2024.5.11 Saturday
Continued from 【WEEK11】 【DAY5】Employee Management System Part 6【English Version】
Contents
- 10.8. Delete and 404 Handling
- 10.8.1. Modify list.html
- 10.8.2. Modify EmployeeController.java
- 10.8.3. Restart
- 10.8.4. 404 Page Handling
- 10.8.4.1. Move the 404.html file into it
- 10.8.4.2. Restart and Run
- 10.8.5. Logout
- 10.8.5.1. Modify commons.html
- 10.8.5.2. Modify LoginController.java
- 10.8.5.3. Restart
- 10.9. Summary
- 10.9.1. How to Build a Website
- 10.9.2. Templates
10.8. Delete and 404 Handling
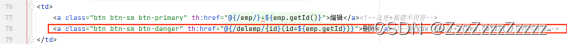
10.8.1. Modify list.html

<a class="btn btn-sm btn-danger" th:href="@{/delemp/{id}(id=${emp.getId})}">Delete</a><!--@{/delemp/}+${emp.getId()} can also be written this way-->
10.8.2. Modify EmployeeController.java
package com.P14.controller;
import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
// Query all employees
@Autowired
EmployeeDao employeeDao;
@Autowired // Autowire
DepartmentDao departmentDao;
@RequestMapping("/emps") // Whenever dashboard.html requests th:href="@{emps}" (line 89), it will be redirected to @RequestMapping("/emps")
public String list(Model model){ // Then it will query all employees, and modify: how to display them on the front-end page
Collection<Employee> employees = employeeDao.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp") // Get request for redirection
public String toAddpage(Model model){
// Retrieve information of all departments
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Employee employee){
// Adding operation forward
System.out.println("save=>"+employee);
employeeDao.save(employee); // Call the underlying business method to save employee information
return "redirect:/emps"; // After clicking "Add" on the "Add Employee" page, redirect to the "Employee Management" page
}
// Go to the employee update page -> should be able to retrieve the original data
@GetMapping("/emp/{id}")
public String toUpdateEmp(@PathVariable("id") Integer id,Model model){
Employee employee = employeeDao.getEmployeeById(id);
model.addAttribute("emp",employee);
// Retrieve information of all departments
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/update";
}
@PostMapping("/updateEmp")
public String updateEmp(Employee employee){
employeeDao.save(employee);
return "redirect:/emps";
}
// Delete employee
@GetMapping("/delemp/{id}")
public String deleteEmp(@PathVariable("id") int id){
employeeDao.delete(id);
return "redirect:/emps";
}
}
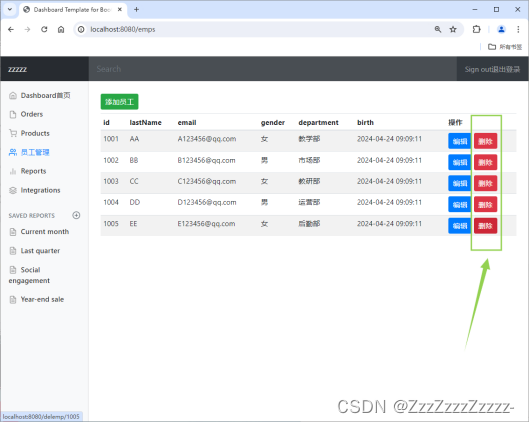
10.8.3. Restart


10.8.4. 404 Page Handling
Create error folder
10.8.4.1. Move the 404.html file into it

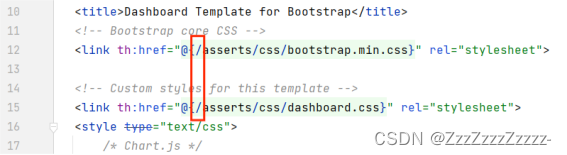
To prevent loss of page style, add two slashes //

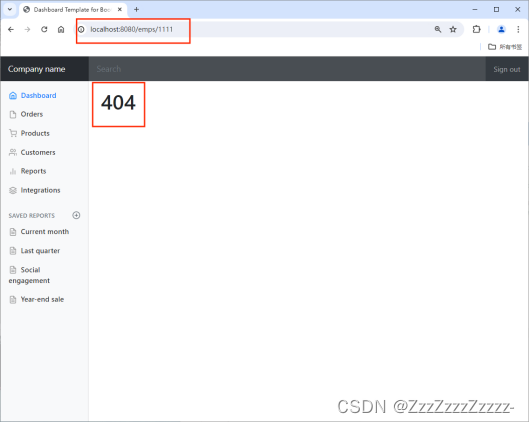
10.8.4.2. Restart and Run
Enter any URL that does not correspond to a page

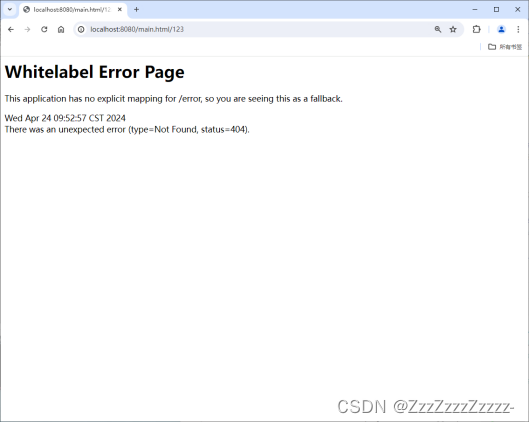
If the 404.html is not placed in the error folder, the error page will be displayed with the default browser style:

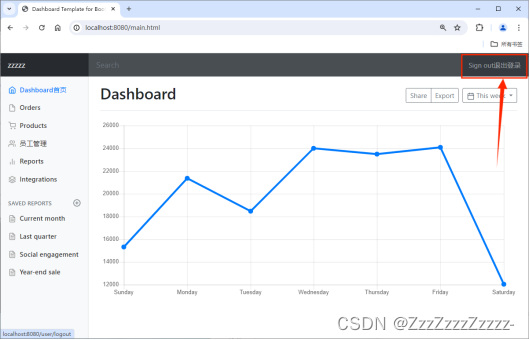
10.8.5. Logout
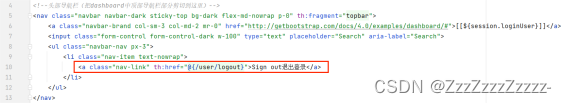
10.8.5.1. Modify commons.html

<a class="nav-link" th:href="@{/user/logout}">Sign out</a>
10.8.5.2. Modify LoginController.java
package com.P14.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
Model model,
HttpSession session){
// Business logic
if (!StringUtils.isEmpty(username) && "123456".equals(password)){
session.setAttribute("loginUser",username);
// Login successful, redirect to /main (already set to redirect to dashboard.html in MyMvcConfig)
return "redirect:/main.html";
}else {
// Failed login message
model.addAttribute("msg","Invalid username or password");
return "index";
}
}
// Logout
@RequestMapping("/user/logout")
public String logout(HttpSession session){
session.invalidate();
return "redirect:/index.html";
}
}
10.8.5.3. Restart

- After login, not logging out -> even if returned to the login page -> can directly access desired URL by entering it again

Return to the login page:

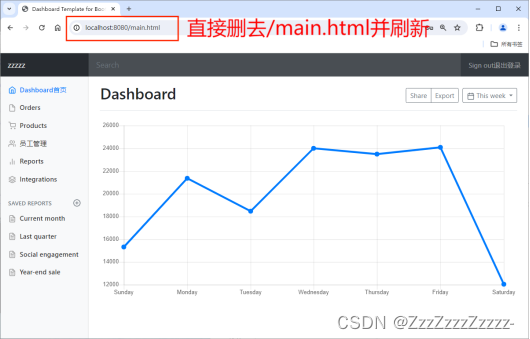
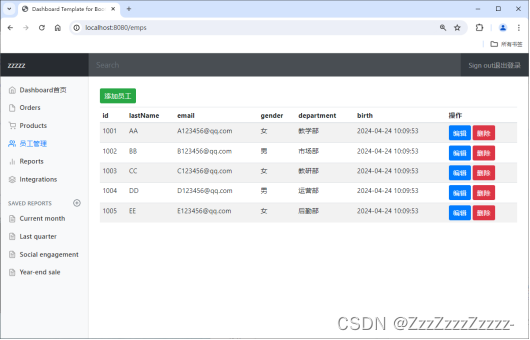
At this point, desired URLs can be accessed directly by entering them:
For example: http://localhost:8080/emps

For example: http://localhost:8080/main.html

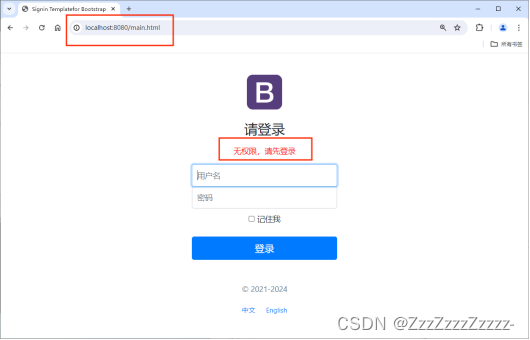
- After login, then logout -> back to the login page -> must login again to access desired URL

Return to the login page:

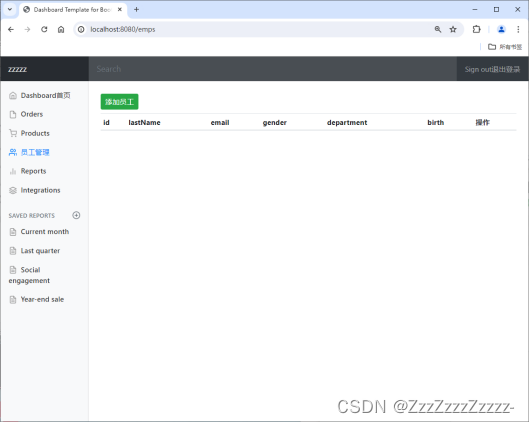
Attempting to access main.html by modifying the URL fails, indicating successful user logout.

10.9. Summary
10.9.1. How to Build a Website
10.9.1.1. Frontend: Design the appearance using layui
10.9.1.2. Database design (Database design challenges)
10.9.1.3. Make the frontend self-executing and independent
10.9.1.4. How to connect data interfaces: JSON, objects, all in one!
10.9.1.5. Frontend-backend integration testing
10.9.2. Templates
10.9.3. Have a set of familiar backend templates: Essential for work! Recommended to use: x-admin
10.9.4. Frontend pages: At least be able to combine a website page using frontend frameworks
- index
- about
- blog
- post
- user
10.9.5. Make this website able to run independently!