往期
从0到1完成一个Node后端(express)项目(一、初始化项目、安装nodemon)
从0到1完成一个Node后端(express)项目(二、下载数据库、navicat、express连接数据库)
写接口
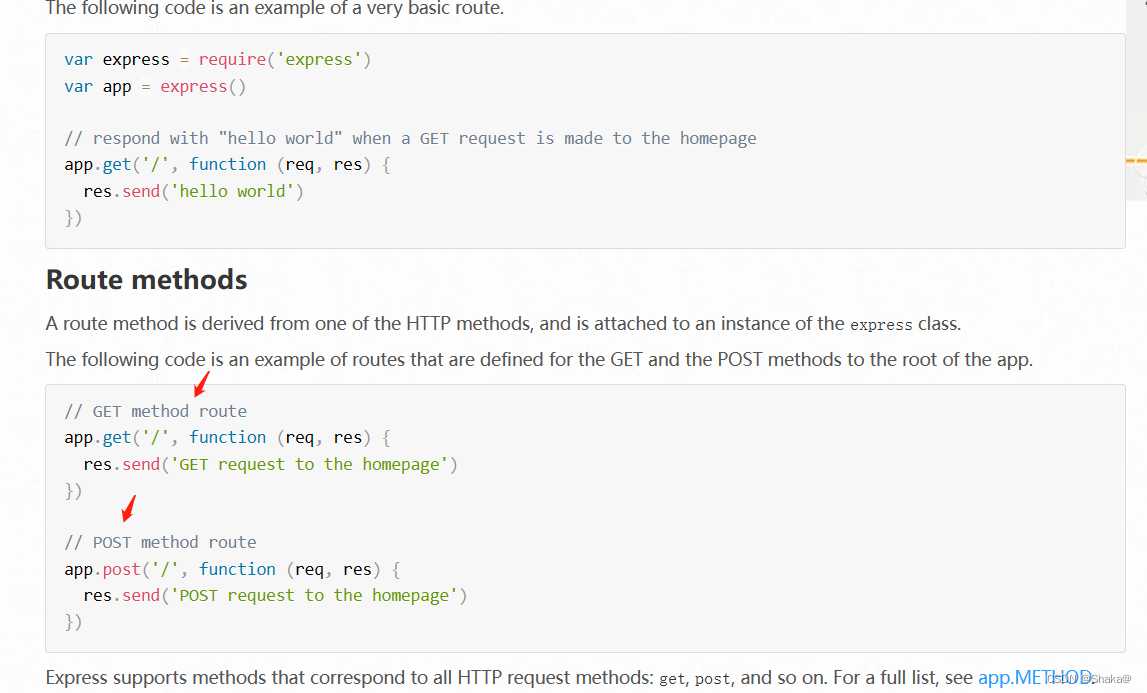
我们看express的官网

它告诉了我们接口的书写反方式
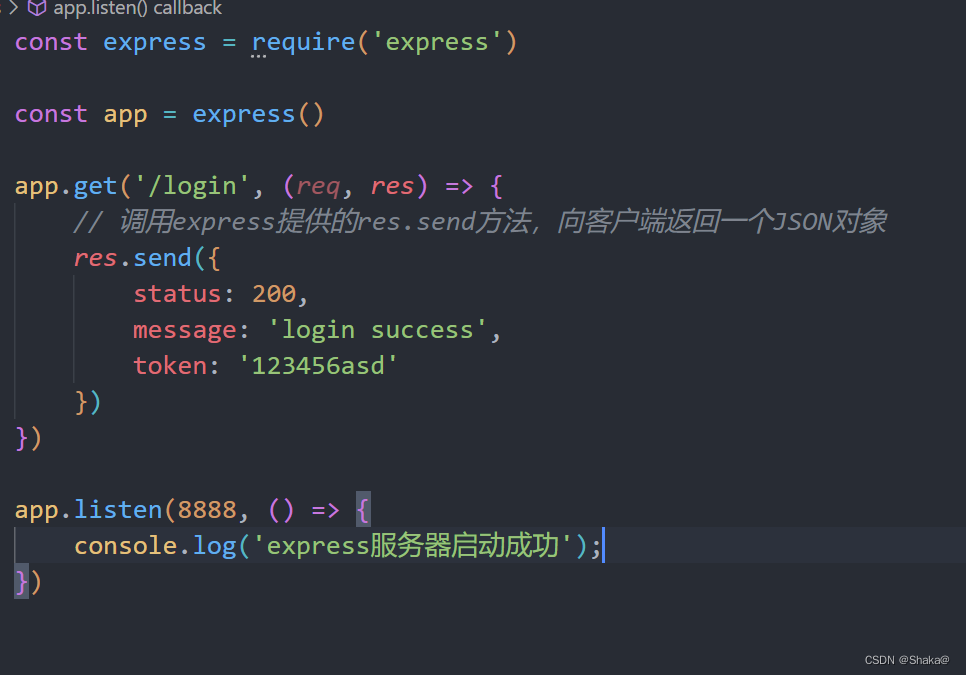
那么我们自己书写一个GET接口

我们设置一些返回的数据
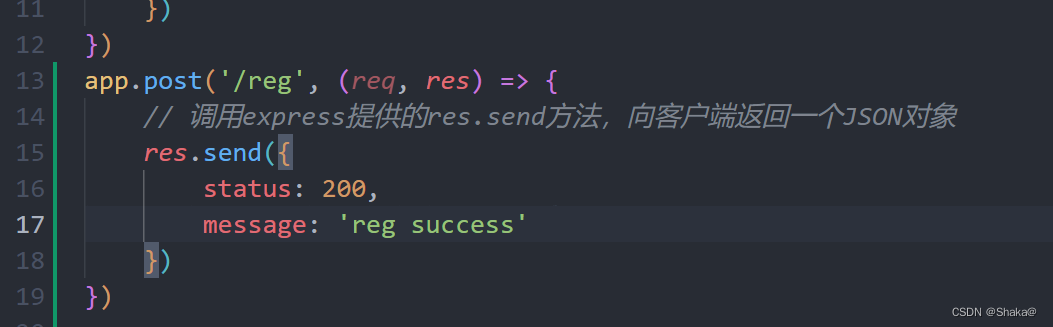
我们再书写一个POST接口

app.post('/reg', (req, res) => {
// 调用express提供的res.send方法,向客户端返回一个JSON对象
res.send({
status: 200,
message: 'reg success'
})
})
app.get('/login', (req, res) => {
// 调用express提供的res.send方法,向客户端返回一个JSON对象
res.send({
status: 200,
message: 'login success',
token: '123456asd'
})
})
然后我们启动服务器,去请求接口
请求接口
我这个调试接口的工具是apifox,跟postman很像,具体用哪个看大家自己就行
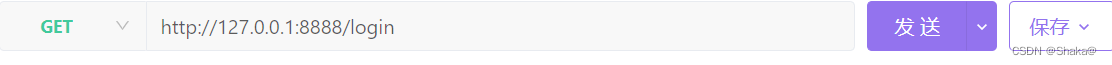
然后我们发起一个快捷请求

127.0.0.1是我们本机的IP地址
8888是我们的端口
login就是我们请求的接口了
然后我们点击发送即可

我们发现,给了我们返回值了,这正是我们设置的,所以,请求成功
然后我们请求一下post接口

画箭头的是我们需要注意的地方,我们需要改成POST请求,要不会报400的错误
请求成功
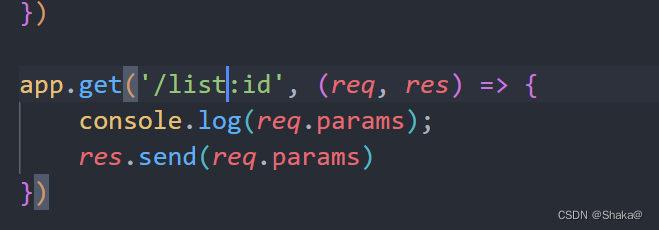
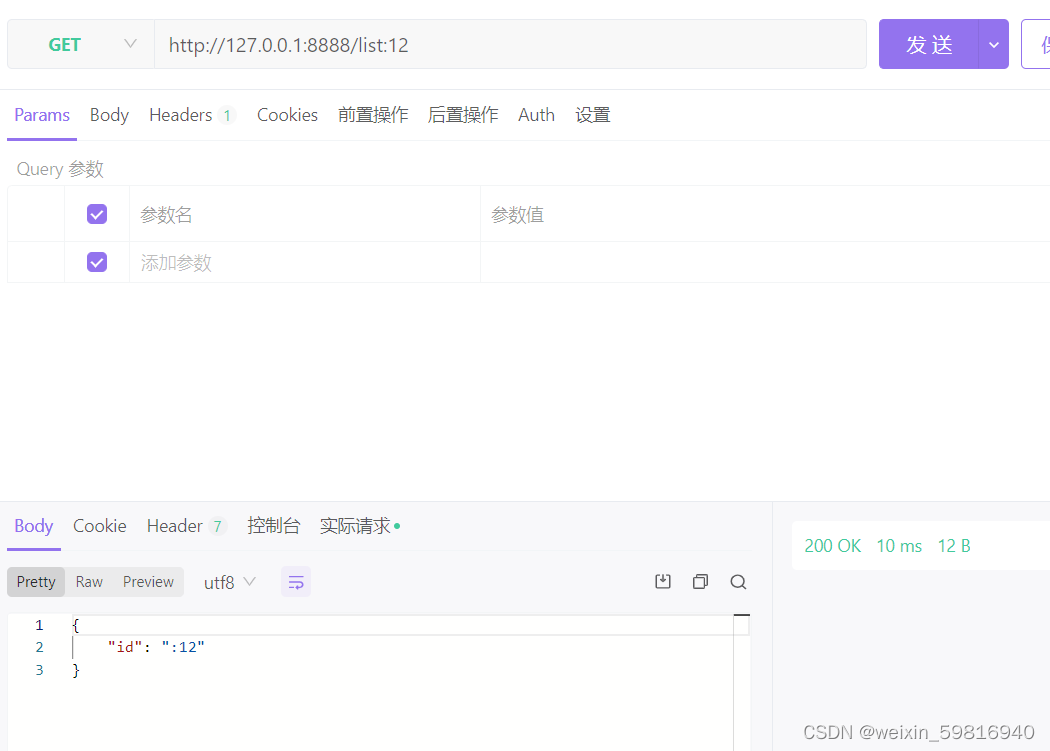
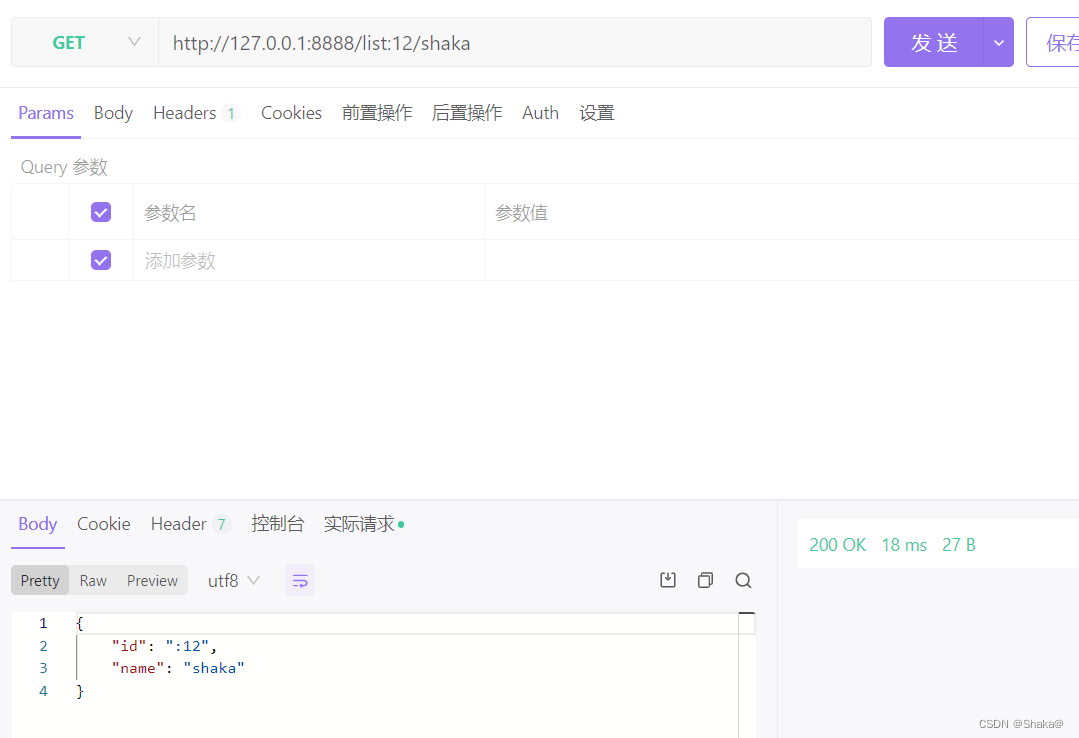
带参数(params)的请求
一定要注意这里是params,不是query,二者是不一样的
通过req.params对象,通过req.params对象,可以访问到URL中,通过:匹配到的动态参数


注意事项: :参数名称 参数名称不是唯一的 是我们在服务器填写的
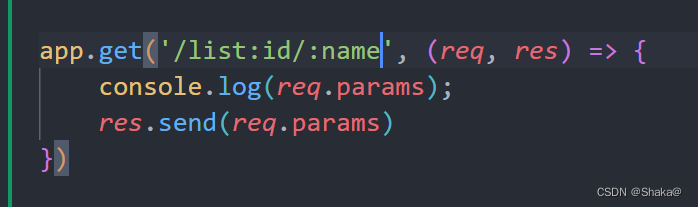
动态参数可以有多个,不一定是唯一
带多个参数


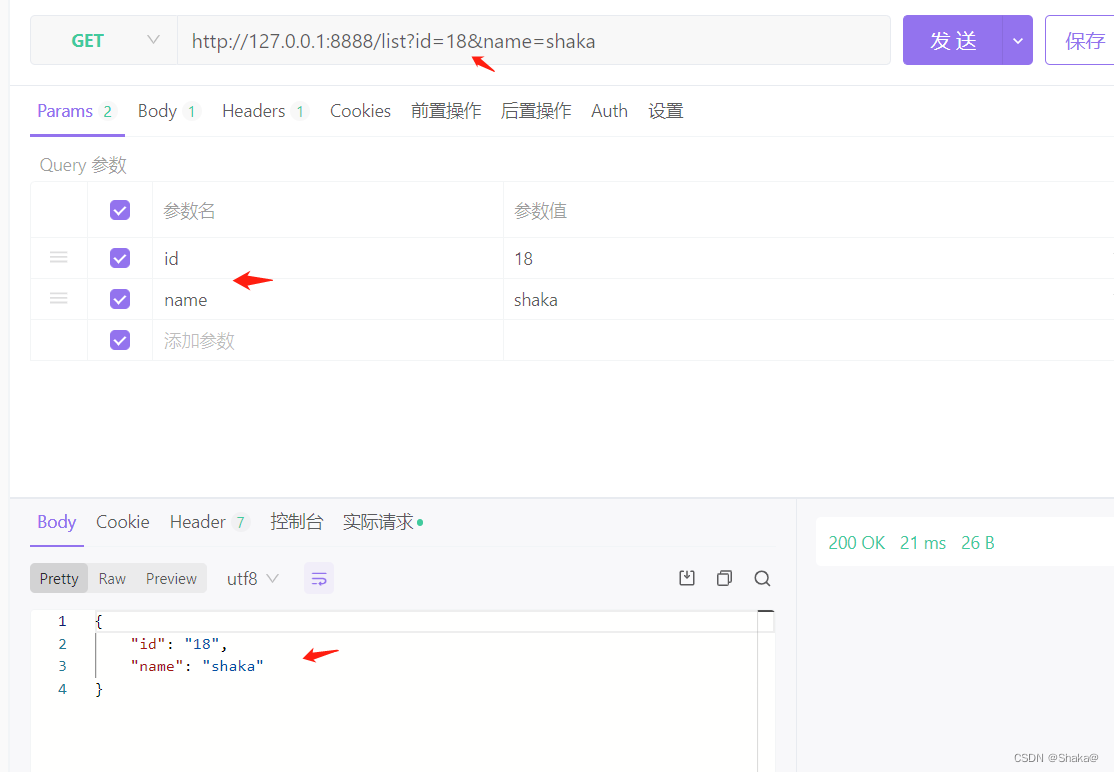
带参数(query)的请求
通过req.query属性,可以访问到客户端通过查询字符串的形式发送到服务器的参数

看好二者的区别
通过req.body属性获取到放在请求体中的参数
app.use(express.urlencoded({ extended: true })); // 用于解析放在requestBody中的url字符串
app.use(express.json()) // 用于解析放在requestBody中的JSON字符串// 监听客户端的GET和POST请求,并向客户端响应内容
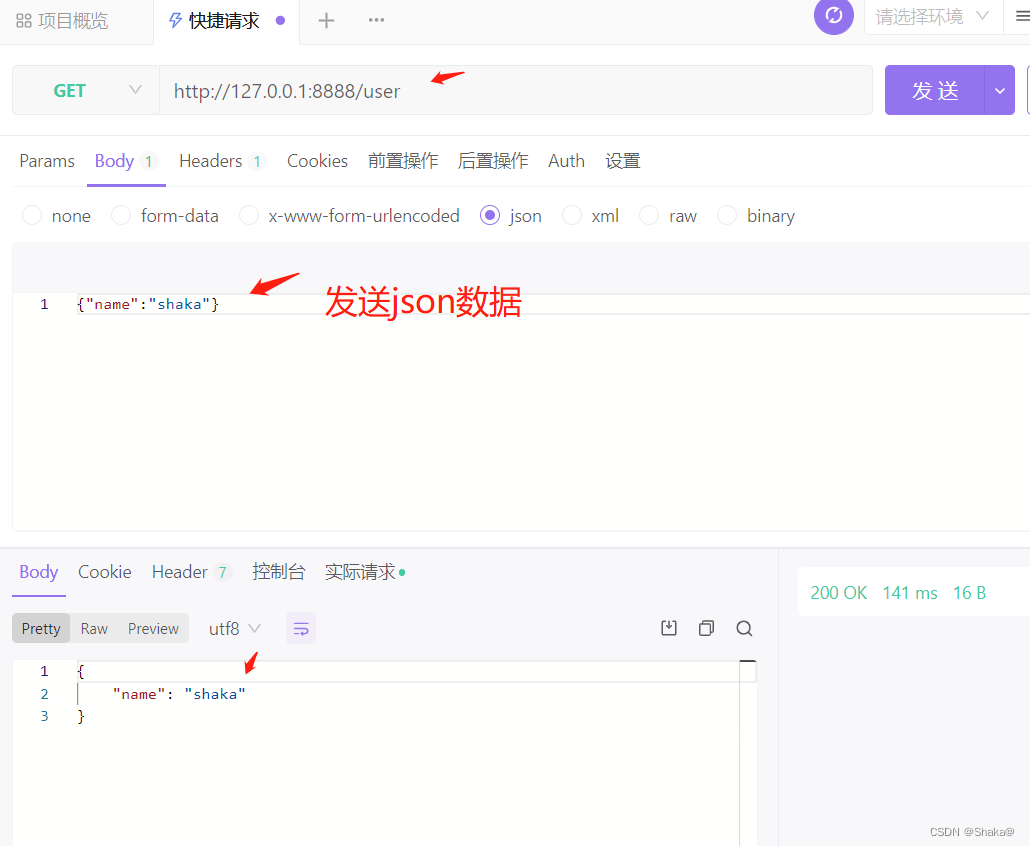
app.get('/user', (req, res) => {
// 通过req.body 获取请求体中的参数
console.log(req.body);
// 发送响应
res.send(req.body)
})
app.post('/user', (req, res) => {
// 通过req.body 获取请求体中的参数console.log(req.body);
// 发送响应
res.send(req.body)
})