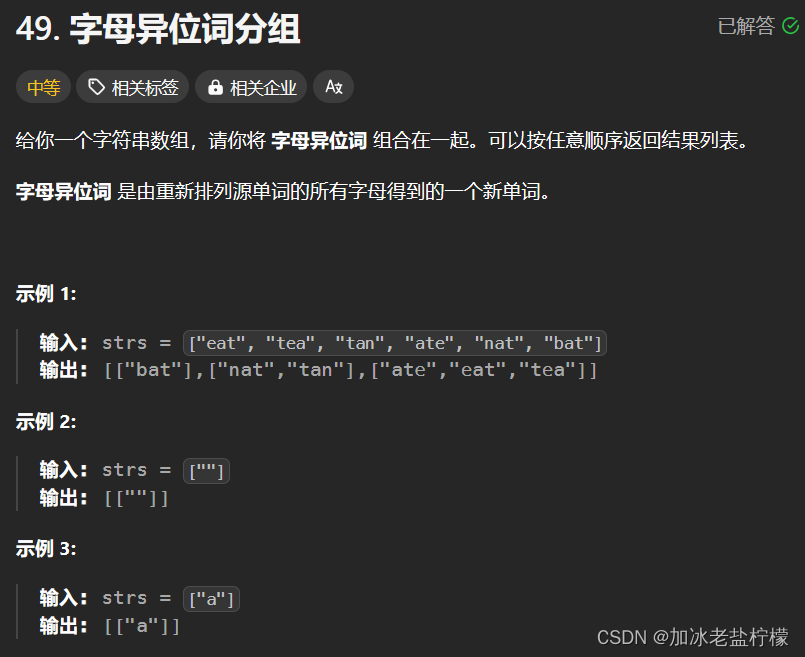
https://leetcode.cn/problems/group-anagrams/





class Solution {
public:
vector<vector<string>> groupAnagrams(vector<string>& strs) {
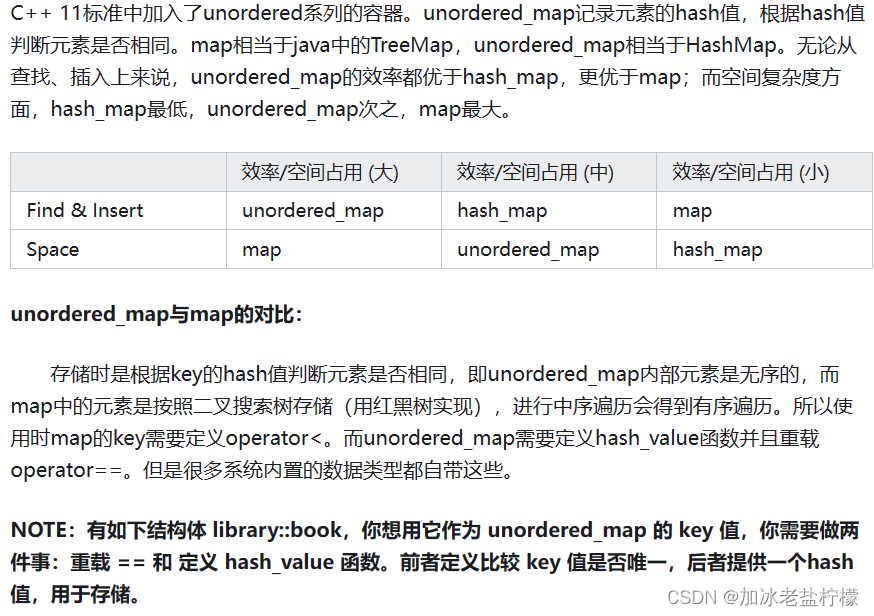
unordered_map<string,vector<string>>map;//哈希表键为排序后或者处理后的字符串,值为某一种字母异位词对应的字符串
for(string str:strs)
{
//构造字符串对应的键值,字母加字母出现次数
int count[26]={0};
for(char a:str)
{
count[a-'a']++;
}
string key;
for(int i=0;i<26;i++)
{
if(count[i]!=0)
{
key.push_back(i+'a');
key.push_back(count[i]+'0');
}
}
map[key].push_back(str);
}
vector<vector<string>>res;
//for(auto p=map.begin;p!=map.end();p++)
for(auto& p:map)//unordered_map的迭代器是一个指针,指向这个元素,通过迭代器来取得它的值。
{
res.emplace_back(p.second);//emplace_back构造及插入一个元素
//res.push_back(p.second);
}
return res;
}
};
直接排序:
class Solution {
public:
vector<vector<string>> groupAnagrams(vector<string>& strs) {
unordered_map<string,vector<string>>map;//哈希表键为排序后或者处理后的字符串,值为某一种字母异位词对应的字符串
for(string str:strs)
{
string key=str;
sort(key.begin(),key.end());
map[key].push_back(str);
}
vector<vector<string>>res;
//for(auto p=map.begin;p!=map.end();p++)
for(auto& p:map)//unordered_map的迭代器是一个指针,指向这个元素,通过迭代器来取得它的值。
{
res.emplace_back(p.second);//emplace_back构造及插入一个元素
//res.push_back(p.second);
}
return res;
}
};

![P9748 [CSP-J 2023] 小苹果:做题笔记](https://img-blog.csdnimg.cn/direct/80c36daddc7b43f293442a0afbd3f255.png)