🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
目录
一、连接信号和槽
二、查看内置信号和槽
三、通过 Qt Creator 生成信号槽代码
一、连接信号和槽
在 Qt 中,QObject 类提供了⼀个静态成员函数 connect() ,该函数专门用来关联指定的信号函数和槽函数。
关于 QObjectQObject 是 Qt 内置的父类. Qt 中提供的很多类都是直接或者间接继承自 QObject.(俗点说QObject 是 其他Qt 内置的祖宗)
connect() 函数原型:
connect (const QObject * sender ,const char * signal ,const QObject * receiver ,const char * method ,Qt::ConnectionType type = Qt::AutoConnection )
参数说明:
- sender:信号的发送者;
- signal:发送的信号(信号函数);
- receiver:信号的接收者;
- method:接收信号的槽函数;
- type: 用于指定关联方式,默认的关联方式为 Qt::AutoConnection,通常不需要手动设定。
在窗口中设置一个按钮,当点击 "按钮" 时关闭 "窗口" .

代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton*button =new QPushButton(this);
button->setText("关闭");
button->move(200,200);
connect(button,&QPushButton::clicked,this,&Widget::close);
}
Widget::~Widget()
{
delete ui;
}二、查看内置信号和槽
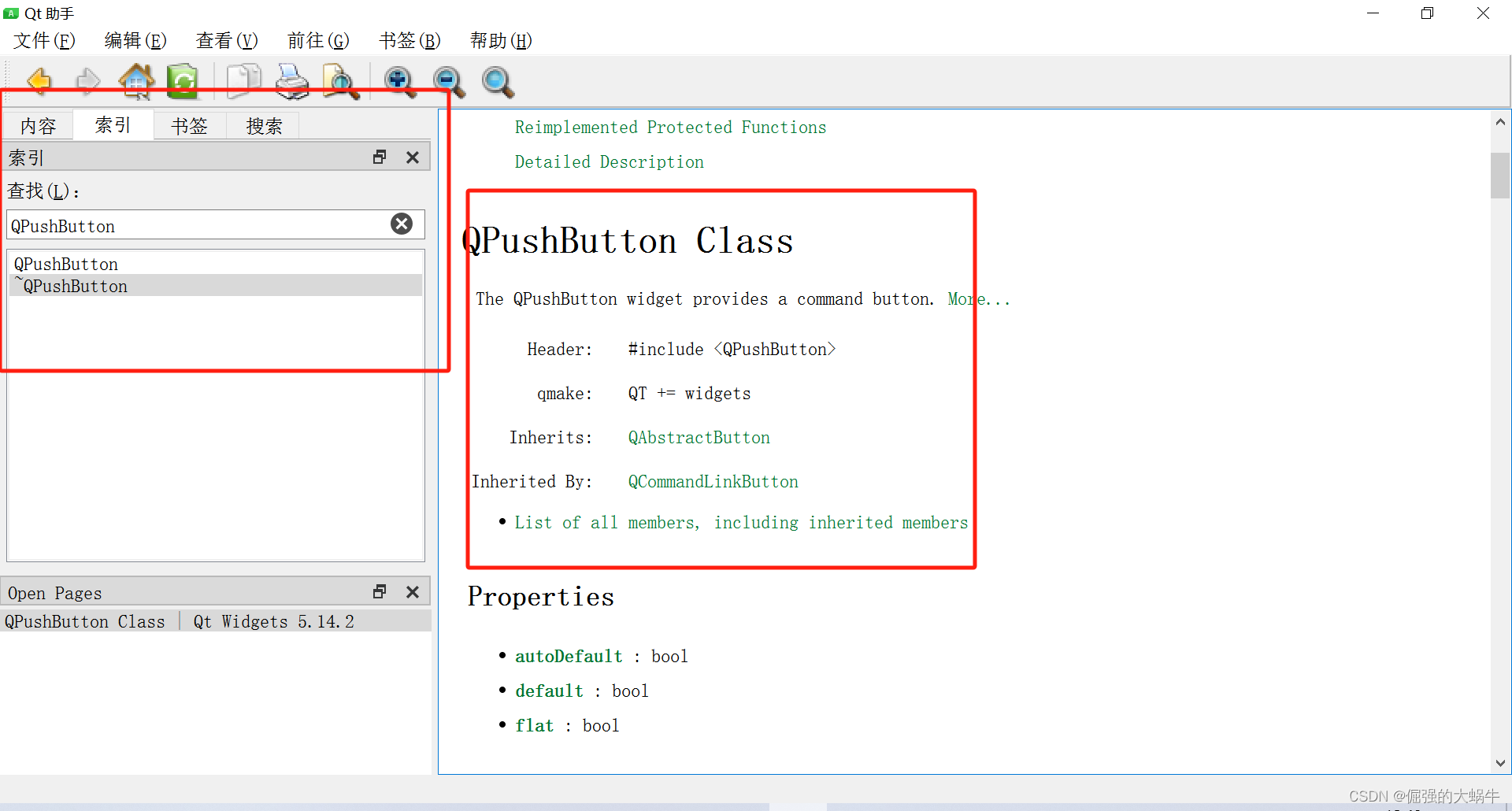
系统自带的信号和槽通常是通过 "Qt 帮助文档" 来查询。
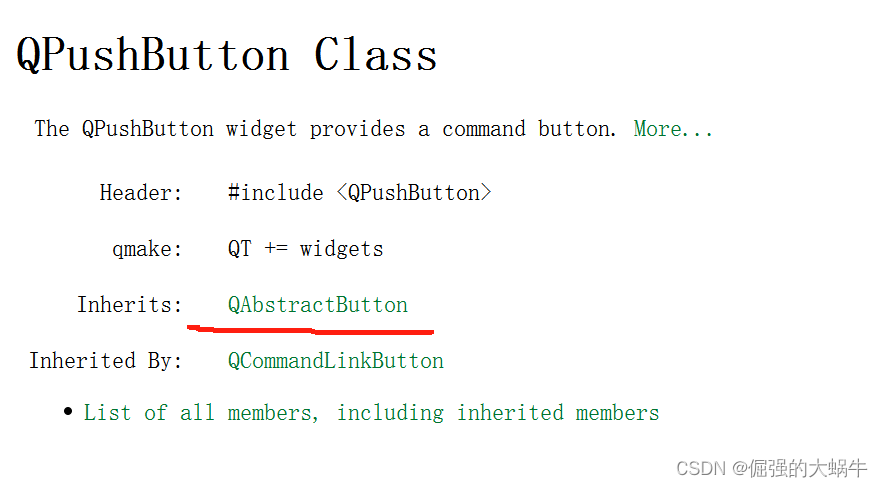
要查询 "按钮" 的信号,在帮助文档中输入:QPushButton,

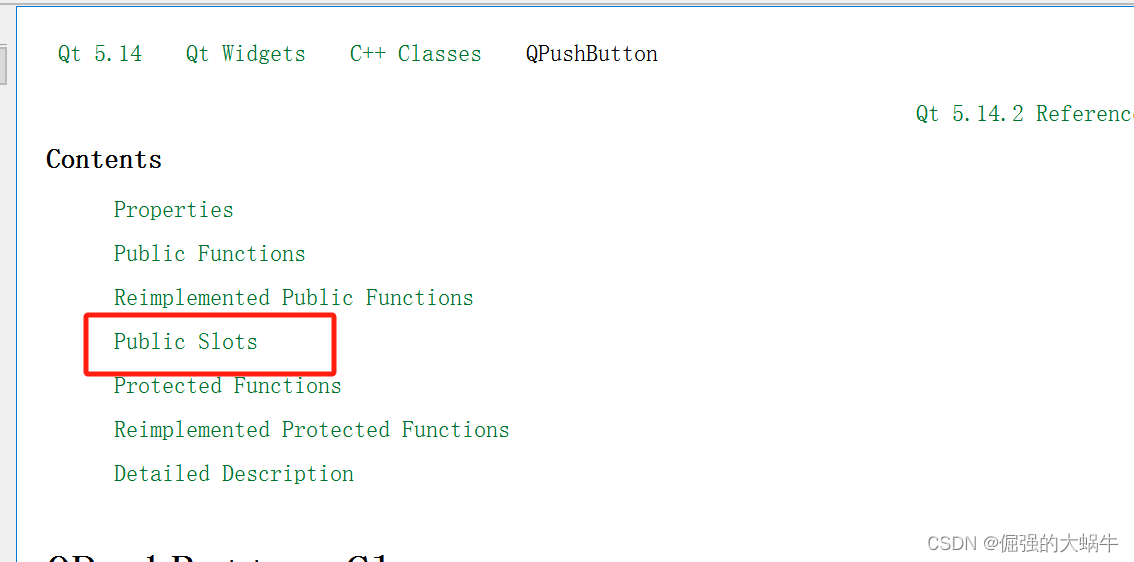
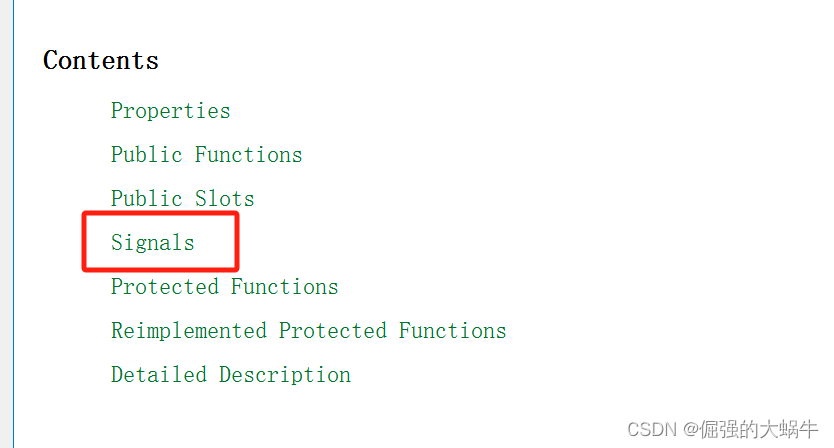
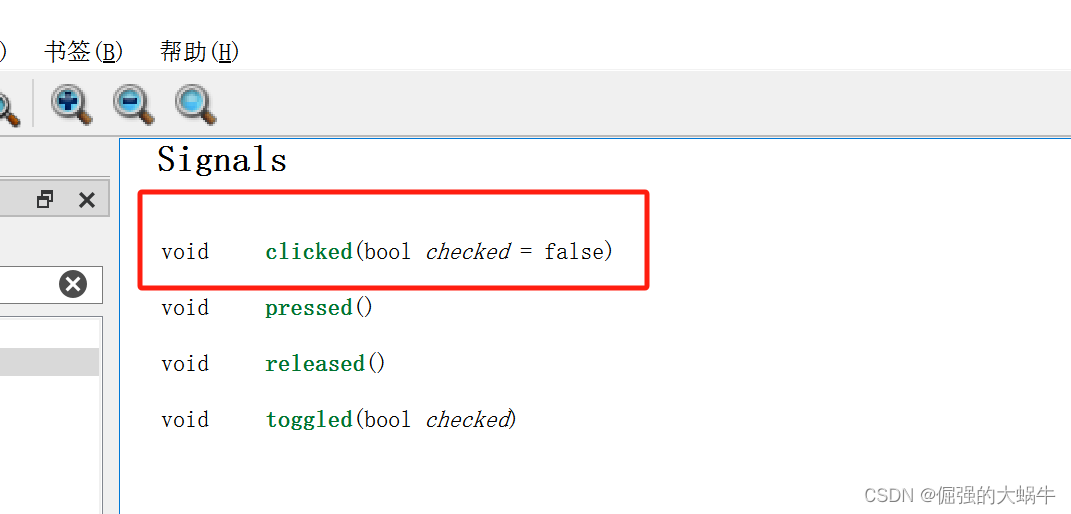
首先可以在 "Contents" 中寻找关键字 signals,


如果没有找到, 继续去父类中查找.因此我们去他的父类 QAbstractButton 中继续查找关键字signals

clicked() 就是要找的信号。槽函数的寻找方式和信号⼀样,只不过它的关键字是 slot 。

三、通过 Qt Creator 生成信号槽代码
在窗口中设置一个按钮,当点击 "按钮" 时关闭 "窗口" .
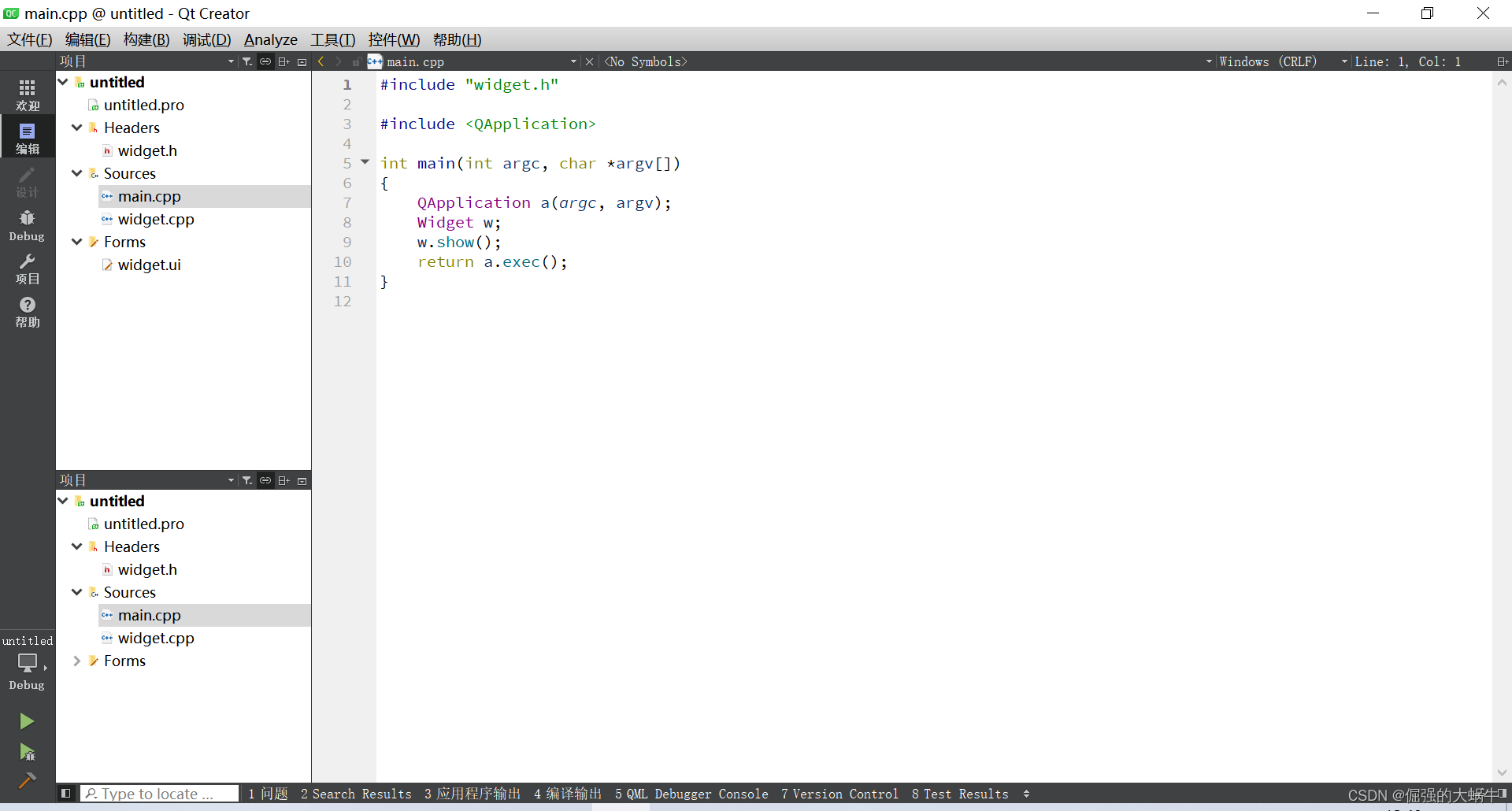
1、新建项目,如下图为新建完成之后所包含的所有文件;
注意:创建时要生成 UI 设计文件;

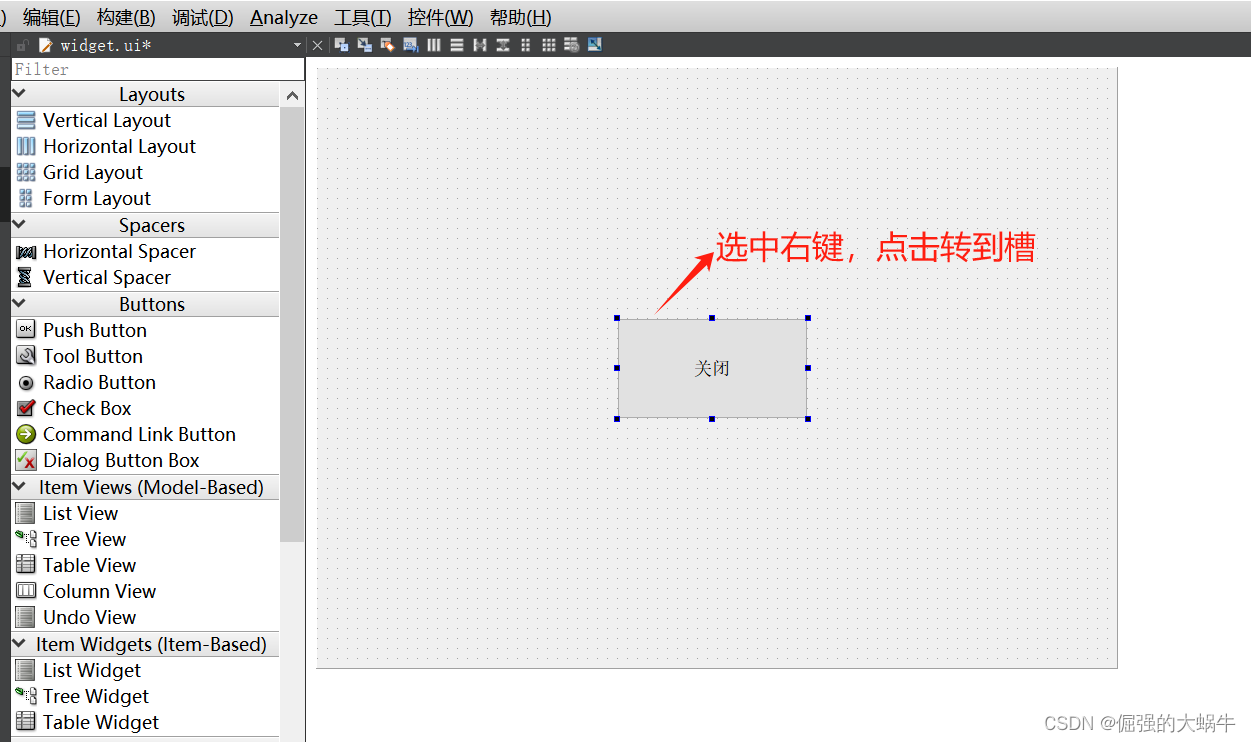
2、双击 widget.ui 文件,进入UI 设计界面;

3、在 UI 设计窗口中拖入一个 "按钮" ,并且修改 "按钮" 的名称及字体大小等;
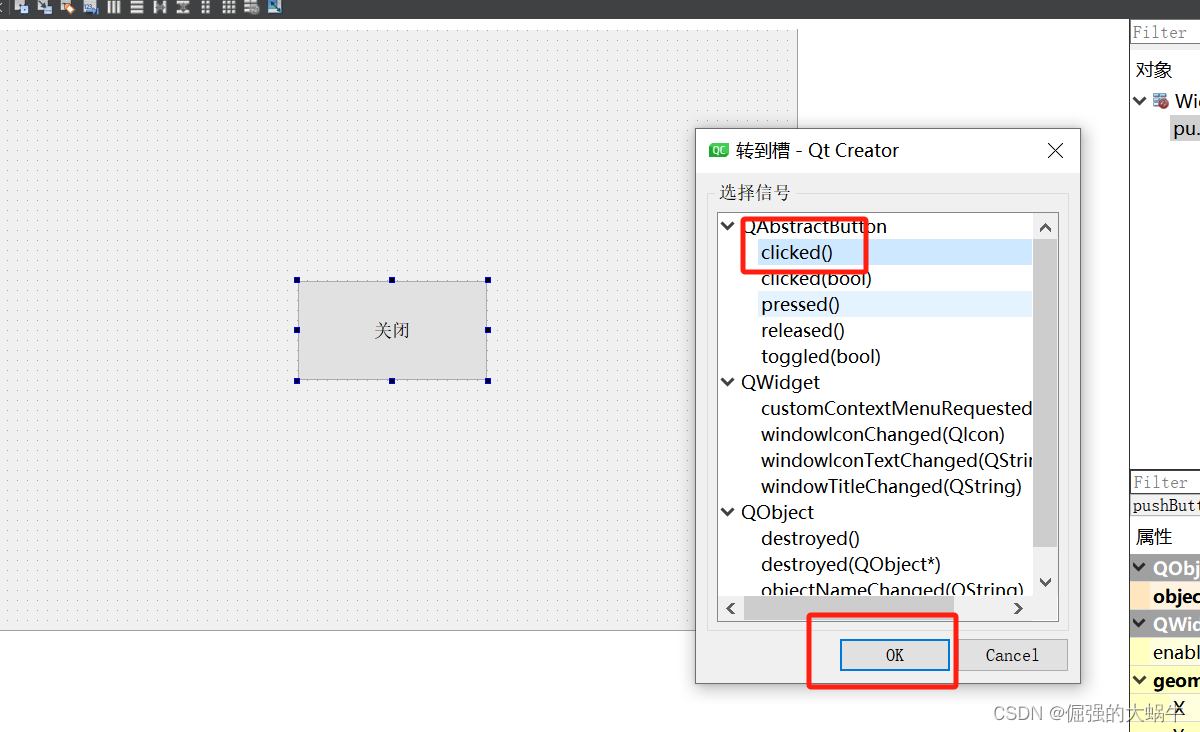
 4、可视化生成槽函数;
4、可视化生成槽函数;

当单击 "转到槽..." 之后,出现如下界面:对于按钮来说,当点击时发送的信号是:clicked(),所以此处选择:clicked()

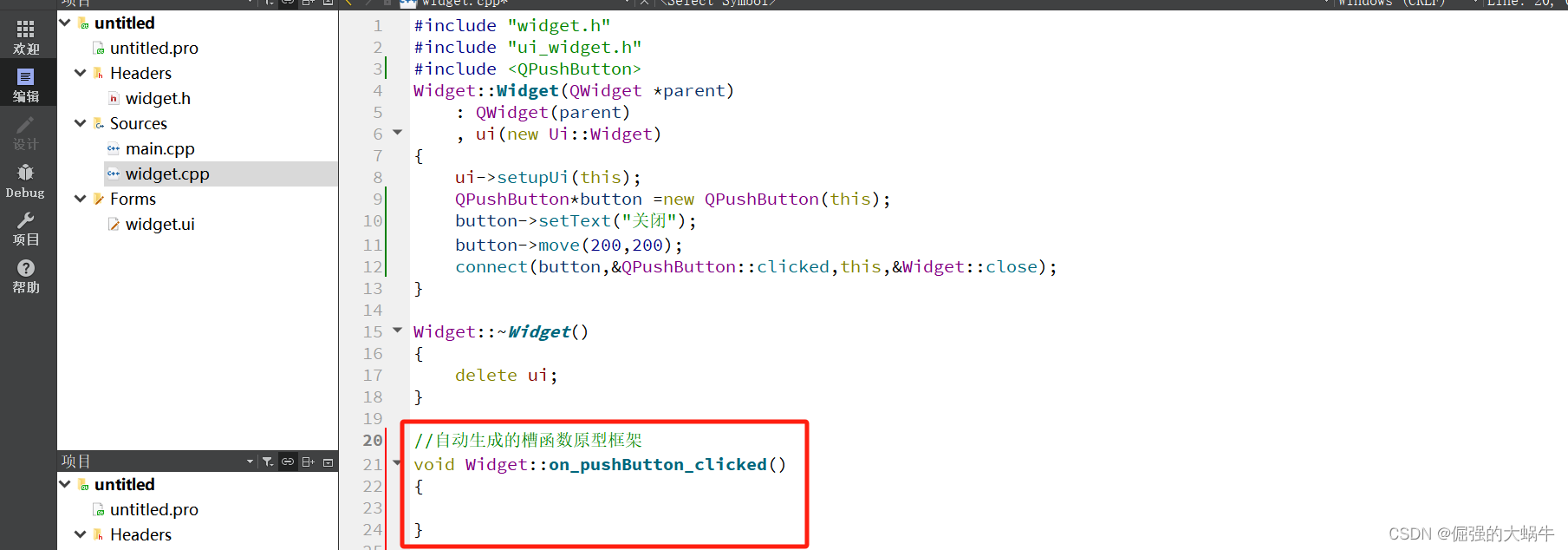
5、自动生成槽函数原型框架;
(1)在 "widget.h" 头文件中自动添加槽函数的声明;

说明:自动生成槽函数的名称有⼀定的规则。槽函数的命名规则为:on_XXX_SSS,其中:1、以 " on " 开头,中间使用下划线连接起来;2、" XXX " 表示的是对象名(控件的 objectName 属性)。3、" SSS " 表示的是对应的信号。如:" on_pushButton_clicked() " ,pushButton 代表的是对象名,clicked 是对应的信号。
(2)在 "widget.cpp" 中自动生成槽函数定义.

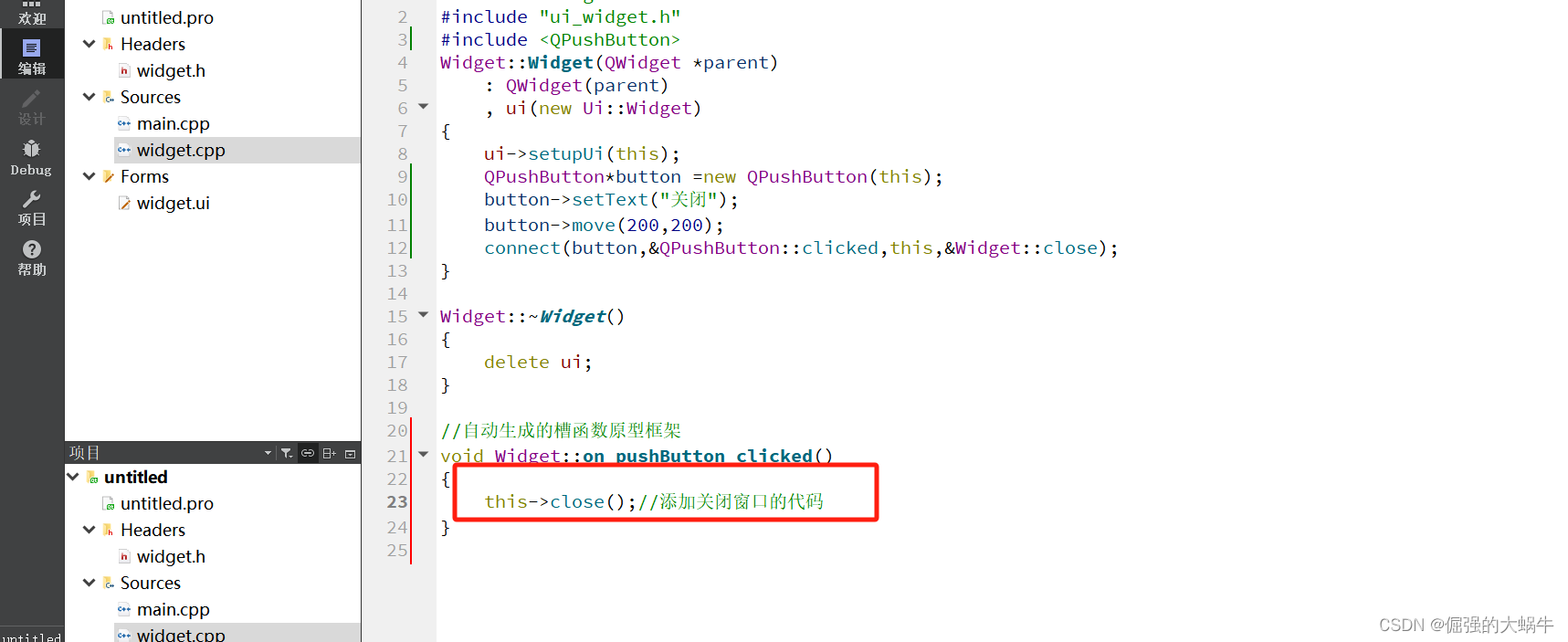
6、在槽函数函数定义中添加要实现的功能. 实现关闭窗口的效果;

❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!