🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
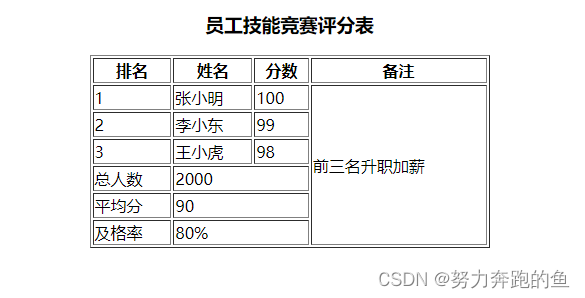
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。
二、作品演示




三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="m">
<div class="top">
<img src="./images/top.jpg" alt="">
</div>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="juese.html">角色</a></li>
<li><a href="tupian.html">图片</a></li>
<li><a href="login.html">登录</a></li>
</ul>
<div class="con">
<div class="conl">
<img src="./images/i1.jpg" alt="">
</div>
<div class="conr">
<p>
《喜羊羊与灰太狼》动画以羊和狼两大族群间妙她横生的故事为主线,讲述了羊狼凭借友谊和热爱,共同保卫家园、完成梦想的励志故事。
</p>
<p>
羊历3513年,青青草原上,羊羊族群十分繁荣昌密,羊羊们在这里幸福地生活着。直到灰太狼带着妻子红太狼搬到对岸的森林,羊羊们才真正在现实中见到书上记载的狼
</p>
<p>
灰大狼每天想尽办法要跨越铁棚栏抓羊,但他没想到的是,他的对手是全羊族里最聪明的喜羊羊,而且喜羊羊的背后还有智慧超群、又擅长发明的村长慢羊羊,大智若愚,馋嘴爱睡的假羊羊,力大无比,勇敢无畏的沸羊羊;心地善良、气质非凡的美羊羊;以及温柔可爱,做事负责的暖羊羊。善良勇敢的小羊们,凭借着智慧和勇气,一次次识破灰大狼的诡计。但是灰太狼为了家人,也勤奋努力,百折不挠地捉羊,一次次失败,但又一次次站起。就这样,妙趣横生的狼捉羊故事,在青青草原不断上演。。
</p>
<p>
截至2022年2月,《喜羊羊与灰太狼》共播出作品36部2659集,电影10部,舞台剧5部。
</p>
</div>
<div style="clear: both;"></div>
</div>
<div class="footer">
版权所有:喜羊羊灰太狼
</div>
</div>
</body>
</html>
五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧