
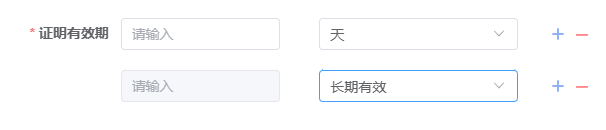
当右侧下拉框选中为 长期有效,那么左侧输入框为禁用状态;
<el-form-item label="证明有效期" class="is-required">
<div v-for="(item,index) in form.arrayDat" :key="index" style="width: 100%;display: flex;justify-content: space-between;">
<div style="width: 85%;display: flex;justify-content: space-between;margin-bottom: 20px">
<el-form-item style="width: 40%" :prop="'arrayDat.'+index+'.count'" :rules="[{required: true,message:'请输入',trigger: 'blur'}]">
<el-input v-model="item.count" placeholder="请输入" :disabled="item.flag"/>
</el-form-item>
<el-form-item style="width: 50%" :prop="'arrayDat.'+index+'.deadline'" :rules="[{required: true,message:'请选择',trigger: 'change'}]">
<el-select v-model="item.deadline" placeholder="请选择" @change="validChange">
<el-option v-for="dict in prove_deadline" :key="dict.value" :label="dict.label"
:value="dict.value"></el-option>
</el-select>
</el-form-item>
</div>
<div style="width: 8%;display: flex;">
<el-button icon="Plus" type="text" @click="add"></el-button>
<div class="del" v-if="form.arrayDat.length > 1">
<el-button icon="Minus" type="text" @click="del(index)"></el-button>
</div>
</div>
</div>
</el-form-item>const data = reactive({
form: {
// 新增行
arrayDat: [{count:'',deadline:'',flag: false}]
},
})
const { form } = toRefs(data);核心:
const validChange = (val) => {
for (let i = 0; i < form.value.arrayDat.length; i++) {
// 如果当前元素的 deadline 值为 3
if (form.value.arrayDat[i].deadline == '3') {
// 将对应的 flag 输入框设置为禁用状态
form.value.arrayDat[i].flag = true;
} else {
// 否则设置为启用状态
form.value.arrayDat[i].flag = false;
}
}
console.log(form.value.arrayDat,'@@@')
}