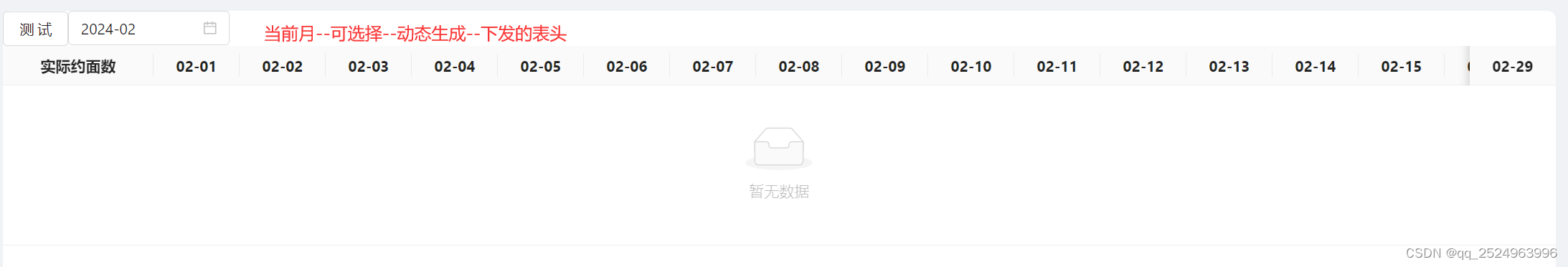
先看一下效果---有当前月的日期

技术:
1: react
2:antd-UI库 -- table
3:moment--时间处理库
代码效果:
import { Button, DatePicker, Table } from 'antd';
import { useEffect, useState } from 'react';
import moment from 'moment';
function Club() {
const [selectedMonth, setSelectedMonth] = useState(moment()); // 月份选择
const [monthColumnsList, setMonthColumnsList] = useState([]); // 月份列数据
// 切换月份选择器
const handleChangeMonth = (date, datestr) => {
setSelectedMonth(date);
};
useEffect(() => {
const daysInMonth = selectedMonth.daysInMonth();
const startOfMonth = selectedMonth.clone().startOf('month');
conso