调试Electron+js
调试Electron+js: https://www.electronjs.org/zh/docs/latest/tutorial/debugging-vscode
调试Electron+ts
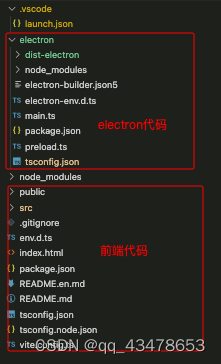
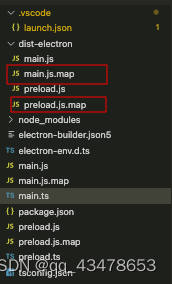
首先看一下,我的目录结构。目录结构决定了launch.json中的路径部分。我将在项目根目录下进行调试,项目根目录下包含electron代码部分,和src等前端代码部分。

1.创建.vscode,创建launch.json。调试Electron+ts代码部分。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Main",
"runtimeExecutable": "${workspaceRoot}/electron/node_modules/.bin/electron", // 我的electron外部库放在./electron/node_modules下面。如果你的放在./根目录下,改成'${workspaceRoot}/node_modules/.bin/electron'
"runtimeArgs": [
"./electron", // 这里也是,我的electron的入口文件main.ts放在./electron目录下。如果你的在根目录./,改成'.'
// this args for attaching render process
"--remote-debugging-port=9222"
],
"windows": {
"runtimeExecutable": "${workspaceRoot}/electron/node_modules/.bin/electron.cmd"
},
"protocol": "legacy"
}
]
}
2.设置如下tsconfig.json(重要,且我的tsconfig.json在./electron/目录下)
{
"compilerOptions": {
"module": "commonjs",
"target": "es2015",
"noImplicitAny": false,
"sourceMap": true, // 经过试验,这个一定要开启
"moduleResolution": "node",
"lib": ["es2016", "dom"],
"baseUrl": "."
}
}
3.经过以上配置后,如下的的main.ts文件,经过ts编译后(cd electron && tsc --module commonjs),ts将被编译到./electron/dist-electron中。查看dist-electron中,是否有.sourcemap后缀的文件,如果有应该就没有问题了。ts中打个断点,试一下。
import { app, BrowserWindow } from 'electron/main'
import path from 'node:path'
// 🚧 Use ['ENV_NAME'] avoid vite:define plugin - Vite@2.x
const VITE_DEV_SERVER_URL = 'http://localhost:8080/'
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
if (!app.isPackaged) {
win.loadURL('https://www.baidu.com')
} else {
win.loadFile(path.resolve(__dirname, '../dist-vite/index.html'))
}
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})

如何调试渲染进程
1.更改launch.json为如下内容。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Main",
"runtimeExecutable": "${workspaceRoot}/electron/node_modules/.bin/electron",
"runtimeArgs": [
"./electron",
// this args for attaching render process
"--remote-debugging-port=9222"
],
"windows": {
"runtimeExecutable": "${workspaceRoot}/electron/node_modules/.bin/electron.cmd"
},
"protocol": "legacy"
},
{
"type": "chrome",
"request": "attach",
"name": "Renderer",
"port": 9222,
"webRoot": "${workspaceRoot}" // Renderer 配置中的 webRoot 参数直接使用了 ${workspaceFolder},是因为在这个工程中,HTML 引用的静态资源位于根目录下。
}
],
"compounds": [ // configurations 中的两项分别对应主进程和渲染进程。compounds 中指定了一个组合会话 All,选择 All 将会同时启动这两个会话。
{
"name": "All",
"configurations": ["Main", "Renderer"]
}
]
}
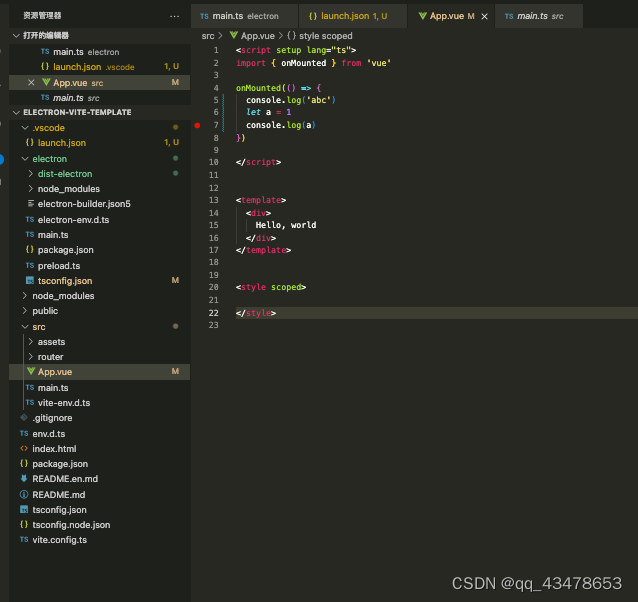
2.在渲染进程中打一个断点。

3.启动前端调试服务器。根目录下直接启动Vite服务器(重要,不然前端代码无法执行到断点)。
npm run dev
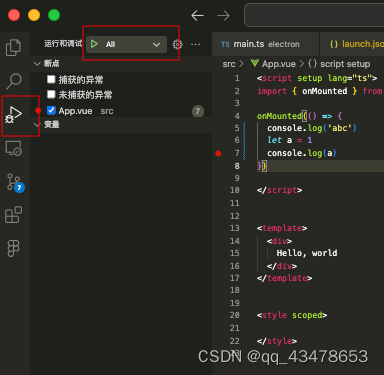
4.新建一个cmd,选择debug标签页下的All,再按F5,启动两个调试器。

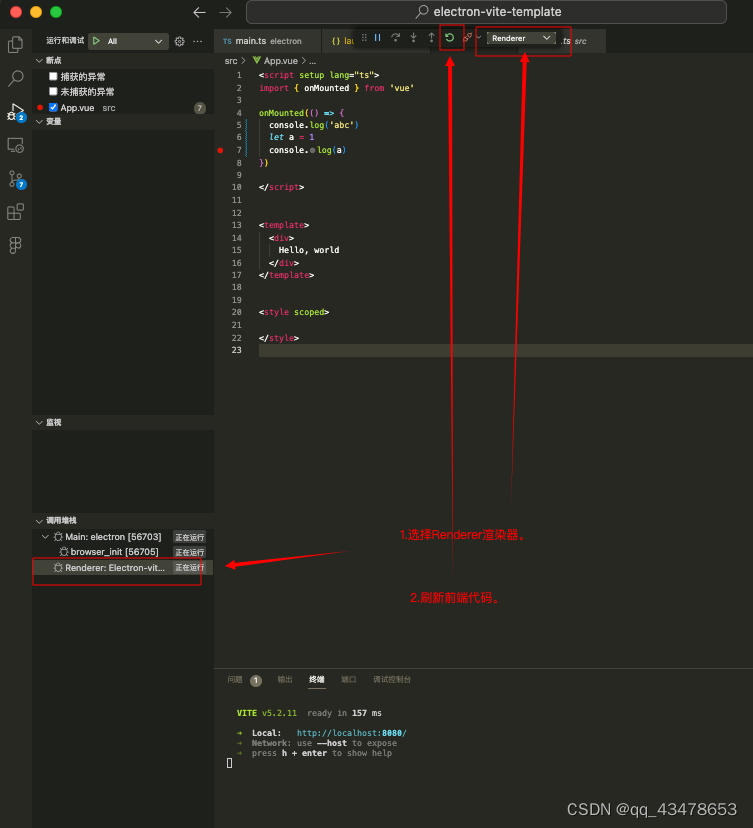
5.这个时候,前段代码中的断点可能没法打到(因为服务器已经启动了,已经过了断点的执行点了)。此时,刷新前段代码,就可以执行到了。

完整代码参考
Electron-vite-template
参考
VS Code debug specs - Electron Java Script & Type Script
Electron 应用调试指南