文章目录
- 前言
- 大概思路
- 实际操作记录:
- 查看nginx 错误日志
- 问下AI
- 注意点:
- 当访问域名根路径时,重定向到/pc
- 解决:
- 总结
前言
在windows电脑启动一个nginx 测试配置多前端项目,一个pc端(vue3+ts+vite ,history路由),一个mobile端(vue3+ts+vite ,hash路由)。
大概思路

实际操作记录:


查看nginx 错误日志
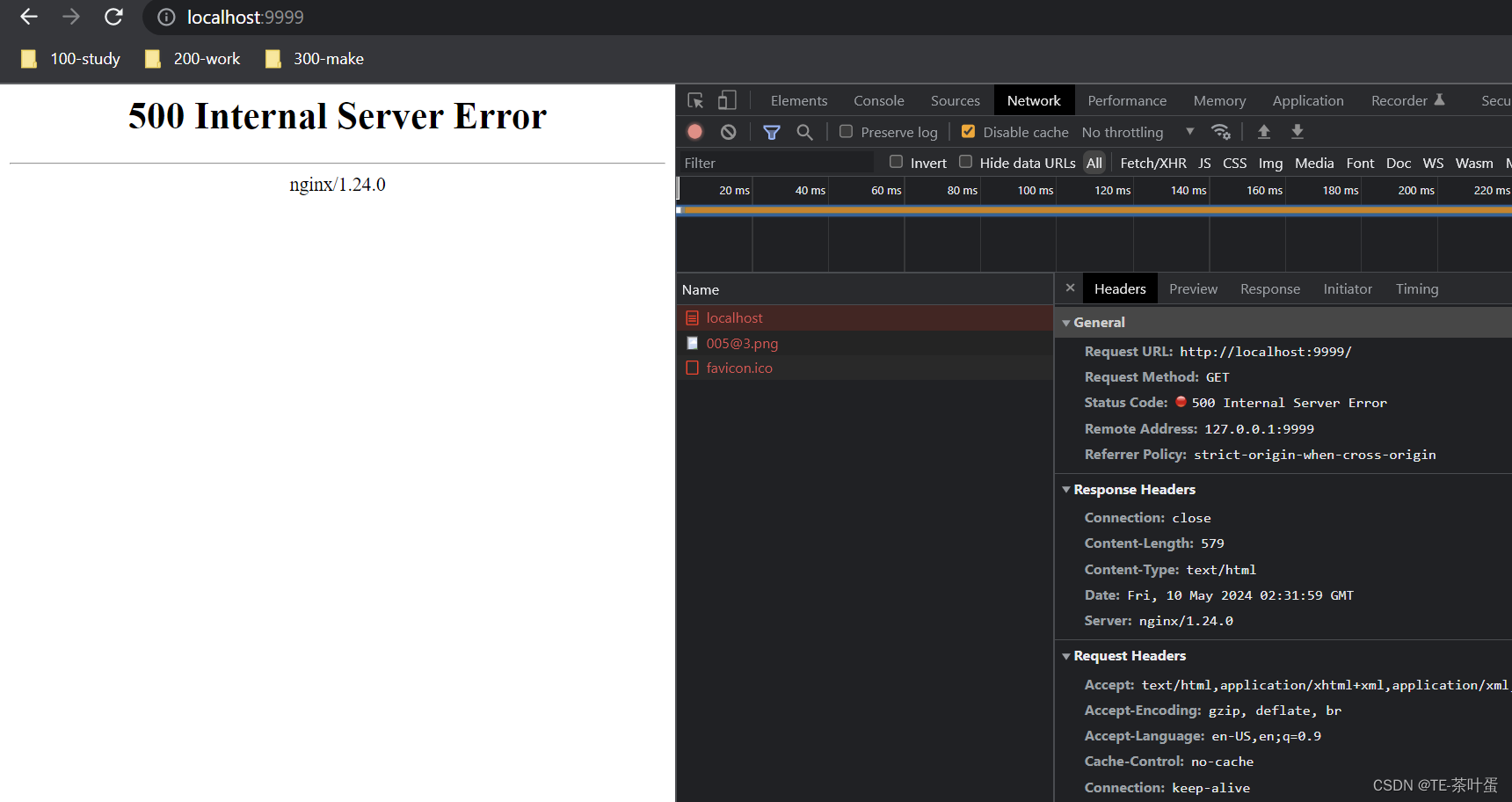
关键语句:rewrite or internal redirection cycle while internally redirecting to “/index.html”, client: 127.0.0.1, server: localhost, request: “GET /favicon.ico HTTP/1.1”, host: “localhost:9999”, referrer: "
问下AI
这个错误信息表明Nginx在处理请求时发生了重定向循环,具体来说是在尝试内部重定向到/index.html时陷入了循环。问题发生在对/favicon.ico的请求上,从错误日志中的referrer可以看出,这个请求是从http://localhost:9999/pc发起的。
原因在于你的Nginx配置中try_files指令的设置可能不够精确,尤其是在处理静态资源时。当Nginx尝试访问一个不存在的资源(在这里是/favicon.ico),它会按照try_files指令进行查找。如果配置中没有恰当地处理这种情况,导致它不断地尝试重定向到/index.html,就形成了一个重定向循环。
根据上面的意思先把try_files这一行都注释掉。
杀掉全部的nginx的进程,这个本地用还好。正式环境谨慎使用,以免删掉别的nginx进程。
taskkill /f /im nginx.exe
/f:强制杀死
/t:进程树
语法检查:
nginx -t
启动:
start nginx
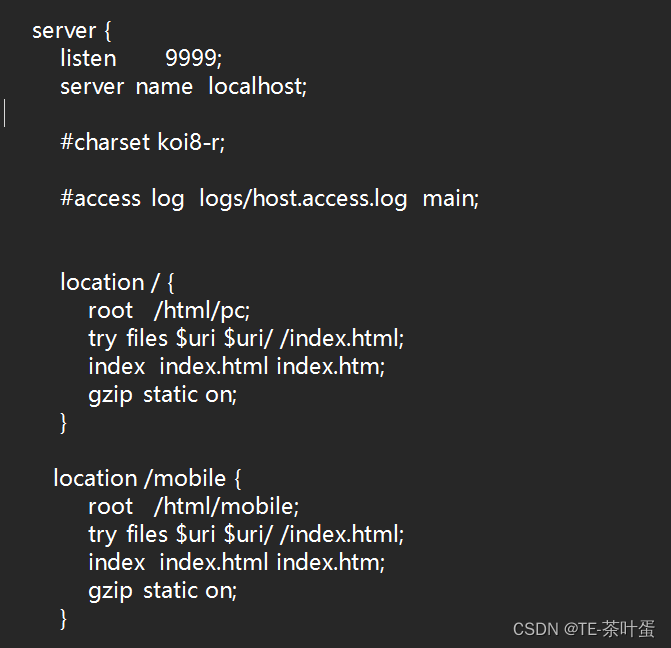
这时候发现404,也就是路径匹配有问题。

这里主要root的路径名配置错误了。Nginx 的 root 指令不接受相对路径,它要求一个绝对路径。这是因为 root 指令定义了文件系统的根目录,Nginx 使用这个根目录与请求的URI相结合来定位文件。如果提供了相对路径,Nginx 将无法正确解析并找到文件,可能会导致意想不到的行为或者错误。
例如,你不应该这样配置:
root html/pc;
而是应该提供一个从系统根目录(如Linux的 / 或Windows的 C:\ 开始的)绝对路径,像这样:
root /var/www/html/pc; # Linux 示例
root C:\nginx-12.0\html\pc; # Windows 示例
root 路径改了后,应该是对的,但还是404,查看路径, CreateFile() “C:\nginx-1.24.0/html/50x.html” failed (2: The system cannot find the file specified), client: 127.0.0.1, server: localhost, request: “GET / HTTP/1.1”, host: “localhost:9999”
这个错误信息表明Nginx在尝试访问自定义错误页面50x.html时找不到文件。当你修改了root路径之后,所有通过root指定的文件路径都会受到影响,包括错误页面。错误信息中显示的路径是C:\nginx-1.24.0/html/50x.html,但Nginx没有在那里找到这个文件。
问了AI:
为了解决这个问题,你需要确保几个方面:
-
确保
50x.html文件存在:检查你的文件系统中确实有一个名为50x.html的自定义错误页面文件,并且它位于你新设置的root路径下。如果之前配置中默认寻找的50x.html是在其他地方,你需要将这个文件复制或移动到新指定的html目录下。 -
检查Nginx配置:在Nginx配置文件中,如果有专门对错误页面进行配置的地方(比如使用
error_page指令),确保这些配置与新的root路径相匹配。例如,如果错误页面应该位于html目录下,且你的root已经是C:\nginx-1.24.0/html,那么在error_page指令中指定相对路径(如error_page 500 502 503 504 /50x.html;)即可,无需包含完整的路径。 -
重新加载配置:每次修改完Nginx配置文件后,都需要重新加载或重启Nginx服务以使改动生效。使用命令
nginx -s reload进行重新加载。
原来是50x.html 这个被我移动了位置。移动对了以后。报错500
错误log:
The filename, directory name, or volume label syntax is incorrect), client: 127.0.0.1, server: localhost, request: “GET /pc HTTP/1.1”, host: “localhost:9999”
解决:
root “C:/nginx-1.24.0/html/pc”;
双引号后,注意是/ 。
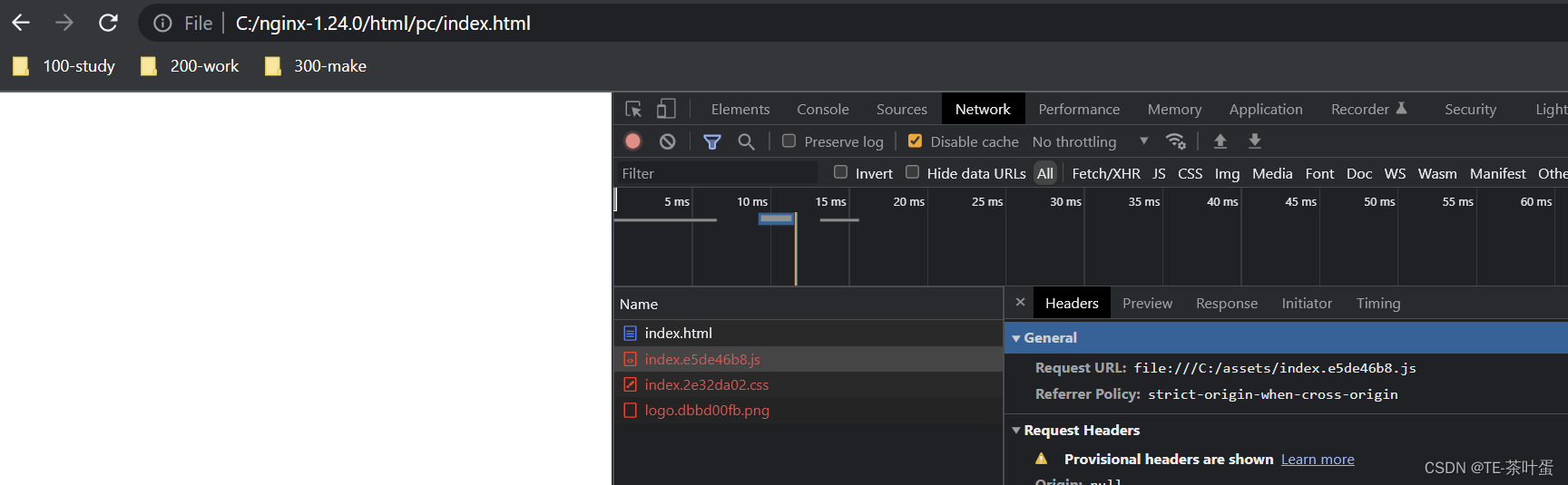
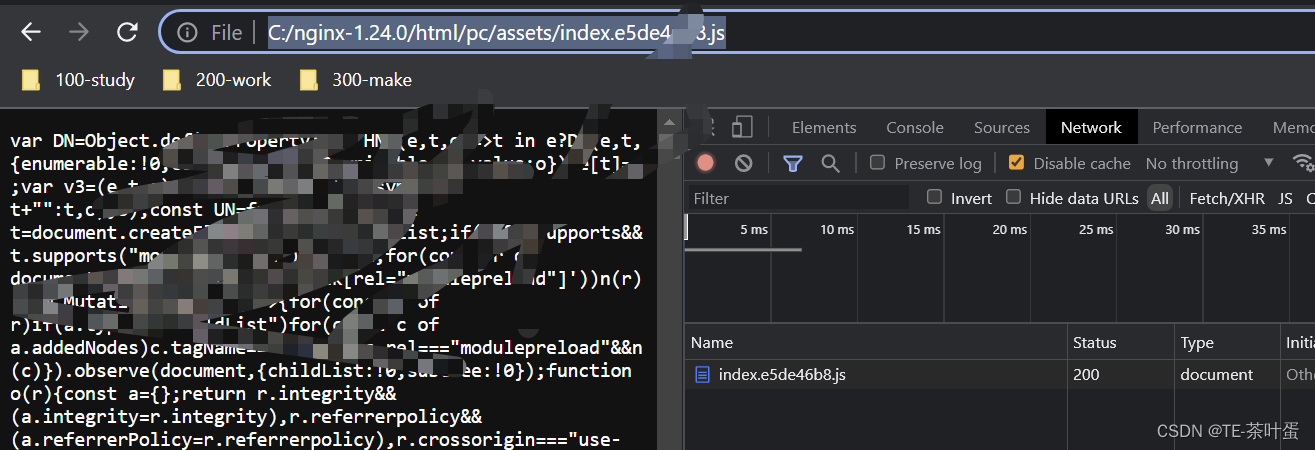
配置后终于跳转到我的项目的index.html。但是vite项目的配置没有所以 aseet 那些文件缺少前缀,例如下面给我加了pc后,assets也应该跟着加上。
在本地测试:

加上路径pc/测试一下,可以打开。

报错log
C:/nginx-1.24.0/html/pc/login" failed (2: The system cannot find the file specified), client: 127.0.0.1, server: localhost, request: “GET /login HTTP/1.1”, host: “localhost:9999”, referrer: http://localhost:9999"
Nginx试图访问C:/nginx-1.24.0/html/pc/login这个路径,但没有找到对应的文件或目录。如果您的Vite项目是用来处理这些动态路由(如/login),login是我vite项目的路由。所以猜想进入index后 应该有index 自己处理。
配置Nginx反向代理:在Nginx配置中,为Vite项目设置一个location块来处理动态路由。
```nginx
location / {
# 尝试直接服务静态文件
try_files $uri $uri/ /index.html;
}
```
加上 try_files $uri $uri/ /index.html; 后成功加载login页面。
注意点:

try_files 写在 index index.thml index.htm 下面。history模式的时候会影响到。mobile用的是hash模式 没有影响。
上面配置后 写http://localhost:9999/pc/login 能正确跳转,但是http://localhost:9999/ 这样无法跳转。
加多一个补丁:
当访问域名根路径时,重定向到/pc
server {
listen 9999;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 当访问域名根路径时,重定向到/pc/
location = / {
return 301 http://$host:9999/pc;
}
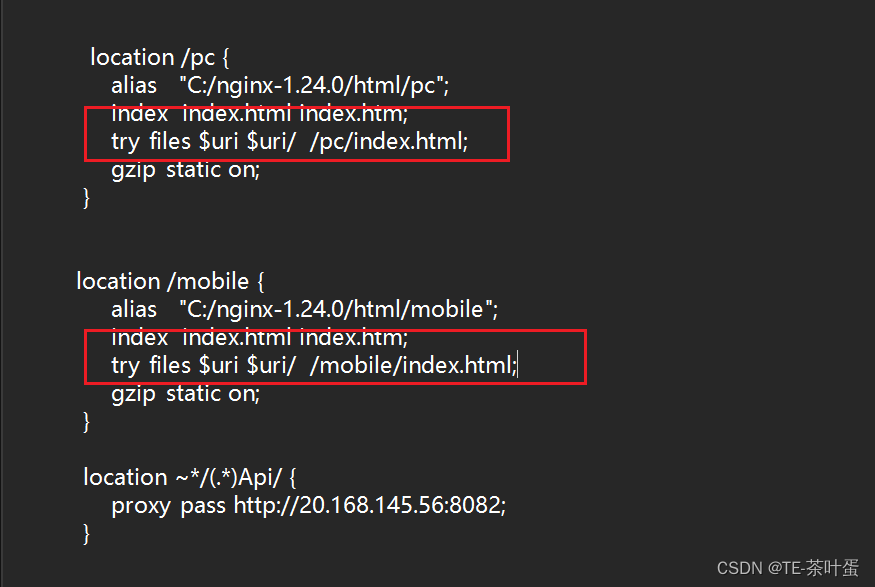
location /pc {
alias "C:/nginx-1.24.0/html/pc";
index index.html index.htm;
try_files $uri $uri/ /pc/index.html;
gzip_static on;
}
location /mobile {
alias "C:/nginx-1.24.0/html/mobile";
index index.html index.htm;
try_files $uri $uri/ /mobile/index.html;
gzip_static on;
}
# 公共api调用
location ~*/(.*)Api/ {
proxy_pass http://xxxx:8082;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
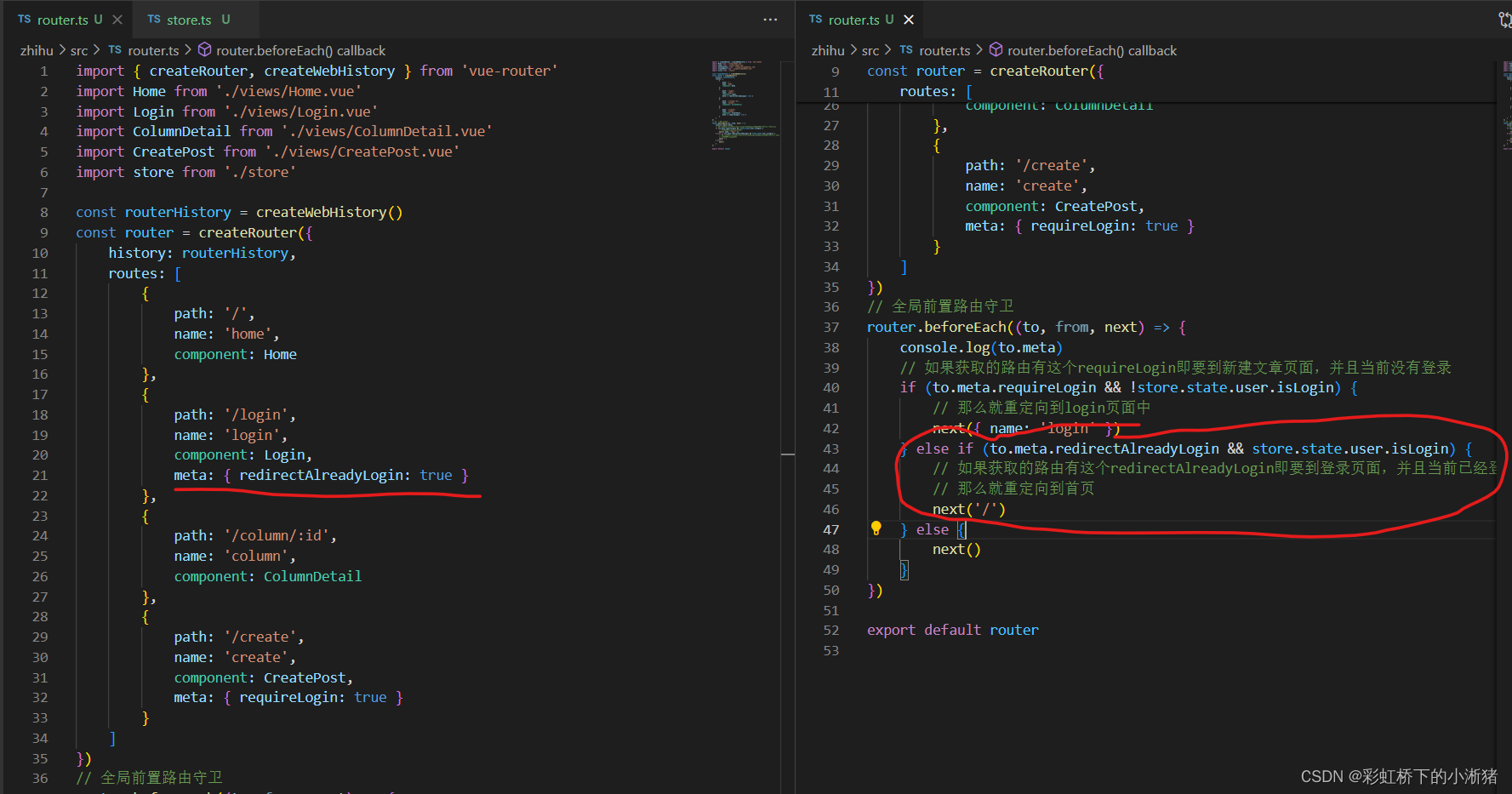
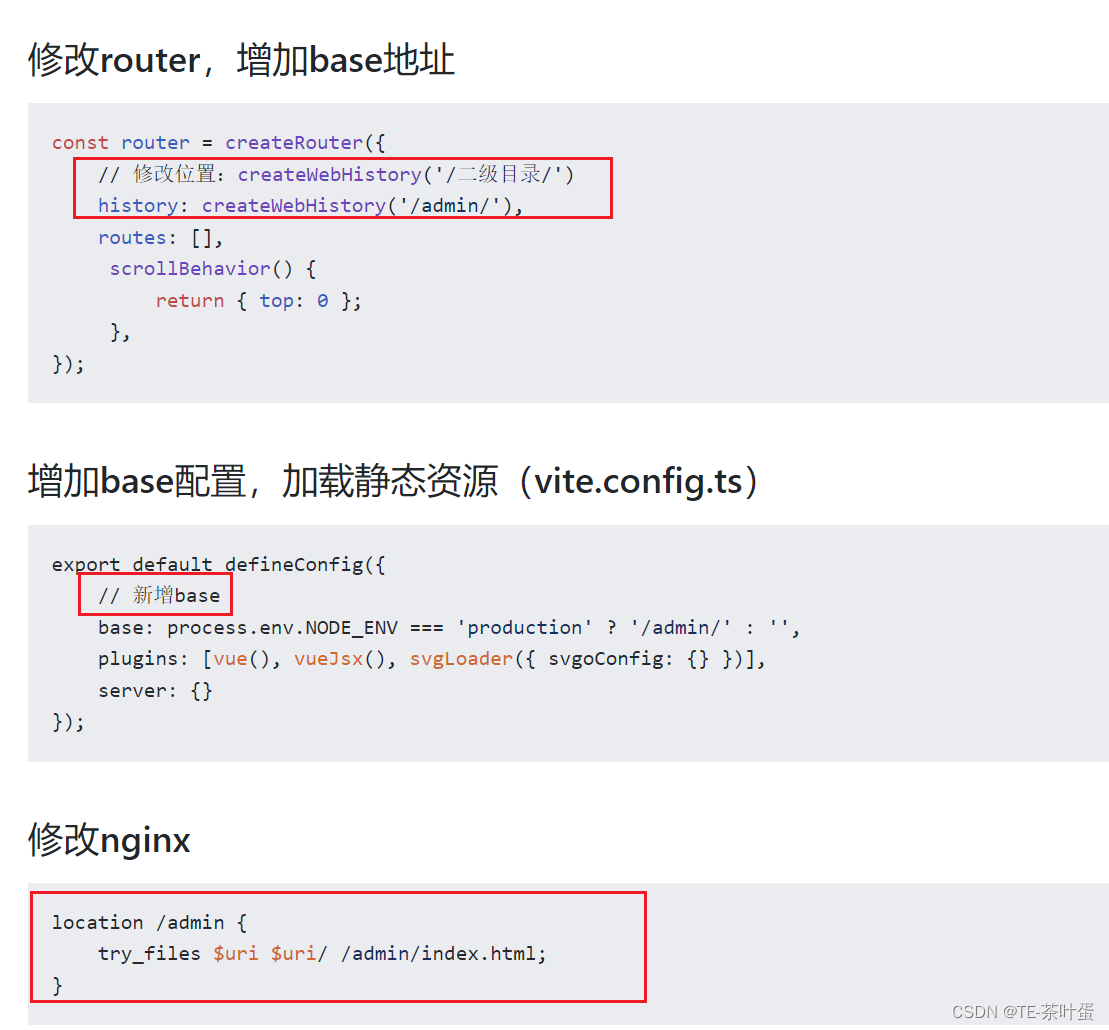
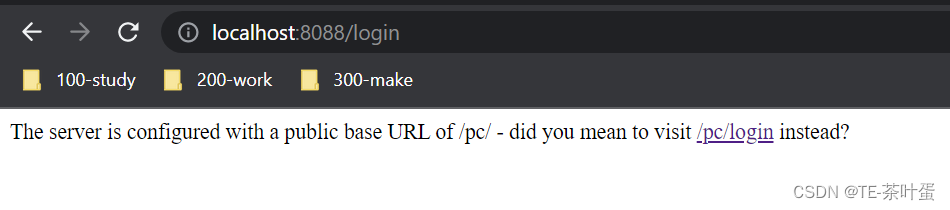
这里添加pc二级目录后,前端项目路由的重定向也需要修改。用于dev环境。

上面的配置后,可以正确跳转pc与mobile项目了。还需要处理下面的情况

解决:
# 在最下方新增一个正则表达式location块,用于匹配除/pc和/mobile外的其他所有路径
# 并且不区分大小写,使用~*标志
location ~* ^/(?!pc|mobile)(.*) {
return 301 http://$host:9999/pc;
}
总结
记录单个端口下,利用nginx部署 pc前端项目(history模式路由)与mobile前端项目(hash模式路由)其中的修改。
参考:
https://blog.csdn.net/weixin_43422861/article/details/134289285
https://juejin.cn/post/7143053956850122783
https://segmentfault.com/a/1190000041955546