
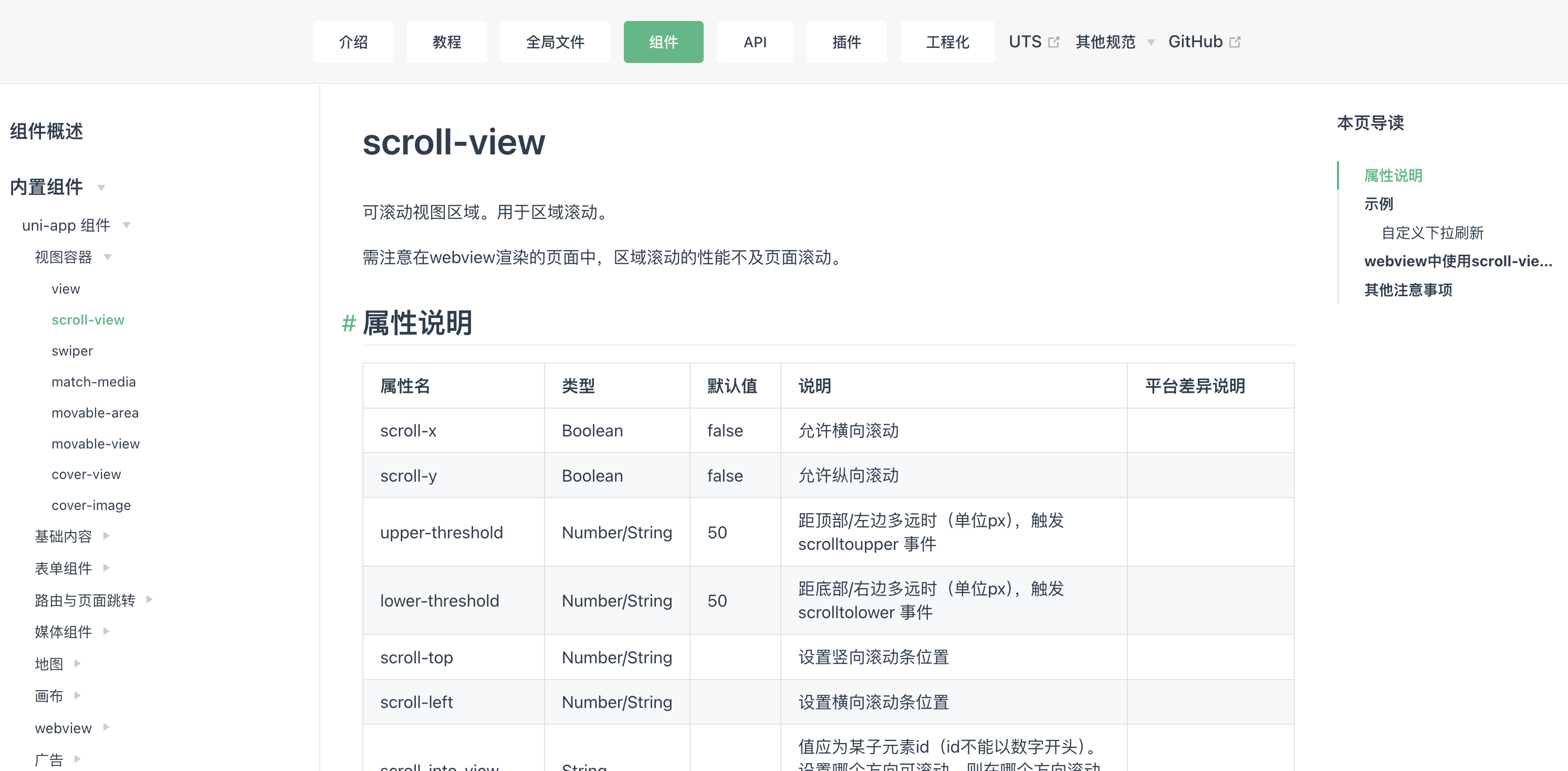
在做uniapp开发小程序的时候,有一个需求是在一个表格区域里面可以上下左右滑动元素,并实现表头和左侧的标签联动效果,就想趣运动里面选择场地的效果一样,这里就用到了scroll-view组件,scroll-view官网文档地址:scroll-view | uni-app官网
但是使用的时候,要注意:
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
就因为这个配置,就会导致你的滚动事件不会触发,所以一定要配置相应的宽度和高度!
代码:
<!-- 场地信息 -->
<scroll-view
class="scrollField"
scroll-x="true"
scroll-y="true"
@scroll="touchMove"
>
<view class="placeInfo">
<view class="column" v-for="p in 15">
<view v-for="cell in timeLabel" class="cell">
¥300
</view>
</view>
</view>
</scroll-view>
const touchMove = (event) => {
console.log('handleTouchmove', event)
}
css代码:
.scrollField {
height: 500rpx;
}
.placeInfo {
display: flex;
flex-direction: row;
.column {
.cell {
width: 100rpx;
background-color: #c2a3f2;
margin: 4rpx;
border-radius: 4rpx;
text-align: center;
color: white;
}
}
}最后实现的效果就是不论左右还是上下都可以触发滚动事件





![[AI]-(第1期):OpenAI-API调用](https://img-blog.csdnimg.cn/direct/ac5b636ff9aa442890bd935cb754330a.jpeg#pic_center)









![[更改挂载点]重新挂载硬盘](https://img-blog.csdnimg.cn/direct/e8464e0a6b81462da688a71b63aca92c.png)