首先去百度文心注册申请自己的api
官网地址:LuckyCola
注册点开个人中心

查看这个文档自己申请一个ColaAI Plus定制增强大模型API | LuckyCola![]() https://luckycola.com.cn/public/docs/shares/api/colaAi.html来到vue的页面
https://luckycola.com.cn/public/docs/shares/api/colaAi.html来到vue的页面
写个样式
<template>
<Header title="智能问答"/>
<!-- 和AI聊天界面 -->
<div class="main">
</div>
<!-- 下面的输入框和按钮 -->
<div class="down">
<input
type="text"
v-model="problem"
placeholder="请输入你的问题">
<div class="button" @click="OnRend">
发送
</div>
</div>
</template>
<style scoped>
.main{
height: 85%;
width: 100%;
background-color: azure;
}
.down{
height: 10%;
width: 100%;
background-color: azure;
border: 1px solid #ccc;
display: flex;
input{
width: 260px;
height: 30px;
padding: 4px;
border-radius: 12px;
border: 1px solid #ccc;
font-size: 14px;
margin: 10px;
}
.button:hover{
background-color: #00000088;
}
.button{
width: 60px;
font-size: 14px;
height: 30px;
font-weight: 600;
text-align: center;
line-height: 30px;
background-color: #ccc;
margin: 10px;
padding: 4px;
color: #fff;
border-radius: 12px;
}
}
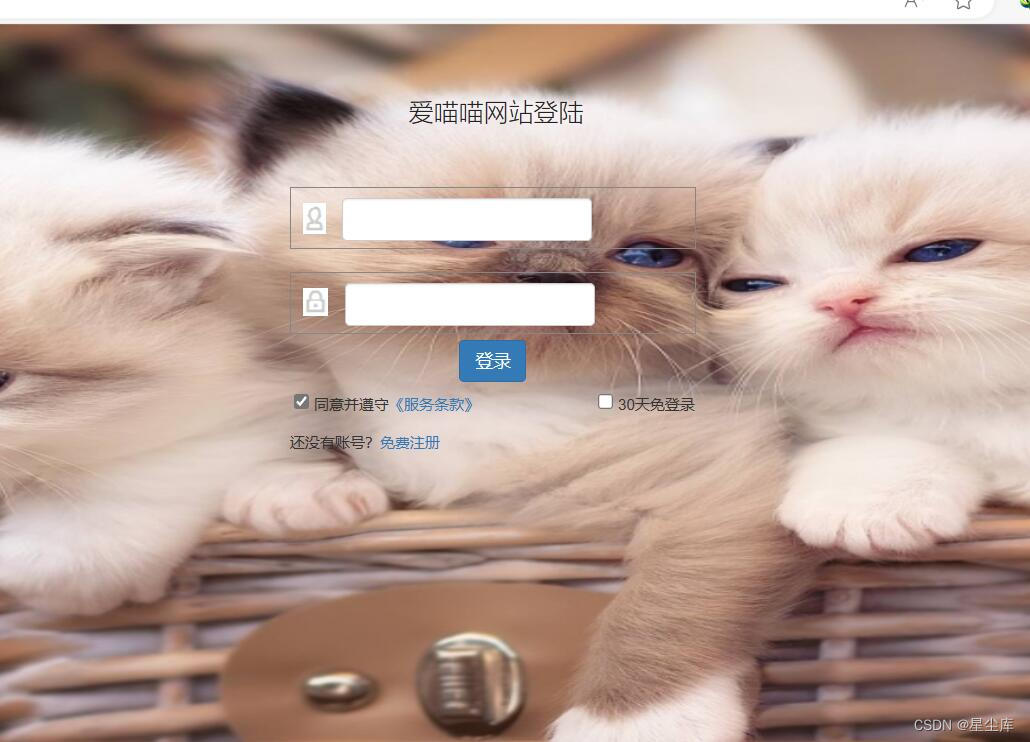
</style>展示图

写逻辑
引用axios和ref
定义点击按钮触发的方法
点击按钮后获取输入框的值,然后调用接口把这个和自己的id密钥参数请求传入后端,打印后端返回的回答即可
<script setup>
import Header from '../../components/Header.vue';
import axios from 'axios';
import {ref} from 'vue';
/**
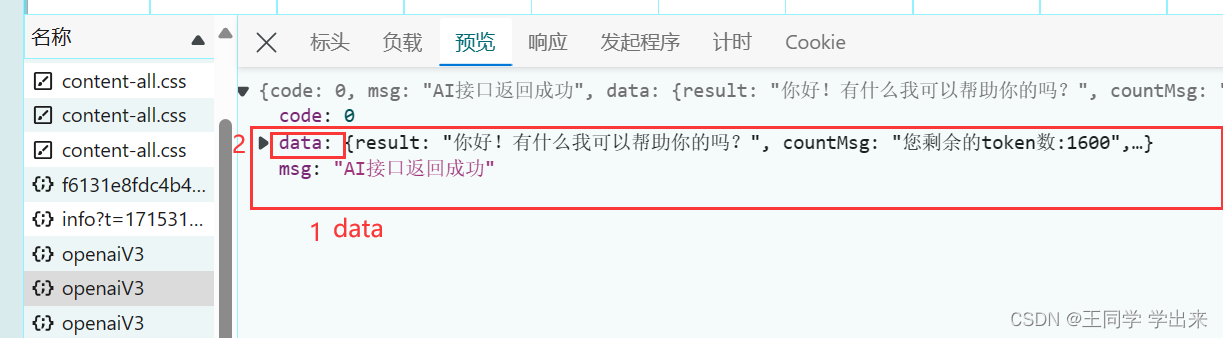
* 调用的时候获取的ques是问题
* 而data.result.Content是回答
* data.countMsg是剩余次数
**/
const problem = ref([]);
const OnRend = ()=>{
//获取了自己写的问题后,把Verify数据和问题的这些参数请求后端,
const Verify = ref({
appKey: "自己的密钥",
uid: "自己申请的id",
isLongChat: 0,
ques: problem.value
})
axios.post('https://luckycola.com.cn/openai/openaiV3',Verify.value).then((res)=>{
//前端请求的问题
console.log(Verify.value.ques);
//后端返回的回答
console.log(res.data.data.result)
})
}
</script>
完成




![[嵌入式系统-73]:RT-Thread-快速上手:如何选择RT Thread的版本?](https://img-blog.csdnimg.cn/img_convert/701a3a9ba6775ca9e4555c9c9582ee07.jpeg)