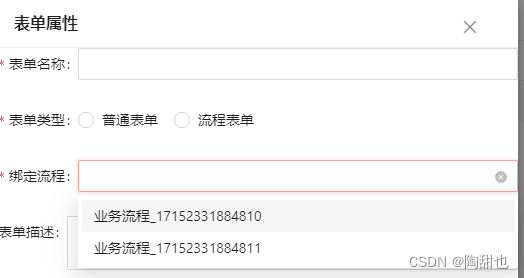
鼠标进入以后下拉显示:

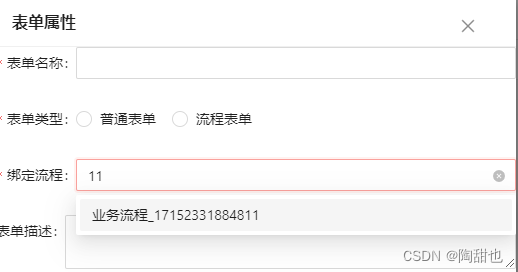
输入字符串以后:

可以看出对数据进行了筛选。
具体代码:
结构上:
<a-select
v-model:value="formState.formFlow"
show-search
allowClear
placeholder="输入选择流程"
:options="options"
@focus="handleFocus"
@blur="handleBlur"
@change="handleChange"
:filter-option="filterOption"
/>
js:
const options = ref([]);
/**
* 输入选择器--change事件
* */
const handleChange = (value) => {
console.log(`selected ${value}`);
};
/**
* 输入选择器--blur事件
* */
const handleBlur = () => {
console.log('blur');
};
/**
* 输入选择器--focus事件
* */
const handleFocus = () => {
console.log('focus');
};
/**
* 输入选择器--对数据进行筛选
* */
const filterOption = (input, option) => {
let value = option.label.toLowerCase().indexOf(input.toLowerCase()) >= 0;
return value;
};
/**
* 生命周期--onMounted
* 在实例创建完成后调用,此时数据观测和事件配置已完成,DOM 已经渲染完成。
* */
onMounted(() => {
console.log('onMounted ');
//请求接口
_getFlowlist();
});
/**
* 数据初始化
* 获取流程列表
* */
const _getFlowlist = () => {
console.log('获取流程列表');
//API请求
getFlowlist().then((res) => {
console.log(res, 'res');
options.value = res;
});
};