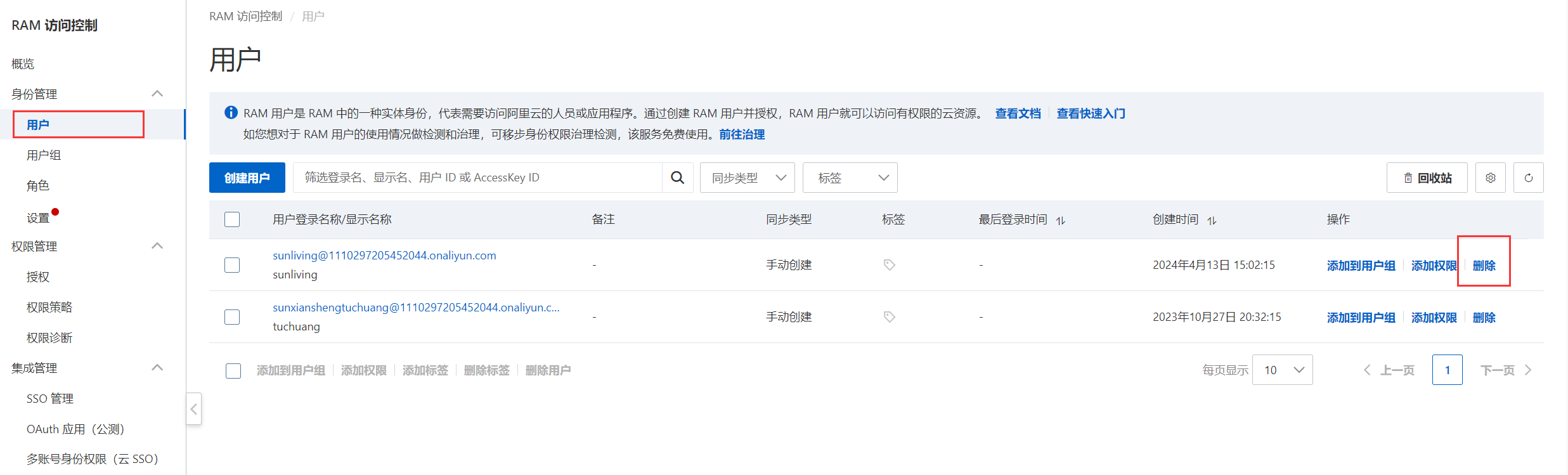
2.控制上传文件权限
1.进入RAM控制台

2.删除用户即可

6.sunliving-service模块的配置
1.分析
1.这个模块主要是用来返回OSS的签名的,所以只有文件上传部分调用了这个接口
2.singleUpload.vue 指定的是对象存储的地址,不需要改

3.src/components/upload/policy.js是向后端sunliving-service模块发送的请求,需要区分多环境并交给网关统一控制

2.后端 application.yml 配置上下文路径

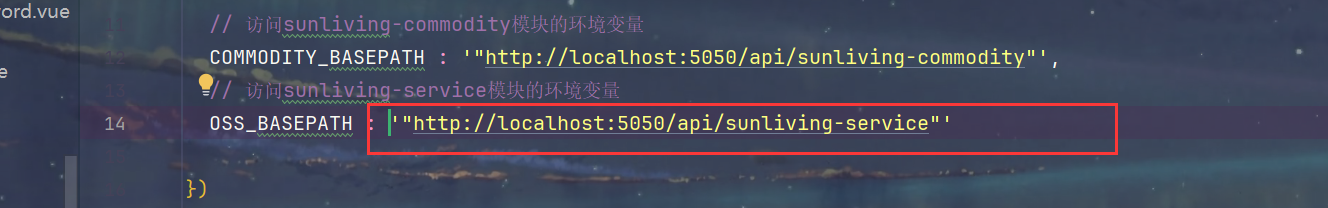
3.前端开发环境配置环境变量,区分多环境
- 环境变量配置为 GateWay服务发现 + /api + 上下文路径

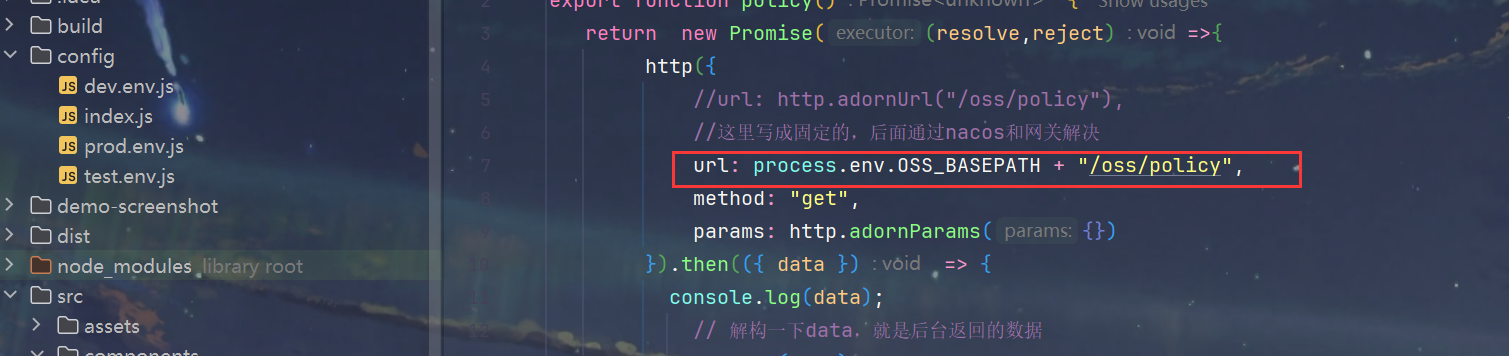
4.policy.js 通过环境变量 + 资源路径的方式请求到后端

5.配置GateWay
- id: sunliving-service # 保证唯一即可
uri: lb://sunliving-service # 服务发现,lb:表示负载均衡
predicates: # 断言
- Path=/api/sunliving-service/**
filters: # 重写路径,将/api/上下文路径/** 转换为 /上下文路径/**
- RewritePath=/api/(?<segment>.*), /$\{segment}
6.启动测试
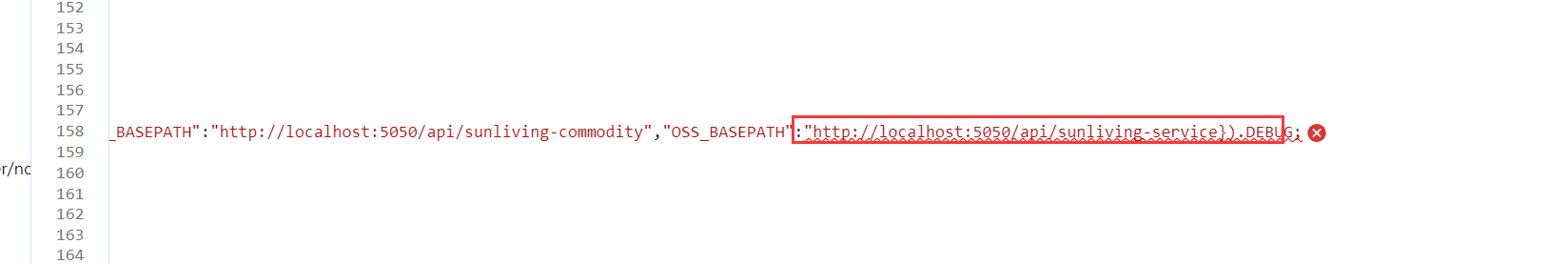
1.报错在brower.js:158:202

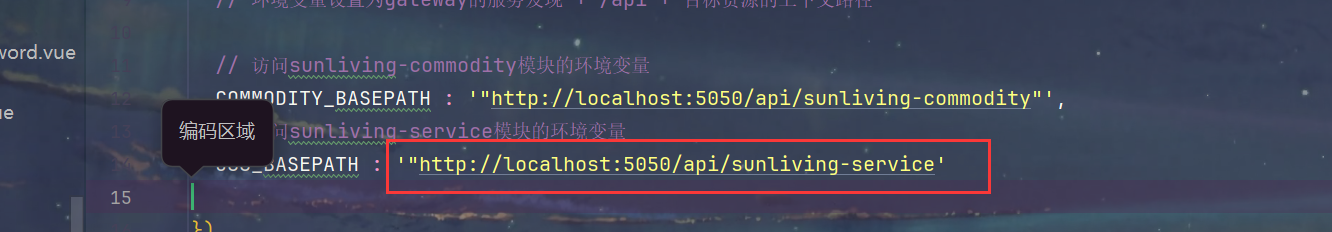
2.进入看看,发现是刚才的环境变量配置的有问题


3.修改一下即可

4.修改了环境变量需要重启项目,再次测试,此时发现又是跨域配置过多的问题

5.把这个sunliving-service的跨域配置注销即可

6.再次启动,成功!

7.使用GateWay进行路由转发总结
1.前提条件:后端配置了上下文路径
2.前端发送请求方式
- GateWay服务发现 + /api + 目标资源的上下文路径 + 资源路径
- 注意:这个/api是自定义的规范,不是必须的,也可以有其他的方式
3.GateWay配置模板(仅限目前的规范)
gateway: # Gateway 配置
routes: # 可以有多个路由
- id: renren-fast # 保证唯一即可
uri: lb://目标资源的application名称 # 服务发现,lb:表示负载均衡
predicates: # 断言
- Path=/api/目标资源上下文路径/**
filters: # 重写路径,将/api/上下文路径/** 转换为 /上下文路径/**
- RewritePath=/api/(?<segment>.*), /$\{segment}
4.GateWay添加配置类,处理跨域问题(这样其他微服务就不需要处理跨域了)
package com.sun.sunliving.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* Description:
*
* @Author sun
* @Create 2024/4/15 10:17
* @Version 1.0
*/
@Configuration
public class SunlivingGatewayCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter() {
System.out.println("enter....");
UrlBasedCorsConfigurationSource source = new
UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 1、配置跨域
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
5.关于前端区分多环境的细节说明
- 首先查看所有的后端模块,一个一个看,找到每一个模块对应的所有前端请求
- 对于前端请求使用环境变量 + 资源路径的方式区分多环境
- 一个微服务模块配置一个环境变量,内容为GateWay服务发现 + /api + 上下文路径 这样再加上资源路径,就可以访问到目标资源
8.Nacos配置中心的使用
1.修改Nacos的密码保证安全


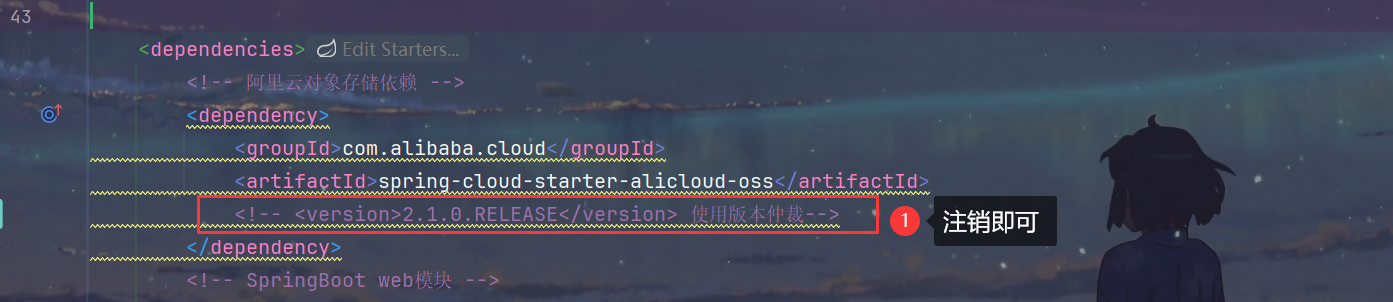
2.对sunliving-service的依赖进行版本仲裁
<!-- 对本模块以及子模块进行版本仲裁 -->
<dependencyManagement>
<dependencies>
<!-- 指定spring-cloud-alibaba-dependencies的版本为2.1.0,对本模块以及子模块进行版本仲裁 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2.1.0.RELEASE</version> <!-- 确保这里的版本号是正确的 -->
<!-- 这里的type是pom,scope是import,表示这个依赖是导入依赖,不会参与编译和打包,可以解决单继承问题 -->
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>

3.引入nacos的配置中心依赖
<!-- 引入nacos的配置中心依赖 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
4.在Nacos中创建配置文件
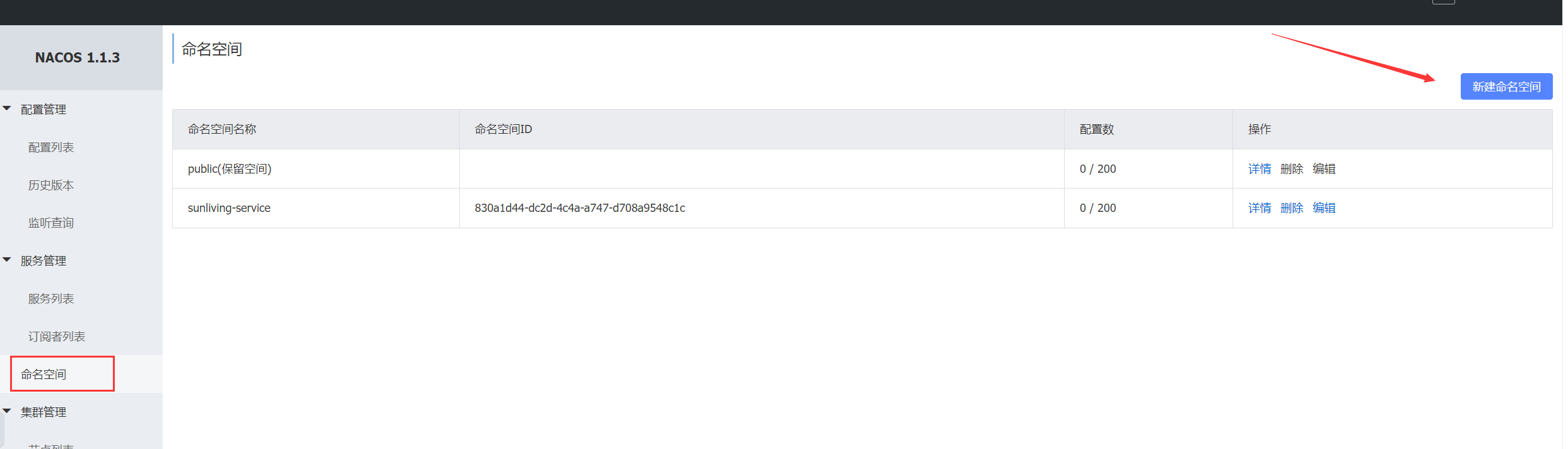
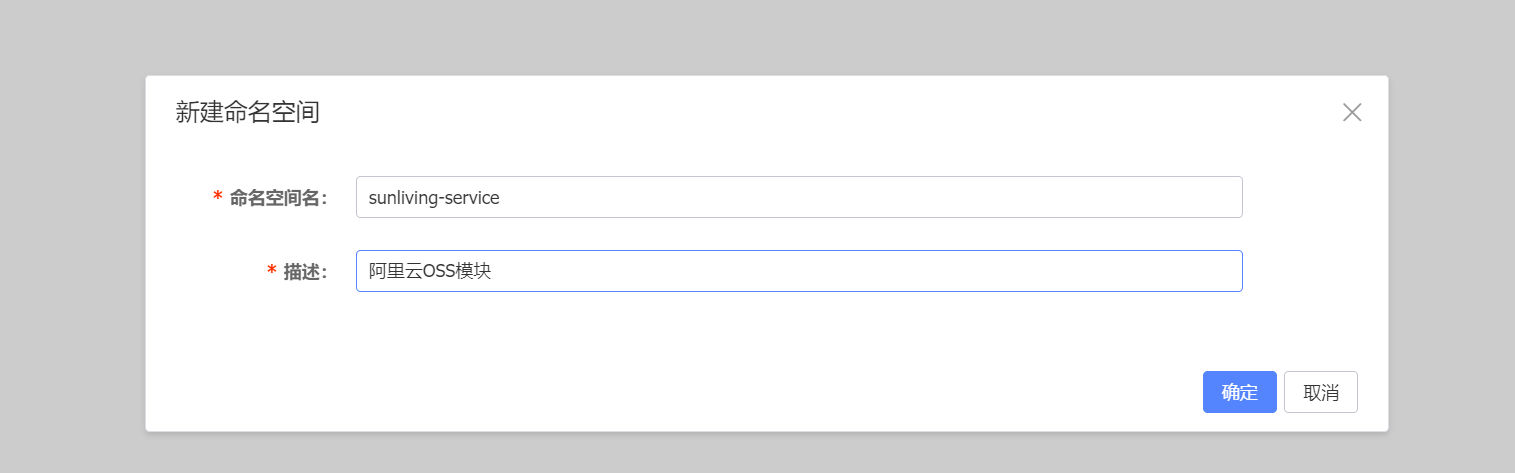
1.新建命名空间


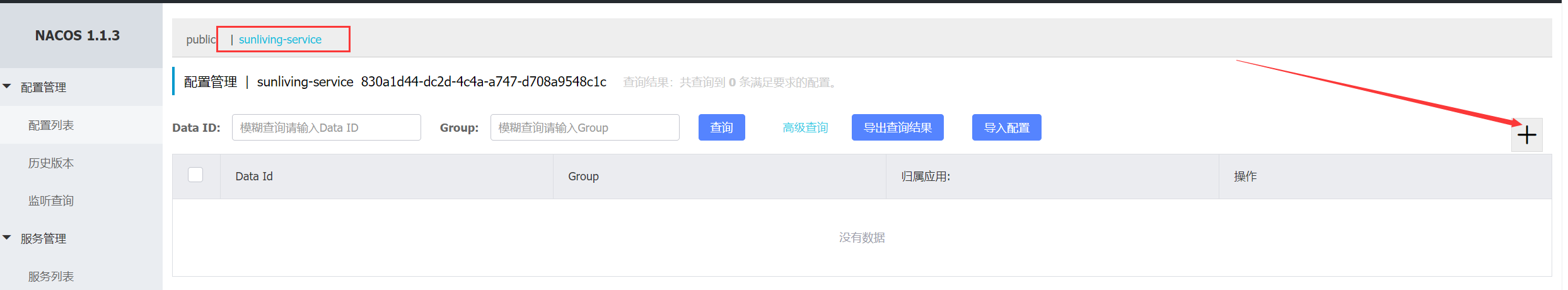
2.进入配置列表,选中刚才的命名空间,点击加号

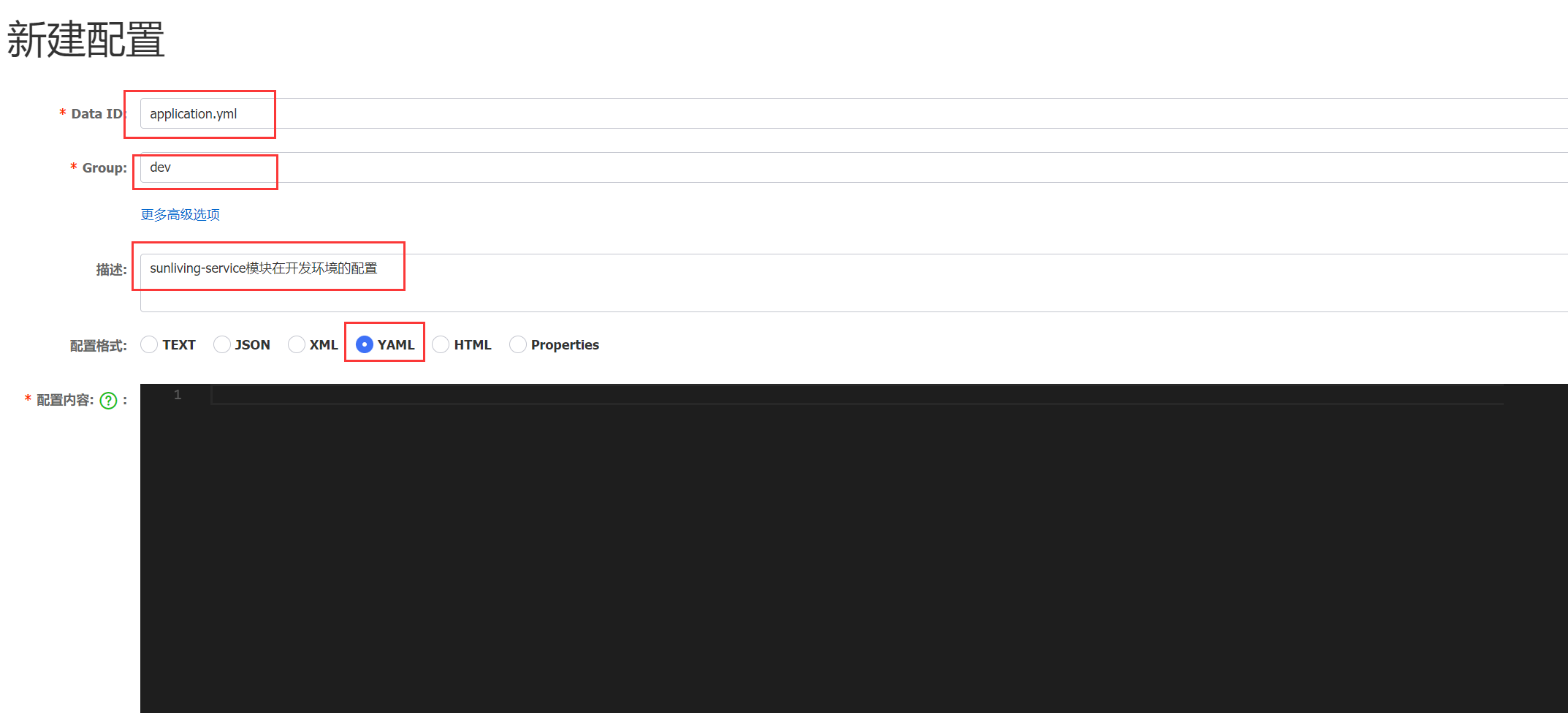
3.进行配置

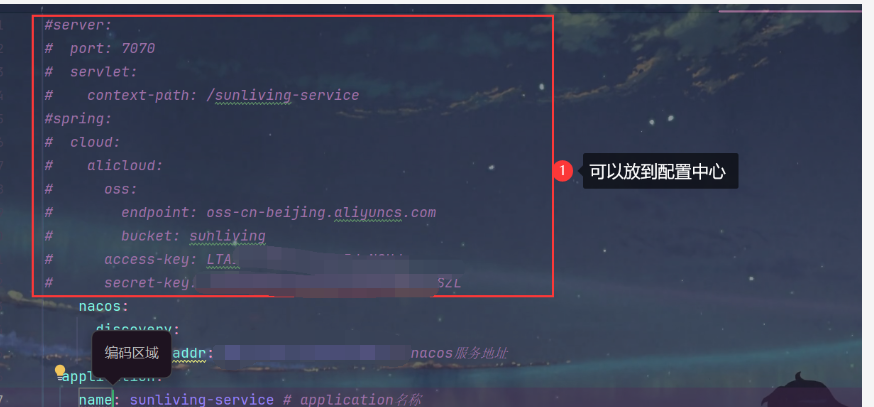
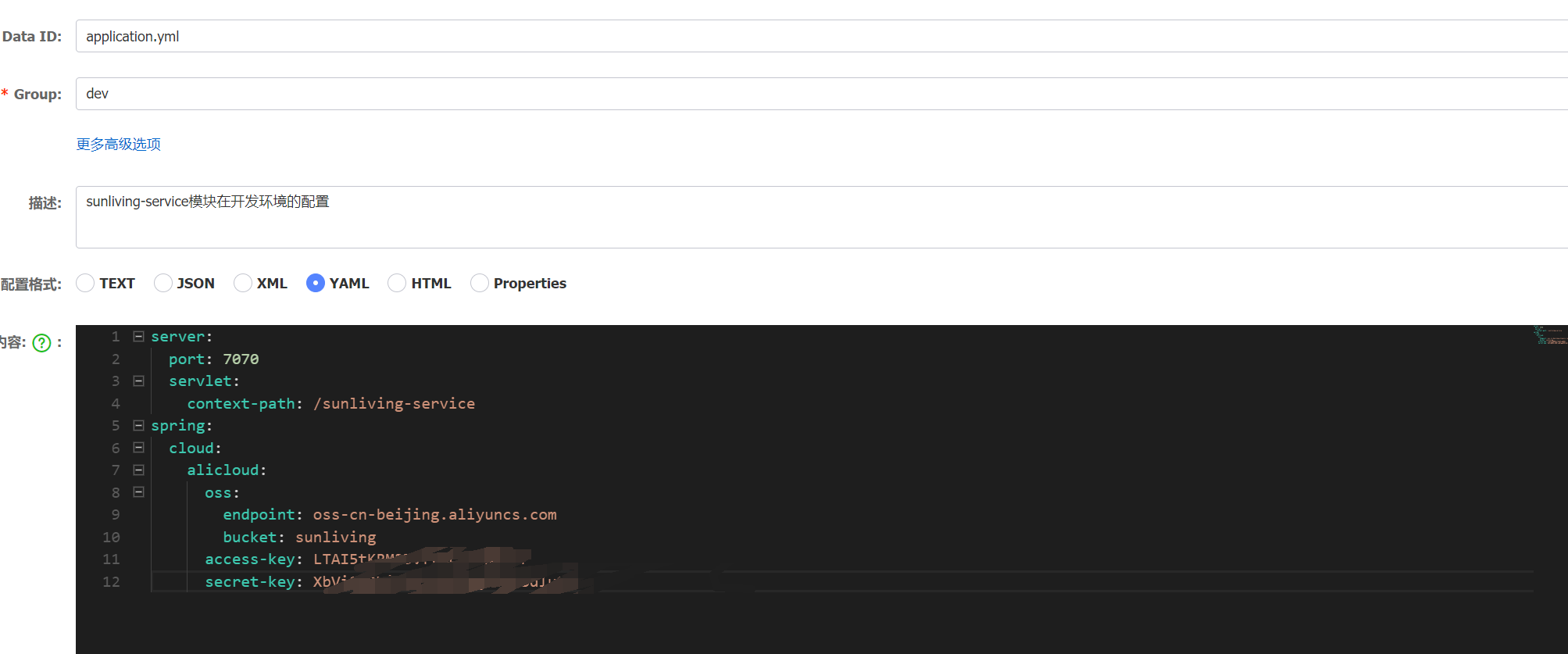
4.将application.yml的部分配置放到配置中心


5.点击发布

6.查看配置列表

5.编写bootstrap.properties来读取配置中心的文件(也可以使用)
#注册到 nacos 的名字
spring.application.name=sunliving-service
#指定 nacos 的发现注册地址
spring.cloud.nacos.discovery.server-addr=ip:8848
#指定 nacos 的配置地址
spring.cloud.nacos.config.server-addr=ip:8848
#要获取的配置文件所在的配置空间
spring.cloud.nacos.config.namespace=830a1d44-4c4a-d708a9548c1c
#配置空间的哪一个组, 这个组下可以有多个配置文件,通过 ext-config[?] 来指定要加载某空间下的某组的第几个文件
spring.cloud.nacos.config.group=dev
#通过 ext-config[?] 来指定要加载某空间下的某组的第几个文件
spring.cloud.nacos.config.ext-config[0].data-id=application.yml
spring.cloud.nacos.config.ext-config[0].group=dev
spring.cloud.nacos.config.ext-config[0].refresh=true
9.为网关设置配置中心,使其可以动态配置网关信息
1.引入nacos的配置中心依赖
<!-- 引入nacos的配置中心依赖 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
<version>2.1.0.RELEASE</version>
</dependency>
2.新建命名空间

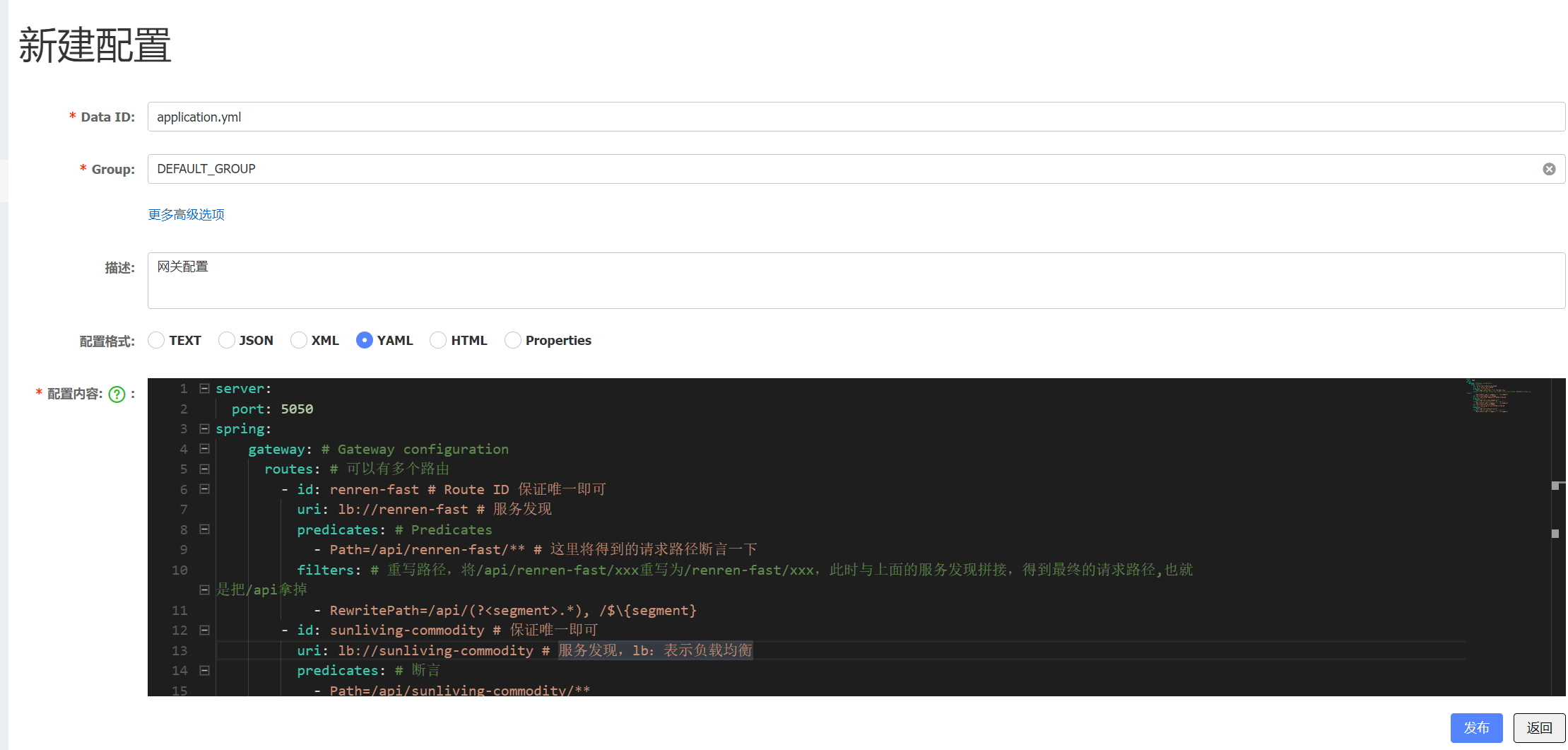
3.新建配置


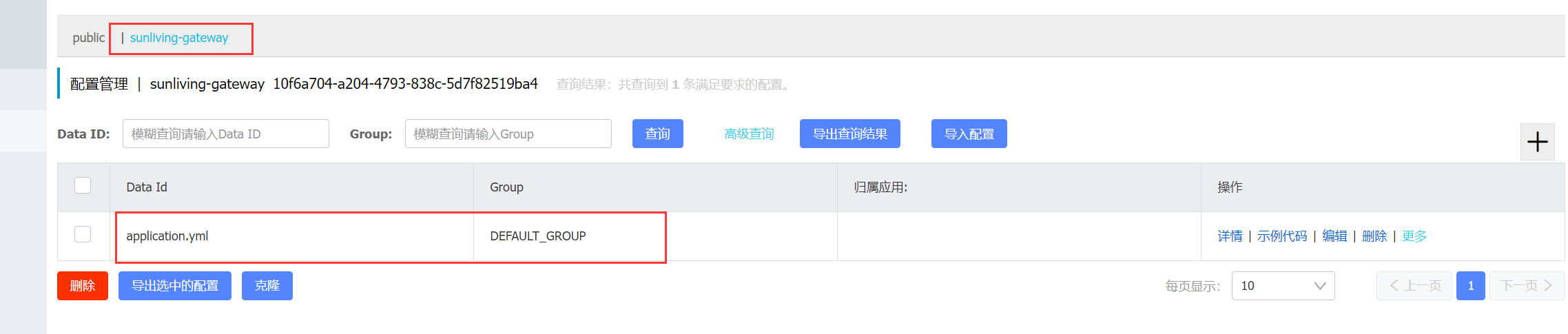
4.查看配置

5.创建bootstrap.properties文件,填写信息
#注册到 nacos 的名字
spring.application.name=sunliving-gateway
#指定 nacos 的发现注册地址
spring.cloud.nacos.discovery.server-addr=ip:8848
#指定 nacos 的配置地址
spring.cloud.nacos.config.server-addr=ip:8848
#要获取的配置文件所在的配置空间
spring.cloud.nacos.config.namespace=10f6a704-5d7f82519ba4
#配置空间的哪一个组, 这个组下可以有多个配置文件,通过 ext-config[?] 来指定要加载某空间下的某组的第几个文件
spring.cloud.nacos.config.group=DEFAULT_GROUP
#通过 ext-config[?] 来指定要加载某空间下的某组的第几个文件
spring.cloud.nacos.config.ext-config[0].data-id=application.yml
spring.cloud.nacos.config.ext-config[0].group=DEFAULT_GROUP
spring.cloud.nacos.config.ext-config[0].refresh=true