安卓开发--新建工程,新建虚拟手机,按键事件响应
- 1.前言
- 2.运行一个工程
- 2.1布局一个Button
- 2.2 button一般点击事件
- 2.2 button属性点击事件
- 2.2 button推荐点击事件(含:Android中使用switch-case遇到case R.id.xxx报错)
本篇博客介绍安卓开发的入门工程,通过使用按钮Buton来了解一个工程的运作机制。前面已经介绍了环境搭建,这里就默认大家环境都已经搭建好了。环境搭建看这里安卓开发–环境配置
1.前言
这里必须说明,我们平时开发APP的时候,实际上都是再虚拟设备上先进行调试,然后在下载到手机上进行安装的。当然,你也可以一直手机直接下载调试。我试过,下载卸载千百遍,有点废C口。
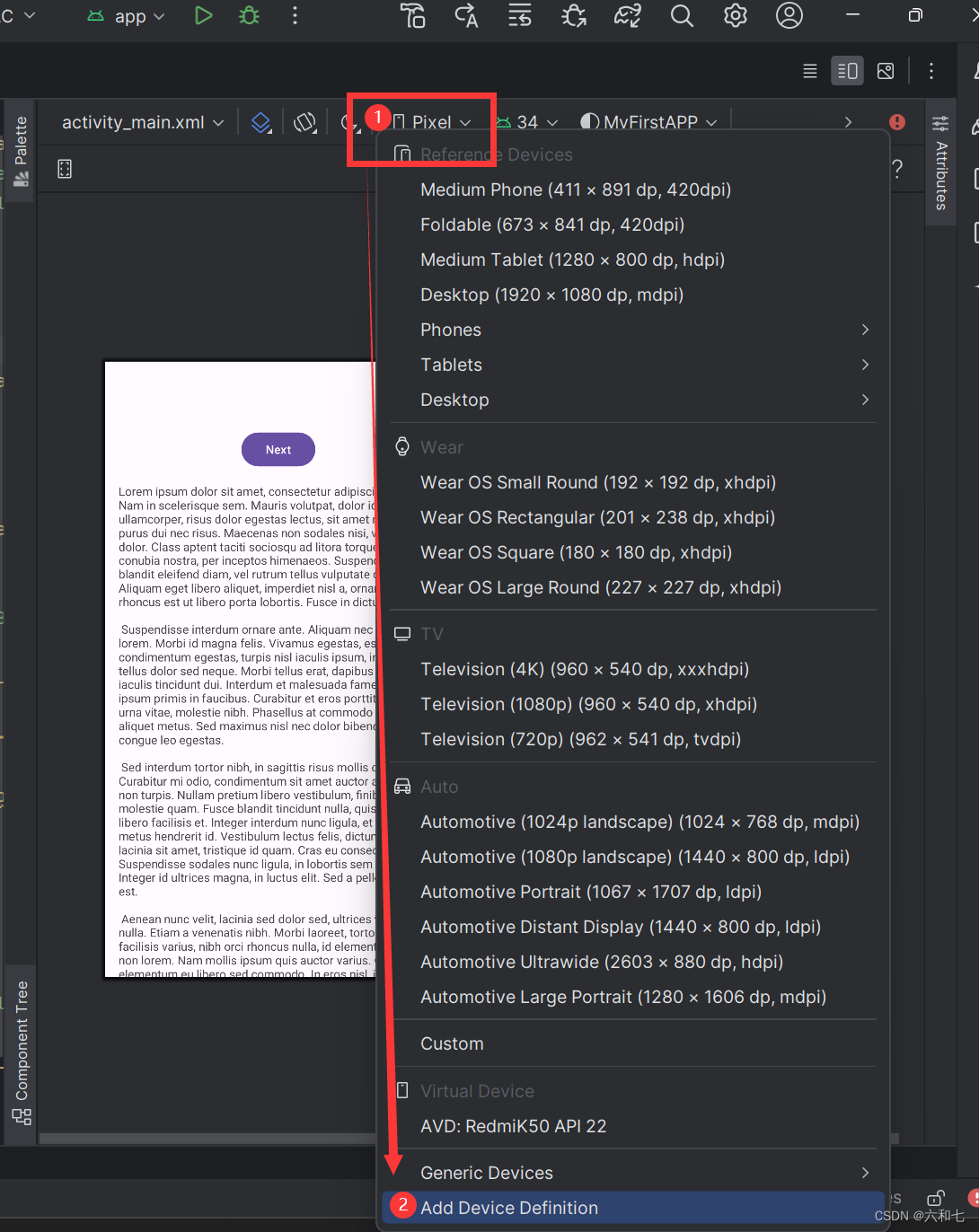
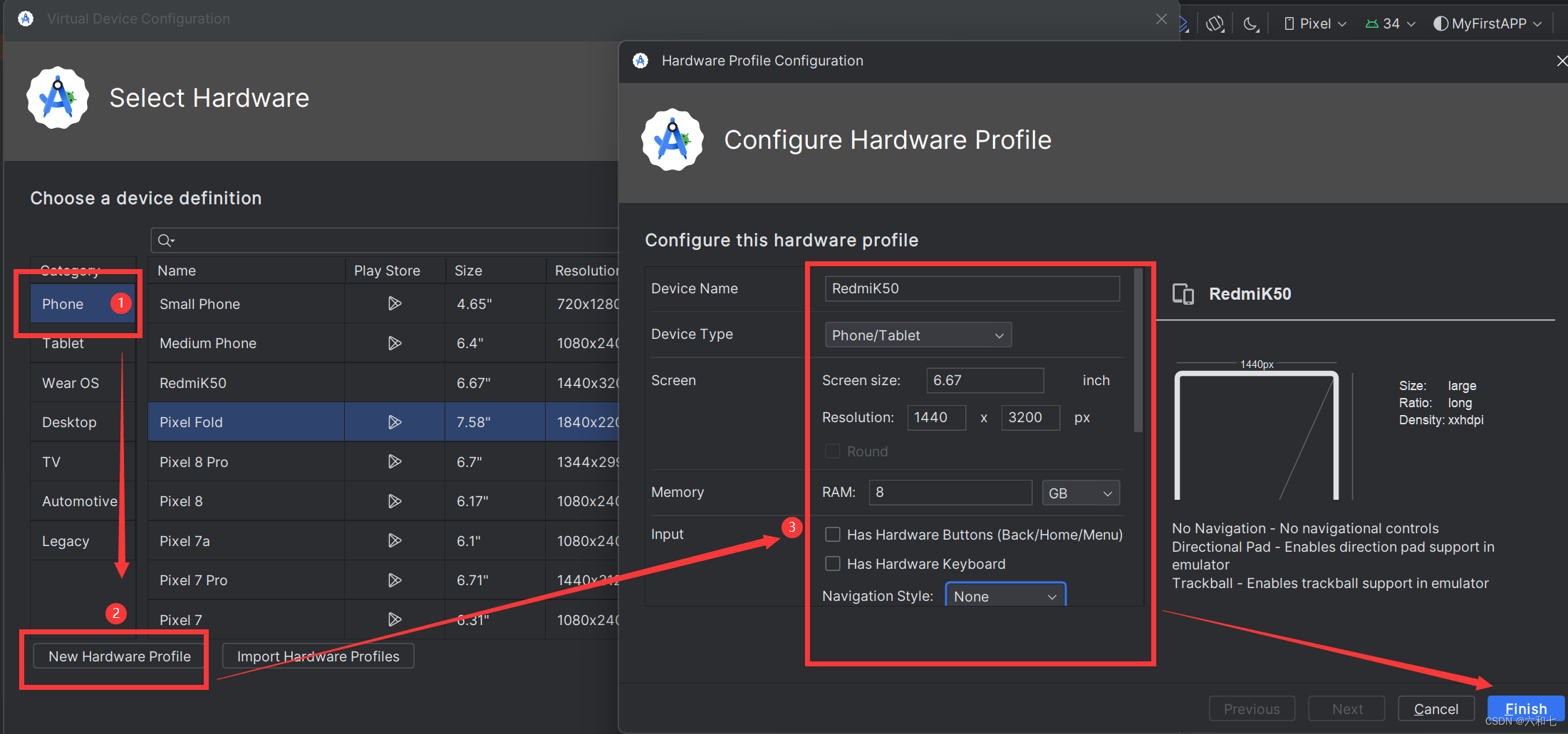
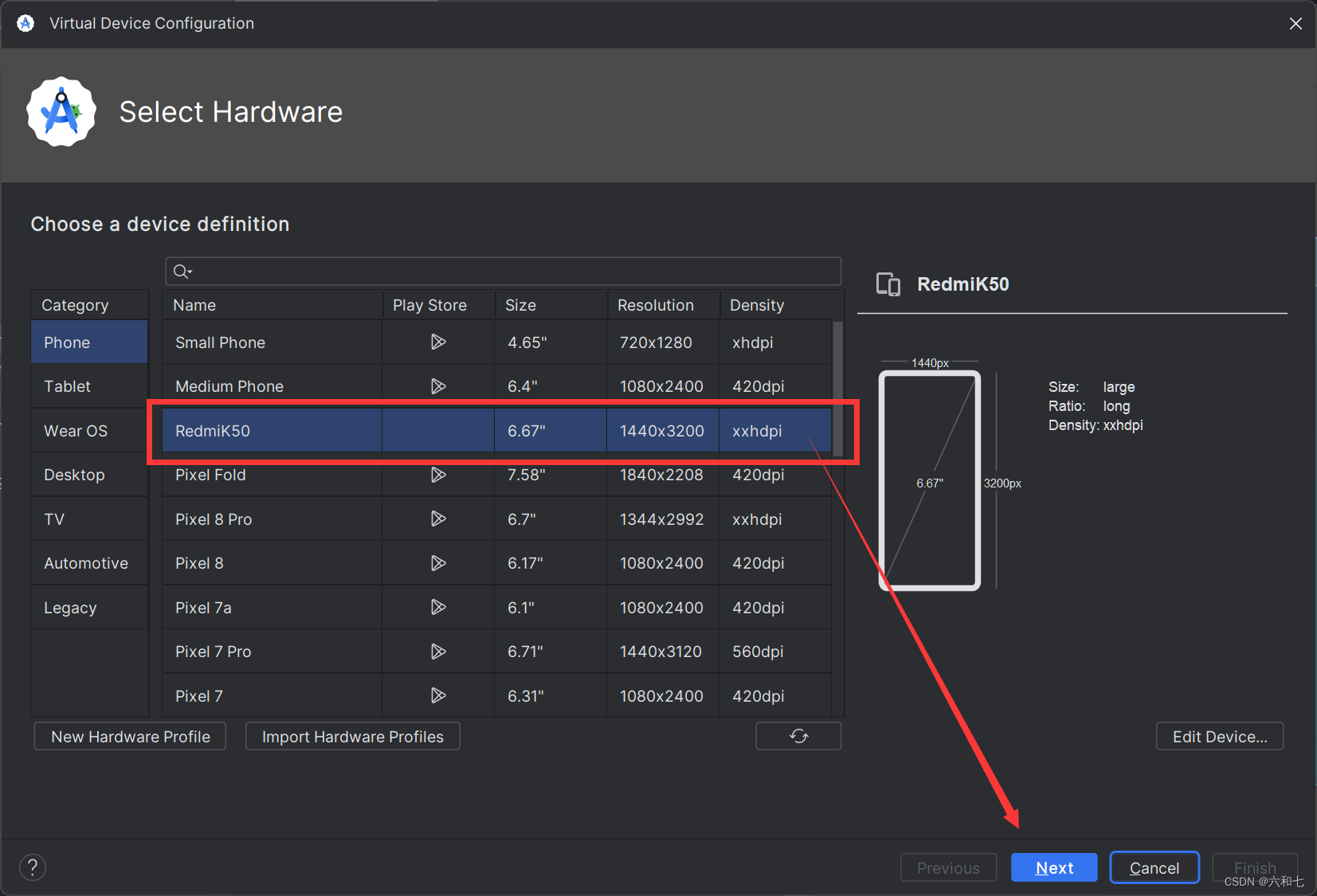
所以这里介绍如何新建虚拟设备。其实在APP开发中,是需要对所有不同屏幕大小的手机进行布局开发的,所以一开始就要选择一个目标屏幕大小,我属于个人开发者,就新建一个自己手机屏幕大小进行开发。新建一个设备如图:

| 代码配置 | 手机信息 |
|---|---|

|

|
点击 Finish之后,会出现自定义的手机型号,点击next

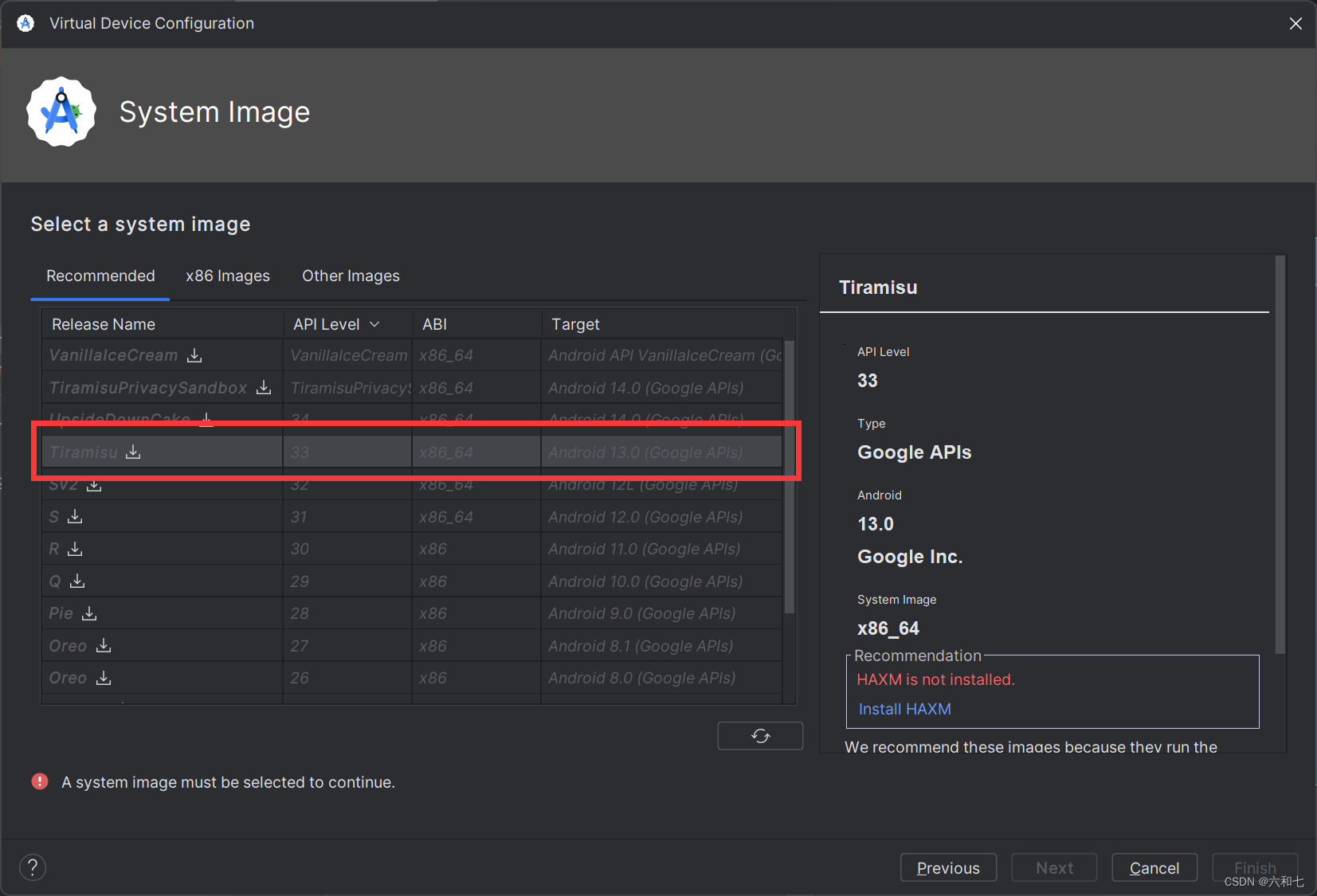
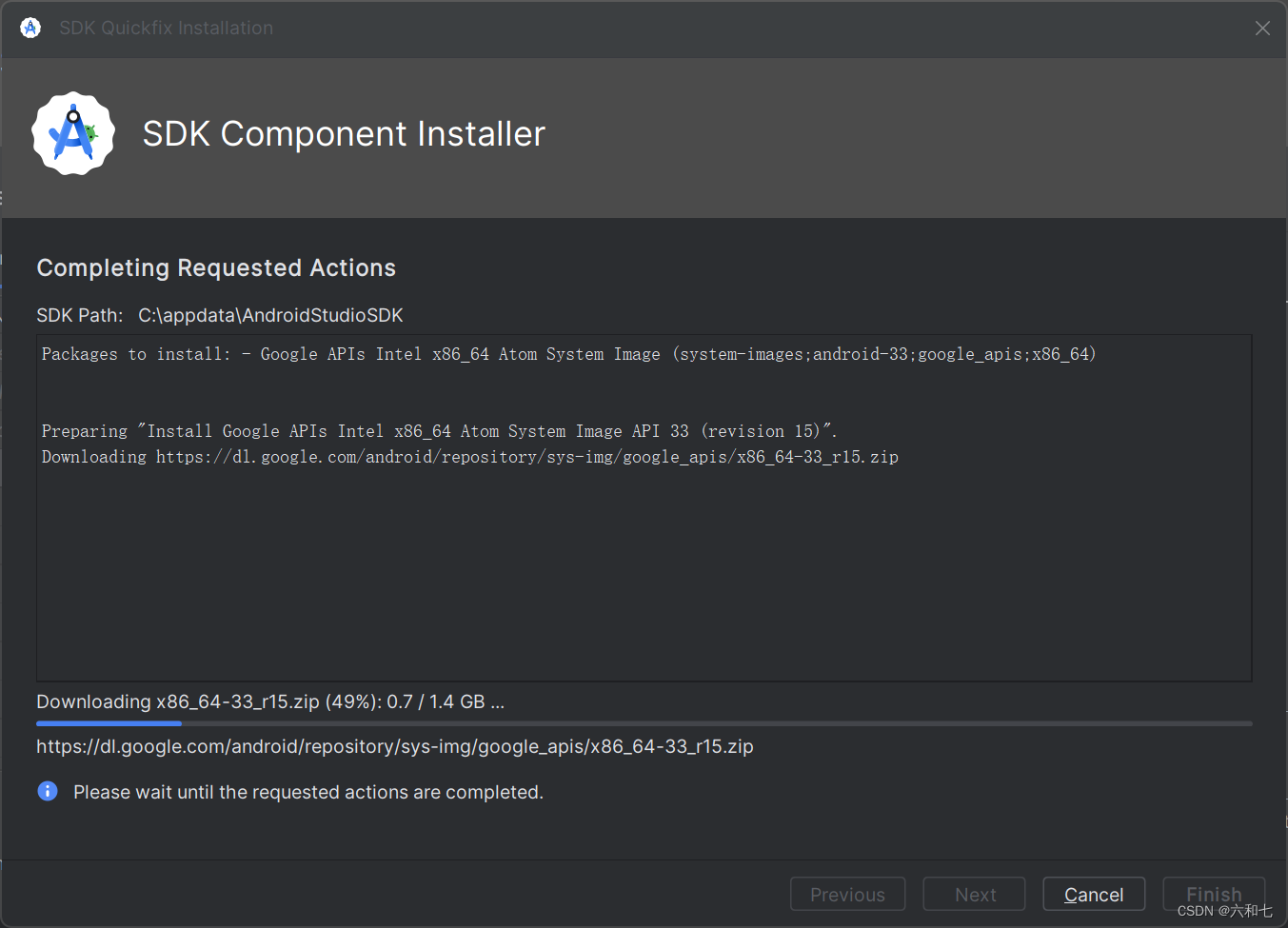
| 选择安卓13 | 下载安卓13 (1.4G) |
|---|---|

|

|
下载完成后,点击next,点击Finish。
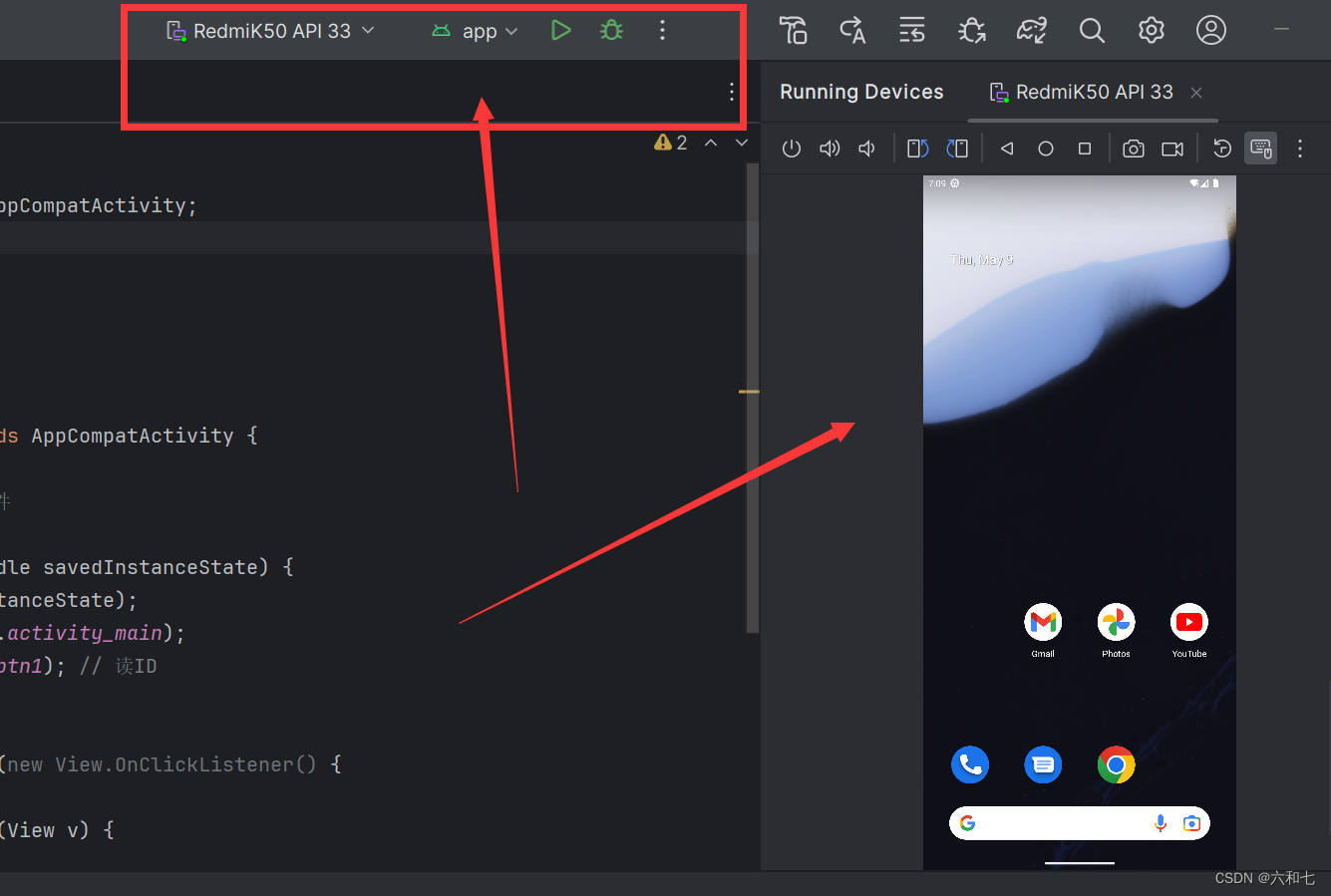
可以看到顶部启动栏有一个新建的设备,我们可以直接启动看看效果,体验一个虚拟手机。
后续的开发都会在这个虚拟手机中完成。

2.运行一个工程
新建一个空白工程,参考这里:安卓开发–环境配置
新建好一个工程以后,需要修改布局代码res/layout/activity_main.xml将其替换为以下全部内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
上面是一个空白布局,后续开发的布局都从这里开始。
修改运行代码java/com/example/myfirstapp/MainActivity.java,将其全部替换为以下内容:
package com.example.myfirstapp;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
}
上面是一个空白逻辑,后续开发的代码流程都从这里开始。
记住了,一个空白工程就是本小节的流程,所有的开发都从一个空白工程开始。
2.1布局一个Button
先在res/layout/activity_main.xml文件中布局一个 Button,注意其id号为 btn1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键1"
android:textSize="50dp"
/>
</LinearLayout>
此时的预览布局出现布局效果,如图中1、2分别为其代码以及对应的布局 :

好了,现在布局完成,我们探索如何使用按键。
2.2 button一般点击事件
在文件java/com/example/myfirstapp/MainActivity.java,写入以下代码,完成按键函数的一般调用:
package com.example.myfirstapp;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBt1;//申明组件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBt1=findViewById(R.id.btn1); // 读ID,与布局id号对应
//监听函数
mBt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//你要处理的内容
Log.d("btn1", "点击按钮了");
}
});
}
}
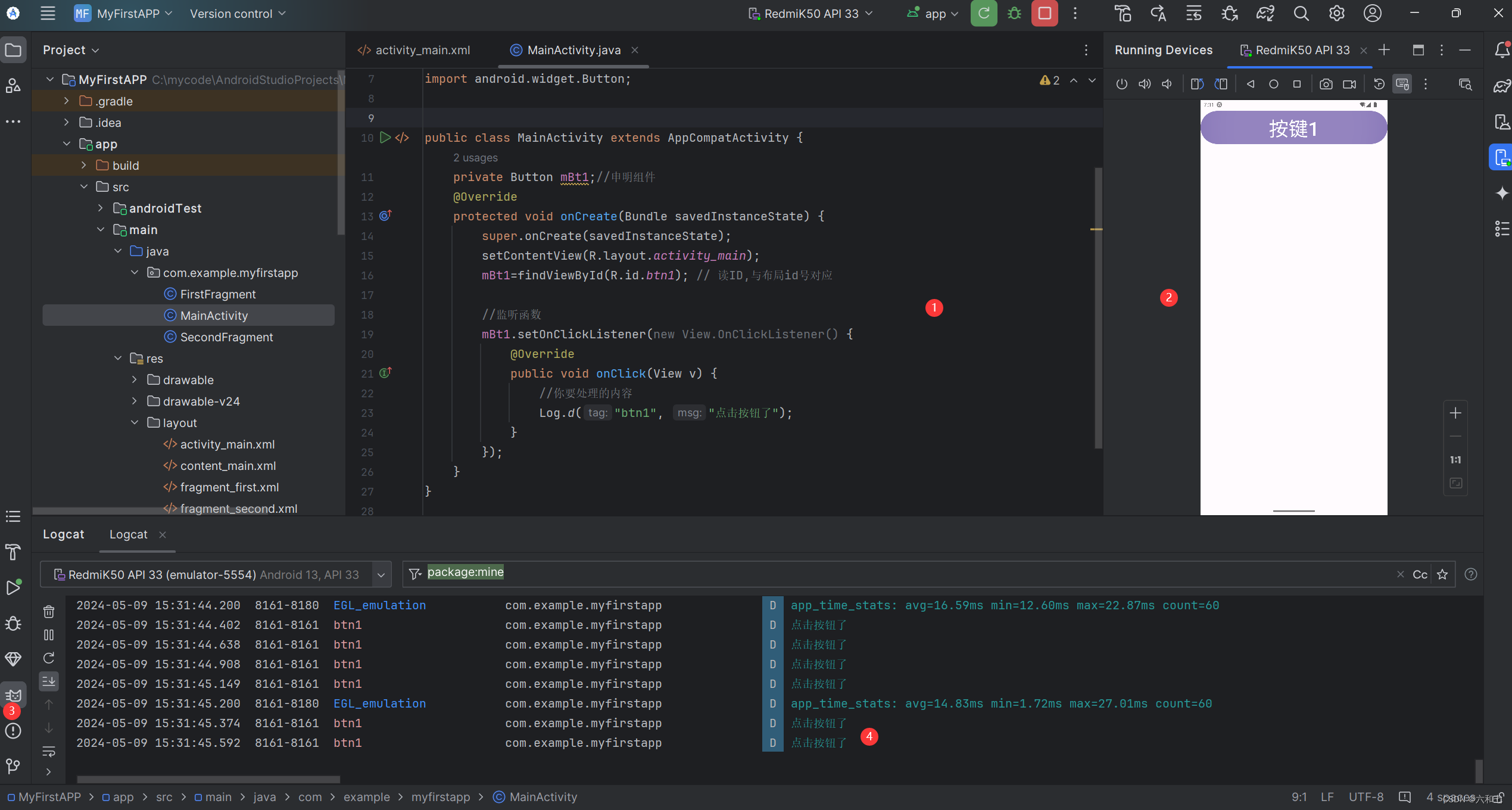
我们将其下载到虚拟手机中,打开Logcat输出端口,可以看到点击被响应。效果如图:

这里1表示代码,2是虚拟手机界面,3是Logcat窗口,4是点击后的log信息。
2.2 button属性点击事件
按钮是自带被点击的属性的,可以利用其属性完成点击事件的检测。
布局文件res/layout/activity_main.xml代码,为其增加了android:onClick="showToast":
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键1"
android:textSize="50dp"
android:onClick="showToast"
/>
</LinearLayout>
逻辑文件java/com/example/myfirstapp/MainActivity.java代码:
package com.example.myfirstapp;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mbt01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mbt01=findViewById(R.id.btn1);
}
public void showToast(View view){
Log.d("btn1", "点击按钮了");
}
}
效果如图:

这里1表示代码,2是虚拟手机界面,3是Logcat窗口,4是点击后的log信息。
2.2 button推荐点击事件(含:Android中使用switch-case遇到case R.id.xxx报错)
这个方法特别推荐在项目中使用,项目里面使用这中方式最合理,因为这个方法可以同时检测多个按键而不会逻辑冲突。
布局文件res/layout/activity_main.xml代码,为其新加了一个按键:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键1"
android:textSize="50dp"
/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按键2"
android:textSize="50dp"
/>
</LinearLayout>
逻辑文件java/com/example/myfirstapp/MainActivity.java代码:
package com.example.myfirstapp;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mbt01;
private Button mbt02;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mbt01=findViewById(R.id.btn1);
mbt02=findViewById(R.id.btn2);
setListeners();//调用方法
}
//写一个方法
private void setListeners(){
OnClick onclick=new OnClick();//实例化onclick
mbt01.setOnClickListener(onclick);
mbt02.setOnClickListener(onclick);
}
private class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn1://跳到按钮界面
Log.d("btn1", "按钮1被点击了");
break;
case R.id.btn2://跳到文本框界面
Log.d("btn2", "按钮2被点击了");
break;
}
}
}
}
这里有个会遇到一个问题,Android中使用switch-case遇到case R.id.xxx报错
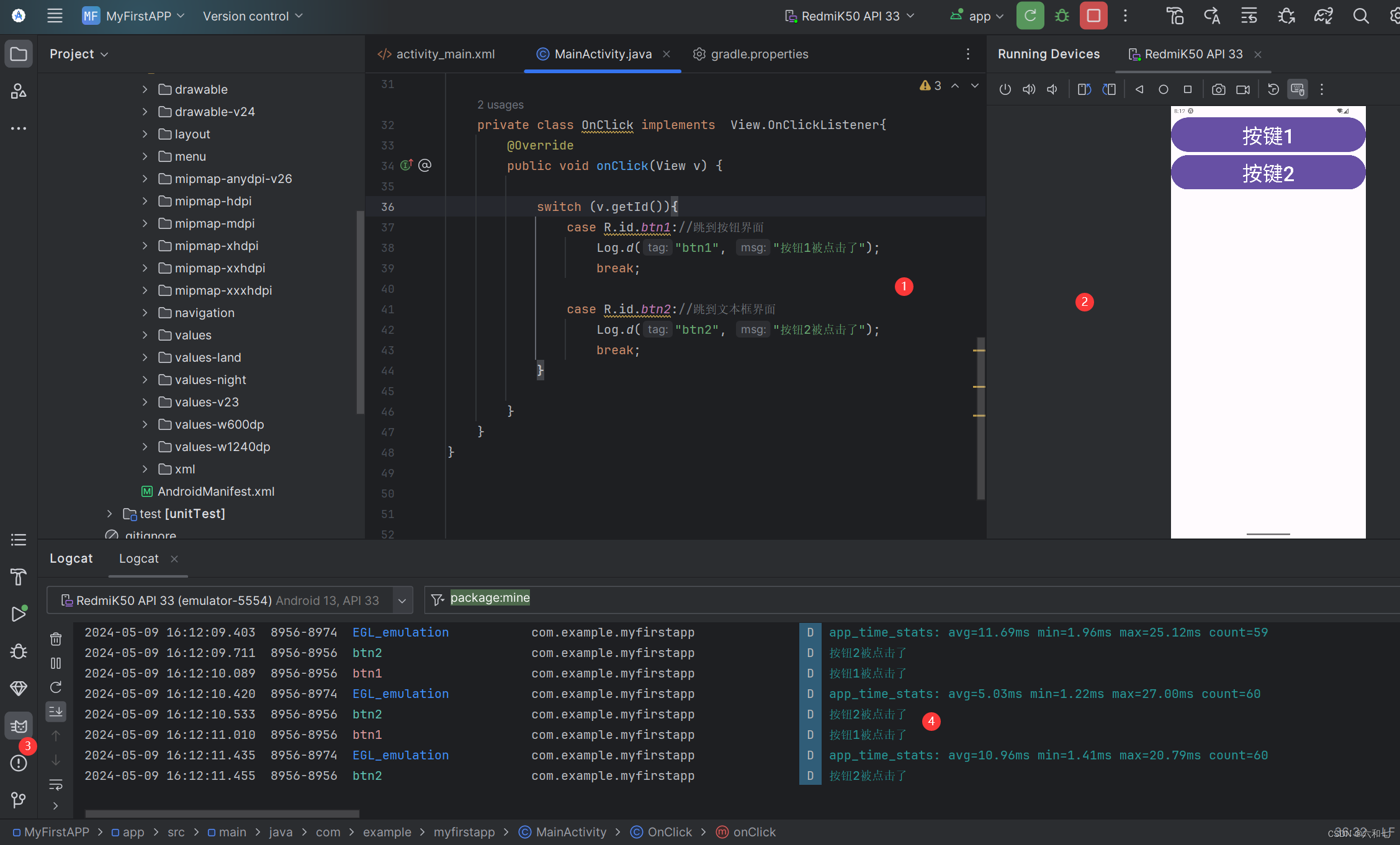
运行效果如图:

这里1表示代码,2是虚拟手机界面,3是Logcat窗口,4是点击后的log信息,可以看到按键1 2点击均有相应的反应。












![[AIGC] 几道 redis数据结构相关面试题](https://img-blog.csdnimg.cn/img_convert/54378c19e76c9068bf122a3fca1d724c.png)