如果这个要用MFC去实现头皮都得掉一层,建议大家以后要写GUI方面的小工具尽量转QT或其他吧,MFC真不适合搞这种花里胡哨的界面.
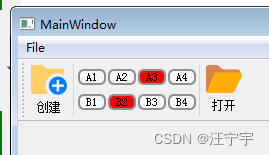
在Qt工具栏上实现矩阵并排的按钮效果源码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QGridLayout>
#include <QPushButton>
class QxBtnMatrix : public QWidget {
public:
QxBtnMatrix (QWidget *parent = nullptr) : QWidget(parent) {
QGridLayout *layout = new QGridLayout(this);
// 添加上排矩阵按钮
for (int i = 0; i < 4; ++i)
{
QPushButton *button = new QPushButton(QString("A%1").arg(i + 1));
layout->addWidget(button, 0, i);
m_lstTypeA.push_back(button);
connect(button, &QPushButton::clicked, this, &QxBtnMatrix::OnClickTypeA);
}
// 添加下排矩阵按钮
for (int i = 0; i < 4; ++i)
{
QPushButton *button = new QPushButton(QString("B%1").arg(i + 1));
layout->addWidget(button, 1, i);
m_lstTypeB.push_back(button);
connect(button, &QPushButton::clicked, this, &QxBtnMatrix::OnClickTypeB);
}
// 设置布局间距和按钮大小
layout->setSpacing(2); // 设置按钮之间的间距
layout->setContentsMargins(1, 1, 1, 1); // 设置边距
// 调整按钮大小
QList<QPushButton *> buttons = findChildren<QPushButton *>();
for (QPushButton *button : buttons) {
button->setFixedSize(24, 16); // 设置按钮固定大小
button->setStyleSheet("QPushButton {"
"border: 2px solid #8f8f91;"
"border-radius: 6px;"
"min-width: 24px;"
"background-color: #f6f7fa;"
"}"
"QPushButton:pressed {"
"background-color: #dadbde;"
"}");
}
}
private slots:
void OnClickTypeA()
{
QPushButton *clickedBtn = qobject_cast<QPushButton *>(sender());
if(!clickedBtn)
return;
for(QPushButton *btn : m_lstTypeA)
{
if(btn != clickedBtn)
{
btn->setStyleSheet("QPushButton {"
"border: 2px solid #8f8f91;"
"border-radius: 6px;"
"min-width: 24px;"
"background-color: #f6f7fa;"
"}"
"QPushButton:pressed {"
"background-color: #dadbde;"
"}");
}
else
{
btn->setStyleSheet("QPushButton {"
"border: 2px solid #8f8f91;"
"border-radius: 6px;"
"min-width: 24px;"
"background-color: #ff0000;"
"}"
"QPushButton:pressed {"
"background-color: #ff0000;"
"}");
}
}
}
void OnClickTypeB()
{
QPushButton *clickedBtn = qobject_cast<QPushButton *>(sender());
if(!clickedBtn)
return;
for(QPushButton *btn : m_lstTypeB)
{
if(btn != clickedBtn)
{
btn->setStyleSheet("QPushButton {"
"border: 2px solid #8f8f91;"
"border-radius: 6px;"
"min-width: 24px;"
"background-color: #f6f7fa;"
"}"
"QPushButton:pressed {"
"background-color: #dadbde;"
"}");
}
else
{
btn->setStyleSheet("QPushButton {"
"border: 2px solid #8f8f91;"
"border-radius: 6px;"
"min-width: 24px;"
"background-color: #ff0000;"
"}"
"QPushButton:pressed {"
"background-color: #ff0000;"
"}");
}
}
}
public:
QList<QPushButton *> m_lstTypeA, m_lstTypeB;
};
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建按钮矩阵小部件
QxBtnMatrix *btnMatrix = new QxBtnMatrix(this);
// 将按钮矩阵小部件添加到工具栏中
ui->toolBar->addSeparator();
ui->toolBar->addWidget(btnMatrix);
ui->toolBar->addSeparator();
// 添加打开
ui->toolBar->addAction(ui->actionOpen);
}
MainWindow::~MainWindow()
{
delete ui;
}
运行后的效果如下图: