为什么要用 JSX?
JSX 给 HTML 赋予了 JS 的编程能力
JSX 的本质
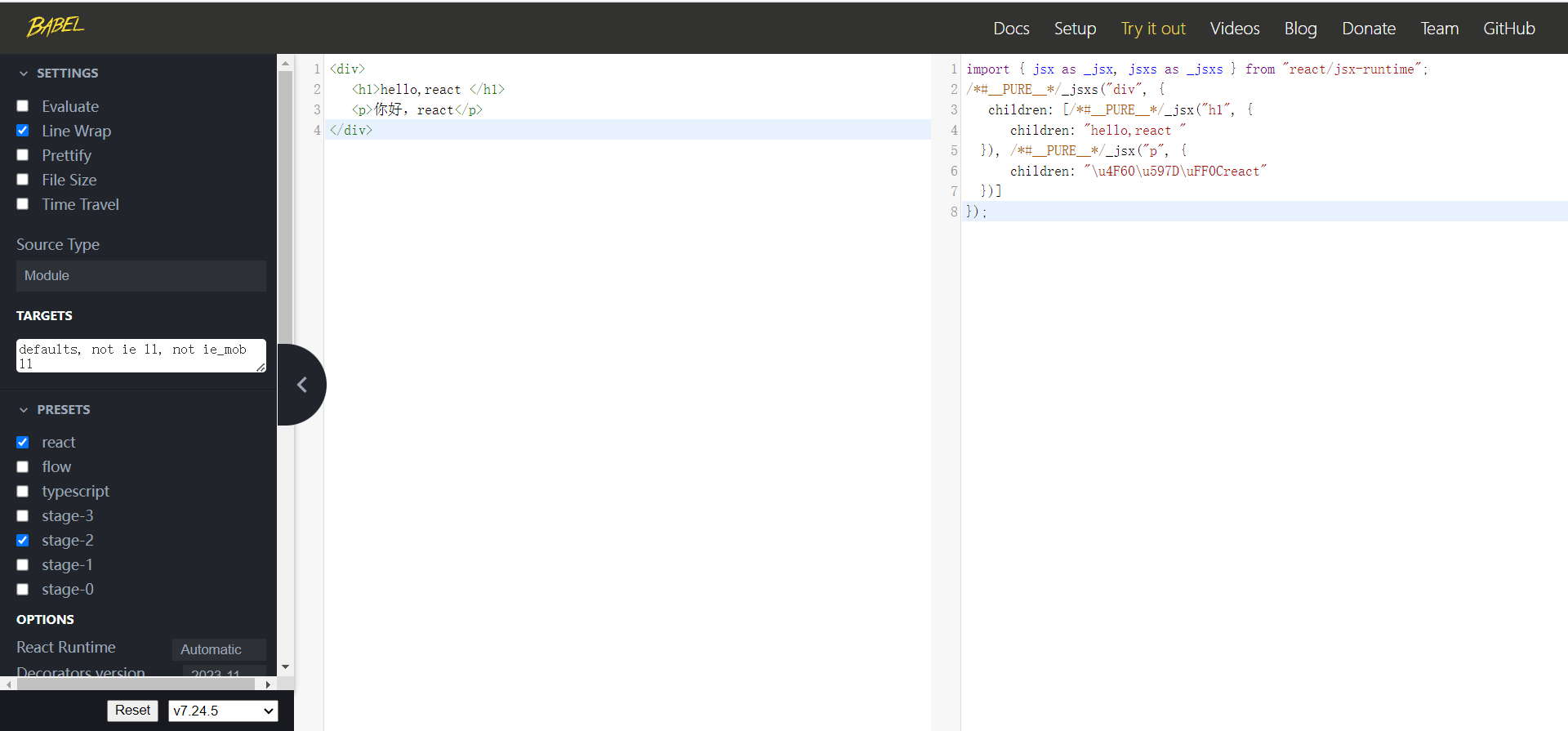
JSX 是 JavaScript 的语法扩展,浏览器本身不能识别,需要通过解析工具(如babel)解析之后才能在浏览器中运行。
bable 官网可以查看解析过程

JSX 的语法
{} 中写 JS 表达式
类似 vue 的 {{}}
渲染 JS 数据
对象
<div style={{ color: "red" }}>朝阳</div>
其他类型的数据也能直接渲染,但基本不会使用。
渲染变量
function Demo() {
const name = "朝阳";
return (
<>
<div>{name}</div>
</>
);
}
export default Demo;
调用函数
function getName() {
return "朝阳";
}
function Demo() {
return (
<>
<div>{getName()}</div>
</>
);
}
export default Demo;
调用方法
<div>{new Date().getDay()}</div>
添加注释
{/* 我是一段注释 */}
条件渲染 if
类似 vue 的 v-if
单分支 ( && )
function Demo() {
const showName = true;
return <>{showName && <div>朝阳</div>}</>;
}
双分支( 三元运算符 ?: )
function Demo() {
const login = false;
return <>{login ? <div>朝阳</div> : <button>登录</button>}</>;
}
多分支( 调用内含 if 的函数 )
单分支和双分支也能使用,只是麻烦了些。
const type = "2";
function getTypeName() {
if (type === "1") {
return <div>生活</div>;
} else if (type === "2") {
return <div>学习</div>;
} else if (type === "3") {
return <div>工作</div>;
}
}
function Demo() {
return <>{getTypeName()}</>;
}
export default Demo;
若分支特别多,也可以使用 Switch 语句。
const type = "3";
function getTypeName() {
switch (type) {
case "1":
return <div>生活</div>;
case "2":
return <div>学习</div>;
case "3":
return <div>工作</div>;
default:
break;
}
}
function Demo() {
return <>{getTypeName()}</>;
}
export default Demo;
列表渲染 map
类似 vue 的 v-for
- 必须设置独一无二的 key,且不能是 index 和随机数,通常用 id
- key 能提升 react 更新渲染的性能
function Demo() {
const list = [
{
id: 1,
name: "朝阳",
},
{
id: 2,
name: "晚霞",
},
];
return (
<>
<ul>
{list.map((item) => {
return <li key={item.id}>{item.name}</li>;
})}
</ul>
</>
);
}
export default Demo;
- 朝阳
- 晚霞
绑定事件
类似 vue 的 v-on (简写@)
- 以 on 开头,接首字母大写的事件名,如点击事件
onClick
function Demo() {
function hello() {
alert("你好");
}
return (
<>
<button onClick={hello}>问好</button>
</>
);
}
export default Demo;
获取事件对象 e
- 此处的
e是一个React 定义的已解决了跨浏览器的兼容性问题的合成事件。(vue中是原生事件) - 通过 e.nativeEvent 可获取原生事件
function Demo() {
function hello(e) {
console.log(e);
}
return (
<>
<button onClick={hello}>问好</button>
</>
);
}
自定义事件传参
需使用箭头函数,否则便是调用函数,会在页面加载时立马执行。
function Demo() {
function hello(name) {
alert("你好," + name);
}
return (
<>
<button onClick={() => hello("朝阳")}>问好</button>
</>
);
}
export default Demo;
此时要想获取事件对象 e,需在箭头函数传入参数e
function Demo() {
function hello(name, e) {
console.log("你好," + name);
console.log(e);
}
return (
<>
<button onClick={(e) => hello("朝阳", e)}>问好</button>
</>
);
}
export default Demo;