一、Express框架介绍
(1)Express定义:
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
(2)Express 框架核心特性:
-
可以设置中间件来响应 HTTP 请求。
-
定义了路由表用于执行不同的 HTTP 请求动作。
-
可以通过向模板传递参数来动态渲染 HTML 页面。
(3)Express使用的优点:
使用 Node.js 的 Express 框架来创建服务器确实与我们平时普通的创建服务器实现的效果在某些方面是相似的,但它们之间存在一些关键差异和优势,这些差异和优势使得 Express 成为许多开发者的首选工具。
例如:以前的http请求要运用太多if分支结构对不同的路径做出不同的请求响应。而express框架直接写路径就好,无需做if不同路径的判断,大大简化了开发
eg:若是get请求
const express=require('express');
const server=express();
server.get('/',(req,res){
...
})简化开发:Express 是一个基于 Node.js 的轻量级框架,它提供了许多内置功能,可以帮助你更快地构建 Web 服务器和 API。通过 Express,你可以轻松地处理路由、中间件、请求和响应对象等,而无需从头开始编写大量代码。
中间件支持:Express 提供了强大的中间件支持,这是一种允许你在请求-响应周期的不同阶段插入自定义逻辑的机制。通过使用中间件,你可以执行身份验证、记录、数据验证等任务,而无需在每个路由处理器中重复这些代码。
路由和 URL 映射:Express 提供了一个简单而强大的路由系统,允许你定义不同的 URL 路径和 HTTP 方法(如 GET、POST、PUT、DELETE 等)的处理程序。这使得构建 RESTful API 和 Web 应用程序变得更加容易。
错误处理:Express 提供了一个统一的错误处理机制,允许你捕获并处理应用程序中发生的错误。你可以定义全局错误处理程序,以便在发生未捕获的异常时提供有用的反馈。
模板引擎集成:Express 可以与多种模板引擎(如 EJS、Pug、Handlebars 等)集成,这使得在服务器端渲染 HTML 页面变得更加容易。你可以使用模板引擎来动态生成 HTML 内容,并将其发送给客户端。
与 Node.js 生态系统的集成:由于 Express 基于 Node.js,因此它可以充分利用 Node.js 的强大生态系统。你可以使用 npm(Node.js 的包管理器)来安装和管理依赖项,并使用其他 Node.js 库和工具来增强你的应用程序的功能。
可扩展性:Express 的设计使其易于扩展和定制。你可以根据需要添加自定义中间件、路由处理程序和实用程序,以满足你的特定需求。
总之,虽然使用纯 Node.js 创建服务器也是可行的,但使用 Express 框架可以大大简化开发过程,并提供许多有用的功能和工具,使你能够更高效地构建 Web 服务器和 API。
二、Express框架的安装
Express框架的安装方式分为两种:全局安装和本地安装
(1)全局安装:
-
全局安装的原因:
- 方便命令行工具使用:有些命令行工具可能会依赖全局安装的 Express 模块来执行一些操作,比如一些脚手架工具可能会在全局安装的 Express 模块的基础上生成项目模板。
- 全局命令行工具:有时候,你可能会使用全局安装的 Express 框架来创建全局命令行工具,以方便在命令行中使用 Express 框架提供的功能。
-
全局安装的用途:
- 创建全局命令行工具:你可以使用 Express 框架来创建自己的命令行工具,比如用于项目生成、管理等。
- 快速搭建服务器:全局安装 Express 可以让你在任何地方使用
express命令快速创建一个 Express 服务器,而不需要在每个项目中单独安装 Express。 - 学习和测试:有时候你可能想要快速测试一些 Express 的功能或者学习一些 Express 的用法,全局安装可以让你在不同的项目中轻松使用 Express,而不用每次都安装一遍。
虽然全局安装 Express 有其用途,但是在实际项目中,更常见的做法是在每个项目中局部安装 Express,并将其作为项目的依赖项进行管理。
验证安装:安装完成后,你可以验证是否成功安装 Express。在命令提示符中输入express --version命令并按下 Enter 键,来查看版本号

版本号出来了证明安装成功
三、全局安装的具体步骤:
以管理员身份打开命令提示符,输入以下:
(1)全局安装express
npm install -g express(2)全局安装项目生成工具
npm install -g express-genetator(3)创建项目
注意:要定位到文件夹下再去创建项目
定位:在文件资源管理器中找到需要的文件夹,路径上面输入cmd打开命令提示符

点击以上路径,输入cmd再回车:


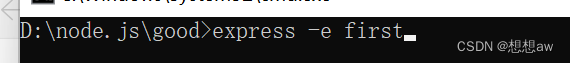
创建:创建一个以项目名称命名的文件夹 express -e 自定义名称

再去cd 自定义名称

(4)启动项目
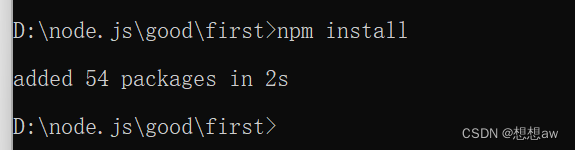
初始化 npm install ,默认会将当前项目所依赖的模块自动帮你安装好

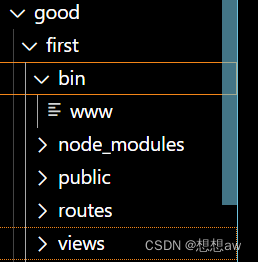
此时我们vscode的good项目文件夹中建立了first和它的相关配置

打开vscode定位到项目文件夹下 ,在终端打开
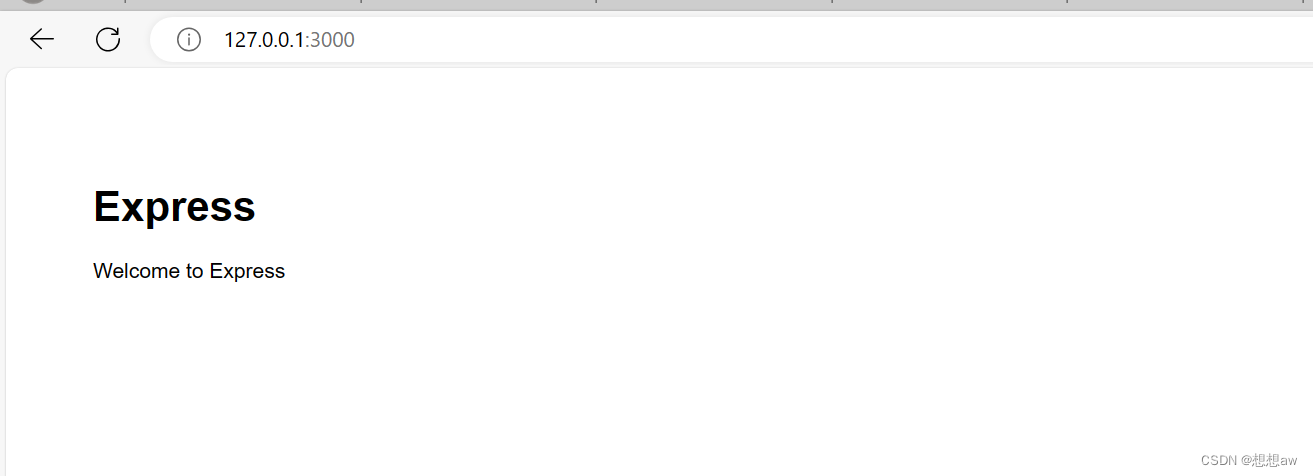
启动项目命令 node ./bin/www 或者 npm start

默认3000端口,此时打开浏览器,输入http://127.0.0.1:3000

(5)注意:全局安装成功后,我们vscode的项目就无需下载express,任意项目都可以直接使用express框架了
前提:得去我们vsode中的项目文件夹中运用express全局安装好的框架:
定位到我们项目文件夹,cmd打开命令提示符,输入以下命令,让我们的项目将Express作为依赖项安装
npm install express --save或者如果您使用的是Yarn,就输入以下命令:
yarn add express这将在我们的项目文件夹中安装Express并将其添加到项目的依赖项中。然后,我们能够在VSCode中正常使用Express框架了。
四、本地安装 的步骤
即只安装在当前项目中
(1)打开我们需要运行的项目文件,在集成终端打开
(2)输入 npm install express ,程序会自动在当前项目的根目录下新建一个名为 node_modules 的文件夹,然后把 express 安装在这个文件夹中
(3) 在项目文件中通过 require() 来使用express框架