- 安装quota工具:
这条命令会安装quota工具,它用于在Linux系统中管理和强制执行磁盘配额。sudo apt-get install quota - 编辑用户quota:
这条命令会打开默认的文本编辑器,允许你为用户sudo edquota -u <username> /dataliushenshen在/data文件系统上设置磁盘配额。你可以在这里设置软限制(soft limit)和硬限制(hard limit)。 - 检查文件系统挂载情况:
这条命令会显示mount | grep /data/data文件系统的挂载情况,包括挂载点、文件系统类型和挂载选项。 - 修改/etc/fstab文件:
这条命令会打开sudo vim /etc/fstab/etc/fstab文件,让你可以编辑文件系统的挂载选项。需要确保/data文件系统的条目包含usrquota和grpquota选项,以便启用用户和组配额。 - 重新挂载文件系统:
这条命令会重新挂载sudo mount -o remount,usrquota,grpquota /data/data文件系统,并添加usrquota和grpquota选项,以支持用户和组配额。 - 检查/etc/fstab文件:
这条命令会显示cat /etc/fstab | grep /data/etc/fstab文件中与/data相关的条目,确认配额选项是否已正确添加。 - 执行quotacheck:
这条命令会扫描sudo quotacheck -cug /data/data文件系统,并为每个文件系统创建quota数据库。-c选项表示创建新的quota文件,-u表示检查用户配额,-g表示检查组配额。 - 开启quota:
这条命令会启用sudo quotaon /data/data文件系统的quota功能,开始跟踪和限制用户的磁盘使用。 - 编辑用户quota:
sudo edquota -u <username> /data

如果需要调整或更改用户<username>的quota限制,可以再次执行此命令。
10. 检查quota状态:
sudo quota -us <username>

这条命令会显示用户<username>的quota使用情况,包括已使用的块数和文件数。
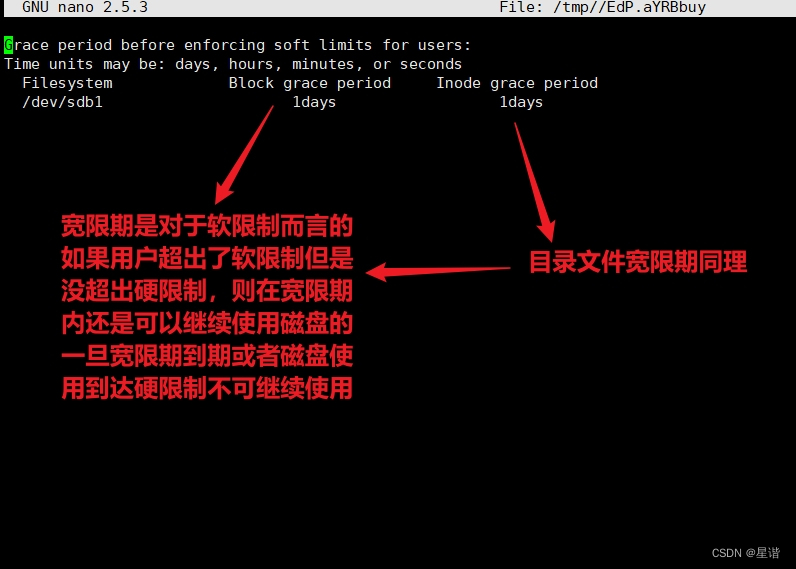
11.宽限期
sudo edquota -t

- 报告quota使用情况:
这条命令会为sudo repquota -s /data//data文件系统上的所有用户和组提供quota使用情况的概览。
在执行这些步骤时,请确保你有足够的权限(通常需要root权限),并且在编辑配置文件或执行系统命令时要格外小心。