本文从 Android 开发中常见的长度单位 px、dp、sp 入手,详细介绍了它们的特点及转换关系。
接着深入探讨了屏幕尺寸、分辨率、像素密度等重要的屏幕指标,帮助读者全面理解它们之间的联系。最后,通过实例代码演示了如何在代码中进行单位转换,为完美适配各种设备屏幕奠定基础。
通过本文的学习,相信读者一定能掌握 Android 多屏适配的各种技巧,打造出真正"一网打尽"的应用程序。
一、长度单位
1、px 像素

px 是 Pixel 的缩写,它是屏幕上最小的显示单位,通常代表一个点或一个图像单元。在数字图像处理和 Web 开发中,px 是最常用的长度单位。但在移动开发中,我们应该优先考虑使用相对单位,以确保内容在不同设备上能够正确显示。
-
定义
- px 是相对长度单位,它表示一个显示设备上的物理像素。
- 每个 px 对应屏幕上的一个小方块,这些小方块组合在一起构成了我们看到的图像。
-
特点
- px 是绝对单位,它不会随着屏幕分辨率或缩放比例而变化。
- 不同设备的 px 尺寸可能不同,因为它们的物理像素密度(DPI)不同。
-
在开发中,px 常用于设置元素的大小、位置等属性。
-
在不同设备上,同样的 px 值可能会渲染出不同的实际大小,这是因为设备 DPI 不同。
2、比例像素(scaled pixels -sp)
(1)、什么是 sp?
-
sp (scale-independent pixels) 是一种相对长度单位,主要用于设置字体大小。
-
它和 dp 类似,也会根据用户的字体大小设置进行缩放。
-
通常情况下,sp 和 dp 的转换比例是 1:1,但是如果用户改变了系统字体大小设置,sp 会随之变化,而 dp 不会。
(2)、为什么要使用 sp?
-
相比于 px,sp 可以确保文字在不同设备上显示的大小保持一致。
-
这是因为 sp 会根据用户的字体大小设置进行缩放,而 px 则不会。
-
比如,即使在不同分辨率或密度的设备上,使用 sp 设置的字体大小看起来都会相同。
(3)、如何使用 sp?
-
在 XML 布局文件中,可以使用sp单位来设置文字的大小:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16sp" />
(4)、sp 与 dp 的区别
- dp 是独立于屏幕密度的相对长度单位,而 sp 是独立于用户字体大小设置的相对长度单位。
- 在大多数情况下,sp 和 dp 的转换比例是 1:1,但是如果用户改变了系统字体大小设置,sp 会随之变化,而 dp 不会。
- 因此,对于设置文字大小,我们应该优先使用 sp 而不是 px 或 dp,以确保文字在不同设备上显示的大小一致。
3、与设备无关像素(device independent pixels -dip/dp )
(1)、什么是 dp/dip?
-
dp (density-independent pixels) 和 dip (device-independent pixels) 是同一个概念,指的是一种相对长度单位。
-
它独立于设备的屏幕密度,可以确保在不同分辨率和屏幕密度下,UI 元素的物理尺寸保持一致。
-
1 dp 等于 1/160 英寸,也就是说在 160 dpi 的屏幕上,1 dp 等于 1 px。
(2)、为什么要使用 dp/dip?
-
在不同的设备上,相同的 px 值可能会渲染出不同的实际大小,这是因为设备 DPI 不同。
-
使用 dp/dip 可以解决这个问题,因为它会根据设备的屏幕密度进行自动缩放,确保 UI 元素在不同设备上保持相同的物理尺寸。
-
这对于开发者来说非常重要,因为它可以确保应用在各种设备上都能正常显示和运行。
(3)、如何使用 dp/dip?
-
在 XML 布局文件中,可以使用dp单位来设置 UI 元素的大小:
<TextView android:layout_width="200dp" android:layout_height="50dp" android:textSize="16sp" />
4、cm 厘米 & inch 英寸


厘米和英寸是两种常用的长度单位,在日常生活和应用开发中,需要经常进行单位转换。
厘米(cm)与英寸(inch)的换算关系
- 1 英寸(inch) = 2.54 厘米(cm)
- 1 厘米(cm) = 0.393701 英寸(inch)
这是一个标准的换算关系,不会发生变化。
它是基于国际单位制(SI)和英制单位之间的转换标准。
public class UnitConverter {
public static double cmToInch(double cm) {
return cm * 0.393701;
}
public static double inchToCm(double inch) {
return inch * 2.54;
}
}
// 使用示例
double centimeters = 10.0;
double inches = UnitConverter.cmToInch(centimeters);
System.out.println(centimeters + " cm = " + inches + " inches");
double inchesValue = 5.0;
double centimetersValue = UnitConverter.inchToCm(inchesValue);
System.out.println(inchesValue + " inches = " + centimetersValue + " cm");
输出结果:
10.0 cm = 3.93701 inches
5.0 inches = 12.7 cm
5、pt点数
标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用
二、屏幕单位
1、屏幕尺寸
(1)、屏幕尺寸是指物理尺寸.(如手机屏幕、电脑屏幕、LED 屏幕都是真实存在的尺寸).
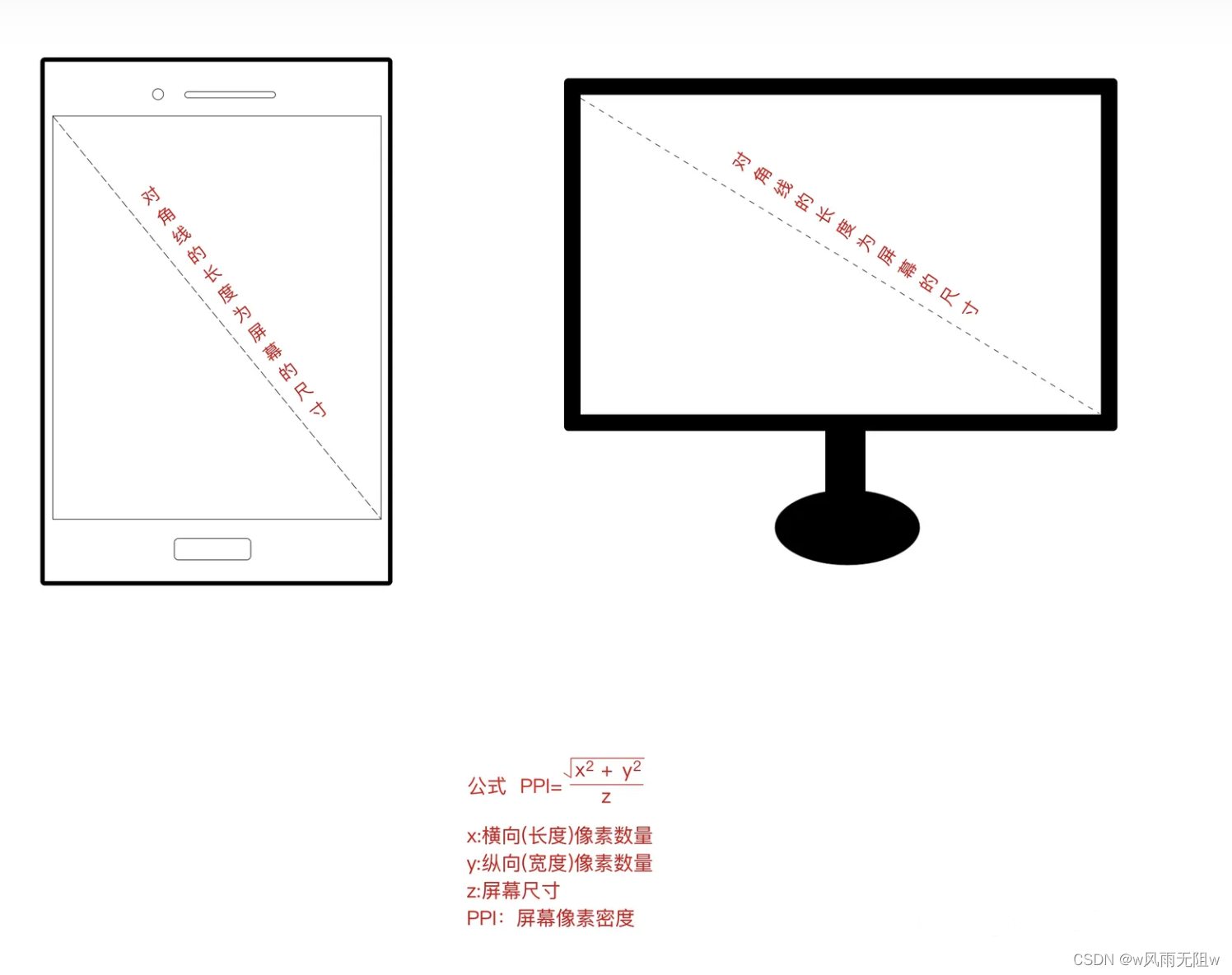
(2)、屏幕尺寸指的屏幕对角线的长度
(3)、屏幕尺寸单位英寸(inch),一英寸大约 2.54cm
常见的手机屏幕尺寸有 4.7 英寸、5.0英寸、5.5 英寸、6.0 英寸等。

在 Android 中获取屏幕尺寸的常用方法有以下几种:
(1)、使用 DisplayMetrics 类
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
int width = displayMetrics.widthPixels;
int height = displayMetrics.heightPixels;
(2)、使用 WindowManager 类
WindowManager windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int width = size.x;
int height = size.y;
(3)、使用 Resources 类
Resources resources = getResources();
DisplayMetrics metrics = resources.getDisplayMetrics();
int width = metrics.widthPixels;
int height = metrics.heightPixels;
(4)、使用 Configuration 类
Configuration configuration = getResources().getConfiguration();
int widthDp = configuration.screenWidthDp;
int heightDp = configuration.screenHeightDp;
2、分辨率(Image resolution)
分辨率,可以从屏幕分辨率与图像分辨率两个方向来分类。
(1)、屏幕分辨率
在 Android 设备中的分辨率指的是屏幕分辨率,即屏幕上可显示的像素数量,它决定了屏幕的显示质量。分辨率越高,能够显示的细节就越丰富,图像就会越清晰。常见的分辨率有:
- 标清(SD)分辨率:640x480
- 高清(HD)分辨率:1280x720
- 全高清(FHD)分辨率:1920x1080
- 2K分辨率:2048x1080
- 4K分辨率:3840x2160
(2)、图像分辨率
图像分辨率反映了图像的细节程度和表现力,是描述图像质量的一个重要指标,它主要体现在以下几个方面:
-
像素数量
- 图像分辨率指的是图像中包含的像素点的数量,通常用宽度x高度的形式表示,例如 1920x1080、3840x2160等。
- 像素数量越多,图像的细节越丰富,画面越清晰。
-
像素密度
- 像素密度又称为PPI(Pixels Per Inch)或DPI(Dots Per Inch),表示每英寸内的像素数量。
- 像素密度越高,图像在同等物理尺寸下看起来越清晰细腻。
-
色深
-
色深描述了图像中每个像素可表示的颜色数量。
-
色深越高,图像的色彩表现力就越强。常见的色深有8位(256色)、16位(65,536色)、24位(1,670万色)等。
-
3、屏幕密度或像素密度(Dots Per Inch-DPI)
DPI 是一个表示图像分辨率的单位,它描述了每英寸图像中包含的像素或点的数量。换句话说,DPI 值越高,图像的细节和清晰度就越高。
(1)、DPI 的重要性
主要体现在以下几个方面:
-
显示质量
- DPI 值高意味着在相同的物理空间内,显示的细节更丰富、更清晰。
- 在同样的物理尺寸下,高 DPI 显示屏能提供更好的显示效果。
-
打印质量
- 打印输出的细节和清晰度与 DPI 值息息相关。
- 一般情况下,打印机的 DPI 值越高,打印出的图像越清晰。
-
图像品质
- 数字图像的 DPI 值决定了图像的最终分辨率和细节表现。
- 在同等物理尺寸下,DPI 值高的图像能提供更好的显示和打印效果。
(2)、常见的 DPI 值
- 72 DPI:Windows 操作系统的默认 DPI 值,用于屏幕显示。
- 96 DPI:Windows XP 及以后版本的默认 DPI 值,用于屏幕显示。
- 150-300 DPI:一般打印输出的 DPI 值范围,可以提供较高的打印质量。
- 300-600 DPI:高质量打印输出的 DPI 值范围,可以达到非常清晰的效果。
- 1200-2400 DPI:工业级打印机的 DPI 值范围,用于高精度的商业印刷。
比如:打印机 600 DPI 分辨率,表示打印机可以在每一平方英寸的面积中可以输出 600 x 600 = 360000 个输出点。
4、图像的采样率(PPI)
(1)、PPI是什么?
每英寸像素数(Pixels Per Inch, PPI) 是指每英寸屏幕上的像素数量,通俗来说就是屏幕上每英寸有多少个像素点。

它是一个非常重要的显示技术指标,可以反映屏幕的清晰度和细腻程度,PPI 越高,屏幕显示的内容就越细腻清晰。
(2)、PPI 的计算公式
PPI = √(宽度像素数^2 + 高度像素数^2) / 对角线英寸

上图公式是关于分辨率、PPI、尺寸三者之间的关系。
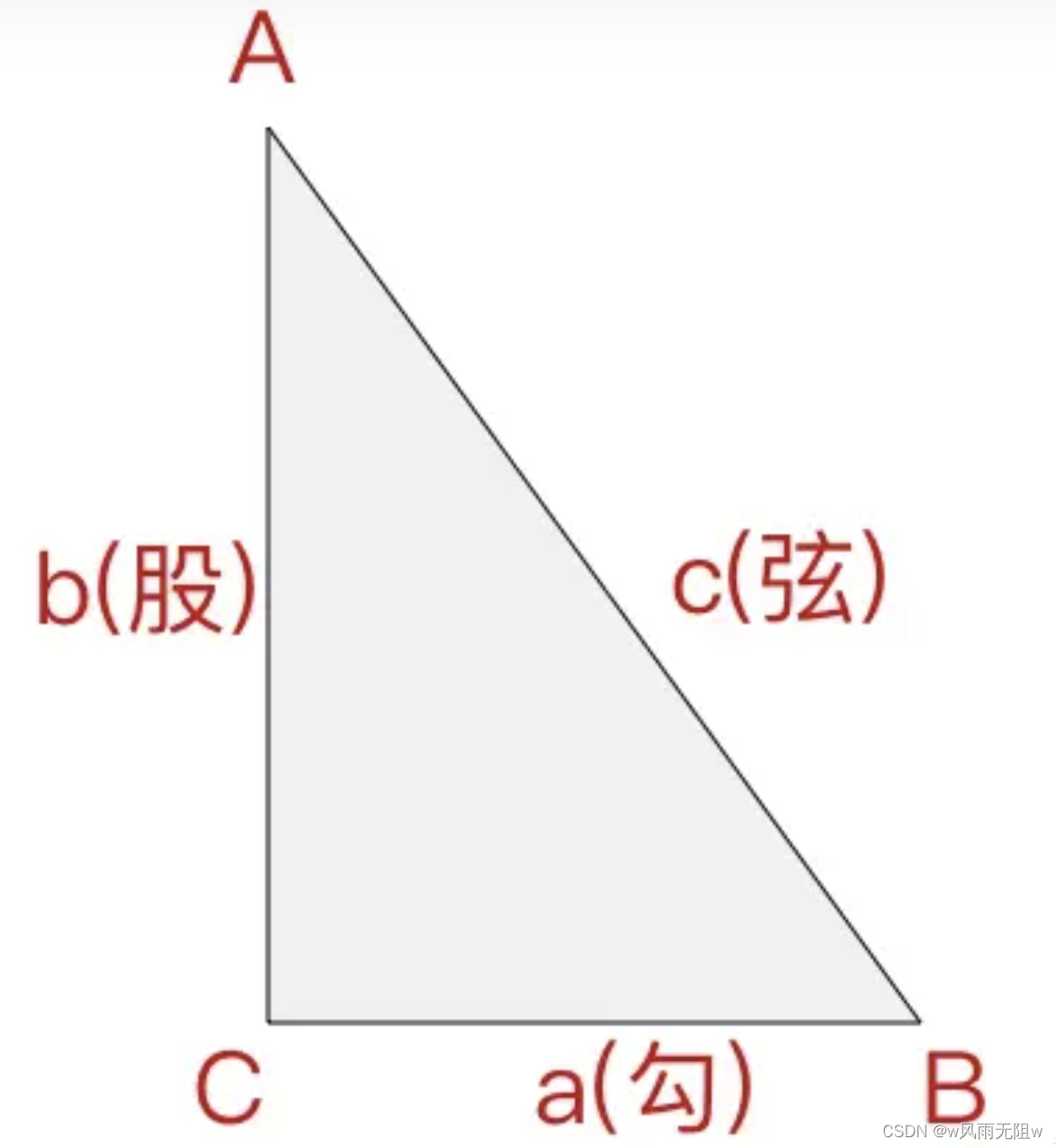
- 疑问:√(宽度像素数^2 + 高度像素数^2) 表示什么?
勾股定理: a2+b2=c^2 两条直角边的平方和等于斜边的平方。
其实√(宽度像素数^2 + 高度像素数^2) 目的就是为了得到屏幕对角线像素数量。
根据横向、纵向的像素数量使用勾股定理计算对角线平方,然后开平方得出对角线像素数量。
如下图:

-
PPI计算示例
假设我们需要 计算 MacBook Pro 13 英寸机型的dpi (像素密度)
参数如图所示:

var ppi = Math.sqrt(2560 * 2560 + 1600 * 1600) / 13.3;
console.log(ppi); //≈227
(3)、基于 PPI 屏幕分级
根据屏幕每英寸像素值的不同,Android 中将平板电脑和手机的屏幕分为下面几类:
| 密度名称 | 每英寸像素值 | 图标尺寸 |
|---|---|---|
| 低密度(LDPI) | ~120dpi | 36 x 36 px |
| 中密度(MDPI) | 120dpi ~ 160dpi | 48 x 48 px |
| 高密度(HDPI) | 160dpi ~ 240dpi | 72 x 72 px |
| 超高密度(XHDPI) | 240dpi ~ 320dpi | 96 x 96 px |
| 超超高密度(XXHDPI) | 320dpi ~ 480dpi | 144 x 144 px |
| 超超超高密度(XXXHDPI) | 480dpi ~ 640dpi | 192 x 192 px |
(4)、分辨率、DPI和PPI之间的关系
-
分辨率决定了整个屏幕或图像的总像素数量,与屏幕尺寸无关。
-
PPI决定了同等分辨率下,屏幕上每英寸的像素密度。PPI = 分辨率 / 屏幕尺寸(英寸)
-
DPI和PPI在数字显示设备中是等同的。但在打印领域,DPI描述的是打印机的分辨率,而不是显示设备的分辨率。
三、px,dp,sp单位转换
在 Android 中,我们有三种常用的长度单位:px、dp 和 sp,它们之间的转换关系如下:
1、px (pixels)
- 像素是屏幕上最小的显示单位。
- px 是屏幕实际的像素数量,是绝对长度单位。
- 它和设备的屏幕密度无关,所以在不同分辨率的设备上,相同的 px 值会占用不同的物理尺寸。
2、dp (density-independent pixels)
- dp 是一种相对长度单位,它独立于屏幕密度。
- 1 dp 等于 1/160 英寸,在不同屏幕密度下,相同的 dp 值会占用相同的物理尺寸。
- 这是 Android 开发中最常用的长度单位,因为它能够适应不同的屏幕密度。
3、sp (scale-independent pixels)
- sp 也是一种相对长度单位,它用于字体大小的设置。
- 它和 dp 类似,也会根据用户的字体大小设置进行缩放。
- 通常情况下,sp 和 dp 的转换比例是 1:1,但是如果用户改变了系统字体大小设置,sp 会随之变化,而 dp 不会。
下面代码演示 px、dp 和 sp 之间的转换:
import android.content.Context;
import android.util.DisplayMetrics;
import android.util.TypedValue;
public class UnitConverter {
public static int dpToPx(Context context, float dp) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return Math.round(dp * displayMetrics.density);
}
public static int pxToDp(Context context, float px) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return Math.round(px / displayMetrics.density);
}
public static int spToPx(Context context, float sp) {
return Math.round(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, sp, context.getResources().getDisplayMetrics()));
}
public static int pxToSp(Context context, float px) {
return Math.round(px / context.getResources().getDisplayMetrics().scaledDensity);
}
}
使用示例:
// 将 20dp 转换为 px
int pixels = UnitConverter.dpToPx(this, 20f);
// 将 100px 转换为 dp
int dp = UnitConverter.pxToDp(this, 100f);
// 将 16sp 转换为 px
int fontPixels = UnitConverter.spToPx(this, 16f);
// 将 32px 转换为 sp
int scaledPixels = UnitConverter.pxToSp(this, 32f);
通过这些转换函数,我们可以在不同的长度单位之间进行转换,确保在不同屏幕密度下,UI 元素的尺寸和字体大小保持一致。
结语:
通过本文的学习,相信已经掌握了 Android 多屏适配的核心知识点。但是,随着移动设备的不断更新迭代,屏幕适配的挑战也在不断变化。此外,针对不同场景的优化策略也需要开发者有所了解和实践。让我们一起继续深入探索 Android 多屏适配的更多精彩内容吧!