一.computed用法
computed 计算属性就是当依赖的属性的值发生变化的时候,才会触发他的更改;如果依赖的值,不发生变化的时候,使用的是缓存中的属性值。
computed 属性是 Vue3 中的一个响应式计算属性,它可以根据其他响应式数据的变化而自动更新其自身的值。 computed 属性通常用于处理需要根据其他响应式数据计算得出的值的情况,例如过滤和排序、数组计算等。 computed 属性的原理是使用了一个 getter 函数和一个 setter 函数来实现,并将计算结果缓存起来,以提高性能和减少计算次数。
1. 选项式写法:支持一个对象传入get函数和set函数自定义操作
<template>
姓:<input v-model="firstName" type="text"></input>
名:<input v-model="lastName" type="text"></input>
<div>全名:{{ name }}</div>
<button @click="changeName">测试computed</button>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue'
const firstName = ref('张')
const lastName = ref('三')
// 1. 选项式写法 支持一个对象传入get函数和set函数自定义操作
const name = computed<string>({
// 读取值
get() {
return firstName.value + '-' + lastName.value
},
// 写入值
set(newVal) {
console.log(newVal); // 李-四
[firstName.value, lastName.value] = newVal.split('-') // 解构赋值
}
})
const changeName = () => {
name.value = '李-四'
}
</script>
<style scoped></style>输入框中输入文字,全名跟着改变。
点击前:

点击后: set 中接收改变的值,然后赋值给自己想要的属性。

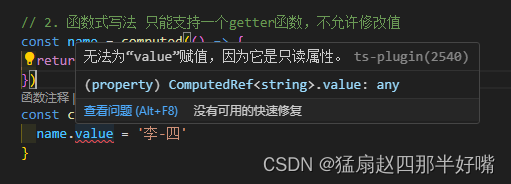
2.函数式写法:只能支持一个getter函数,不允许修改值
<template>
姓:<input v-model="firstName" type="text"></input>
名:<input v-model="lastName" type="text"></input>
<div>全名:{{ name }}</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue'
const firstName = ref('张')
const lastName = ref('三')
// 2. 函数式写法 只能支持一个getter函数,不允许修改值
const name = computed(() => {
return firstName.value + '-' + lastName.value
})
</script>输入框中输入文字,全名跟着改变。

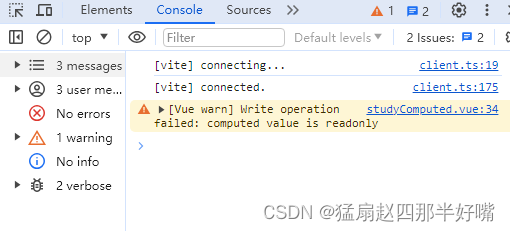
使用函数式写法时,属性值为只读的,当想要改变数值时,会报错:


二. computed 原理
在 Vue3 中, computed 属性的原理是使用了一个 getter 函数和一个 setter 函数来实现。当我们访问计算属性的值时,会调用 getter 函数进行计算,并将计算结果缓存起来。当参与计算的响应式数据发生变化时,会触发依赖更新,并自动调用 getter 函数重新计算计算属性的值。当我们修改计算属性的值时,会调用 setter 函数进行更新。