💕💕💕欢迎各位来到我的博客,今天我们的主题是markdown,你将在这里学习到最全的markdown知识💕💕💕
你还在使用富文本编辑器写文档或文章吗?
你还在用word一点一点地进行排版吗?
作为一个程序员,我们都应该会使用markdown来写read文档(其实我也不会写)
你还在苦于没有一个完整的markdown教程吗?其实就是懒得找
本教程你可以找到最完整的markdown教程,包教包会
当然后期也可以来这里进行查询相关知识点谁能一遍就全部记住也欢迎大家访问我的网站多多访问
以及捐款最后欢迎大家关注我以及订阅我的专栏和文章,💖💖💖我们一起进步成长💖💖💖
什么是markdown
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
——来自菜鸟教程
VSCode中的markdown
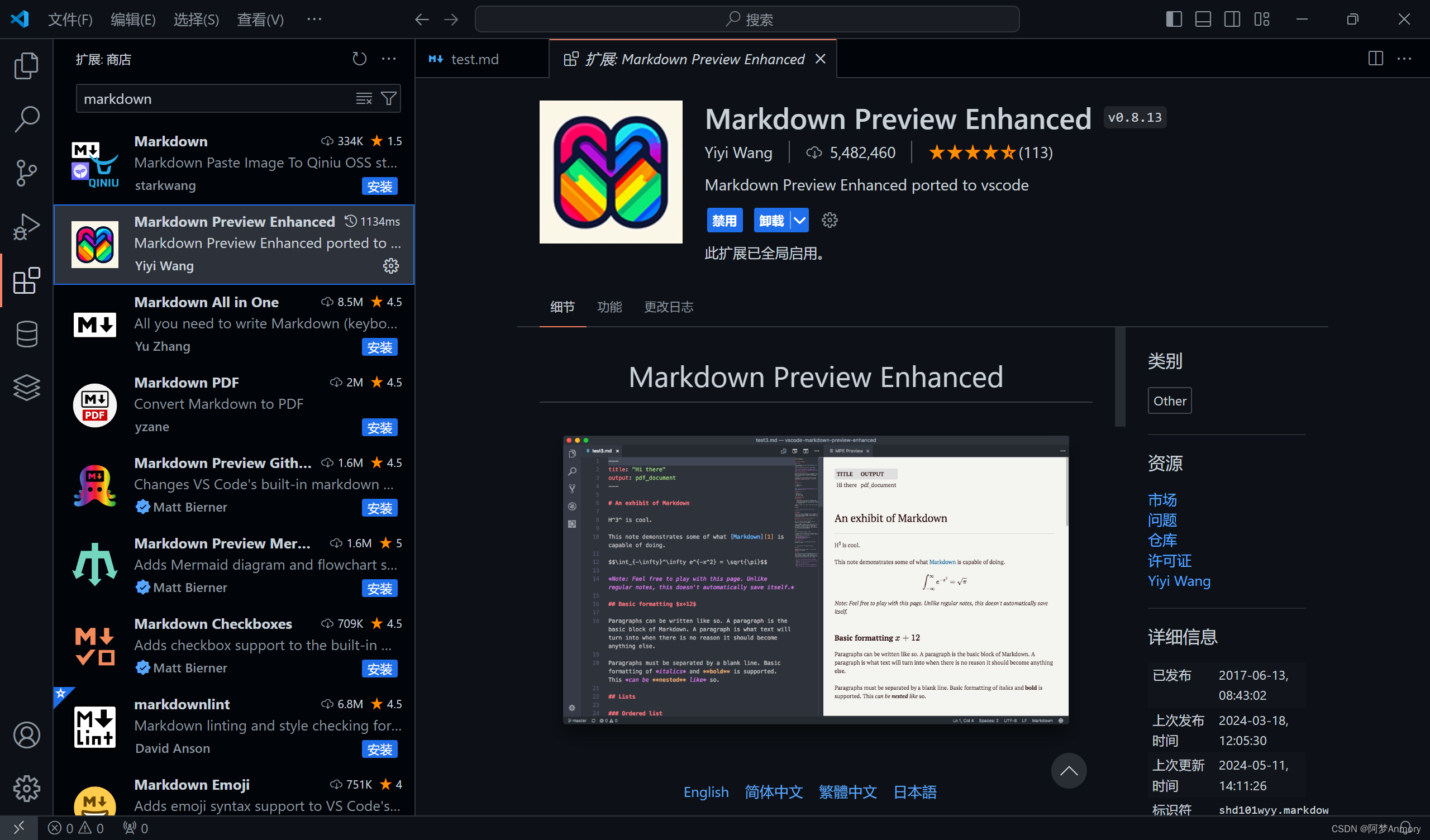
- 在插件市场中我们下载一个插件Markdown Preview Enhanced
- 然后新建一个以.md为后缀的文件
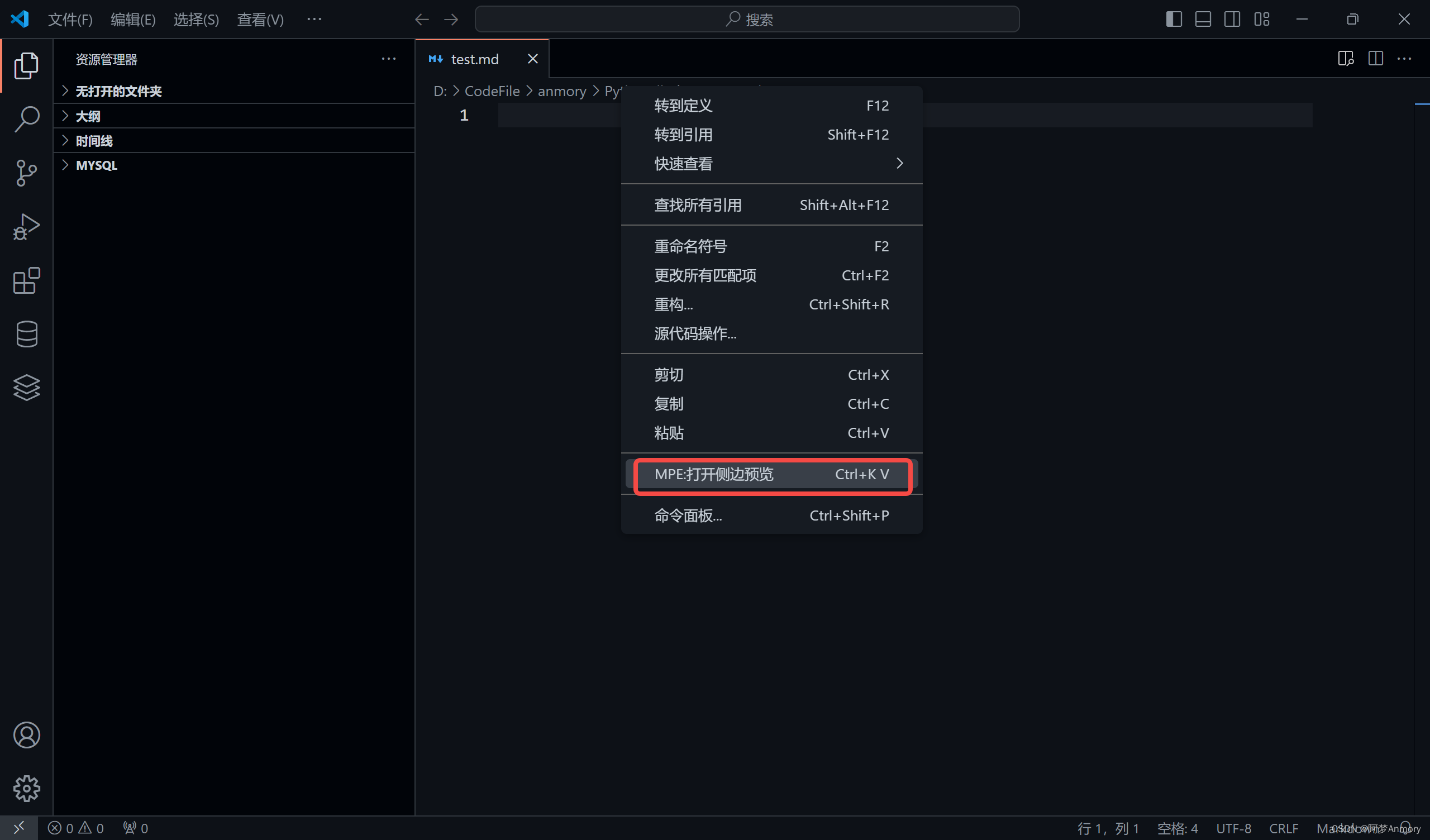
- 在空白处右击,点击打开侧边预览
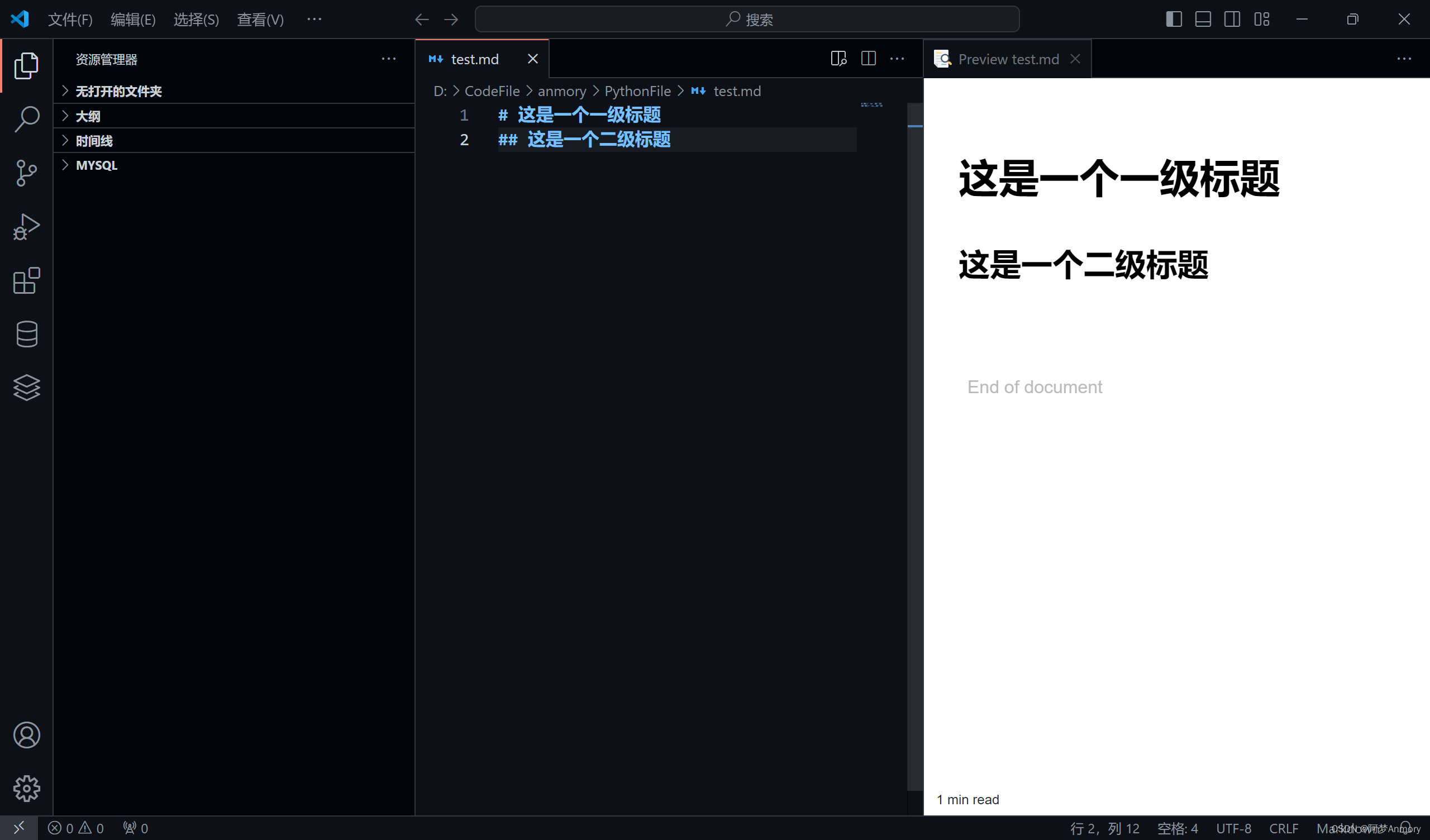
效果如下:
这样就可以一边编写文档一边查看效果了!!
💖💖💖接下来就让我们进入真正的语法教程吧
标题
markdown有两种标题格式
第一种标题格式
一种是这样的
我是一个一级标题
========
我是一个二级标题
--------
像这样一个"=“就是一个一级标题,一个”-"就是一个二级标题
当然无论多少个都不影响效果
其运行结果如下
第一种标题格式运行结果
我是一个一级标题
我是一个二级标题
第二种标题格式
第二种方法就是使用’#’
非常好理解,一级标题的前面就加一个#
二级标题前面加2个#
最高可到6级标题
注意输入完#后要空一格,否则不会有效果# 我是一个一级标题
## 我是一个二级标题
### 我是一个三级标题
#### 我是一个四级标题
##### 我是一个五级标题
###### 我是一个六级标题运行结果如下:
第二种标题格式运行结果
我是一个一级标题
我是一个二级标题
我是一个三级标题
我是一个四级标题
我是一个五级标题
我是一个六级标题
💖💖💖本章节结束啦
段落
段落的换行
markdown的换行格式是在一行后加两个空格以及一个回车
就像这样->
现在我想换行spacespaceEnter
💖💖换行成功了💖💖
运行结果
现在我想换行
💖💖换行成功了💖💖
重新开始一个段落
想要重新开始一个段落,只要在两个段落之间加一个空行就可以了
就像这样->
这是一个段落
space
这是另一个段落
运行结果
这是一个段落
这是另一个段落
字体
斜体
要想使用斜体
请在需要斜体的文本两边这么做->
*斜体文字*
_斜体文字_
运行结果
斜体文字
斜体文字
粗体
要想使用粗体
请在需要粗体的文本两边这么做->
**粗体文字**
__粗体文字__
运行结果
粗体文字
粗体文字
斜粗体
要想使用粗斜体
请在需要粗斜体的文本两边这么做->
***粗斜体文字***
___粗斜体文字___
运行结果
粗斜体文字
粗斜体文字
分割线
用法
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线
***
* * *
--------
- - - - - - - -
___
_ _ _
运行结果
下划线
用法
下划线可以通过 HTML 的<u> 标签来实现
<u>这是一段下划线</u>
运行结果
这是一段下划线
删除线
用法
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可
~~这是要删除的文字~~
运行结果
这是要删除的文字
脚注
用法
脚注是对文本的补充说明
[^要注明的文本]
创建脚注格式类似这样 [^这是一个脚注]
[^这是一个脚注]: 这是对脚注的解释
运行结果
创建脚注格式类似这样 1
引用
用法
像这样在灰色方框中的,就是引用
只需要在开头加一个>就可以了
运行结果
这是一个引用
列表
无序列表
用法
使用* + -都可以创建一个无序列表
+ 第一项
+ 第二项
+ 第三项
* 第一项
* 第二项
* 第三项
- 第一项
- 第二项
- 第三项
运行结果
- 第一项
- 第二项
- 第三项
有序列表
用法
就是普通的序号+小数点加空格
- 第一项
- 第二项
运行结果
- 第一项
- 第二项
打勾列表
用法
可以为列表清单中已经完成的事情打上勾
* [ ] 第一项任务
* [ ] 第二项任务
* [x] 第三项任务(这是已经完成的任务)
运行结果
- 第一项任务
- 第二项任务
- 第三项任务
嵌套列表
用法
可以在列表中嵌套列表,使用tab键
+ 第一项
Tab+ 第二项
\ + 第三项可以在列表中嵌套引用,使用tab键
+ 第一项
Tab>这是一个引用
\ + 第三项
运行结果
- 第一项
- 第二项
- 第三项
- 第一项
这是一个引用
- 第三项
代码块
用法
代码片段
如果是段落上的一个函数或片段的代码可以用反引号把它包起来
就像这样->
我们需要一个`printf()`函数
什么?你问我什么是反引号?就是你键盘上esc下面那个键
代码块
如果我们需要一大段代码呢?那么我们就可以用三个反引号把并且在后面加上语言
就像这样->
```c
#include <stdio.h>
int main()
{
printf(“hello world”);
return 0;
}
```
为了方便就只展示这个简单的代码吧其实就是不会写别的
运行结果
我们需要一个
printf()函数
>#include <stdio.h> int main() { printf("hello world"); return 0; }
链接
用法
[链接名称](链接地址)
或者
<链接地址>
运行结果
这是一个链接 百度
https://www.baidu.com
高级链接用法
这个链接用 1 作为网址变量 Google
这个链接用 百度 作为网址变量 百度
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
baidu: http://www.runoob.com/
运行结果
这个链接用 1 作为网址变量 Google
这个链接用 百度 作为网址变量 百度
然后在文档的结尾为变量赋值(网址)
表格
用法
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
运行结果
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐格式
我们可以设置表格的对齐方式:
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。
运行结果
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
图片
用法

运行结果

HTML语言
markdown是支持html的语法的
markdown不能自己修改图片大小
但如果使用html可以修改图片大小了
使用方法和html语法一致,就不多说了
我没学过html
数学公式
markdown也可以支持数学公式的显示
这里就列举几种常见的数学公式给大家吧
第一种方法
$这里是数学公式$
运行结果
这是一个函数 y = 3 x + 1 y=3x+1 y=3x+1
第二种方法
$$
这里是数学公式
\int_01x2dx
$$
运行结果
∫ 0 1 x 2 d x \int_0^1x^2dx ∫01x2dx
常见数学符号大全
分数\frac{分子}{分母}
1 x \frac{1}{x} x1
下标与平方x_2,x^2
x 2 2 x_2^2 x22
开根号\sqrt[x]{y}
y x \sqrt[x]{y} xy
不等于\not=
≠ \not= =
约等于\approx
≈ \approx ≈
小于等于和大于等于\lqg和\geq
≤ ≥ \leq\geq ≤≥
乘号除号正负号\times \div \pm
× ÷ ± \times\div\pm ×÷±
求和\sum
∑ \sum ∑
累乘累除\prod \coprod
∏ 和 ∐ \prod和\coprod ∏和∐
度数^\circ
9 0 ∘ 90^\circ 90∘
无穷\infty
∞ \infty ∞
积分\int多重积分\iint
∫ \int ∫
∬ \iint ∬
∭ \iiint ∭
求导\prime
y ′ y\prime y′
极限\lim
lim \lim lim
空集\emptyset
∅ \emptyset ∅
希腊字母\alpha \beta \gamma \delta \eta \omega
α β γ δ η ω \alpha \beta \gamma \delta \eta \omega αβγδηω
剩下的更多数学符号大家自行去网上搜索吧,我这里也给大家一个数学符号大全网站
键盘值
用法
大家应该也看到了我上面有一些键盘的值
是这样实现的
<kbd>键盘上的键值
运行结果
Ctrl+>C
甚至可以不是键值
结语
💖💖💖本篇博客花了我很长时间
一个下午才整理完成的💖💖💖
希望各位能够多多驻足,多多关注留言转发收藏
评论我会一一点赞并回复
期待你我的共同成长
我们下次再见啦!!
推荐阅读
动画详解力扣算法
这是对脚注的解释 ↩︎