目录
一、mutations基本认知
二、mutations的基本使用
三、mutations传参语法
四、注意
五、辅助函数:mapMutations
一、mutations基本认知
目标:明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据。
通过 strict:true可以开启严格模式,这样可以针对直接在组件中修改仓库数据的行为进行报错。

不过对于错误写法的检测是比较消耗性能的,所以系统在正式上线时,不需要开启严格模式。
二、mutations的基本使用
1.定义mutations对象,对象中存放修改state的方法。

2.在组件中提交调用mutation

三、mutations传参语法
提交mutation是可以传递参数的:“this.$store.commit('xxx',参数)”,mutation只能传递一个参数,如果传递多个参数,多余的参数是接收不到的,如果实在要传递多个参数,可以将多个数据封装成对象进行传递。
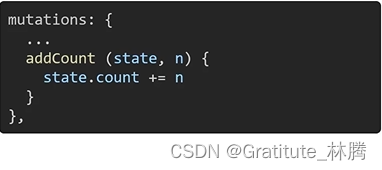
1.提供mutation函数(带参数-提交载荷payload)

2.在组件中提交调用mutation

四、注意
v-model不能跟vuex的数据做绑定,因为v-model是双向数据绑定,而vuex遵循单向数据流。
v-model等价于:value + @input。所以如果要对vuex数据做类似v-model的效果,要拆成这两步,且整个过程要遵循单向数据流。
五、辅助函数:mapMutations
mapMutations和mapState很像,它是把位于mutations中的方法提取出来,映射到组件methods中。
1.编写一个mutation函数

2.在组件中将mutation映射到methods。(左边的代码等价于右边的代码)

3.调用mutation