深度选择器
在 Vue.js 中,/deep/、>>>、:deep 和 ::v-deep 这些都是深度选择器,用于修改子组件的样式。它们主要用于解决作用域样式和组件样式之间的冲突问题。
1.
/deep/或>>>
/deep/和>>>是相同的选择器,用于向下穿透组件的边界,使得在子组件中能够修改其内部元素的样式。它们可以用于在父组件中修改子组件的样式,但是这种选择器在最新版本的 Vue.js 中已经被废弃,不推荐使用。.parent /deep/ .child { /* 修改子组件的样式 */ } ---------------------------- .parent >>> .child { /* 修改子组件的样式 */ }
2.
:deep和::v-deep
:deep和::v-deep是 Vue.js 2.6.0 版本引入的新选择器,用于取代已经废弃的/deep/和>>>。它们具有相同的功能,都用于穿透子组件的边界,修改子组件内部元素的样式。.parent ::v-deep .child { /* 修改子组件的样式 */ } ---------------------- .parent :deep .child { /* 修改子组件的样式 */ }
注意事项:
- 深度选择器会影响性能,因为它会穿透组件的边界并应用样式,导致样式选择范围更大,可能会增加页面的渲染时间。
- 尽量避免过度使用深度选择器,应该优先考虑使用作用域样式或者通过传递 props 来控制组件的样式。
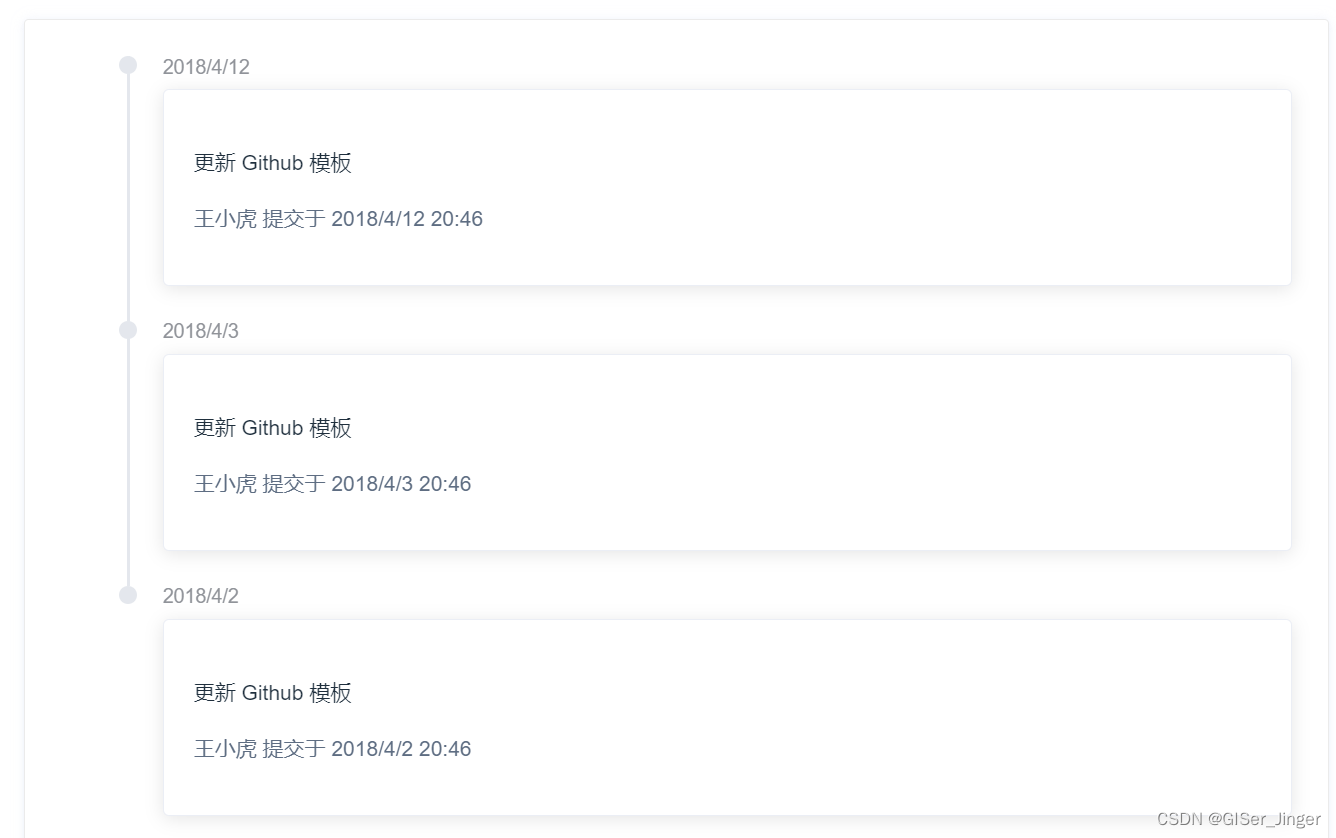
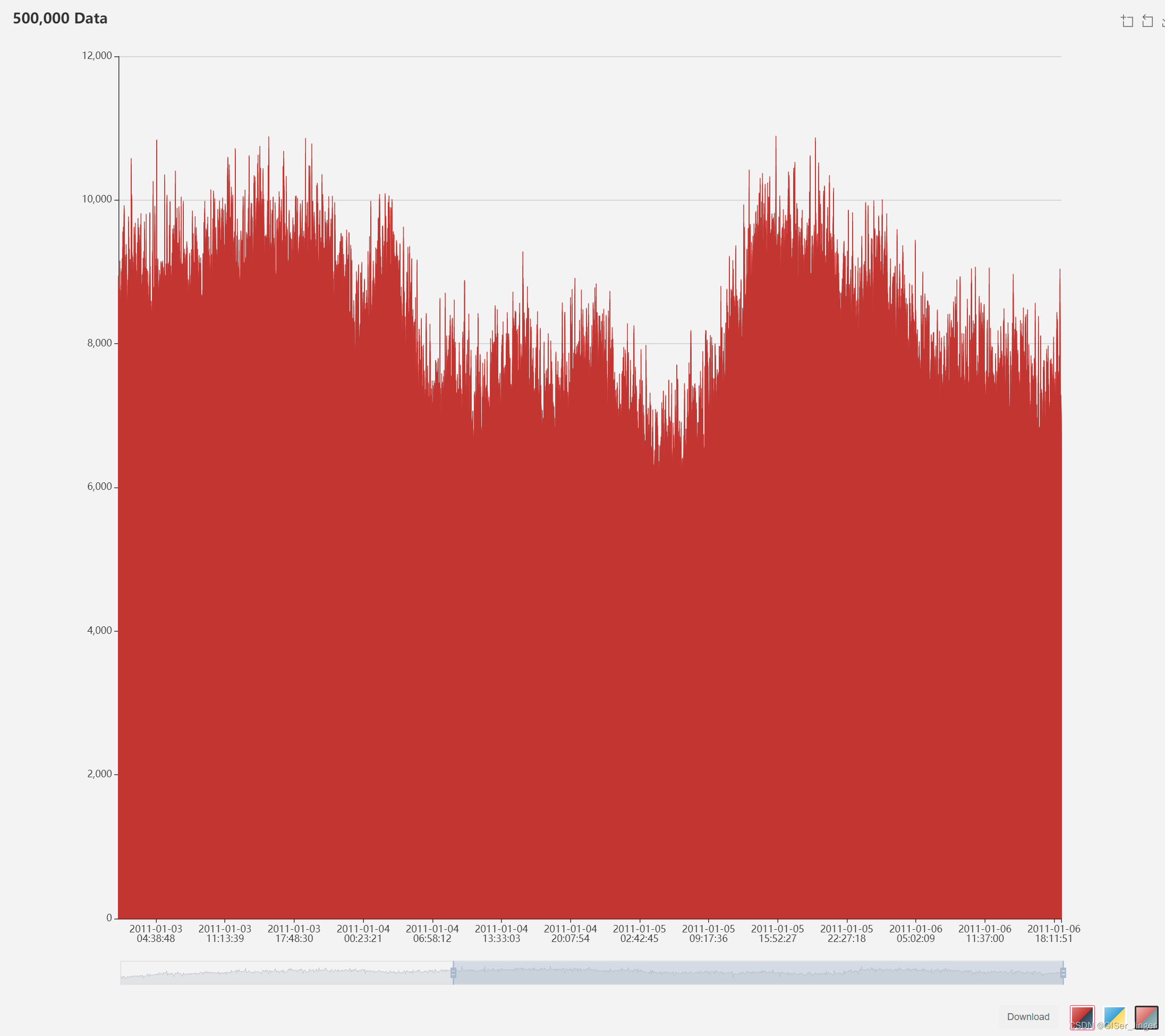
Vue中绘制时间线
Examples - Apache ECharts(渐段)
【他山之石】基于Echarts表格的时间线(轴)组件触发时间变化事件,带多种方案比较_echart 事件时间线-CSDN博客

Examples - Apache ECharts (连续)

Element - The world's most popular Vue UI framework