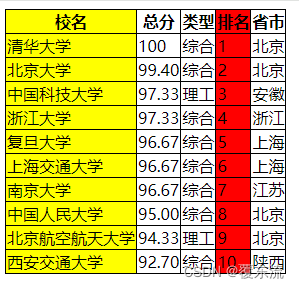
列组样式
使用colgroup与col标签配合可以定义列祖样式:例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table,tr,th,td{
border: 1px solid #000;
}
table{
border-collapse: collapse;
}
.cil1{
background-color: #ffff00;
}
.cil4{
background-color: #ff0000;
}
</style>
</head>
<body>
<table>
<colgroup>
<col class="cil1">
<col class="cil2">
<col class="cil3">
<col class="cil4">
<col class="cil5">
</colgroup>
<tr>
<th>校名</th>
<th>总分</th>
<th>类型</th>
<th>排名</th>
<th>省市</th>
</tr>
<tr>
<td>清华大学</td>
<td>100</td>
<td>综合</td>
<td>1</td>
<td>北京</td>
</tr><tr>
<td>北京大学</td>
<td>99.40</td>
<td>综合</td>
<td>2</td>
<td>北京</td>
</tr><tr>
<td>中国科技大学</td>
<td>97.33</td>
<td>理工</td>
<td>3</td>
<td>安徽</td>
</tr><tr>
<td>浙江大学</td>
<td>97.33</td>
<td>综合</td>
<td>4</td>
<td>浙江</td>
</tr><tr>
<td>复旦大学</td>
<td>96.67</td>
<td>综合</td>
<td>5</td>
<td>上海</td>
</tr><tr>
<td>上海交通大学</td>
<td>96.67</td>
<td>综合</td>
<td>6</td>
<td>上海</td>
</tr><tr>
<td>南京大学</td>
<td>96.67</td>
<td>综合</td>
<td>7</td>
<td>江苏</td>
</tr><tr>
<td>中国人民大学</td>
<td>95.00</td>
<td>综合</td>
<td>8</td>
<td>北京</td>
</tr><tr>
<td>北京航空航天大学</td>
<td>94.33</td>
<td>理工</td>
<td>9</td>
<td>北京</td>
</tr><tr>
<td>西安交通大学</td>
<td>92.70</td>
<td>综合</td>
<td>10</td>
<td>陕西</td>
</tr>
</table>
</body>
</html>

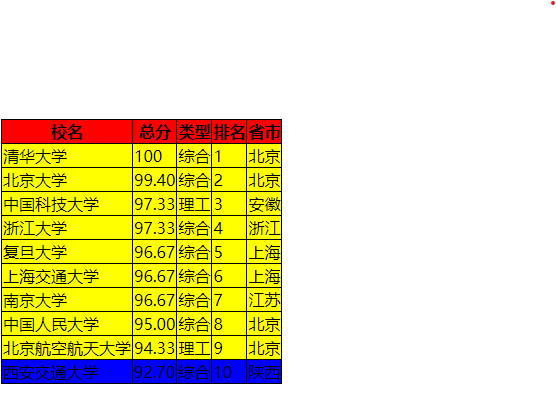
行组样式
控制单行样式用tr,控制多行样式需要添加特定标签对行进行分组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table,tr,th,td{
border: 1px solid #000;
}
table{
border-collapse: collapse;
}
.cil1{
background-color: #ffff00;
}
.cil4{
background-color: #ff0000;
}
</style>
</head>
<body>
<table>
<colgroup>
<col class="cil1">
<col class="cil2">
<col class="cil3">
<col class="cil4">
<col class="cil5">
</colgroup>
<tr>
<th>校名</th>
<th>总分</th>
<th>类型</th>
<th>排名</th>
<th>省市</th>
</tr>
<tr>
<td>清华大学</td>
<td>100</td>
<td>综合</td>
<td>1</td>
<td>北京</td>
</tr><tr>
<td>北京大学</td>
<td>99.40</td>
<td>综合</td>
<td>2</td>
<td>北京</td>
</tr><tr>
<td>中国科技大学</td>
<td>97.33</td>
<td>理工</td>
<td>3</td>
<td>安徽</td>
</tr><tr>
<td>浙江大学</td>
<td>97.33</td>
<td>综合</td>
<td>4</td>
<td>浙江</td>
</tr><tr>
<td>复旦大学</td>
<td>96.67</td>
<td>综合</td>
<td>5</td>
<td>上海</td>
</tr><tr>
<td>上海交通大学</td>
<td>96.67</td>
<td>综合</td>
<td>6</td>
<td>上海</td>
</tr><tr>
<td>南京大学</td>
<td>96.67</td>
<td>综合</td>
<td>7</td>
<td>江苏</td>
</tr><tr>
<td>中国人民大学</td>
<td>95.00</td>
<td>综合</td>
<td>8</td>
<td>北京</td>
</tr><tr>
<td>北京航空航天大学</td>
<td>94.33</td>
<td>理工</td>
<td>9</td>
<td>北京</td>
</tr><tr>
<td>西安交通大学</td>
<td>92.70</td>
<td>综合</td>
<td>10</td>
<td>陕西</td>
</tr>
</table>
</body>
</html>

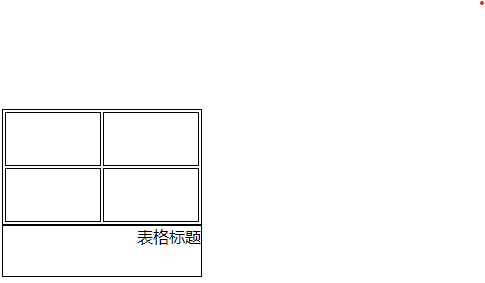
标题样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
tr,
td,
table {
border: 1px solid #000;
width: 200px;
height: 50px;
}
caption {
height: 50px;
border: 1px solid #000;
caption-side: bottom;
text-align: right;
vertical-align: middle;
/* 不管用,标题不是单元格和块级标签可以使用line-height */
}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

caption-side:可以定义标题出现的位置,默认在顶部,可取值有top顶部,bottom底部;left左侧与right右侧,left与right值有在火狐浏览器中才有效果
text-align属性可以规定标题的水平居中位置,left,right或center
vertical-align可以进行垂直对齐,取值有top、middle、bottom;只有当标签使块级或单元格时才有效果
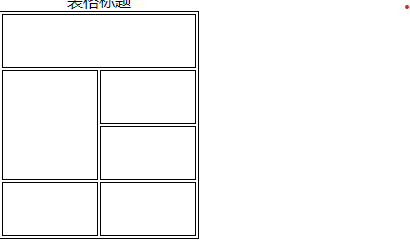
合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
tr,
td,
table {
border: 1px solid #000;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<tr>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

colspan:多列合并
rowspan:多行和平
他们的取值是合并的行数。
层叠样式
当我们设计表格的table、tr、td等样式时,非常容易发生层叠性,他们的优先级排序是:
td>tr>thead(tbody,tfoot)>col>colgroup>table
而对于边框样式来说,
1.border-style:hidden优先级最高
2.border-style:none:优先级最低,只有其他元素属性为none时才起作用
3.较宽的边框将覆盖教窄的边框
4.等宽情况下以边框样式类型顺序排序即:double solid dashed dotted ridge outset groove inset
5.若只有颜色的区别则以元素类型排序:td tr thead(tbody,tfoot) col colgroup table