在数字设计和创意领域,Canva 是创新和用户友好性的灯塔。这个平台不仅简化了图形设计,还引入了 AI Drawing 等强大工具,使其成为专业人士和初学者的首选解决方案。让我们深入了解 Canva 的功能,探索如何有效使用它,包括其开创性的人工智能功能。
Canva 简介
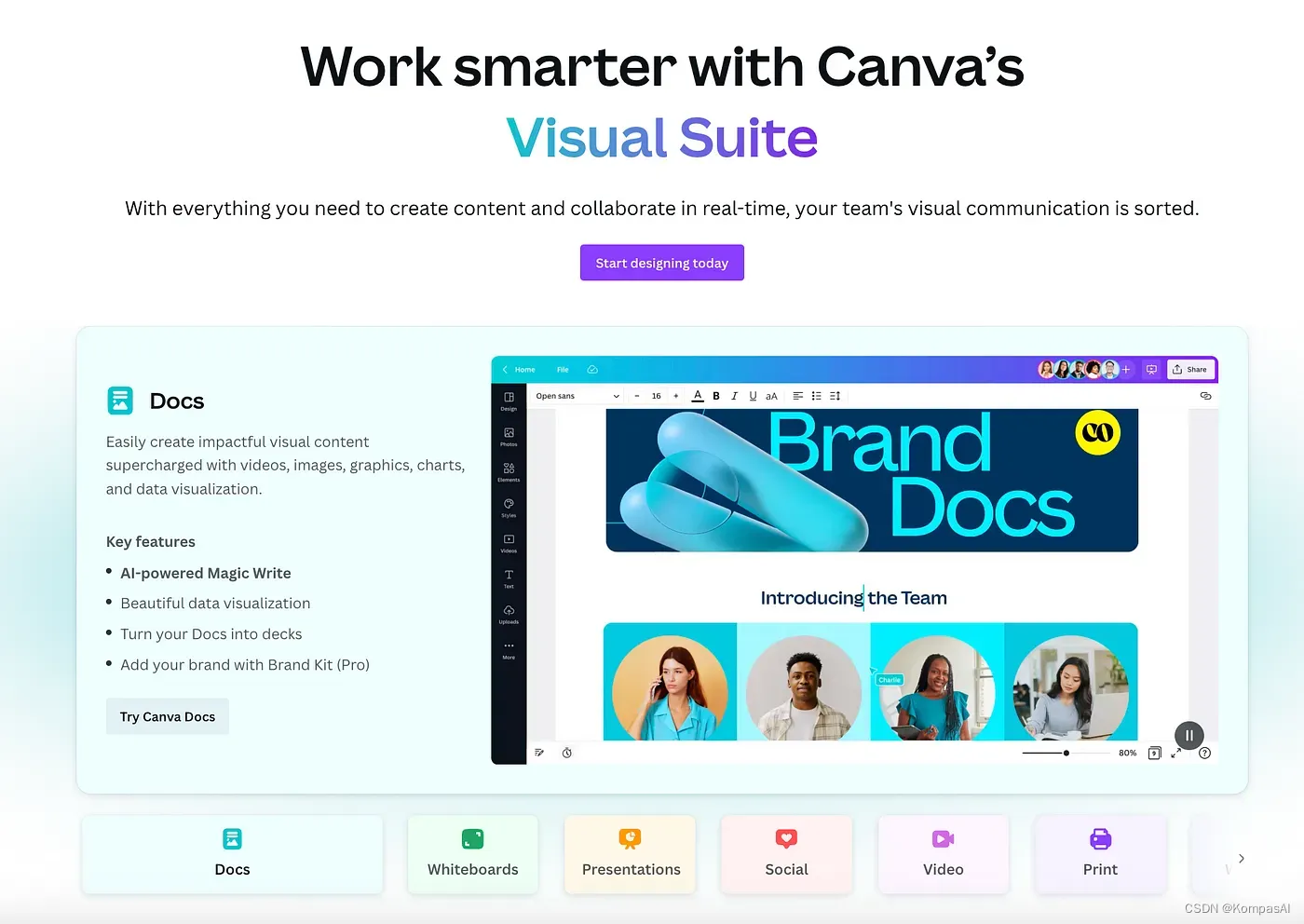
Canva 已成为数字设计领域创意和效率的灯塔。这个平台不仅仅是一个工具,它还是一场革命,让从初学者到专业人士的每个人都能使用设计。自推出以来,Canva 不断发展,增加了更多的特性和功能,使用户能够轻松创建令人惊叹的设计。
开始使用 Canva
进入 Canva 就像创建一个账户一样简单。进入后,您将看到一个直观的界面,引导您浏览大量的设计选项。无论您是要创建社交媒体帖子、演示文稿还是营销材料,Canva 用户友好的控制面板都是您的创意之门。
Canva 的主要功能
模板:
Canva 的资料库是一个拥有数千种模板的宝库,涵盖演示文稿、社交媒体帖子、传单和名片等众多类别。这些模板由专业设计师精心制作,是任何项目的坚实基础。用户可以根据主题或场合轻松搜索模板,从而直接找到完美的起点。

设计工具:
Canva 为用户提供了大量设计工具,既能满足设计新手的需求,也能满足经验丰富的专业人士的需求。其中包括简单的拖放界面、照片编辑功能、字体选择和调色板生成器。该平台还提供分层、透明度控制和自定义尺寸设置等高级功能,可实现复杂的设计定制。

协作功能:
Canva 的协作工具将设计转化为团队合作。用户可以邀请团队成员查看或编辑设计,直接分享项目反馈,并管理不同角色的权限。这对于希望简化创意流程并确保所有设计的品牌一致性的企业和组织来说尤其有用。
Canva 的人工智能功能
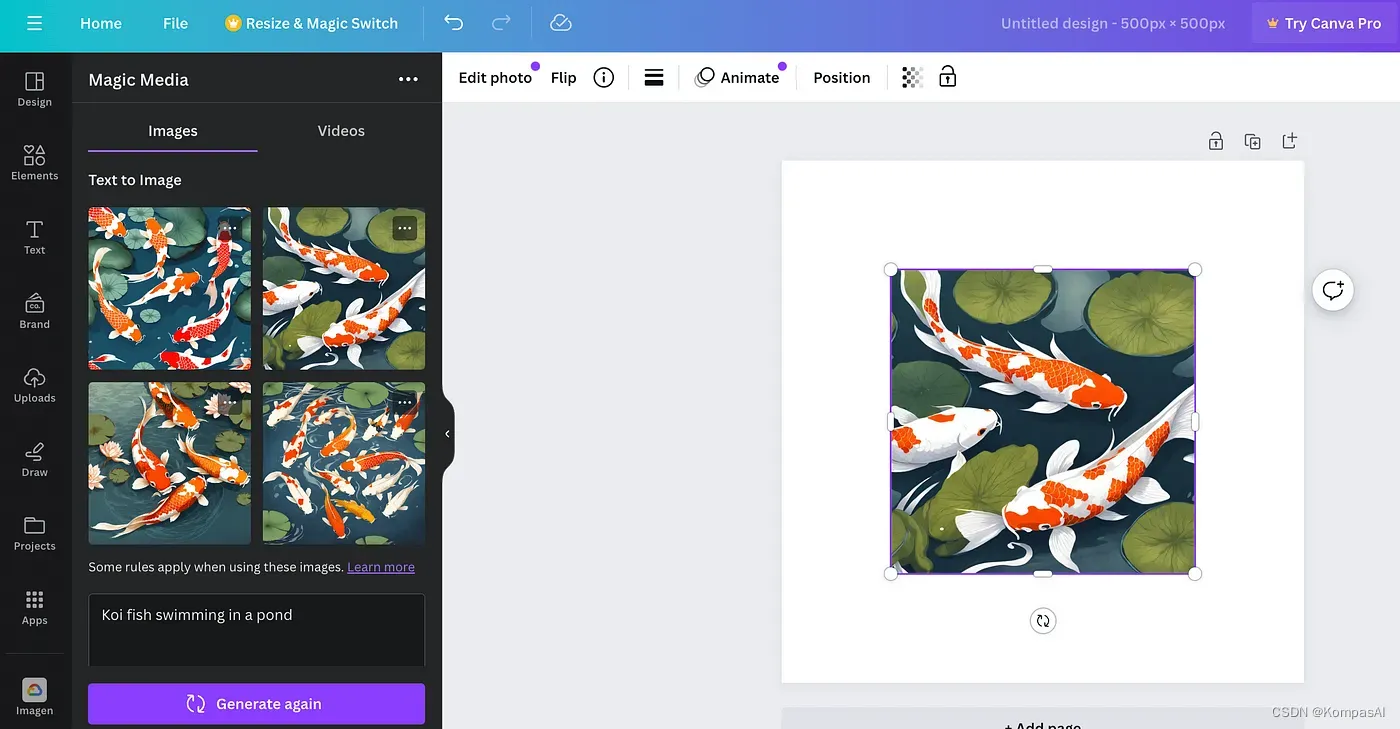
人工智能绘图工具:
在 Canva 的创新功能中,AI 绘图工具因其能够将文字描述转换为视觉作品而脱颖而出。该功能利用人工智能的力量来解释用户输入并生成独特的图形和插图。对于那些希望在不需要大量设计技能或资源的情况下创建自定义视觉效果的用户来说,这是一个绝佳的资源。这种人工智能功能不仅能加快设计过程,还能鼓励用户探索以前无法实现的创意想法。

如何有效使用 Canva
用于图形设计:
Canva 的庞大设计元素库包括图标、矢量、形状和高质量图片,是创建自定义图形的宝贵资源。设计师可以将这些元素与文字相结合,应用滤镜并调整尺寸,从而制作出引人注目的视觉效果。无论是用于品牌推广、营销材料还是个人项目,Canva 的灵活性都能满足广泛的图形设计需求。
用于社交媒体:
在数字时代,保持活跃且具有视觉吸引力的社交媒体形象至关重要。Canva 为 Instagram、Facebook、Twitter 和 Pinterest 等平台设计了一整套社交媒体模板,从而简化了这一过程。这些模板针对每个平台的推荐尺寸进行了优化,并可根据您的品牌审美进行定制。此外,Canva 的内容规划工具和日程安排工具允许用户直接在平台上规划和发布帖子,确保了社交媒体策略的一致性和高效性。
用于演示:
Canva 通过一系列可定制的模板和互动功能彻底改变了演示文稿的制作方式。用户创建的幻灯片不仅看起来专业,还能通过嵌入视频、动画和问答等互动元素吸引观众。Canva 的演示文稿可以实时共享,观众可以在自己的设备上观看,这对于虚拟会议和网络研讨会尤其有用。
通过利用这些关键功能、人工智能功能和有效策略,Canva 用户可以释放创意潜能,轻松实现专业品质的设计成果。
高级技巧和窍门
自定义字体和颜色:
品牌对于企业和个人品牌都至关重要。Canva 允许上传自定义字体,使品牌设计保持一致。这项功能对于确保每篇内容都与品牌形象保持一致非常有价值。同样,Canva 的调色板工具允许用户在设计中应用品牌色彩。通过使用特定的十六进制代码,品牌可以确保所有视觉内容的配色方案统一,从而加强品牌识别度。
动画和视频:
在动态内容至上的数字环境中,Canva 的动画和视频编辑功能显得尤为突出。用户可以将设计中的文字和元素制作成动画,让静态图像栩栩如生。这一功能对于制作吸引眼球的社交媒体帖子、引人入胜的演示文稿和有效的营销材料尤为有用。此外,Canva 的视频编辑工具非常方便用户使用,可以对视频片段进行修剪、分割和合并,还可以添加文字叠加、过渡效果和背景音乐。这些功能使用户无需复杂的软件就能制作高质量的视频内容。
适用于企业和教育工作者的 Canva
Canva Pro:
Canva Pro专为满足企业和教育工作者的需求而设计,提供一整套高级功能,旨在简化工作流程并加强协作。品牌工具包使企业能够存储徽标、字体和配色方案,方便在不同设计中使用,确保品牌一致性。背景移除工具是一个改变游戏规则的工具,无需复杂的照片编辑技能即可创建专业外观的图形。先进的分析功能可帮助用户深入了解设计的表现,使团队能够做出以数据为导向的决策。对于教育工作者来说,Canva Pro 提供了大量的教育模板和资源,使他们能够更轻松地创建引人入胜的教学材料和互动课堂活动。
Canva 与其他设计工具的比较
简单易用:
Canva 直观的拖放界面使各种技能水平的用户都能使用,使其有别于 Adobe Photoshop 等更复杂的工具。这种易用性并不以牺牲功能为代价,因为 Canva 提供了一套全面的设计功能。
功能全面:
从模板种类和设计元素到协作工具和人工智能驱动的功能,Canva 提供了一个全面的设计解决方案。用户可以在一个平台上创建从简单图形到精致演示的所有内容。
协作环境:
Canva 的实时协作功能在促进团队合作方面表现出色。与 Adobe Spark 和其他工具不同,Canva 允许多个用户同时进行设计,直接共享项目反馈,并有效管理团队资产。
总之,Canva 集先进的设计功能、易用性和协作能力于一身,是个人、企业和教育工作者以最小的投入制作高质量视觉内容的不二之选。无论是与 Adobe Spark、Photoshop 还是其他设计工具相比,Canva 的用户友好性和强大的功能集都使其成为数字设计领域的领先选择。
Canva 的未来
展望未来,Canva 承诺将继续创新,计划扩展其人工智能功能,进一步简化全球用户的设计流程。这一创新承诺将确保 Canva 始终站在数字设计的最前沿。
常见问题
1.我可以免费使用 Canva 吗?可以,Canva 提供强大的免费版本,您可以选择升级到 Canva Pro 以获得更多功能。
2.Canva 适合专业设计师使用吗?当然适合。Canva 适合所有技能水平的用户,提供专业人士认为非常宝贵的高级功能。
3.Canva 如何促进协作?Canva 允许实时协作、共享反馈和团队项目管理,从而简化了设计流程。
4.我可以在移动设备上使用 Canva 吗?可以,Canva的移动应用程序提供了一套全面的设计功能,方便您随时随地进行创作。
5.Canva在设计工具中的独特之处是什么?Canva 的易用性、广泛的资源、协作环境和创新的人工智能功能使其有别于传统的设计软件。
了解先进的人工智能代理,提高工作效率
Kompas AI 是一个专为各行各业的专业人士和团队设计的平台,旨在提高生产力和参与度。它既适合个人使用,也同样适合团队协作,是领导者、销售人员、顾问、工程师和支持人员的绝佳工具。
Kompas AI 提供先进的即用型人工智能代理,专为简化操作而量身定制,可快速集成以提高工作流程效率和生产力。它擅长通过能够处理复杂任务、提供代码解释器和高级搜索功能的高性能代理来解决复杂问题。
Kompas AI 通过可定制的数据构建工具、简化的预算编制、计费、用户管理和运营效率,提高团队协作和工作效率。该平台通过灵活的数据连接、聊天机器人创建、人工智能驱动的洞察力以及自动选择最佳模型等功能,实现轻松、无代码的人工智能代理开发,从而提高成本效益。
欲了解更多信息,请访问网站。