博主:冰小九,新人博主一只,欢迎大佬前来指导 冰小九的主页
喜欢请给个三连加关注呀,谢谢 🌷 🌷 🌷
三连加关注,追文不迷路,你们的支持就是我最大的动力!!!
前言:在我们上网冲浪总会在浏览器上看到各式各样的页面,它们契合我们的生活,密不可分,学习前端开发,第一步要探寻的,就是我们的HTML,这部分的学习其实并不难,因为这只是我们未来往更深的前端开发所铺垫的基石。在接下来的知识分享中,我相信你一定会有所感悟。让我们一起踏入这神奇的代码世界吧!

图片来自https://www.codecopypest.com/what-is-html-in-hindi/
一.初识前端
在学习前稍微了解一下有关前端的小知识:
前端技术一般分为前端设计和 前端开发,前端设计一般可以理解为网站的 视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本 HTML5、 CSS3,以及 SVG等。
而前端代码则通过浏览器转化(解析和渲染)成用户所看到的画面。
而渲染引擎(浏览器内核),就是浏览器中专门对代码进行解析渲染的部分。
接下来我们就来了解Web标准——三剑客
三剑客:HTML,CSS,JS
Web标准 | ||
构 成 | 语 言 | 作 用 |
结构 | HTML | 页面元素和内容 |
表现 | CSS | 网页元素的外观和位置页面样式 |
行为 | JavaScript | 网页模型的定义和页面交互 |
而今天我们来学习的就是结构——HTML,造就三剑客第一剑。
二.HTML学习
HTML简介
HTML又被称作超文本标记语言,网页中的固定结构是要通过特定的HTML标签进行描述的
通过这一句话,可以看见,我们的HTML标签字段被我画上了重点,可见HTML标签将是我们学习的重头戏,就让我们一起正式进入学习吧!
开发部署
在敲代码前,我们肯定要选择合适的工具,工欲善其事必先利其器嘛,这里呢我给大家推荐的是vscode,纯推荐无恰饭,我觉得这个确实是肥肠好用~首先界面就很整洁干净,而且很多人也确实首推它,毕竟这是我见过插件多得不能再多的编程软件了。安装我就不多介绍,可以上网查询,软件中的插件呢,我就推荐安装open in browser,后面会告诉你为什么要装它。

那么就开始我们的学习吧
HTML标签
常见的标签通常由两部分组成,一前一后,即 双 标 签
标签则是由我们英文输入法下的<>和其中的英文构成,括号中的英文又称作标签名
我们敲代码首先是要在一个框架里进行的,在写html时,这个框架也完全不用记,我们只需要在vscode中新建一个html后缀的文件,在代码输入的地方,敲入英文状态下的感叹号!并回车,我们就能看到下面这串代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>标签逐一熟悉
首先重点!!!标签的括号不需要打,只要输入英文并回车就会自动显示!!!
<html><head><title><body>
现在我们就逐个认识这些标签,可以明显的看到,前后都有出现,互相对应的就是双标签
我们可以做一个形象的比喻
<html>···</html>就是我们一整个身体,包裹住里面的所有内容;
<head>···</head>就是我们的头;其中的<title>···</title>字面上理解就是常说的标题;
<body>···</body>则是我们的身体部分,特别要注意的是,未来我们写的代码,几乎都是在<body>里编写,例如文字,图片,超链接等。
(这个框架完全不用记,由软件帮我们自动生成就好)
现在我们来看需要记忆的内容⬇
<strong><br><hr>
上面说到,我们写内容在<body>里撰写,那么我们就来学习几个常见的标签
第一个就是<strong>这是双标签,代表着加粗字体,观察规律可以看到,双标签最后的标签都会多加一个“/”,表示这个范围的结束,我们的内容被两个标签包含住,就能实现相应的效果了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>文字内容</strong>
文字内容
</body>
</html>这是打完代码我们该怎么看?开篇我们讲到:前端代码则通过浏览器转化(解析和渲染)成用户所看到的画面。
那我们就运用上面推荐安装的插件
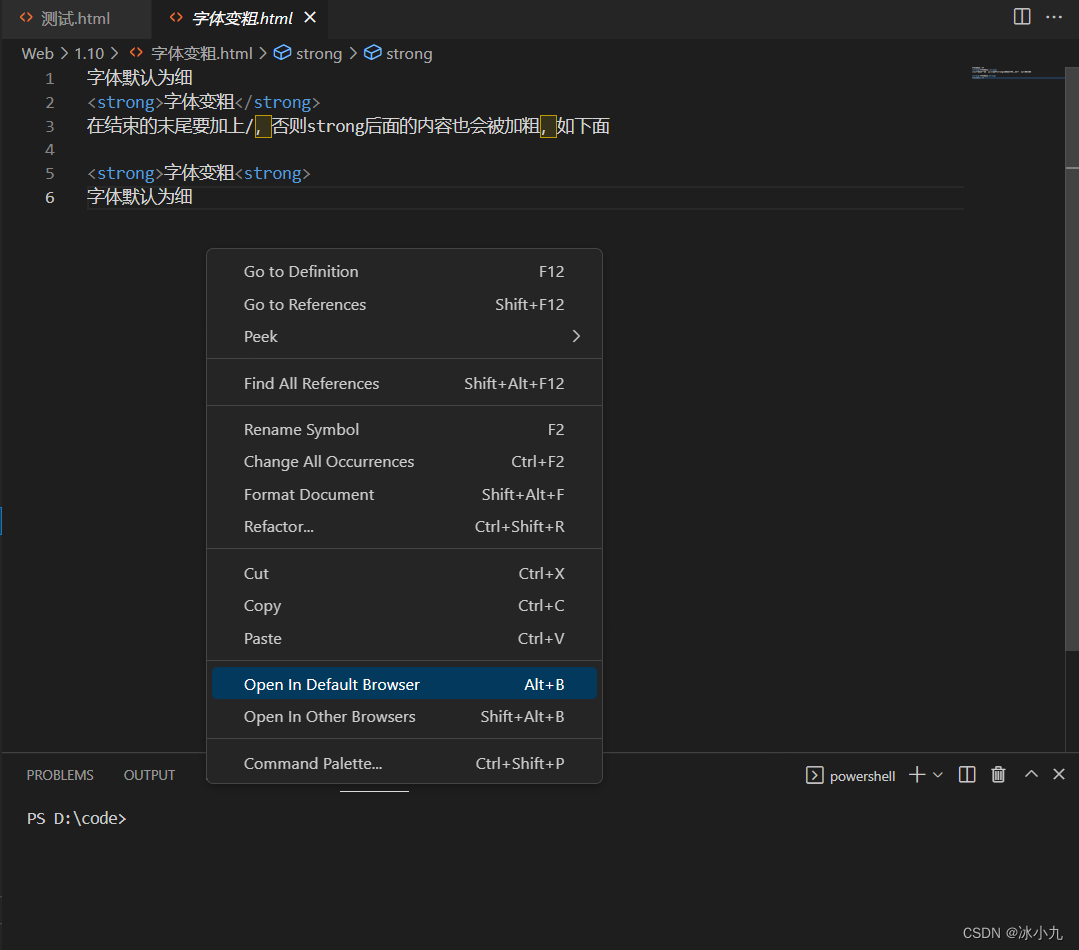
这时对着代码的地方右键,就可以看到多出了一个open in Default Browser,点击它,我们的代码就能在浏览器中显示出来了,(熟练之后可以直接按住Alt+B)


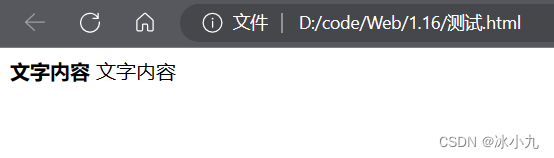
可以看到被strong框住的字被加粗了
接着是<br>,负责换行,<hr>,显示水平分割线,在上面这个位置的基础上添加这两个,重点:<br>和<hr>都是单标签,只需要写一个,同样的,我们只需打出br再回车,软件会自动给我们添加括号
<strong>文字内容</strong>
<br>
文字内容
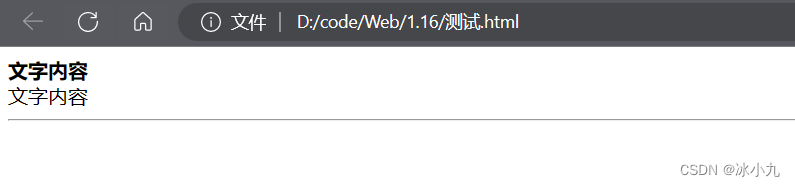
<hr>这时展示出来的效果:

①h系列——标题标签
标题标签有且只有六个,为双标签,由数字递增字体逐级变小
显示特点:
文字都加粗
文字都变大且独占一行
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
②段落标签
段落标签简称p标签,像我们写过的作文一样,一段内容就用一对<p></p>括住
应用场景:新闻和文章页面,用于分段显示
显示特点:
段落间会有间隙隔开
每对P显示的内容都会自动换行
<p>第一段</p><p>第二段</p><p>第三段</p>代码中看似粘连,但显示效果如下

③排版标签
前文已说过,即<br>换行;<hr>水平分割线
④文本格式标签
上面所说的strong就是其中一种,当然也有可以代替它的,下面列出的表格,每一行所对应的效果相同,但实际用途中,个人主观觉得内容不重要的,可以用前者,而内容重要,也需要用文本格式标签的,则使用后者
(重要性可根据文本意义判断,例如加粗“123”不重要,我们就使用<b>123</b>,而加粗"我爱HTML"无比重要,就可以使用我们的strong了)
b | strong | 加粗 |
u | ins | 下划线 |
i | em | 倾斜字体 |
s | del | 删除线 |
两种作用都相同,突出重要性的强调语境用后者
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>强调</b>
<br>
<strong>强调</strong>
<br>
<u>下划线</u>
<br>
<ins>下划线</ins>
<br>
<i>倾斜</i>
<br>
<em>倾斜</em>
<br>
<s>删除</s>
<br>
<del>删除</del>
</body>
</html>
效果图
⑤媒体标签
媒体标签所展示的内容肯定是我们所常见的三种,图片,音频和视频
(1)图片img标签
标签:<img src=" " alt=" ">
到了这里就要学习新知识了,此时img标签里多了src 和 alt 这两个叫做:属性名
双引号里所要填的值叫做:属性值,属性名+属性值=标签属性,即src=“ ”是一个标签属性
我们逐个来了解,src内所填写的值为图片存储的位置,输入正确就可以在网页中显示出图片
<img src="D:\code\Web\1.10\1.jpg">若和代码在同一文件夹中,则可直接使用./+文件名代替
<img src="./1.jpg">属性名 | 名称 | 作用 | ||
src | 路径 | 图片存放的位置 | ||
alt | 替换文本 | 无法显示时出现的替代文字 | ||
title | 提示文本 | 鼠标悬停在图片上时显示的文本 | ||
width和height | 宽与高 | 只设置其中一个值,图片会等比例缩放,两个都设置可能会变形 |
图片有两种路径
绝对路径:又包括盘符路径(他人电脑无此图就不显示)和网址路径(无网络显示不出图片)
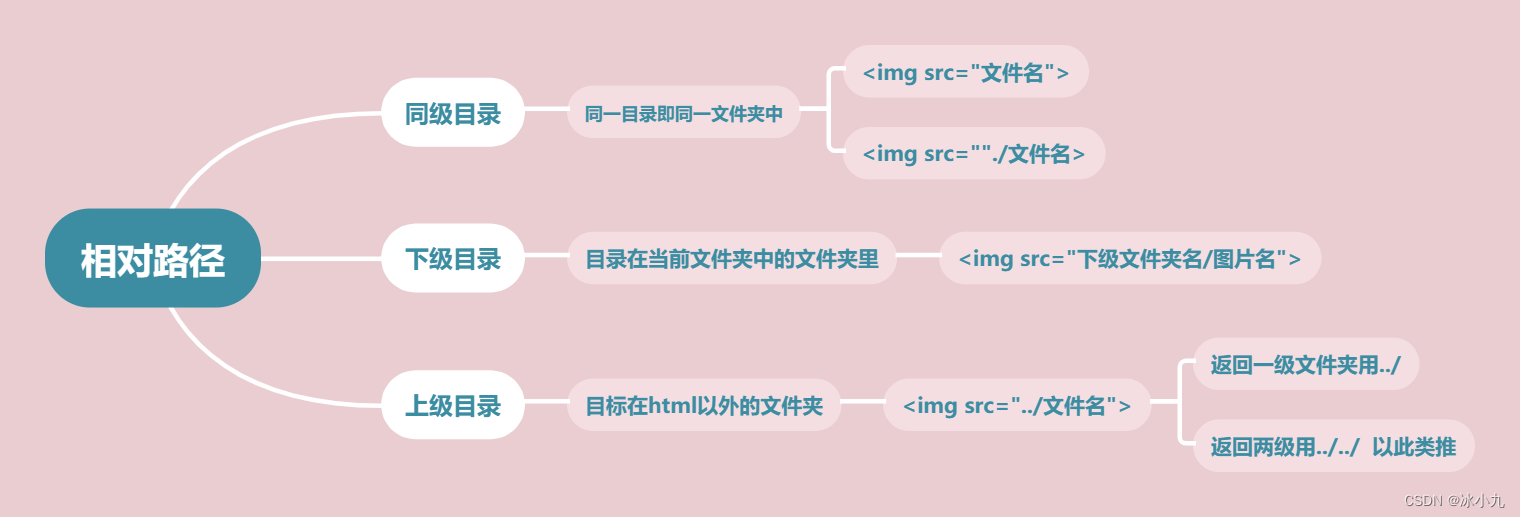
相对路径:从当前文件(当前html文件)出发找目标文件(代指要找的图片)
相对路径也分为三种情况,

(2)音频标签
音频简单举例可以说是我们的录音或者是音乐,目前支持的文件类型有mp3,wav,ogg,flac这些
标签名:audio
常见属性:
src | 音频路径 |
controls | 显示播放控件 |
autoplay | 自动播放(部分浏览器不支持) |
loop | 循环播放 |
注:播放控件即我们平时所见的暂停播放,上/下一曲,控制音量的按钮
<!-- 代码示范 -->
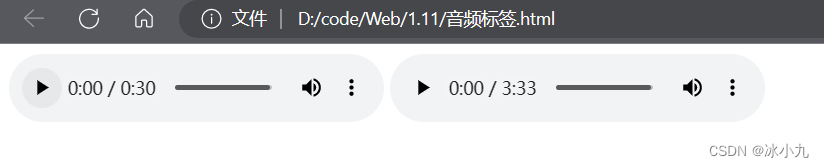
<audio src="./袁王月 - 起风了(片段版).mp3 " controls autoplay loop> </audio>
<audio src="./Ahxello - Horizon.flac" controls > </audio>
显示效果
(3)视频标签
属性名:video
常见属性:与音频标签相同
特点:不同于音频,视频在使用autoplay时可能虽无法实现自动播放,但再添加一个muted属性,即可实现静音自动播放
(无法开声音自动播放其实也是为了提升用户体验,想必以前大家也试过,一不小心打开广告页面时,一声:一刀999,装备全靠苟的音响炸裂,那叫一个惊心动魄)
好了,这期的教学到这里就要告一段落
后面还有一篇:HTML零基础教程,九大知识点带你玩转前端(上),正在努力码字中,喜欢的小伙伴请给个三连,我们下期不见不散!