文章目录
- 1、CSS基础
- 1.1 CSS简介
- 1.2 CSS编写位置
- 1.2.1 行内样式
- 1.2.2 内部样式
- 1.2.3 外部样式
- 1.2.4 样式优先级
- 1.2.5 CSS代码风格
- 2、CSS选择器
- 2.1、基本选择器
- 2.1.1 通配选择器
- 2.1.2 元素选择器
- 2.1.3 类选择器
- 2.1.4 ID选择器
- 2.1.5 总结
- 2.2、CSS复合选择器
- 2.2.1 交集选择器
- 2.2.2 并集选择器
- 2.2.3 后代选择器
- 2.2.4 子代选择器
- 2.2.5 兄弟选择器
- 2.2.6 属性选择器
- 2.2.7 伪类选择器
- (1)动态伪类
- (2)结构伪类
- (3)否定伪类
- (4)UI伪类
- (5)目标伪类
- (6)语言伪类
- 2.2.8 伪元素选择器
- 2.3、选择器的优先级
1、CSS基础
1.1 CSS简介

CSS:Cascading Style,层叠样式表,一种标记语言,用于给HTML结构设置样式。例如:文字大小、颜色、元素宽度等。
核心思想:HTML搭建结构,CSS添加样式,实现了结构与样式的分离。
1.2 CSS编写位置
1.2.1 行内样式
写在标签的style属性中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>位置1_行内样式</title>
</head>
<body>
<h1 style="color: green;font-size: 80px;">欢迎</h1>
<h2 style="color: green;font-size: 80px;">欢迎学习前端</h2>
</body>
</html>
存在的问题:没有体现结构与样式分离的思想。
1.2.2 内部样式
写在<style>标签中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>位置2_内部样式</title>
<style>
h1{
color: green;
font-size: 40px;
}
h2{
color: red;
font-size: 60px;
}
p{
color: blue;
font-size: 80px;
}
img{
width: 200px;
}
</style>
</head>
<body>
<h1>欢迎来到尚硅谷学习</h1>
<h2>欢迎学习前端</h2>
<p>北京欢迎你</p>
<p>上海欢迎你</p>
</body>
</html>
1.2.3 外部样式
- 写在
.css文件中
<link rel="stylesheet", href="./xxx.css">
href:引入的文档来自哪里rel:说明引入的文档与当前文档之间的关系
例:html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>位置3_外部样式</title>
<link rel="stylesheet" href="./position3.css">
</head>
<body>
<h1>欢迎来到尚硅谷学习</h1>
<h2>欢迎学习前端</h2>
<p>北京欢迎你</p>
<p>上海欢迎你</p>
</body>
</html>
position3.css文件
h1{
color: green;
font-size: 40px;
}
h2{
color: red;
font-size: 60px;
}
p{
color: blue;
font-size: 80px;
}
img{
width: 200px;
}
1.2.4 样式优先级
优先级规则:行内样式>内部样式=外部样式

1.2.5 CSS代码风格
- 展开风格:开发时推荐,便于维护和调试
h1 {
color: red;
font-size: 40px;
}
- 紧凑风格:项目上线时推荐,可减少文件体积
h1{color:red;font-size:40px;}
注意:项目上线时,会通过工具将展开风格的代码,变成紧凑风格,这样可以减少文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
2、CSS选择器
CSS选择器整体分两大类:
一、基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- ID选择器
二、复合选择器 - 交集选择器
- 并集选择器
- 后代选择器
- 子代选择器
- 。。。
2.1、基本选择器
2.1.1 通配选择器
作用:选中所有的HTML元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_通配选择器</title>
<style>
* {
color: orange;
font-size: 40px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2>土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p>万水千山总是情,爱我多点行不行!</p>
</body>
</html>

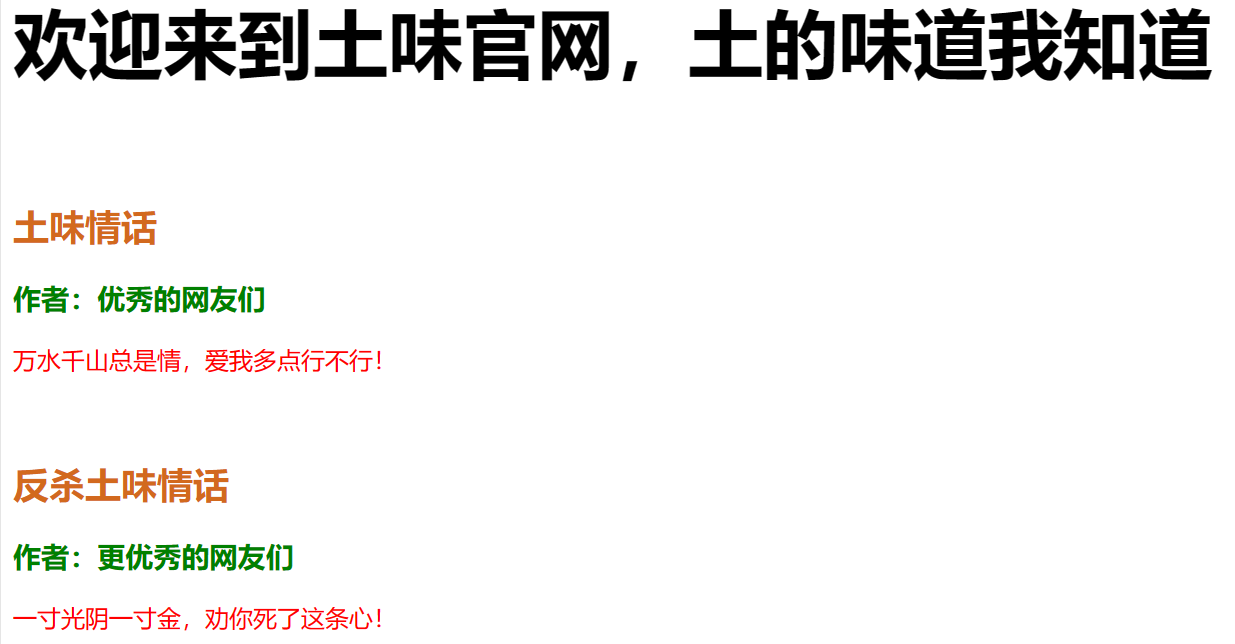
2.1.2 元素选择器
作用:为页面中某种元素统一设置样式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_元素选择器</title>
<style>
h2 {
color: chocolate;
}
h3 {
color: green;
}
p {
color: red;
}
h1 {
font-size: 50px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2>土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p>万水千山总是情,爱我多点行不行!</p>
<br>
<h2>反杀土味情话</h2>
<h3>作者:更优秀的网友们</h3>
<p>一寸光阴一寸金,劝你死了这条心!</p>
</body>
</html>

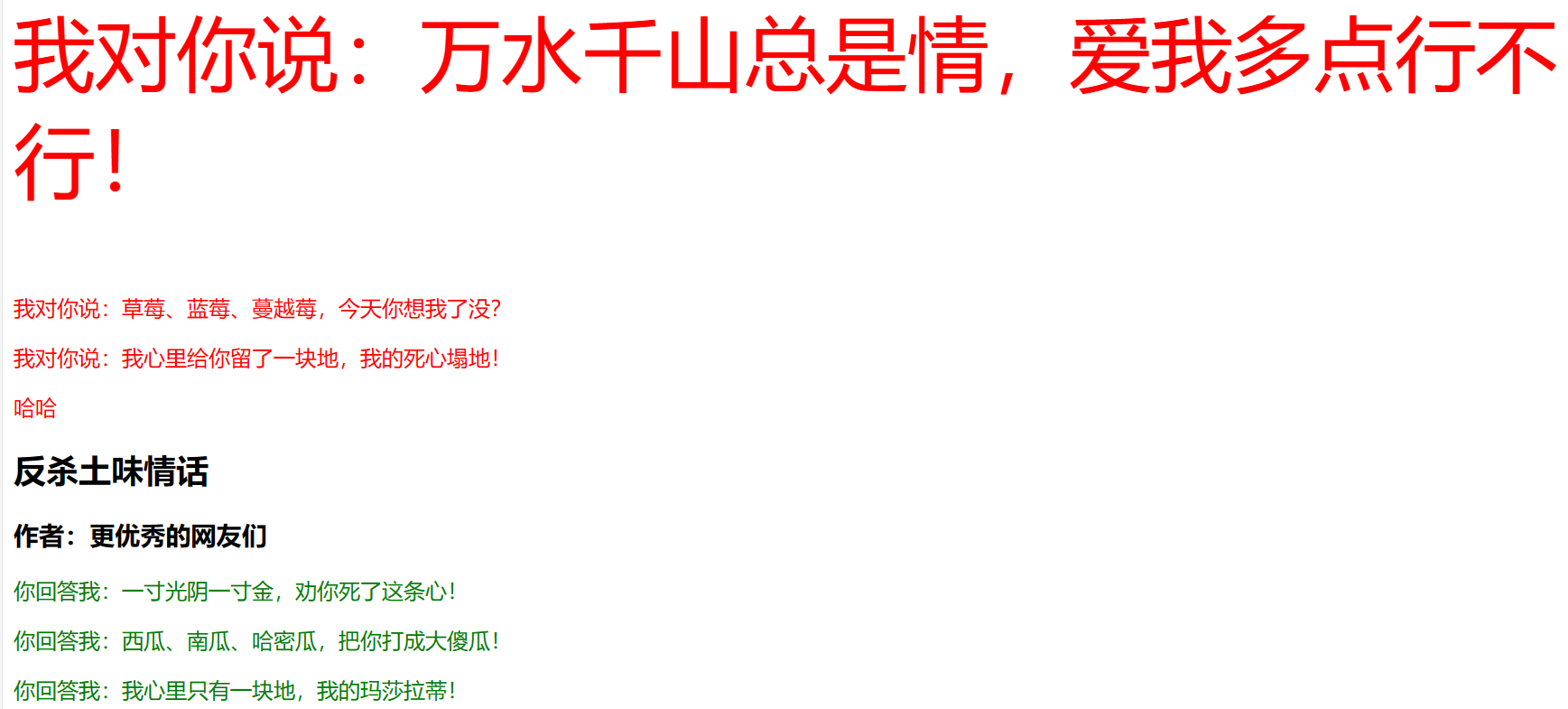
2.1.3 类选择器
作用:根据元素的class值,来选中某些元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_类选择器</title>
<style>
/* 选中页面中所有类名为speak的元素 */
.speak {
color: red;
}
/* 选中页面中所有类名为answer的元素 */
.answer {
color: green;
}
/* 选中页面中所有类名为big的元素 */
.big {
font-size: 60px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2>土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p class="speak big">我对你说:万水千山总是情,爱我多点行不行!</p>
<p class="speak">我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?</p>
<p class="speak">我对你说:我心里给你留了一块地,我的死心塌地!</p>
<span class="speak">哈哈</span>
<br>
<h2>反杀土味情话</h2>
<h3>作者:更优秀的网友们</h3>
<p class="answer">你回答我:一寸光阴一寸金,劝你死了这条心!</p>
<p class="answer">你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!</p>
<p class="answer">你回答我:我心里只有一块地,我的玛莎拉蒂!</p>
</body>
</html>

2.1.4 ID选择器
作用:根据元素的id属性值,来精准选中某个元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_ID选择器</title>
<style>
#earthy {
color: red;
}
#turn-earthy {
color: blue;
}
.turn {
font-size: 60px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2 id="earthy">土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p>我对你说:万水千山总是情,爱我多点行不行!</p>
<span>哈哈</span>
<br>
<h2 id="turn-earthy" class="turn">反杀土味情话</h2>
<h3>作者:更优秀的网友们</h3>
<p>你回答我:一寸光阴一寸金,劝你死了这条心!</p>
</body>
</html>

2.1.5 总结

2.2、CSS复合选择器
2.2.1 交集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_交集选择器</title>
<style>
/* 选中类名为rich的元素*/
.rich {
color: gold;
}
/* 选中类名为beauty的元素*/
.beauty {
color: red;
}
/* 选中类名为beauty的p元素,这种形式(元素配合类选择器)以后用的很多!! */
p.beauty {
color: green;
}
/* 选中同时具备rich和beauty类名的元素 */
.rich.beauty {
color: orange;
}
</style>
</head>
<body>
<h2 class="rich">土豪张三</h2>
<h2 class="beauty">明星李四</h2>
<h2 class="rich beauty">土豪明星王五</h2>
<hr>
<p class="beauty">小狗旺财</p>
<p class="beauty">小猪佩奇</p>
</body>
</html>

2.2.2 并集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_并集选择器</title>
<style>
.rich {
color: gold;
}
.beauty {
color: red;
}
.dog {
color: blue;
}
.pig {
color: green;
}
/* 选中类名为:rich或beauty或dog或pig或id为suxi的元素*/
.rich,
.beauty,
.dog,
.pig,
#suxi {
font-size: 40px;
background-color: gray;
width: 180px;
}
</style>
</head>
<body>
<h2 class="rich">土豪张三</h2>
<h2 class="beauty">明星李四</h2>
<h2>破产王五(不加任何样式)</h2>
<hr>
<p class="dog">小狗旺财</p>
<p class="pig">小猪佩奇</p>
<p id="suxi">小羊苏西</p>
</body>
</html>

2.2.3 后代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_后代选择器</title>
<style>
ul li {
color: red;
}
ol li {
color: green;
}
ul li a {
color: orange;
}
ol li a {
color: gray;
}
.subject li.front-end {
color: blue;
}
.subject div.front-end {
color: chocolate;
}
</style>
</head>
<body>
<ul>
<li>抽烟</li>
<li>喝酒</li>
<li>
<a href="#">烫头</a>
</li>
</ul>
<hr>
<ol>
<li>张三</li>
<li>李四</li>
<li>
<a href="#">王五</a>
</li>
</ol>
<hr>
<ol class="subject">
<li class="front-end">前端</li>
<div class="front-end">学科介绍:学好前端,挂帅杨帆!</div>
<li>Java</li>
<li>大数据</li>
<li>UI</li>
</ol>
</body>
</html>

2.2.4 子代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_子代选择器</title>
<style>
div>a {
color: red;
}
div>p>a{
color: skyblue;
}
.foot>a {
color: chocolate;
}
</style>
</head>
<body>
<div>
<a href="#">张三</a>
<a href="#">李四</a>
<a href="#">王五</a>
<p>
<a href="#">赵六</a>
<div class="foot">
<a href="#">孙七</a>
</div>
</p>
</div>
</body>
</html>

2.2.5 兄弟选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>05_兄弟选择器</title>
<style>
/* 选中div后紧紧相邻的兄弟p元素(睡在我下铺的兄弟)—— 相邻兄弟选择器 */
/* div+p {
color: red;
} */
/* 选中div后所有的兄弟p元素(睡在我下铺的所有兄弟)—— 通用兄弟选择器 */
div~p {
color: red;
}
li~li {
color: orange;
}
</style>
</head>
<body>
<div>尚硅谷</div>
<p>前端</p>
<p>Java</p>
<p>大数据</p>
<p>UI</p>
<ul>
<li>主页</li>
<li>秒杀</li>
<li>订单</li>
<li>我的</li>
</ul>
</body>
</html>

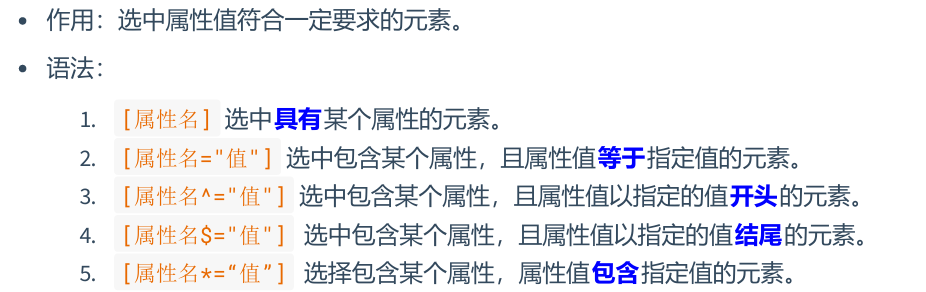
2.2.6 属性选择器

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>06_属性选择器</title>
<style>
/* 第一种写法:选中具有title属性的元素 */
/* [title] {
color: red;
} */
/* 第二种写法:选中具有title属性,且属性值为atguigu1的元素 */
/* [title="atguigu1"] {
color: red;
} */
/* 第三种写法:选中具有title属性,且属性值以字母a开头的元素 */
/* [title^="a"] {
color: red;
} */
/* 第四种写法:选中具有title属性,且属性值以字母u结尾的元素 */
/* [title$="u"] {
color: red;
} */
/* 第五种写法:选中具有title属性,且属性值包含字母u的元素 */
/* [title*="u"] {
color: red;
} */
</style>
</head>
<body>
<div title="atguigu1">尚硅谷1</div>
<div title="atguigu2">尚硅谷2</div>
<div title="guigu">尚硅谷3</div>
<div title="guigu" class="school">尚硅谷4</div>
</body>
</html>
2.2.7 伪类选择器
作用:选中特殊状态的元素
伪类:像类class,但不是类,是元素的一种特殊状态
(1)动态伪类
:link:超链接未被访问的状态
:visited:超链接访问过的状态
:hover:鼠标悬停在元素上的状态
:active:元素激活的状态
:focus:获取焦点的元素
什么是激活?–按下鼠标不松开
注意:遵循LVHA的顺序,即:link、visited、hover、active
表单类元素才使用:focus伪类
当用户:点击元素、触摸元素、或通过键盘的"tab"键等方式,选择元素时,就是获得焦点
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>08_伪类选择器_动态伪类</title>
<style>
/* 选中的是没有访问过的a元素 */
a:link {
color: orange;
}
/* 选中的是访问过的a元素 */
a:visited {
color: gray;
}
/* 选中的是鼠标悬浮状态的a元素 */
a:hover {
color: skyblue;
}
/* 选中的是激活状态的a元素 */
a:active {
color: green;
}
/* 选中的是鼠标悬浮的span元素 */
span:hover {
color: green;
}
/* 选中的是激活的span元素 */
span:active {
color: red;
}
/* 选中的是获取焦点状态的input元素、获取焦点状态的select元素 */
input:focus,select:focus {
color: orange;
background-color: green;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">去百度</a>
<a href="https://www.jd.com">去京东</a>
<span>尚硅谷</span>
<br>
<input type="text">
<br>
<input type="text">
<br>
<input type="text">
<select>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
</body>
</html>
(2)结构伪类
常用:
:first-child:所有兄弟元素中的第一个
:last-child:所有兄弟元素中的最后一个
:nth-child(n):所有兄弟元素中的第n个
:first-of-type:所有同类型兄弟元素中的第一个
:last-of-type:所有同类型兄弟元素中的最后一个
:nth-of-type(n):所有同类型兄弟元素中的第n个
了解:
:nth-last-child(n):所有兄弟元素中的倒数第n个
:nth-last-of-type(n):所有同类型兄弟元素中的倒数第n个
:only-child:选择没有兄弟的元素(独生子女)
:only-of-type:选择没有同类型兄弟的元素
:root:根元素
:empty:内容为空元素(空格也算内容)
关于n的值:
- 0或不写:什么都选不中—几乎不用
- n:选中所有子元素—几乎不用
- 1~正无穷的整数:选中对应序号的子元素
- 2n或even:选中序号为偶数的子元素
- 2n+1或odd:选中序号为奇数的子元素
- -n+3:选中的时前3个
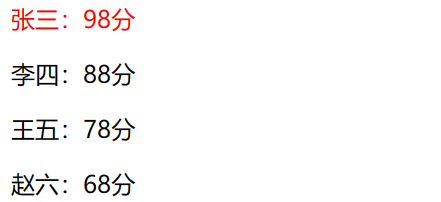
例1:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>09_伪类选择器_结构伪类_1</title>
<style>
/* 选中的是div的第一个儿子p元素(按照所有兄弟计算的) —— 看结构1 */
div>p:first-child {
color: red;
}
</style>
</head>
<body>
<!-- 结构1 -->
<div>
<p>张三:98分</p>
<p>李四:88分</p>
<p>王五:78分</p>
<p>赵六:68分</p>
</div>
</body>
</html>

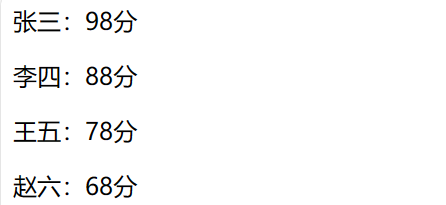
例2:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>09_伪类选择器_结构伪类_1</title>
<style>
/* 选中的是div的第一个儿子p元素(按照所有兄弟计算的) —— 看结构2 */
div>p:first-child {
color: red;
}
</style>
</head>
<body>
<!-- 结构2 -->
<div>
<span>张三:98分</span>
<p>李四:88分</p>
<p>王五:78分</p>
<p>赵六:68分</p>
</div>
</body>
</html>

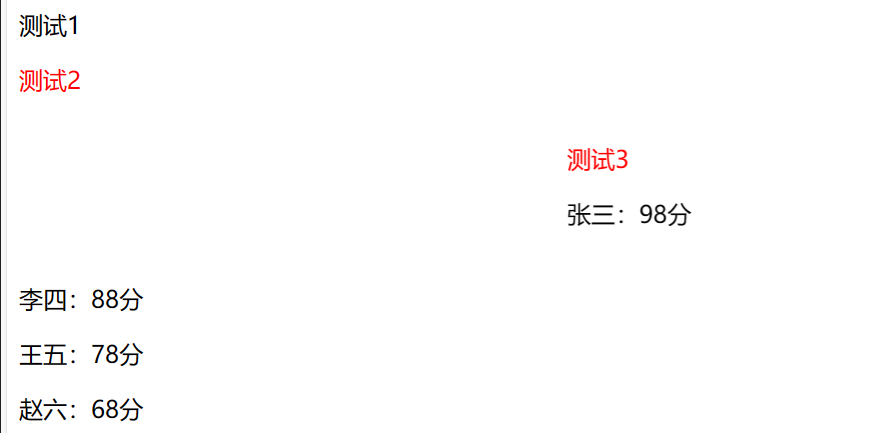
例3:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>09_伪类选择器_结构伪类_1</title>
<style>
/* 选中的是div的后代p元素,且p的父亲是谁无所谓,但p必须是其父亲的第一个儿子(按照所有兄弟计算的) —— 看结构3 */
div p:first-child {
color: red;
}
</style>
</head>
<body>
<!-- 结构3 -->
<p>测试1</p>
<div>
<p>测试2</p>
<marquee>
<p>测试3</p>
<p>张三:98分</p>
</marquee>
<p>李四:88分</p>
<p>王五:78分</p>
<p>赵六:68分</p>
</div>
</body>
</html>

(3)否定伪类
:not(选择器):排除满足括号中条件的元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>12_伪类选择器_否定伪类</title>
<style>
/* 选中的是div的儿子p元素,但是排除类名为fail的元素 */
/* div>p:not(.fail) {
color: red;
} */
/* 选中的是div的儿子p元素,但是排除title属性值以“你要加油”开头的 */
/* div>p:not([title^="你要加油"]) {
color: red;
} */
/* 选中的是div的儿子p元素,但排除第一个儿子p元素 */
div>p:not(:first-child) {
color: red;
}
</style>
</head>
<body>
<div>
<p>张三:98分</p>
<p>李四:88分</p>
<p>王五:78分</p>
<p>赵六:68分</p>
<p class="fail" title="你要加油啊!孙七">孙七:58分</p>
<p class="fail" title="你要加油啊!老八">老八:48分</p>
</div>
</body>
</html>

(4)UI伪类
:checked:被选中的复选框或单选按钮
:enable:可用的表单元素(没有disabled属性)
:disabled:不可用的表单元素(有disabled属性)

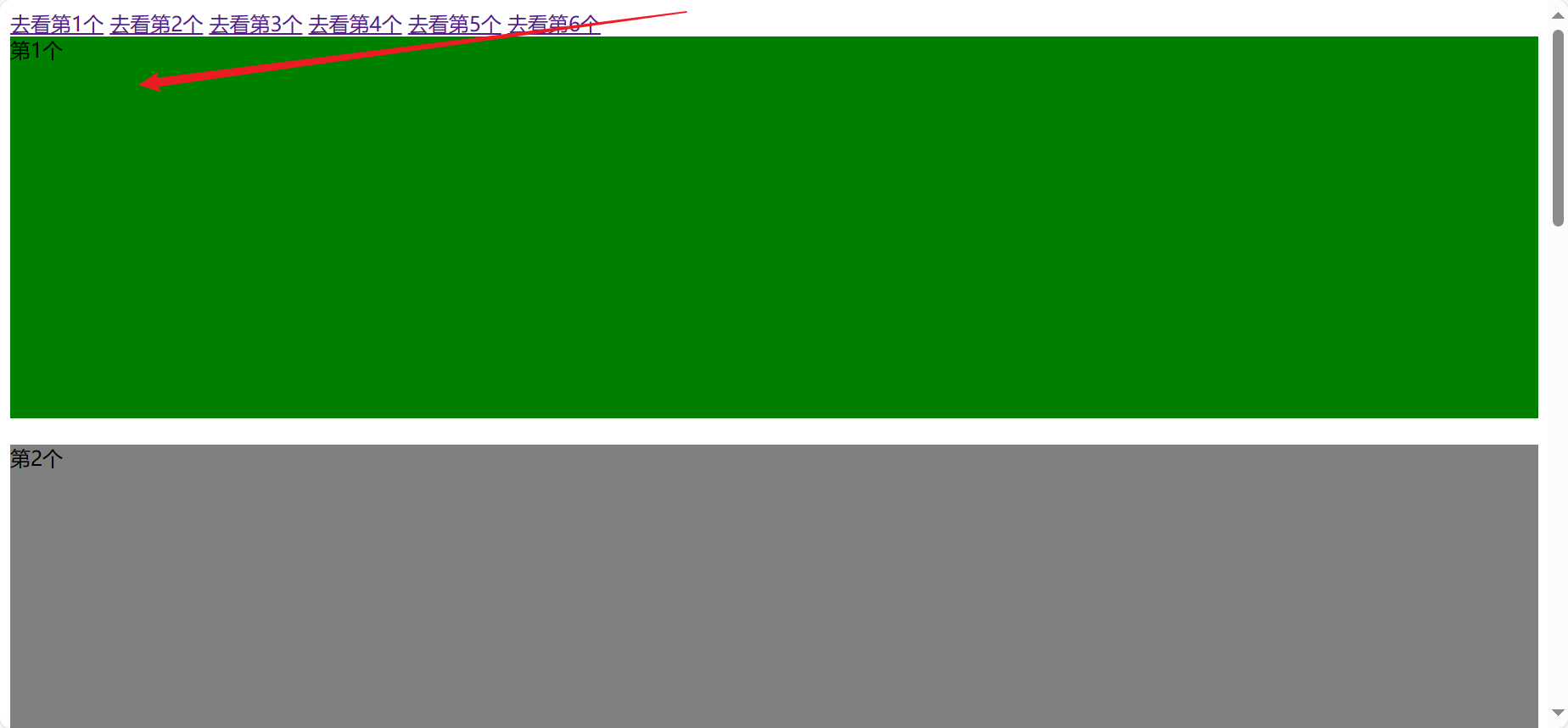
(5)目标伪类
:target:选中锚点指向的元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>14_伪类选择器_目标伪类</title>
<style>
div {
background-color: gray;
height: 300px;
}
div:target {
background-color: green;
}
</style>
</head>
<body>
<a href="#one">去看第1个</a>
<a href="#two">去看第2个</a>
<a href="#three">去看第3个</a>
<a href="#four">去看第4个</a>
<a href="#five">去看第5个</a>
<a href="#six">去看第6个</a>
<div id="one">第1个</div>
<br>
<div id="two">第2个</div>
<br>
<div id="three">第3个</div>
<br>
<div id="four">第4个</div>
<br>
<div id="five">第5个</div>
<br>
<div id="six">第6个</div>
</body>
</html>

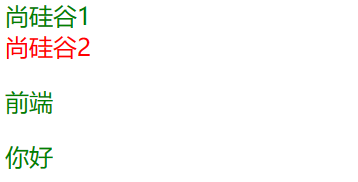
(6)语言伪类
:lang():根据指定的语言选择元素(本质是看lang属性的值)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>15_伪类选择器_语言伪类</title>
<style>
div:lang(en) {
color: red;
}
:lang(zh-CN) {
color: green;
}
</style>
</head>
<body>
<div>尚硅谷1</div>
<div lang="en">尚硅谷2</div>
<p>前端</p>
<span>你好</span>
</body>
</html>

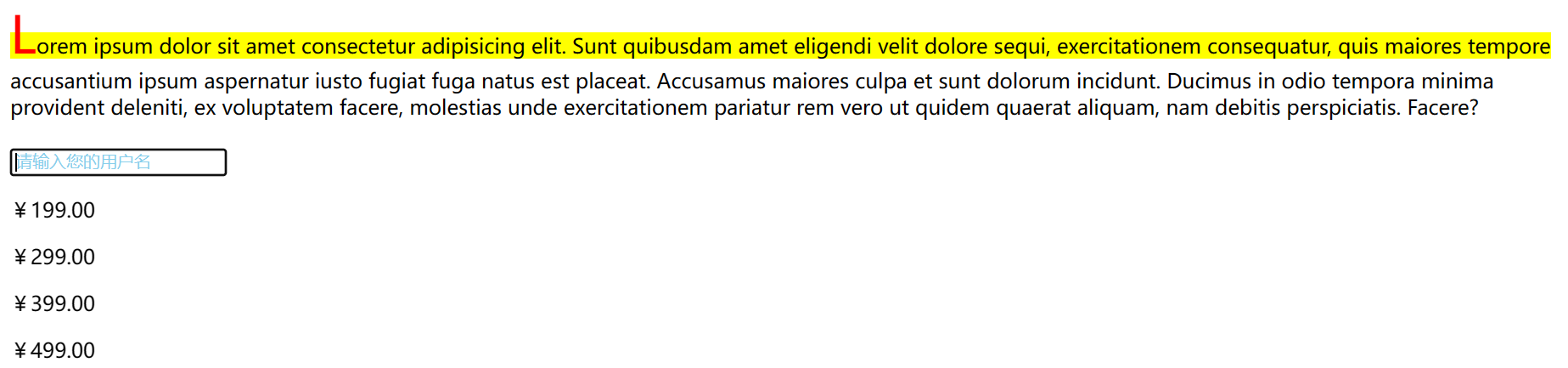
2.2.8 伪元素选择器
作用:选中元素中的一些特殊位置
常用伪元素:
::first-letter:选中元素中的第一个文字::first-line:选中元素中的第一行文字- :
:selection:选中被鼠标选中的内容 ::placeholder:选中输入框的提示文字::before:在元素最开始的位置,创建一个子元素(必须用content属性指定内容)::after:在元素最后的位置,创建一个子元素(必须用content属性指定内容)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>16_伪元素选择器</title>
<style>
/* 什么是伪元素? —— 很像元素,但不是元素(element),是元素中的一些特殊位置 */
/* 选中的是div中的第一个文字 */
div::first-letter {
color: red;
font-size: 40px;
}
/* 选中的是div中的第一行文字 */
div::first-line {
background-color: yellow;
}
/* 选中的是div中被鼠标选择的文字 */
div::selection {
background-color: green;
color: orange;
}
/* 选中的是input元素中的提示文字 */
input::placeholder {
color: skyblue;
}
/* 选中的是p元素最开始的位置,随后创建一个子元素 */
p::before {
content:"¥";
}
/* 选中的是p元素最后的位置,随后创建一个子元素 */
p::after {
content:".00"
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt quibusdam amet eligendi velit dolore sequi, exercitationem consequatur, quis maiores tempore accusantium ipsum aspernatur iusto fugiat fuga natus est placeat. Accusamus maiores culpa et sunt dolorum incidunt. Ducimus in odio tempora minima provident deleniti, ex voluptatem facere, molestias unde exercitationem pariatur rem vero ut quidem quaerat aliquam, nam debitis perspiciatis. Facere?</div>
<br>
<input type="text" placeholder="请输入您的用户名">
<p>199</p>
<p>299</p>
<p>399</p>
<p>499</p>
</body>
</html>

2.3、选择器的优先级
通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
到底应用哪个样式,此时就需要看优先级了。
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
权重计算方式:每个选择器,都可计算出一种权重,格式为:(a,b,c)
a:ID选择器的格式
b:类、伪类、属性选择器的个数
c:元素、伪元素选择器的个数
例:

特殊规则:
- 行内样式权重大于所有选择器
!important的权重,大于行内样式,大于所有选择器,权重最高