文章目录
- 表单
- 1. 基本结构
- 2. 常用表单控件
- 2.1 文本输入框
- 2.2 密码输入框
- 2.3 单选框
- 2.4 复选框
- 2.5 隐藏域
- 2.6 提交按钮
- 2.7 重置按钮
- 2.8 普通按钮
- 2.9 文本域
- 2.10 下拉框
- 2.11 示例
- 3. 禁用表单控件
- 4. lable标签
- 5. fieldset与legend标签
- 6. 总结
表单
概念:一种包含交互的区域,用于手机用户提供的数据。
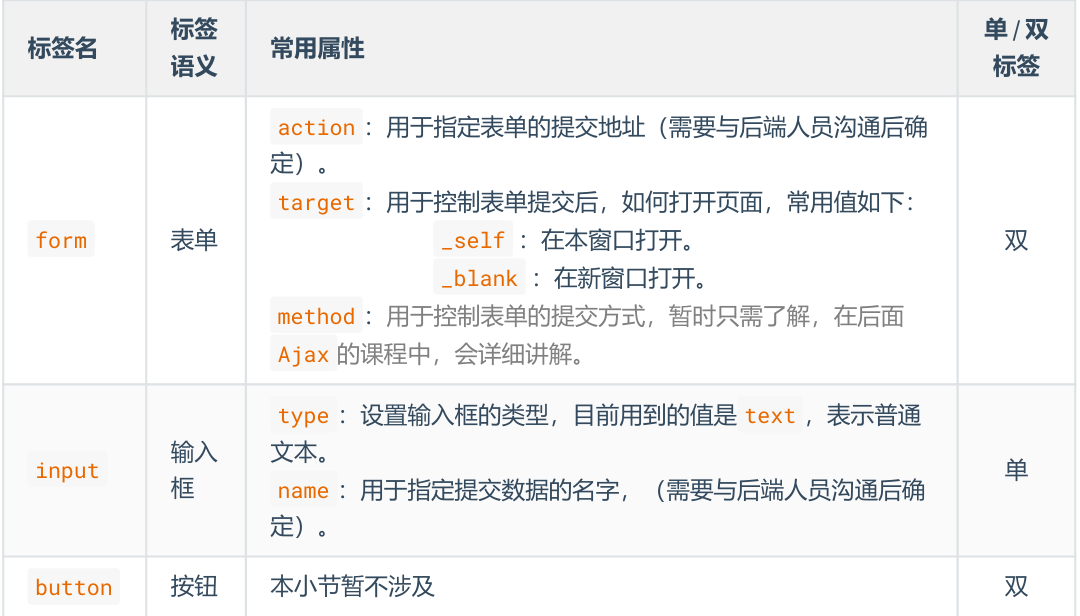
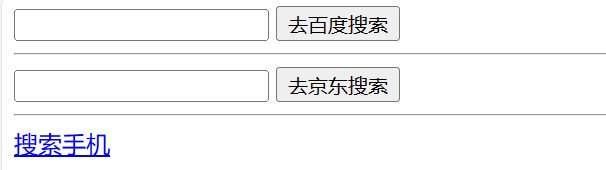
1. 基本结构

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_基本结构</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>
<hr>
<form action="https://search.jd.com/search" target="_self" method="get">
<input type="text" name="keyword">
<button>去京东搜索</button>
</form>
<hr>
<a href="https://search.jd.com/search?keyword=手机">搜索手机</a>
</body>
</html>

2. 常用表单控件
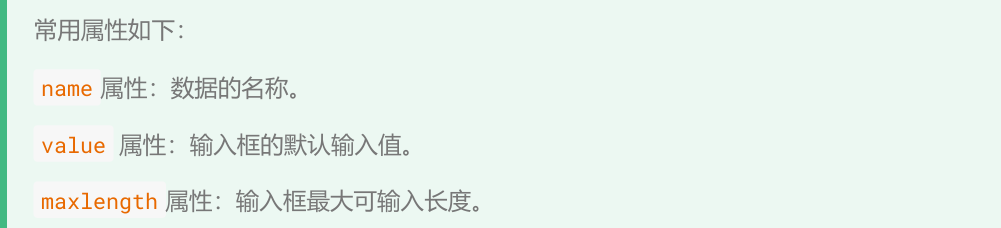
2.1 文本输入框
<input type="text">

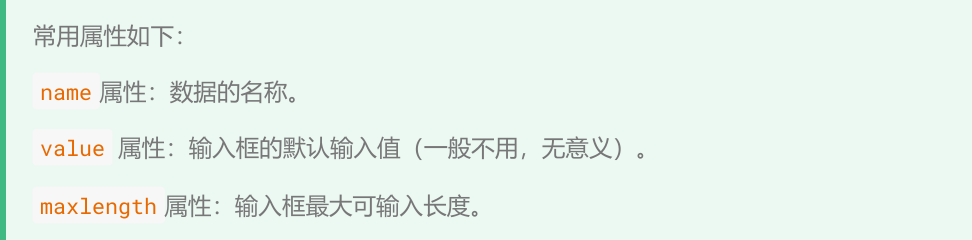
2.2 密码输入框
<input type="password">

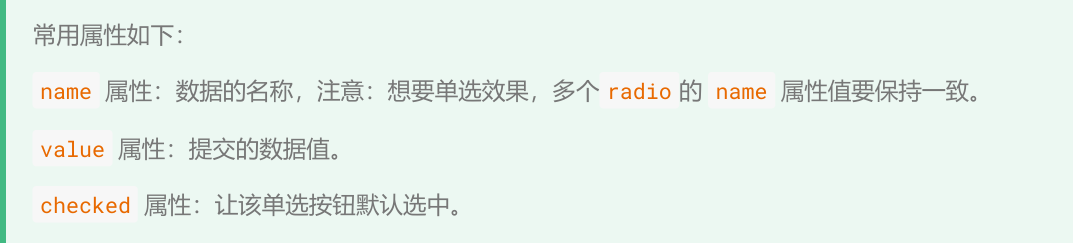
2.3 单选框
<input type="radio" name="sex" value="female">女
<input type="ratio" name="sex" value="male">男

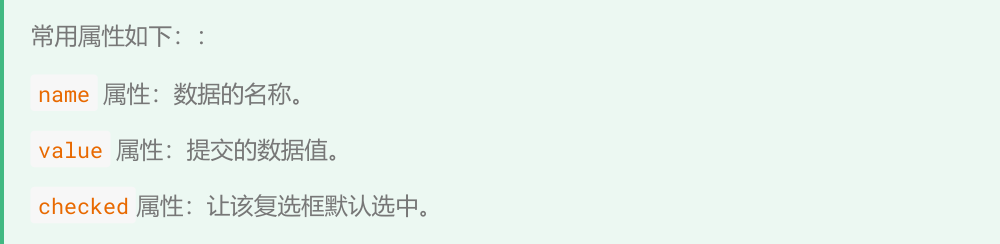
2.4 复选框
<input type="checkbox" name="hobby" value="smoke">抽样
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头

2.5 隐藏域
<input type="hidden" name="tag" value="100">

2.6 提交按钮
<!--方法一-->
<input type="submit" value="点我提交表单">
<!--方法二-->
<button>点我提交表单</button>

2.7 重置按钮
<!--方法一-->
<input type="reset" value="点我重置">
<!--方法二-->
<button type="reset">点我重置</button>

2.8 普通按钮
<!--方法一-->
<input type="button" value="普通按钮">
<!--方法二-->
<button type="button">普通按钮</button>

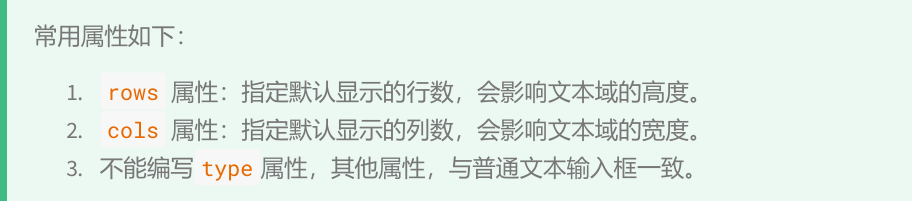
2.9 文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>

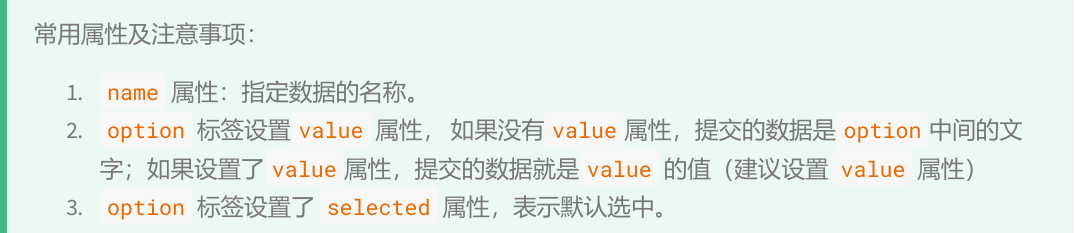
2.10 下拉框
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="粤" selected>广东</option>
</select>

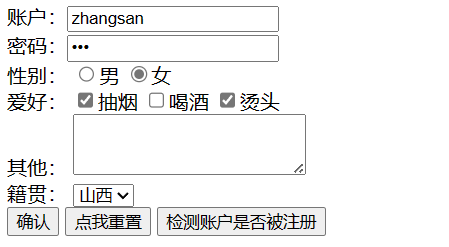
2.11 示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_常用控件</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
其他:
<textarea name="other" cols="23" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋" selected>山西</option>
<option value="粤">广东</option>
</select>
<!-- 隐藏域 -->
<input type="hidden" name="from" value="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<button type="submit">确认</button>
<!-- 确认按钮_第二种写法 -->
<!-- <input type="submit" value="确认"> -->
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="点我重置">
<!-- 普通按钮_第一种写法 -->
<input type="button" value="检测账户是否被注册">
<!-- 普通按钮_第二种写法 -->
<!-- <button type="button">检测账户是否被注册</button> -->
</form>
</body>
</html>

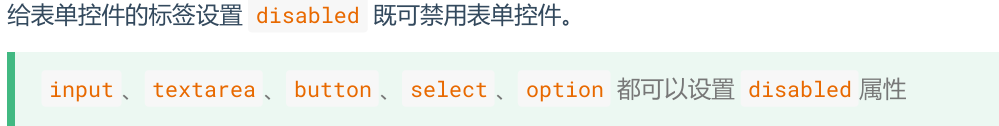
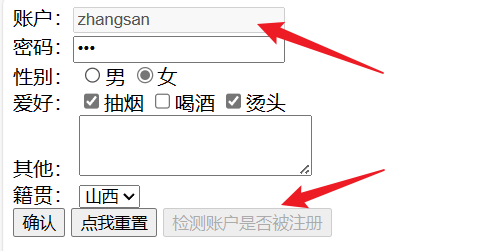
3. 禁用表单控件

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_禁用表单控件</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 文本输入框 -->
账户:<input disabled type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
其他:
<textarea name="other" cols="23" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋" selected>山西</option>
<option value="粤">广东</option>
</select>
<!-- 隐藏域 -->
<input type="hidden" name="from" value="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<button type="submit">确认</button>
<!-- 确认按钮_第二种写法 -->
<!-- <input type="submit" value="确认"> -->
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="点我重置">
<!-- 普通按钮_第一种写法 -->
<input disabled type="button" value="检测账户是否被注册">
<!-- 普通按钮_第二种写法 -->
<!-- <button type="button">检测账户是否被注册</button> -->
</form>
</body>
</html>

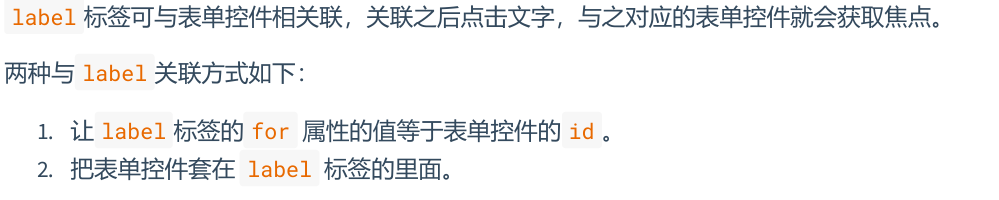
4. lable标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_label标签</title>
</head>
<body>
<form action="https://search.jd.com/search">
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" maxlength="10"><br>
<label>
密码:
<input id="mima" type="password" name="pwd" maxlength="6">
</label>
<br>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<label>
<input type="radio" name="gender" value="female" id="nv">女
</label>
<br>
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke">抽烟
</label>
<label>
<input type="checkbox" name="hobby" value="drink">喝酒
</label>
<label>
<input type="checkbox" name="hobby" value="perm">烫头
</label><br>
<label for="qita">其他:</label>
<textarea id="qita" name="other" cols="23" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋">山西</option>
<option value="粤">广东</option>
</select>
<input type="hidden" name="from" value="toutiao">
<br>
<input type="submit" value="确认">
<input type="reset" value="点我重置">
<input type="button" value="检测账户是否被注册">
</form>
</body>
</html>

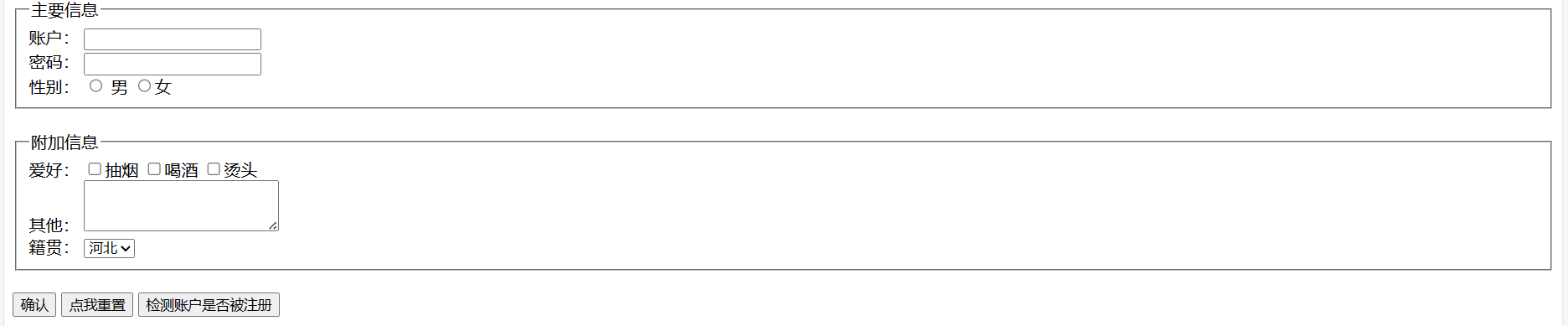
5. fieldset与legend标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单_fieldset与legend</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 主要信息 -->
<fieldset>
<legend>主要信息</legend>
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" maxlength="10"><br>
<label>
密码:
<input id="mima" type="password" name="pwd" maxlength="6">
</label>
<br>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男</label>
<label>
<input type="radio" name="gender" value="female" id="nv">女
</label>
</fieldset>
<br>
<fieldset>
<legend>附加信息</legend>
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke">抽烟
</label>
<label>
<input type="checkbox" name="hobby" value="drink">喝酒
</label>
<label>
<input type="checkbox" name="hobby" value="perm">烫头
</label><br>
<label for="qita">其他:</label>
<textarea id="qita" name="other" cols="23" rows="3"></textarea><br>
籍贯:
<select name="place">
<option value="冀">河北</option>
<option value="鲁">山东</option>
<option value="晋">山西</option>
<option value="粤">广东</option>
</select>
</fieldset>
<input type="hidden" name="from" value="toutiao">
<br>
<input type="submit" value="确认">
<input type="reset" value="点我重置">
<input type="button" value="检测账户是否被注册">
</form>
</body>
</html>

6. 总结